Ранее на уроках мы с вами разобрали стихотворение на части и рассмотрели структуру презентации в текстовом редакторе Microsoft Word.
Сегодня мы с вами создадим структуру презентации в программе PowerPoint, выберем подходящий дизайн и многое другое.
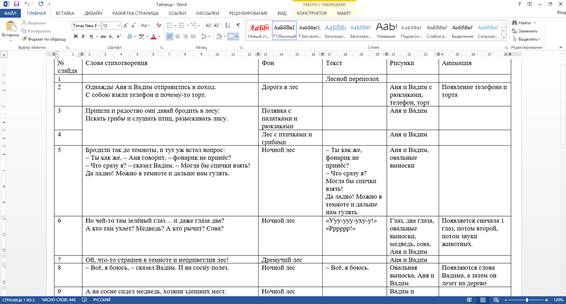
– Давайте ещё раз рассмотрим структуру презентации в программе Microsoft Word.
Откроем наш документ.

В первом столбце у нас находится номер слайда, во втором – текст стихотворения, в третьем – фон слайда, в четвёртом – текст, который будет находиться на слайде, в пятом – рисунки, в основном изображения героев, которые участвуют в мультике, и в шестом столбце прописаны элементы, к которым нужно применить анимацию.
– Получается, что всего в презентации будет пятнадцать слайдов?
Верно. Давайте откроем программу PowerPoint и создадим пустую презентацию.
Для начала создадим структуру презентации. На экране у нас находится фрагмент таблицы для первого слайда. Какой макет будет у первого слайда?
– Титульный слайд. Только нужно удалить заполнитель для подзаголовка.
Выделим его и нажмём клавишу «Delete». Этот заполнитель нам не нужен, так как на первом слайде у нас будет только название стихотворения.
Переходим ко второму слайду.
– Здесь в качестве фона мы используем картинку, на которой будет изображена дорога, ведущая в лес. Текста никакого вставлять не нужно. Макетом для него будет «Пустой слайд».
Создадим слайд с соответствующим макетом.
– Ой, а нам же на всех наших слайдах не нужны заполнители, ведь текст, если он и будет, нужно помещать в выноски!
Давайте создадим ещё 12 слайдов с макетом «Пустой слайд». Но, чтобы не пришлось постоянно выполнять одно и то же действие, давайте создадим ещё два слайда с макетом «Пустой слайд», затем в области навигации при помощи клавиши «Ctrl» и левой кнопки мыши выделим слайды со второго по четвёртый и нажмём комбинацию клавиш «Ctrl» + «C». Мы с вами скопировали наши слайды в буфер обмена. Теперь поставим курсор в область навигации после четвёртого слайда и нажмём три раза комбинацию клавиш «Ctrl» + «V». У нас получилось всего 13 слайдов, а нам нужно 14. Выделим тринадцатый слайд, нажмём на нём правой кнопкой мыши и из контекстного меню выберем пункт «Дублировать слайд». У нас получилось всего 14 слайдов. Нам осталось создать последний слайд.
– А для заключительного, пятнадцатого слайда нужно выбрать макет «Только заголовок», ведь на нём будет только одно слово – «Конец».
Верно. Создадим заключительный слайд, а макет для него выберем «Только заголовок».
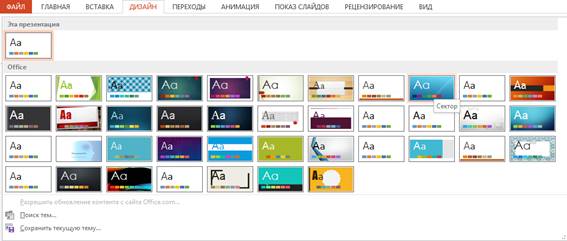
А сейчас нужно выбрать дизайн презентации. Для этого переходим на вкладку «Дизайн».
Витя, какой стиль из стандартных тебе нравится больше?
– Давайте выберем стиль «Сектор».
Нажимаем на выбранный стиль левой кнопкой мыши.

– А ещё давайте из предложенных вариантов выберем зелёный цвет.
Выбираем в разделе «Вариант» зелёный цвет.

Цвет на всех наших слайдах изменился. А сейчас давайте вставим нужные для нас фоновые картинки на все слайды. Первый слайд у нас титульный и фон для него устанавливать не нужно. Переходим на второй слайд.
– В качестве фона на втором слайде у нас должно быть изображение дорожки, ведущей в лес.
Можно вставить это изображение на слайд при помощи вкладки «Вставка», выбрав его из своей рабочей папки, но при этом нам придётся подбирать размер используя маркеры, которые находятся сверху, снизу, слева, справа и по углам нашего изображения. Помимо этого, в дальнейшем, при вставке других рисунков и их размещении на слайде, мы можем случайно сдвинуть фоновое изображение. Что же делать?
– А давайте при помощи вкладки «Дизайн» выберем фон для слайда – рисунок.
Вернёмся на нашу вкладку. В разделе «Настроить» выбираем «Формат фона».

