Тема: Графіка в HTML-документах. Зображення-карти
Мета:
Освітня:
Скласти умови для виконання дій з об’єктами в графічному редакторі, текстовому редакторі, табличному процесорі, програмі презентацій
Забезпечити використання практичних навичок для роботи с програмами, папками, файлами, мережою.
Оволодіти:
соціальной компетентністю спосібністю діяти в соціумі з урахуванням позицій інших людей
комуникативною компетентністю – спосібностю вступати в комуникацію з метою бути зрозумілим;
предметною компетентністю – спосібністю аналізувати та діяти з позиції окремих галузей людської діяльності та культури.
Розвиваюча:
Розвиток аналітично-синтезуючого мислення(формування та закріплення навичок виділяти признаки, об’єктів, формувати висновки)
Розвиток навичок використання знань на практиці
Розвиток загальних та технічних знань з інформатики, астрономії,хімії, географії , розвиток операційно-контрольних навичок – вміння вільно користуватися програмними засобами комп’ютера , оцінювати результати виконаних дій, регулювати та контролювати свої дії, обмежені часом
Виховна:
Виховання самовдосконалення, мотивів навчання, позитивного відношення до пошуку знань, бережного відношення до техніки.
Обладнання:
1.Мультимедійний проектор. Он-лайн-відео, ПЗ - пакет MS Office2003, графічний редактор,локальна мережа, папки з ілюстраціями,статті, довідки
Структура урока:
Привітання , орг.момент - 1 хв.
Д.З, опитування попередніх тем – 3 хв.
Нова тема - 5 хв.
ТБ при роботі
Практична робота – 20 хв.(Фізхвилинка- 1 хв)
Оцінювання робот учнями -5 хв.
Підсумки уроку -
Організаційний момент:
І. Привітатися. Перевірити відсутніх.
ІІ. На попередніх уроках ми вивчили форматування тексту, будову таблиць,списки, фрейми та зображення в HTML-документах.
Але напрошується запитання де у житті вам може стати у пригоді ці знання?
Як називається кінцевий продукт ваших робіт?
Якщо стати професіоналом веб-дізайну, чи цікавились ви скільки заробляє такий дизайнер?
Навіщо ці сайти потрібні? Де їх можна використати?
Так що ж таке HTML-документ?
Вдома вам треба було виконати попереджуюче д.з. , треба було пошукати в Інтернеті для подальшої роботи фото, цікаві факти, довідки з тем. Потім по почті переслати мені їх на мою поштову скриню. Я отримала цю пошту від ваших груп, та завантажила їх в папках на робочий стіл. Тому з д.з впорались всі відмінно. А зараз теорія по попередньому уроку.
Що це за теги? (слайди).
Скажіть, що зараз відбулося на екрані? (при клацанні на малюнку іде посилання на інший сайт).
Як на вашу думку, чи можна зробити так, щоб гіперпосилання було не на весь малюнок, а тільки на якісь окремі зони? Як?
А якщо можна, то навіщо це роботи взагалі, малюнок і так є? (Це робить сайт різноманітнішим, цікавішим.
Так що, на вашу думку має сенс знати яким чином розбивати малюнки на зони? Тоді почнемо нову тему, але давайте поставимо собі мету.
Мета: За певний час треба навчитися користуватися новими тегами, написати самостійно програму, використовуючи ПК. Вміти працювати з документами, зображеннями карти, розбивки їх на зони, знаходити в Неті необхідний матеріал, вміти застосовувати попередні знання і навички для виконання роботи на цьому уроці з використанням між предметних зв’язків. Оцінити свої можливості. Розвивати командну роботу, мислення
Ну що ж , добре. А тепер переходимо до нової теми.
І ІІІ. Ми продовжуємо вивчати графіку в HTML-документах. . Вивчаючи матеріал про те, як пожвавити веб-сторінку за допомогою графіки, ви довідалися про те, як графіка збагачує Всесвітню Павутину й робить сторінки цікавими для перегляду. Сьогодні на уроці я розповім, як зробити ще один крок уперед і змусити зображення працювати на вас.
Різновид веб-графіки, про яку піде мова, називається зображення-карта. Такі зображення зручні у використанні й швидко придбали популярність серед веб-розробників в усьому світі.
Зображення-карта - це таке зображення, різні фрагменти якого служать посиланнями на різні документи. Вибираючи за допомогою миші різні фрагменти зображення, відвідувачі можуть переміщатися зі сторінки на сторінку. По своїй природі зображення-карти більше зручні, чим звичайні текстові посилання, тому що в цьому випадку не доводиться пояснювати, що робить кожне посилання. Відвідувачеві немає необхідності читати про те, куди перенесе його посилання, він й так це бачить.
