На прошлом уроке мы с вами научились вставлять снимок экрана на слайд, создавать фотоальбом из картинок и фотографий. Также нарисовали фрагмент из сказки «Колобок» с использованием рисунков и графических примитивов.
На этом уроке мы с вами рассмотрим вкладку «Анимация» и научимся применять анимацию к различным объектам.
– А что такое анимация?
Анимация в PowerPoint – это способ появления, выделения, перемещения или исчезновения отдельного объекта слайда во время показа.
Настройку параметров анимации для объектов конкретного слайда можно производить в обычном режиме просмотра презентации или в режиме структуры.

Все необходимые для этого инструменты собраны на вкладке «Анимация».
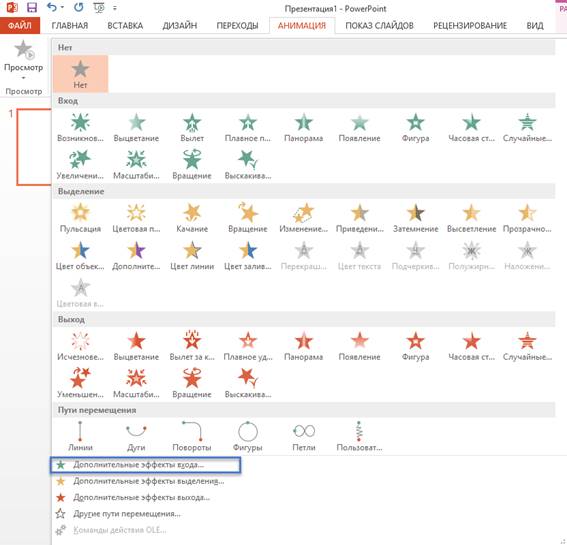
Давайте разберёмся более подробно. Для этого откроем программу PowerPoint и создадим пустую презентацию. Перейдём на вкладку «Анимация» и рассмотрим разделы, которые на ней находятся.

Так как у нас нет объектов на слайде, все функции не активны, вставим, например, рисунок из своей рабочей папки. Следует помнить, что для задания анимации нужно предварительно выделить объект при помощи левой кнопки мыши. Так как мы только что вставили рисунок, то он остаётся выделенным. Итак, переходим на вкладку «Анимация» и в разделе «Анимация» нажмём на стрелку вниз, с помощью которой открываются дополнительные параметры.