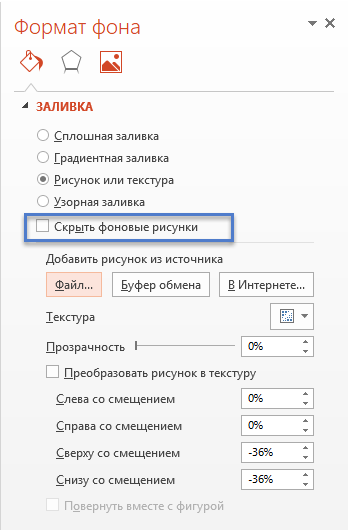
Появится дополнительная область для редактирования фона слайда. В разделе «Заливка» выбираем пункт «Рисунок или текстура» и нажимаем на кнопку «Файл». В появившемся окне указываем путь к своей рабочей папке.
Обратите внимание на то, что рисунки для фонов уже подготовлены. Ведь мы же хотим, чтобы презентация получилась красивая и в одном стиле?
– Да! Конечно!
Поэтому картинки для нашего мультика уже находятся в рабочей папке.
Выбираем картинку под именем «Дорога в лес». Нажимаем кнопку «Вставить».
Следует помнить, что задавать фон слада лучше всего через область «Формат фона».
– На слайде, справа, остались какие-то линии. Нужно их удалить.
Мы не сможем просто выделить и удалить эти линии, так как они являются частью дизайна презентации. Чтобы их убрать, нужно в области «Формат фона», в разделе «Заливка», поставить галочку в строке «Скрыть фоновые рисунки».

Переходим на третий слайд. Здесь у нас фоновым рисунком должно быть изображение полянки с палатками и рюкзаками. Область «Формат фона» у нас уже открыта. Нам осталось в разделе «Заливка» выбрать пункт «Рисунок или текстура», а затем нажать на кнопку «Файл». В появившемся окне уже не нужно указывать путь к своей рабочей папке, так как мы уже вставляли с неё картинки и программа это запомнила. Выбираем картинку с названием «Полянка». Не забываем поставить галочку в строке «Скрыть фоновые рисунки».
Переходим на четвёртый слайд и снова при помощи области «Формат фона» устанавливаем в качестве фона рисунок из своей рабочей папки под именем «Лес с птичками». После этого убираем фоновые рисунки со слайда.
– В нашей таблице написано, что картинка с изображением ночного леса должна быть фоном для 5, 6 и с 8 по 13 слайды.
Чтобы не устанавливать для каждого слайда отдельный фон, выделим их для начала в области навигации при помощи клавиши «Ctrl» и левой кнопки мыши. Итак, нам нужны 5, 6, 8, 9, 10, 11, 12 и 13 слайды.
После того, как мы их выделили, снова обратимся к области «Формат фона», с помощью которой мы установим фон для всех выделенных слайдов. Выбираем пункт «Рисунок или текстура», а затем нажимаем на кнопку «Файл». В появившемся окне выбираем рисунок под именем «Ночной лес» и вставляем его. Убираем фоновые рисунки со слайда.
– Как быстро всё можно сделать! Нам осталось установить фоны для седьмого и четырнадцатого слайдов.
Фон для седьмого слайда задаём уже известным способом. Рисунок находится в рабочей папке под именем «Дремучий лес».
– Ух ты! Какой страшный лес! Брррр!
Переходим на четырнадцатый слайд и устанавливаем в качестве фона рисунок под именем «Светлый лес».
Давайте сразу выровняем заголовок на пятнадцатом слайде по центру. Выделяем его и переходим на вкладку «Формат». В разделе «Упорядочение» выбираем пункт «Выровнять», а из появившегося списка – «Выровнять по центру». Заполнитель выровнялся по центру относительно слайда по горизонтали. Чтобы выровнять его по центру, по вертикали, снова выбираем пункт «Выровнять», а из появившегося списка – «Выровнять по середине».
Мы с вами выровняли только заполнитель. Выравнивание для самого текста, который будет находиться внутри, мы с вами зададим чуть позже.
– А давайте на этом уроке зададим ещё и переходы между слайдами!
Для первого слайда не будем задавать анимацию переходов. Возвращаемся сразу на второй слайд. Открываем вкладку «Переходы».
Сейчас мы будем выбирать способ появления второго слайда после титульного.
Витя, какой способ тебе больше нравится?
– Давайте попробуем эффект «Соты».
Выбираем его из списка.
– Мне не очень нравится. Давайте попробуем выбрать способ появления «Оригами».
Снова выбираем эффект из списка.
– Вот! Так мне больше нравится! В остальных слайдах для каждого будем выбирать свой способ появления?
Нет. Давайте для слайдов с третьего по тринадцатый выберем эффект появления «Выцветание».
Выделяем нужные слайды в области навигации. Так как нам нужно выбрать по порядку слайды с 3 по 13, то для начала выделяем 3, переходим к 13 при помощи полосы прокрутки, нажимаем и удерживаем клавишу «Shift» и выделяем 13 слайд. Теперь на вкладке «Переходы», в разделе «Переход к этому слайду», выбираем «Выцветание».
– Классно! Мы применили сразу к нескольким слайдам один эффект перехода!
14 слайд – это слайд с моралью нашего стихотворения. Какой эффект перехода будем использовать?
– Эффект «Выцветание» уже был… А давайте попробуем «Часы»!
Выбираем этот тип перехода.
– Что-то не то. Может попробовать эффект «Рябь»?
Давайте зададим такой переход и посмотрим, что у нас получится.
– То, что нужно!
Нам осталось выбрать эффект перехода для заключительного слайда. Перейдём на него.
– Я знаю, какой тип применить здесь! Он называется «Штора»!
Хорошо, Витя. Так и сделаем. Установим его для заключительного слайда.
– Давайте сохраним нашу презентацию!
Нажимаем на кнопку «F12» на клавиатуре. В появившемся окне указываем путь к своей рабочей папке, вводим имя файла «Структура мультика» и нажимаем на кнопку «Сохранить». Нам эта презентация понадобится в дальнейшем.
А сейчас пришла пора подвести итоги урока. Сегодня мы с вами создали структуру презентации в программе PowerPoint.
Выбрали дизайн для будущего мультика и задали фон для каждого слайда.
В конце урока задали эффекты перехода для всех слайдов.

 Получите свидетельство
Получите свидетельство Вход
Вход



 0
0 879
879