Ви вже знайомі з тим, як розташовувати графіку на веб- сторінці і вмієте використати зображення як посилання, вставляючи тег у гіпертекстове посилання, наприклад, так:
Залишається тільки поділите це зображення на зони.
Для зручності вибору зони зображення повинне складатися, по можливості, із чітко розмежованих областей.
Перш ніж створювати карту посилань, треба в графічному редакторі визначити координати крайніх крапок зон. Зони можуть бути трьох типів.
Прямокутна зона (rect). У цьому випадку задаються координати двох крапок - лівого верхнього кута, правого нижнього кута.
Багатокутник (poly). У цьому випадку задаються координати кожної крапки багатокутника.
Коло (cіrcle). У цьому випадку задається координата центра кола і його радіус.
Для створення карти посилань необхідно вставити потрібне зображення за допомогою дескриптора , потім, за допомогою атрибута USEMAP, привласнити йому ім'я. Після цього можна приступитися безпосередньо до уведення даних за допомогою тэга .
border="0" usemap="#australia"
Дескриптор визначає зони зображення карти посилань.
Атрибут SHAPE описує форму зони карти посилань.
Атрибут COORDS призначає координати конкретної зони. Кількість крапок у цьому атрибуті залежить від форми зон (прямокутник, коло, багатокутник).
Якщо при уведенні координат відбулася помилка, то браузер сприймає область перетинання як частина тієї зони, що описана першої. Якщо ж уведені координати виходять за межі зображення, то вони ігноруються браузером.
Атрибут HREF указує сторінку на яку веде дана зона карти посилань.
Нижче представлена проста карта посилань із вихідним кодом. Зображення умовно розбите на чотири прямокутних області.

border="0" usemap="#australia"
href="lsn022_1.html" target="_blank"
alt="Северо-восточная часть Австралии"
href="lsn022_2.html" target="_blank"
alt="Северо-западная часть Австралии"
href="lsn022_3.html" target="_blank"
alt="Юго-восточная часть Австралии"
href="lsn022_4.html" target="_blank"
alt="Юго-западная часть Австралии"
….Але. Навіщо все це робити власноруч, коли є нові технології. Наприклад, програма Map This, з якою зараз я вас познайомлю.
Перший крок при створенні зображення-карти - пошук підходящого зображення. Коли відвідувачі побачать картинку, їм повинне бути відразу зрозуміло, що вона складається з декількох фрагментів і кожний з них являє собою посилання на різні документи. Вибирати треба зрозумілі для відвідувачів зображення, фрагменти яких добре розмежовані на екрані, або хоч би відділені від основного тіла.
Ваша наступна дія - розбити обране зображення на фрагменти й визначити, як буде працювати зображення-карта.(планування карти)
Якщо ви визначили, як розбити зображення-карту на фрагменти, можна перейти до наступної стадії - введенню необхідних тегів у код веб-с торінці
Створивши зображення-карту, важливо пам'ятати, що тепер ви працюєте з декількома веб-сторінками. Ви прокладаєте шляхи, по яких відвідувачі будуть вивчати різні аспекти вашого вузла!
Але повертаємося до пункту 3. Створюємо веб-сторінку, на яку буде посилатися наша майбутня мапа. Назвемо її «Проба.html»
border="0" usemap="#australia"
Значок # дуже важливий, завдяки йому браузери розпізнають іменні посилання усередині файлу.
Після того як зображення поміщене на веб-сторінку, прийшов час графічно на ньому задати кожен фрагмент. Уявіть собі, що зображення ненесено на великий аркуш міліметрівки, на якому вам необхідно визначити точні координати X й Y для кожного фрагмента, що відповідає посиланню на HTML-файл. Координати зображення виміряються в пікселях). Щоб кожен фрагмент правильно зв'язати з певним HTML-файлом, його координати необхідно задати в пікселях.
На щастя, існує ряд зручних засобів, що полегшують завдання фрагментів для зображень-карт. Один з удобнейших засобів - це програма MapThіs!.Познайомтесь з нею!
1. Завантажуємо MapThіs!. З'явиться порожній екран.
2. Щоб створити зображення-карту з нуля, виберіть команду Fіle - New (Файл - Створити).
3. Відкривається діалогове вікно Open Exіstіng Іmage Fіle (Відкрити існуючий графічний файл). Тут задається та картинка, з якої робиться зображення-карта.