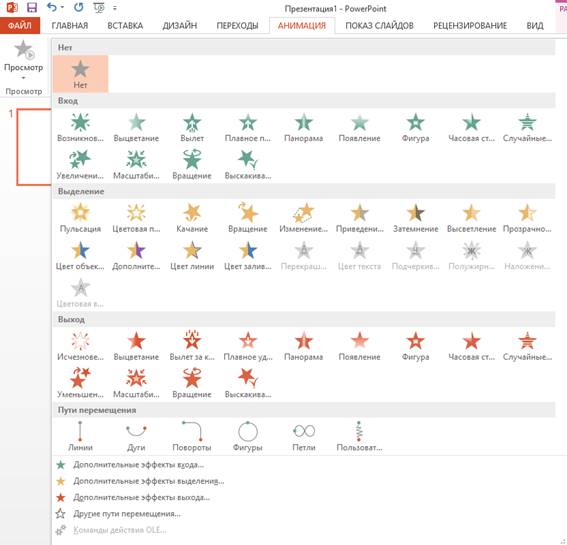
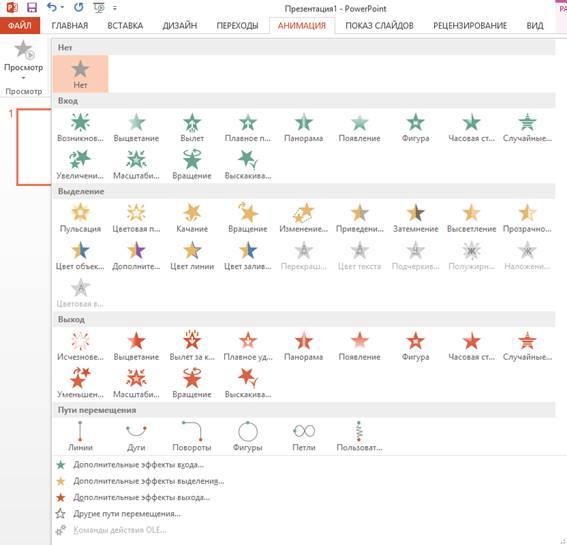
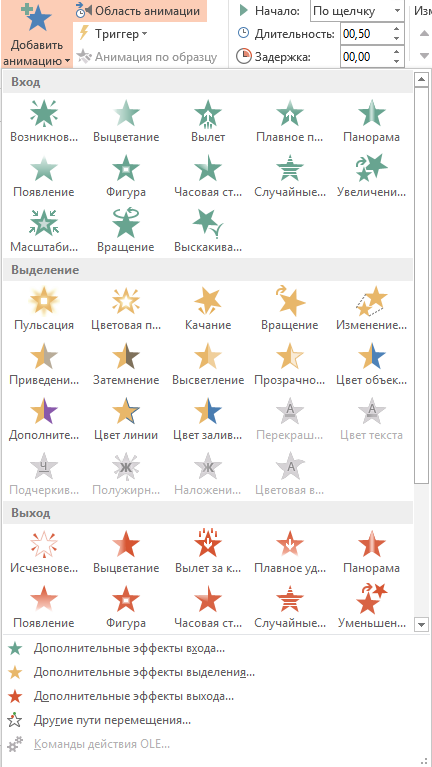
В этом списке находятся доступные для применения к выделенному объекту эффекты анимации.
Они делятся на четыре типа: вход, выделение, выход и пути перемещения. Также следует обратить внимания, что каждый тип эффекта обозначается своим цветом. То есть вход – зелёным, выделение – жёлтым, выход – красным, пути перемещения – при помощи линий.
Эффекты входа определяют зрительный способ появления объекта на слайде. Давайте применим к нашему рисунку эффект входа, например, выцветание. Для этого просто выбираем его из списка при помощи левой кнопки мыши. Просмотрим, что у нас получилось. Перейдём на вкладку «Вид» и выберем режим чтения. Объекта на слайде нет. Для его появления нужно нажать на «→», или «Space», или клавишу «Enter», или левую кнопку мыши. Наш объект появился на слайде. В этом случае объект появляется на слайде по щелчку мыши. Выйдем из режима чтения при помощи клавиши «Esc». Перейдём снова на вкладку «Анимация».
Существует большое количество эффектов входа для объекта. Давайте, например, выберем из списка «Масштабирование». При выборе анимации мы сразу же можем просмотреть, как она будет выглядеть на слайде. Причём, если мы выбрали сначала одну анимацию, а потом другую, при просмотре к объекту будет применена только последняя выбранная анимация. Для повторного просмотра можно использовать раздел «Просмотр».

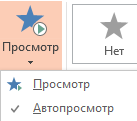
При нажатии на эту кнопку будет происходить показ применённого эффекта анимации. Так же под этой кнопкой есть стрелочка вниз, которая открывает дополнительный список, в котором мы можем выбрать просмотр анимации или установить автоматический просмотр при применении эффекта.

У нас эта галочка стоит.
Снова обратим внимание на раздел «Анимация». Откроем список доступных анимаций.

В этом списке отображены не все доступные анимации. Для открытия полного списка, например, эффектов входа нужно внизу списка выбрать пункт «Дополнительные эффекты входа».

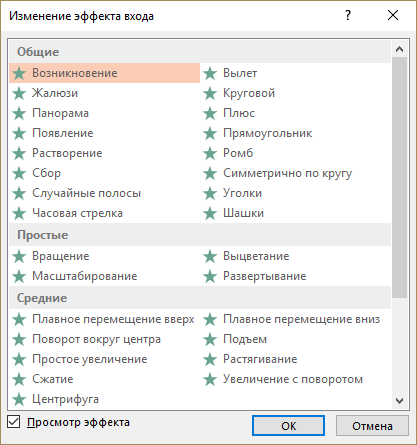
Откроется дополнительное окно со списком всех эффектов этой категории.

