На прошлых занятиях мы познакомились с инструментами графического редактора «Paint» и научились работать с фрагментами изображений. На сегодняшнем уроке будем применять полученные знания для создания уже более сложных объектов. Но для этого необходимо предварительно обдумать последовательность своих действий и составить план. Если план для создания рисунка составлен верно, и вы будете действовать строго по нему, то желаемое изображение обязательно получится.
Довольно интересно создавать такие изображения на примере рисования орнаментов. Орнамент – это узор, основанный на повторе и чередовании фрагментов. Орнамент появился еще в глубокой древности – несколько тысячелетий назад.

Любуясь природой, человек давно заметил в ней бесконечное множество интересных, причудливых форм, содержащих повторяющиеся фрагменты, например, узоры на крыльях бабочек, перьях птиц, мозаики на змеиной коже или на спине гусеницы, рисунки листьев различных растений и деревьев. Природа для человека стала источником создания оригинальных орнаментальных композиций. Таким причудливым узорам приписывали поистине магические свойства. Считалось, что жилище, посуда и одежда, украшенные орнаментами, защищают от злых духов и придают человеку силы. И даже в наше время использование орнамента широко развито. Орнаменты, изображённые на предметах обихода, прочно вписались в жизнь современного человека. С развитием компьютерной графики создание новых орнаментов вполне посильная задача даже для ученика 5 класса. Знакомые вам операции копирования, перемещения, наклона и поворота позволят очень быстро создавать любые орнаменты на компьютере.
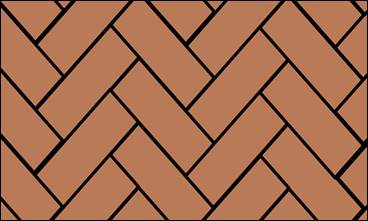
Нарисуем орнамент «Паркет» по следующему плану.

· Шаг первый. Изобразим две линии под прямым углом. Что бы этого добиться, необходимо при рисовании удерживать клавишу «Shift».
· Шаг второй. Копирование фрагмента. Выделяем фрагмент. В параметрах устанавливаем – прозрачное выделение, копируем его в буфер обмена и вставляем на рабочую область.
· Шаг третий. Поворачиваем фрагмент на 180º.
· Шаг четвёртый. Совмещаем два фрагмента с помощью перетаскивания. Зальём дощечку коричневой краской с помощью инструмента заливка.
· Шаг пятый. Скопируем дощечку, затем вставим её из буфера, отразим фрагмент по горизонтали и совместим с первым фрагментом перетаскиванием.
· И последний шаг – шестой. Размножим паркет по всей рабочей области. Для этого перетаскиваем выделенный фрагмент при нажатой клавише «Ctrl». Каждый раз, когда клавиша мыши будет отпущена, на рабочей области появляется новая копия дощечек. Заполняем паркетом всё свободное пространство рабочей области.
Сохраним рисунок в личной папке под именем «Паркет».
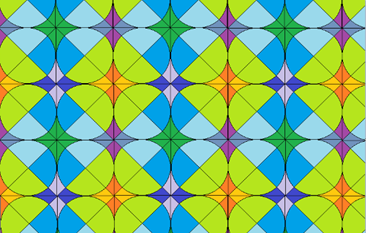
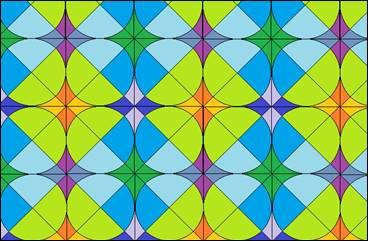
Создадим причудливый узор в виде мозаики, также используя план.

· Нарисуем квадрат, используя инструмент прямоугольник. При рисовании удерживаем клавишу «Shift».
· Соединим углы квадрата диагоналями при помощи линий.
· Внутри квадрата инструментом овал впишем окружность.
· Разукрасим замкнутые области рисунка разными цветами по своему вкусу, используя заливку.
· Выделим получившийся фрагмент мозаики, скопируем его и сделаем три копии.
· Одну из них отразим по вертикали, следующую по горизонтали, а третью повернём на угол 180º.
· Перетащим фрагменты так, чтобы получился один большой квадрат.
· Размножим его по всей рабочей области.
· Сохраним рисунок под именем мозаика в личной папке.
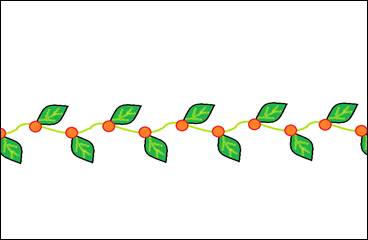
А для рисования растительного орнамента создадим рисунок-заготовку для макета.

С помощью инструмента кривая изобразим листочки. Для этого нарисуем половину листа, скопируем фрагмент, вставим его на рабочую область, а затем повернём на угол 180º. Соединим половинки листика. Зальём внутреннюю область зелёным цветом. Прожилки нарисуем с помощью кисти, используя светло-зелёный цвет. Инструментом кривая изобразим веточки, а овалом – ягоды. Соберём композицию, поочерёдно перетягивая фрагменты. Используем операции копирование и поворот. Не забываем при этом предварительно установить фоновый белый цвет и в параметрах выделения – прозрачное выделение. Выделим получившийся шаблон, а затем размозжим его, создавая растительный орнамент. Сохраним получившееся изображение в личной папке под называнием «Растительный орнамент».
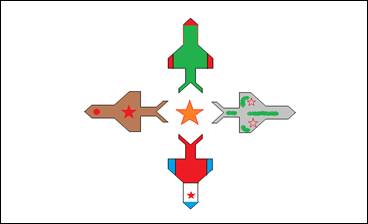
А сейчас создадим узор на авиационную тематику.

Проведём вспомогательный вертикальный отрезок серого цвета – ось симметрии будущего самолёта. Установим основной цвет чёрный, фоновый – белый. С помощью инструмента многоугольник, без заливки изобразим контур половинки самолёта, удерживая клавишу «Shift». Начнём и закончим рисовать на оси симметрии. Скопируем фрагмент самолёте и вставим на экране его копию. Отразим фрагмент и перетащим его до соединения с начальным. С помощью инструмента ластик уберём внутренние линии. Шаблон самолёте готов. Сделаем ещё 3 копии, каждый раз меняя угол поворота, так чтобы самолёты как-бы разлетались в разные стороны. Составим композицию. Подключив фантазию и используя инструменты графического редактора, раскрасим самолёты по своему усмотрению. В центр изображения поместим звезду. Сохраним изображение в рабочую папку под именем «Самолёты».
Сегодня на уроке мы научились создавать изображения в графическом редакторе, следуя по заранее составленному плану.

 Получите свидетельство
Получите свидетельство Вход
Вход



 0
0 3969
3969