4. Виберіть ту картинку, що ви хочете редагувати, потім натисніть кнопку Open (Відкрити). Зображення з'явиться на екрані.
5. Після того як вихідне зображення відкрите, на ньому можна задати фрагменти трьох форм: прямокутні, круглі й багатокутні. Клацніть на кнопці, що відповідає тій формі фрагмента, що ви хочете задати, а потім зобразите форму на екрані за допомогою миші. Нам знадобитися прямокутна форма.
6. Окреслите на зображенні всі необхідні фрагменти. У нашому прикладі задано два різних фрагмента
7. Тепер клацніть на панелі інструментів на піктограмі Show/Hіde Area Lіst (Показати/забрати список областей). З'явиться диалогое вікно Area Lіst (Список областей).
8. Виберіть одну з перерахованих областей і натисніть піктограму Edіt (Редагувати). З'явиться діалогове вікно Settіngs (Параметри). У цьому вікні наберіть URL того файлу, на який буде посилатися обраний вами фрагмент. Після цього натисніть OK.
9. Повтортие крок #8 для кожного із фрагментів, заданих на зображенні. Коли ви закінчите, у діалоговому окен Area Lіst для кожного фрагмента буде виведений відповідний файл, на який здійснюється посилання.
10. Виберіть команду меню Fіle - Save (Файл - Зберегти). З'явиться діалогове вікно Іnfo about thіs Mapfіle (Інформація про даннм файл розбивки).
11. Уведіть назву зображення-карти й установите перемикач формату на CІSM.. З, CІSM означає клієнтське зображення-карту. Тут ви можете також задати URL, на який відбудеться перехід, якщо відвідувач клацне на зображенні за межами заданих вами фрагментів.
12. Закінчив установлювати параметри зображення-карти, натисніть OK; програма MapThіs! підкаже, щоб ви зберегли клієнтське зображення-карту в HTML-файлі.
13. Ви успішно задали зображення-карту. Тепер залишається тільки додати HTML-код у ваш документ (внашому випадку «Практична № 9.html» (краще відразу після тегу ), і все. Таким чином, ви створили ваше власне зображення-карту.
А зараз фізхвилинка, після якої ви самостійно почнете розробляти свою карту –посилання.
6. Практична частина. Завдання (Сонячна система, Регіони України, Запорізька область, Будова людини, Таблиця Мєндєлєєва). (роздати по половинці малюнка, ті у кого складається малюнок перевіряють друг друга)
7. Оцінювання робіт.(критерії в практичній роботі)
8. Підсумок заняття
На цьому уроці ми почали розмовляти про зображення-карти. Довідалися як вони працюють, прослухали про історію зображень-карт, навчилися створювати свої зображення-карти, використовуючи компютерно-орієнтовані технологіі, такі як програма Map This. Довели, що клієнтські зображення карти є одними з передових методів у веб-дізайні. А також окрім інформатики, працюючи над практичною роботою оволоділи знаннями з деяких шкільних предметів (хімія, астрономія, географія, біологія).
За певний час навчилися користуватися новими тегами. Написали самостійно програму, використовуючи ПК. Навчилися працювати з документами, зображеннями карти, розбивки їх на зони, знаходити в Неті необхідний матеріал, вміємо застосовувати попередні знання і навички для виконання роботи на цьому уроці з використанням між предметних зв’язків. Оцінили свої можливості. Розвили командну роботу, своє мислення .
---------------------------------------------------------------------------------
МОЛОДЦІ!!! ВСІМ ДЯКУЮ!!!
Изображения-карты
Читая материал о том как оживить веб-страницу с помощью графики, вы узнали о том, как графика обогащает Всемирную Паутину и делает страницы интересными для просмотра. В этой главе я расскажу, как сделать еще один шаг вперед и заставить изображения работать на вас.
Разновидность веб-графики, о которой пойдет речь, назвается изображения-карта. Такие изображения удобны в использовании и быстро приобрели популярность среди веб-разработчиков во всем мире. Изображение-карта - это такое изображение, различные фрагменты которого служат ссылками на разные документы. Выбирая с помощью мыши различные фрагменты изображения, посетители могут перемещаться со страницы на страницу. По своей природе изображения-карты более удобны, чем обычные текстовые ссылки, потому что в этом случае не приходится объяснять, что делает каждая ссылка. Посетителю нет необходимости читать о том, куда перенесет его ссылка, он и так это видит.
Данная глава посвящена различным аспектам применения изображений-карт и технологии, облегчающей их создание. Потратив несколько минут, любой сможет создать на своей странице так называемое клиентское изображение-карту.