Применим эффект «Вылет» к рисунку. Для этого выбираем нужный эффект при помощи левой кнопки мыши и нажимаем клавишу «OK». Просмотрим анимацию при помощи раздела «Просмотр».
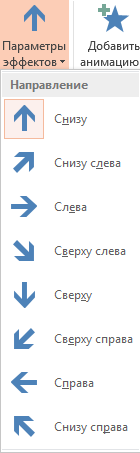
И снова рассмотрим раздел «Анимация». В нём присутствует функция «Параметры эффектов» с раскрывающимся списком.

При помощи этого списка мы можем изменять параметры эффекта. Например, для нашего эффекта «Вылет» мы можем изменить направление, то есть откуда будет вылетать наш объект: снизу, снизу слева, слева и так далее.
– По-моему рисунок слишком быстро вылетает. Можно его как-то замедлить?
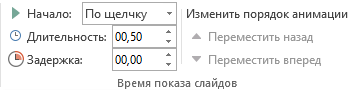
Для того, чтобы задать время анимации обратимся к разделу «Время показа слайдов».

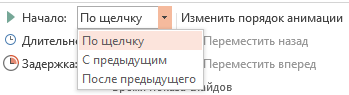
В строке «Длительность» мы можем задавать длительность анимации. У нас стоит число 00.50, то есть пол секунды. При помощи стрелки вверх мы увеличим время анимации, а при помощи стрелки вниз – уменьшим. Рассмотрим также строку «Начало».

При нажатии на стрелку вниз откроется список, при помощи которого мы можем задавать параметры, когда будет выполнятся наша анимация, то есть по щелчку мыши, с предыдущим эффектом или же после предыдущего эффекта анимации. Также здесь есть строка «Задержка». С помощью этой строки мы можем устанавливать время задержи появления анимации после, например, нажатия клавиши мыши.
А сейчас рассмотрим остальные типы эффектов анимации.
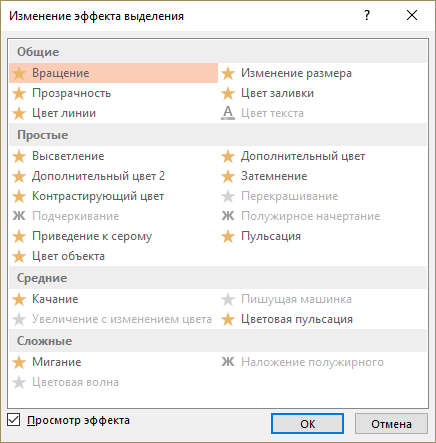
Эффекты выделения позволяют изменять цвет, размер, начертание и другие параметры объекта слайда. То есть при помощи этих эффектов объект не появляется на слайде, а выделяется. Давайте применим к нашему рисунку эффект выделения «Цвет линии». Мы можем видеть, что у нашего рисунка появился чёрный контур и изменил цвет. Для выбора другого цвета необходимо выбрать «Параметры эффектов», а из списка выбрать нужный цвет. Просмотр и длительность для эффектов выделения настраиваются также, как и для эффектов входа. Для открытия более широкого выбора эффектов этого типа в разделе «Анимация» из списка эффектов нужно выбрать пункт «Дополнительные эффекты выделения».

В появившемся окне выбрать нужный эффект, например, «Затемнение», и нажать кнопку «OK».
Следующий тип – выход. Эффекты выхода определяют визуальный способ исчезновения объекта слайда. То есть при помощи эффектов входа мы задаём способ появления объекта на слайде, а при помощи эффектов выхода – способ исчезновения объекта со слайда. Применим к рисунку эффект выхода «Вылет за край» и настроем в пункте «Параметры эффектов» способ выхода – вверх.
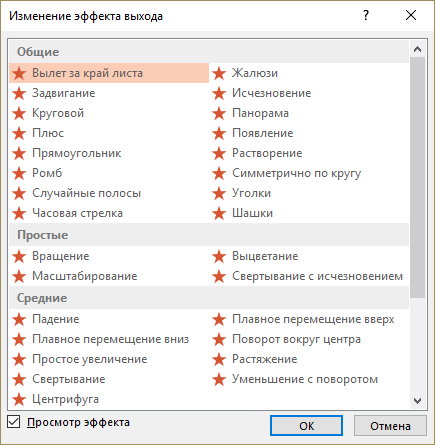
Время показа настраивается также, как и для всех остальных типов при помощи раздела «Время показа слайда». Для открытия полного списка эффектов выхода нужно в разделе «Анимация» выбрать пункт «Дополнительные эффекты выхода».

В появившемся окне выбрать способ выхода, например, «Шашки» и нажать кнопку «OK».
И заключительный тип эффектов анимации – Пути перемещения. Эффекты этого типа определяют перемещение объекта слайда по заданной траектории.
Применим к рисунку эффект перемещения «Линия», выбрав его из списка.

На слайде появилась пунктирная линия с зелёным и красным треугольниками. Зелёный треугольник обозначает начало пути, а красный – конец. Если вы хотите изменить путь перемещения, например, под углом, то нужно подвести курсор к красному треугольнику, нажать на нём левой кнопкой мыши. После нажатия треугольники изменят вид на точки.

Итак, поднесём курсор к красной точке, а когда курсор изменит вид на двунаправленную стрелку, нажмём и удерживаем левую кнопку мыши. После этого мы можем переместить конец пути в нужно место. Нажмём на кнопку «Просмотр», чтобы увидеть, что у нас получилось.
Начало же пути не рекомендуется сдвигать, так как оно должно совпадать с контурами фигуры. Давайте попробуем перенести начало пути уже известным способом. Посмотрим, что у нас получилось. Мы можем видеть, что наш рисунок немного скачет. Это происходит из-за того, что начало пути не совпадает с расположением фигуры.
Также для изменения пути перемещения в разделе анимации нужно выбрать «Параметры эффектов», а в них нужные настройки.
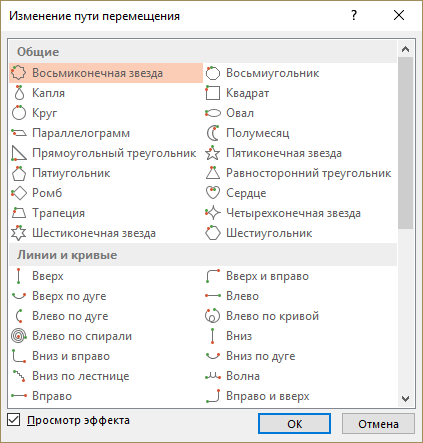
Для просмотра более расширенного списка путей перемещения нужно в разделе «Анимация» выбрать пункт «Другие пути перемещения».

В открывшемся окне выбрать нужную анимацию и нажать кнопку «OK».
– А что за раздел «Расширенная анимация»?

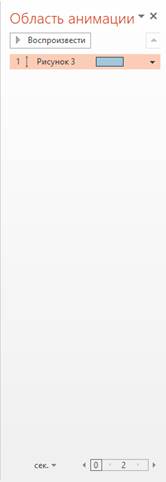
Рассмотрим его. Для начала выберем пункт «Область анимации».

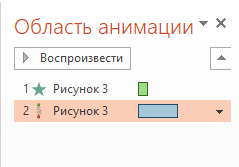
У нас появится область, в которой отображается вся анимация, которая присутствует на слайде. У нас на ней пока находится только один путь перемещения. Давайте удалим его. Выделим наш эффект в области анимации и нажмём клавишу «Delete». Или же можно в разделе анимации из списка выбрать пункт «Нет».
Снова для нашего рисунка зададим эффект входа – «Выцветание».
– Неужели к одному объекту можно применять только одну анимацию?
Конечно же нет. К одному объекту можно применять несколько анимаций. Для этого в разделе «Расширенная анимация» выбираем «Добавить анимацию».