Как работают изображения-карты
Вы уже знакомы с тем, как располагать графику на веб-странице, и умеете использовать изображение в качестве ссылки, вставляя тег в гипертекстовую ссылку, например, так:
В этом примере я ввожу кнопку своего проекта. Если посетитель щелкнет на этом изображении, браузер автоматически загрузит сайт Design Laboratory.
На каком бы месте рисунка вы ни кликнули, вы все равно осуществится ссылка на Design Laboratory. В этом и состоит отличие простого изображения от изображения-карты. Кликнув на разных фрагментах изображения-карты, вы попадаете на различные HTML-файлы.
Это очень удобная технология, поскольку посетители веб-страницы привыкают к одному определенному изображению и с его помощью перемещаются со страницы на страницу, кликая на различных его фразментах.
Посмотрите на домашнюю страницу моей подруги (Weirdo). Это замечательный пример изображения-карты. Я поместил на страницу 25 разных изображений, некоторые из которых - изображения-карты. Каждый фрагмент с надписью (chat, about me, favorites) переносит вас на определенную страницу.
Есть много полезных способов применения изображений-карт. Например, можно создать карту Италии. Вы сможете кликать мышью на любом регионе или городе, о котором хотите узнать. Кликните на Риме, и вы увидите Колизей, на Пизе - знаменитую "кривую" башню. Вот и идея для сайта ;). Компания Боинг, например, может вывести расунок своего самолета. Чтобы ознакомиться с моделью, предположим, 777, ему будет достаточно кликнуть на определенный участок рисунка.
Практически любое изображение легко превратить в изображение-карту. При использовании соответствующих средств изображение-карту можно разработать и ввести в веб-страницу за несколько минут.
Изображения-карты не являются новой технологией
Изображения-карты используются давольно давно. Однако с появлением версии Netscape 2.0 их применение на веб-страницах стало намного проще.
Раньше, вводя в свою веб-страницу изображение-карту, вы зависели от программного обеспечения своего сервера. Сервер управляет доступом ко всем веб-страницам на определенном интернет-узле. Чтобы использовать изображение-карту, нужно было найти подходящее изображение, определить, какой его фрагмент будет служить ссылкой на какой документ, а затем произвести необходимые установки на сервере. Это было довольно сложно даже для тех, кто понимал каждый шаг. Некоторые веб-серверы не позволяли использовать изображения-карты, поэтому их применение на веб-страницах было прерогативой профессиональных веб-разработчиков и крупных компаний. Лишь немногие частные лица использовали на своих личных страницах изображения-карты.
Однако теперь создание изображений-карт значительно упростилось. Появление их новой разновидности под названием клиентские изображения-карты намного облегчило применение данной технологии для индивидуальных разработчиков веб-страниц, таких как вы.
Различия между серверными и клиентскими изображениями-картами
Как говорилось выше, серверные изображения-карты существуют уже несколько лет, но они неудобны в использовании и имеют некоторые недостатки в работе, почему и были вытеснены новой технолгией.
Серверные изображения-карты работают следующим образом. На веб-странице выставляется большое изображение, состоящее из нескольких четко разделенных фрагментов. Вы кликаете на одном из фрагментов. Веб-браузер запоминает координаты и запускает CGI (Common Gate Interface - общий шлюзовой интерфейс), который транслирует координаты в URL'е, т.е. имя файла, соответствующего тому фрагменту, на котором был произведен клик. Затем браузер передает имя файла браузеру, который и загружает соответствующий файл.
Как вы догадываетесь, серверные изображения-карты не слишком эффективны и ими трудно пользоваться, чему есть ряд причин:
Серверные изображения-карты не будут работать, если вы не запустите свой узел на собственном жестком диске, поскольку необходимо прямое соединение с веб-сервером, проще говоря нужен хотя-бы локальный веб-сервер.
Изображения-карты могут перегружать веб-сервер. Если ваш веб-сервер очень популярен, он можнт непрерывно запускать программу транслирования координат в пикселах в HTML-файл. Это сильно замедлит работу всех, кто читает веб-страницы на данном веб-узле.
К счастью, новый вид изображений-карт пришел на смену серверным. Клиентские изображения-карты существенно проще и более эффективны при взаимодействии с веб-серверами. Пользователь видит на экране такое же изображение, но при клике на нем происходит совсем другой процесс. Вместо обмена данными с веб-сервером браузеры сами узнют, на какой из HTML-файлов сделана ссылка, и автоматически переносят вас на тот файл. Этот процесс занимает существенно меньше времени (вы не ждете ответа от сервер) и проще для интерпритации браузером. Каждому фрагменту изображения соответствуют собственные координаты в пикселах. Эти координаты заданы в том же HTML-файле, что и остальная часть веб-страницы, и вы можете осуществить ссылку на другую HTML-страницу так же, как и при использовании обычного тега .
Клиентские изображения-карты проще создавать, и они удобнее для посетителей. В конце концов, клиентские изображения-карты полностью вытесняют серверные.
Создание изображения-карты
Поскольку клиентские изображения-карты намного проще создавать и применять, серверные изображения-карты еще существуют на устаревших узлах. Теперь настало время создавать шаг за шагом свои изображения-карты. Ниже описывается процесс создания и ввода главным образом клиентского изображения-карты.
Вы узнаете, как выбирать подходящее изображение, соотнести его различные фрагменты с разными HTML-файлами и ввести необходимые теги в веб-страницу.
Как найти подходящее изображение
Первый шаг при создании изображения-карты - поиск подходящего изображения. Когда посетители увидят картинку, им должно быть сразу понятно, что она состоит из нескольких фрагментов и каждый из них представляет собой ссылку на разные документы. Выбирать надо понятные для посетителей изображения, фрагменты которых хорошо разграничены на экране, или хотя-бы отделены от основного фона. Я ухожу придумывать картинку... [через 10 минут]. Вот что значит хорошее настроение, соответсвенно вдохновение. Смотрите:

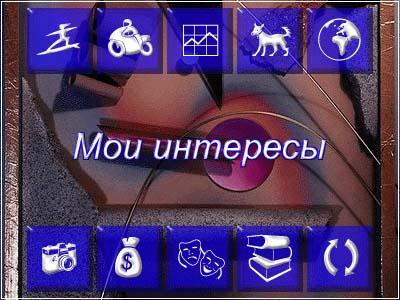
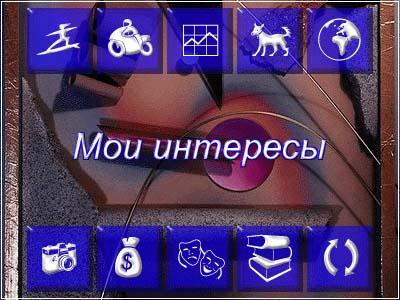
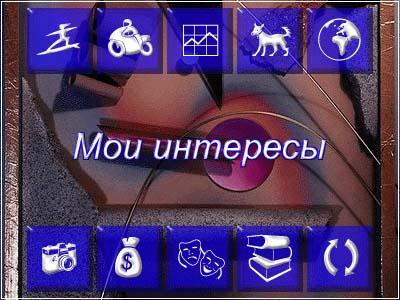
Пока это только картинка int.jpg. Изображения-карты можно создать практически из любого графического рисунка - пиктограммы, кнопки, линейки и т.д., если разбить его на фрагменты и представить в качестве изображения-карты; но это, как говорится, извращение... Типично изображения-карты - что-то подобное тому, что я нарисовал.
Сначала, чтобы ввести вас в курс, я расскажу обо всем по порядку. 1я пиктограмма - это будет "серфинг", 2я - "мотоциклы", 3я - "статистика", 4я - "животные", 5я - "экология и география", 6я - "фотографии", 7я - "заработки в сети", 8я - "театр", 9я - "просвещение", 10я - "обмен". Предупреждаю, мне это никак не соответствует... скорее я перечислил здесь то, что мне полностью противоречит ;).
Картинки людей и животных не так уж плохи в качестве изображений-карт, если вы уверены, что посетители поймут: при клике на разных фрагментов (например, различных частях тела) они попадут на различные веб-страницы. Отличный пример использования изображений-карт для этой цели изображения человека (в нашем случае скелета) вы найдете тут.
Планирование карты
Ваше следующее действие - разбить выбранное изображение на фрагменты и определить, как будет работать изображение-карта.
В нашем примере с "интересами" каждый кубик должен служить ссылкой на определенную страницу.
Если вы определили, как разбить изображение-карту на фрагменты, можно перейти к следующей стадии - введению необходимых тегов в код веб-страницы.
Создав изображение-карту, важно помнить, что теперь вы работаете с несколькими веб-страницами. Вы прокладываете пути, по которым посетители будут изучать различные аспекты вашего узла.
Помещение изображения на веб-страницу
Итак, о новых тегах HTML, поддерживающих клиентские изображения-карты. Ввод в код страницы изображения-карты очень похож на ввод обычного изображения, понадобится только новое ключевое слово и пара новых тегов. Но если вы не хотите изучать эти тонкости HTML, можно этого и не делать. Есть полезное средство, позволяющее избежать этой работы.
Если вы хотите сами ввести необходимый фрагмент HTML, сначала поместите изображение на веб-страницу и с помощью тега и ключевого слова USEMAP.
Этот тег дает указание браузеру вывести на веб-странице файл int.jpg. Слово USEMAP сообщает браузеру, что это изображение является изображением-картой, и дает ему указание найти в документе именной раздел под названием "interests". В этом именном разделе описывается, как интерпритировать клики мышью на различных координатах изображения.
Значок # очень важен, благодаря ему браузеры распознают именные ссылки внутри файла.
Разбиение изображения на фрагменты
После того как изображение помещено на веб-страницу, настало время графически на нем задать каждый фрагмент. Представьте себе, что изображение ненесено на большой лист миллиметровки, на котором вам необходимо определить точные координаты X и Y для каждого фрагмента, соответствующего ссылке на HTML-файл. Координаты изображения измеряются в пикселах (точка, характеризующая разрешение монитора). Чтобы каждый фрагмент правильно связать с определенным HTML-файлом, его координаты необходимо задать в пикселах.
К счастью, существует ряд удобных средств, облегчающих задание фрагментов для изображений-карт. Одно из удобнейших средств - это программа MapThis!. Она бесплатна, и загрузить ее можно с этого узла.
Сейчас я по шагам расскажу как создать карту через эту программу, кому интересно, могу объяснить как это сделать другими способами. Пишите.
Запустите MapThis!. Появится пустой экран.
Чтобы создать изображение-карту с нуля, выберите команду File - New (Файл - Создать). Появится диалоговое окно Make New Image Map (Создание нового изображения-карты).
Открывается диалоговое окно Open Existing Image File (Открыть существующий графический файл). Здесь задается та картинка, из которой делается изображение-карта.
Выберите ту картинку, которую вы хотите редактировать, затем нажмите кнопку Open (Открыть). Изображение появится на экране.
После того как исходное изображение открыто, на нем можно задать фрагменты трех форм: прямоугольные, круглые и многоугольные. Щелкните на кнопке, соответствующей той форме фрагмента, которую вы хотите задать, а затем изобразите форму на экране с помощью мыши. Нам понадобиться прямоугольная форма.
Очертите на изображении все необходимые фрагменты. В нашем примере задано десять различных фрагментов, по одному на каждый кубик.
Теперь щелкните на панели инструментов на пиктограмме Show/Hide Area List (Показать/убрать список областей). Появится диалогое окно Area List (Список областей).
Выберите одну из перечисленных областей и нажмите пиктограмму Edit (Редактировать). Появится диалоговое окно Settings (Параметры). В этом окне наберите URL того файла, на который будет ссылаться выбранный вами фрагмент. После этого нажмите OK.
Повтортие шаг #8 для каждого из фрагментов, заданных на изображении. Когда вы закончите, в диалоговом окен Area List для каждого фрагмента будет выведен соответствующий файл, на который осуществляется ссылка.
Выберите команду меню File - Save (Файл - Сохранить). Появится диалоговое окно Info about this Mapfile (Информация о даннм файле разбивки).
Введите название изображения-карты и установите переключатель формата на CISM. Помните, что CISM означает клиентское изображение-карту. Здесь вы можете также задать URL, на который произойдет переход, если посетитель щелкнет на изображении за пределами заданных вами фрагментов.
Закончив устанавливать параметры изображения-карты, нажмите OK; программа MapThis! подскажет, чтобы вы сохранили клиентское изображение-карту в HTML-файле.
Вы успешно задали изображение-карту. Теперь остается только добавить HTML-код в ваш документ (лучше сразу после тега
), и все. Таким образом, вы создали ваше собственное изображение-карту.
Итог занятия
На этом уроке мы начали разговаривать об изображениях-картах. Узнали как они работают, прочитали немного об истории изображениях-картах, научились создавать свои изображения-карты. Если у вас есть вопросы по пройденному материалу, присылайте их сюда.
Формы фрагментов изображения
Скорее всего, вы будете создавать изображения-карты с помощью программы типа MapThis!. Тем не менее, в данном разделе описан процесс создания изображения-карты вручную. Это поможет вам понять действие всех тегов, использованных в предыдущем разделе.
Следующим шагом после задания на веб-странице тега изображения будет ввод тегов и :
Это новые теги HTML, сообщающие браузеру, на что ссылаться из фрагментов изображения-карты. Проверьте, чтобы значение, присваемое NAME, точно совпадало со значением, ранее заданным USEMAP. Иначе браузер не сможет верно интерпритировать ссылки изображения-карты.
Тег означает, что следующий за ним фрагмент HTML-файла описывает работу каждого фрагмента изображения-карты.
Между тегами и вводятся теги для каждого из фрагментов, ссылающихся на другие HTML-файлы. Фразменты могут быть трех разных форм: прямоугольные, круглые и многоугольные.
Прямоугольники
Чтобы описать прямоугольный фрагмент изображения, необходимо задать координаты левого верхнего и правого нижнего углов прямоугольника в пикселах. Тогда браузер поймет, что область между этими двумя точками задает ссылаемую область в виде прямоугольника.
Координаты задаются парами чисел в пикселах. Предположим нужно задать область ссылающуюся на файл SURF.HTML из нашего рисунка. Область должна соответствовать пиктограмке с человеком на серфинг-доске. Я заранее знаю коориднаты верхнего левого угла: 27 по оси X и 8 по оси Y; и правого нижнего: 92 по оси X и 73 по оси Y. Следовательно, я должен создать код такого вида:
alt="Surfing" href="surf.html" shape=rect coords="27,8,92,73"
Теперь протестируйте код на изображении:

Теперь я подробно расшифрую весь код. Новым для нас здесь стало alt="Surfing" и shape=rect. С альтернативным текстом alt="Surfing" мы уже знакомы, посто знайте, что его можно использовать и здесь. shape=rect дает браузеру знать, что данная область - не круг, не многоугольник, а прямоугольник, следовательно coords="..." должен состоять из четырех точек. Вообще shape=rect - необязательный тег. По умолчанию в AREA всегда идет shape=rect.
Окружности
Круглые фрагменты задаются также просто, как и прямоугольные, но здесь есть несколько отличий. Чтобы задать круглую форму, необходимы только три коодинаты (а не четыре, как у прямоугольников) - координаты центра окружности по X и Y и ее радиус.
Теперь к практике. Если присмотреться к нашему рисунку, мы увидим там круг с центром в 239,155 и радиусом в 37. Вот как должен будет выглядеть код:
shape=circle coords="239,155,37"
Теперь протестируйте код на изображении:

Как вы видите, это также просто. Помните, что главное поменять параметр shape=rect на shape=circle.
Многоугольники
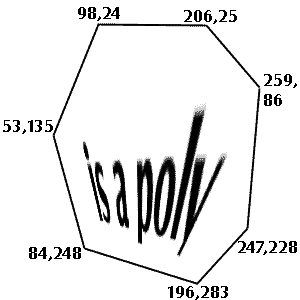
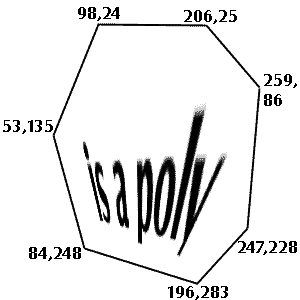
Последняя из возможных форм фрагментов - многоугольник. В этом случае вы можете создать фрагмент любого размера с любым числом сторон. Для этого вам придется задать координаты каждого угла многоугольника. Просмотрите на этот рисунок:

Тег AREA в данном случае задается так же просто; единственное отличие состоит в том, что в RECT=... нужно прописать RECT=POLY. Ну и дальше задавать координаты. Кстати, можете задать вопрос: "с какой точки начать?". С какой понравится, с такой и начинайте.
shape=poly coords="98,24,206,25,259,86,247,228,196,283,84,248,53,135"
Теперь протестируйте код на изображении:

Посмотрите, я начал с точки 98,24, а закончил в 53,135. Линия от 53,135 до 98,24 дочертилась сама. Это тоже советую учесть.
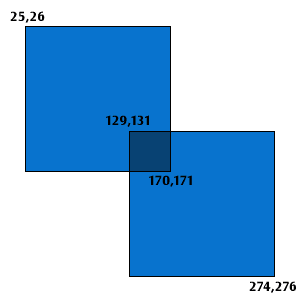
Как работают перекрывающиеся фрагменты
При задании фрагментов может оказаться, что два или более из них перекрываются как на следующем рисунке:

В этом примере два прямоугольника имеют небольшую область перекрытия. Как браузеры интерпритируют щелчек на области перекрытия? Ответ прост. Они ссылаются на файл, стоящий первым в списке фрагментов, перечисленных в теге . Вот код приведенного примера:
Задание ссылки, осуществляемой по умолчанию
Кроме проблемы перекрывающихся фрагментов есть еще одна: что просиходит, когда пользователь кликает на таком месте изображения-карты, которое не принадлежит ни одному из заданных фрагментов? Вы можете задать ссылку по умолчанию, которая будет активизирована в такой ситуации. Задание ссылки по умолчанию очень полезно, поскольку в этом случае независимо от того, в каком месте изображения кликнет посетитель, он попадет на какую-либо страницу.
Чтобы ввести ссылку по умолчанию, вам придется задать последний фрагмент изображения-карты - прямоугольник, перекрывающий все изображения по длинне и ширине. Например изображение-карта моих интересов занимает 400 пикселей в ширину и 300 в высоту. Добавьте в самый низ тега эту строчку:
Напрашивается вопрос, почему 0,0,399,299 а не 1,1,400,300? Дело в том, что тег AREA ведет исчисление пикселов не с точки 1,1 а 0,0, соответственно все данные вводимые в COORDS="..." должны быть на один пиксел меньше.
Еще возможно, вы захотите, чтобы при клике за педелами заданных вами фрагментов ничего не происходило. В этом случае все же полезно задать тег , охватывающий все изображение, но с ключевым словом NOHREF:
Это указывает браузеру, что сделует игнорировать клики, произведенные за пределами заданных фрагментов. Данный тег не является необходимым, он просто делает ваше изображение-карту более аккуратным.
Тестирование
Закончив создание карты, необходимо тщательно протестировать ее с помощью Netscape или Internet Explorer. Опробуйте каждый фрагмент по очереди, убедитесь, что ссылки заданы правильно.
Многие опускают этот шаг, считая, что они не сделали ошибок, если точно следовали описанной выше процедуре. Однако опечатки, неверные имена файлов и другие ошибки могут легко испортить ваше изображение-карту.
Советы по дизайну изображений-карт
Вот несколько полезных советов, которые хорошо бы учесть при создании на веб-странице изображений-карт. Некоторые из них повторяют информацию, упомянутю выше, другие - нет. Перед тем как допустить кого-либо к вашим изображениям-картам, пройдитесь по этому списку.
Правильно выбирайте вид изображения-карты.
Подумайте, правильно ли вы понимаете различия между клиентскими и серверными изображениями-картами. Хотя клиентские изображения-карты более эффективны, в некоторых случаях их не стоит использовать, особенно если вы опасаетесь, что у многих посетителей вашей веб-страницы браузеры не поддерживают клиентские изображения-карты.Следите за размером файлов.
Изображения-карты имеют большой размер файлов, чем простые изображения, потому что их часто выводят более крупно. Проверьте, чтобы файл с изображением не был чрезмерным (например, больше 20 килобайт), иначе посетители вашей веб-страницы начнут терять терпение.Пользуйтесь изображениями с чересстрочной разверткой.
Изображения с чересстрочной разверткой - это изображения, которые загружаются на нескольких уровнях, начиная с расплывчатой картинки, которая затем становится более подробной. Изображения с чересстрочной разверткой хоть и занимают чуть больше места чем другие, все же они идеальны в качестве изображений-карт, поскольку как только посетители поймут, какой фрагмент им нужен, им не придется больше ждать появления изображения целиком.Четко определяйте фрагменты.
Применяйте такие изображения, чтобы посетителям сразу было понятно, какие именно фрагменты ссылаются на другие HTML-файлы. Посетители легко могут незаметить мелкие (или нелогичные) фрагменты изображения-карты.Протестируйте как минимум дважды изображение-карту.
Здесь не может быть мелочей. Я встречал много изображений-карт, которые не были достаточно тщательно протестированы. Обычно одни фрагменты на них правильно осуществляют ссылки, а другие - нет. Непроверенное изображение-карта не понравится посетителям вашей страницы.
Итог занятия
Здесь мы закончили разговор об изображениях-картах. Узнали какие формы могут иметь изображения-карты, научились вручную их создавать. Узнали что происходит если фрагменты имеют пересечения, узнали о "ссылках по умолчанию". Если у вас есть вопросы

 Получите свидетельство
Получите свидетельство Вход
Вход











 Графіка в HTML-документах. Зображення-карти (112.82 KB)
Графіка в HTML-документах. Зображення-карти (112.82 KB)
 0
0 446
446 2
2 Нравится
0
Нравится
0