Из списка выберем, например, «Пользовательский путь». Этот тип перемещения нужен в том случае, если мы хотим задать свою произвольную траекторию перемещения объекта.
После того, как мы выбрали пользовательский тип перемещения, нужно нажать левой кнопкой мыши для указания начала пути и, удерживая её нажатой, нарисовать весь путь. В конечной точке пути необходимо нажать дважды левой кнопкой мыши.
– Ой, смотрите! Теперь в области анимации у нас находятся две анимации!

Всё верно. Как говорилось ранее, в этой области отображаются все анимации, которые находятся на слайде. Если же нам нужно изменить какую-нибудь созданную ранее анимацию, то нужно выделить её в области анимации левой кнопкой мыши и произвести все нужные настройки.
Ранее в уроке говорилось, что каждому типу анимации соответствует определённый цвет. Если помнить эти цвета, то в области анимации можно легко распознать, какие типы анимации присутствуют на слайде.
– А можно сделать так, чтобы наши герои из сказки «Колобок» двигались, а не стояли на месте?
Конечно можно.
Давайте откроем нашу презентацию, которую мы создавали на прошлом уроке. Выбираем вкладку «Файл», «Открыть». В области «Последние презентации» выбираем «Колобок». Если её там нет, то нажимаем на кнопку «Компьютер», затем «Обзор». В появившемся окне указываем путь к своей рабочей папке, выбираем презентацию «Колобок» и нажимаем кнопку «Открыть». Открылась наша презентация.
Зададим для начала анимацию для колобка. Выделяем его и переходим на вкладку «Анимация». В сказке наш колобок катился по лесу, то есть передвигался. Давайте зададим для него путь перемещения. Но для начала переместим колобка к левому краю слайда и зададим анимацию входа – «Выцветание». Теперь можно задать путь перемещения. В разделе «Расширенная анимация» выбираем «Добавить анимацию», а из списка типов путей перемещения – «Линии». В параметрах эффектов выберем путь «Вправо». Конец пути немного не достаёт до зайчика. Переместим конец пути поближе уже известным способом.
Наш колобок слишком медленно передвигается. Зададим время показа слайдов в строке «Длительность» – 1 секунда.
Откроем область анимации при помощи соответствующей кнопки в разделе «Расширенная анимация».
– И вот тут он встретился с зайчиком!
Зададим для зайчика способ входа на слайд. Для начала выделим его и из списка выберем тип входа, например, «Вылет», а в параметрах эффекта зададим – «Справа».
– При встрече с зайчиком, Колобок спел ему песенку!
Верно. Песенка у нас уже есть на слайде. Нам осталось задать способ появления на слайде. Выделим её при помощи левой кнопки мыши и выберем способ входа «Появление».
Обратите внимание, что все наши анимации будут начинаться только по щелчку. Зададим параметры для всех анимаций, кроме первой, «После предыдущего». Для этого при помощи клавиши «Ctrl» и левой кнопки мыши выделяем нужные анимации в области анимации, а в разделе «Время показа слайдов» в строке «Начало» из списка выбираем «После предыдущего».
Посмотрим, что у нас получилось. Нажимаем кнопку «Просмотр».
– А давайте и с волком сделаем также!
Для начала скопируем колобка и солнышко с первого слайда. Выделяем их при помощи клавиши «Ctrl»и левой кнопки мыши. Теперь нажимаем на выделении правой кнопкой мыши и в появившемся контекстном меню выбираем «Копировать». Переходим на второй слайд при помощи области навигации и удаляем со второго слайда колобка и солнышко. Теперь на вкладке «Главная» выбираем «Вставить».
В первую очередь это нужно для того, чтобы солнышко находилось на одном и том же месте, так как на втором слайде оно было сдвинуто. А в случае с колобком у нас он не только вставился в то место, где появлялся на первом слайде, но и скопировалась вся анимация, которую мы задавали на первом слайде. Её можно увидеть в области анимации.
– Получается мы сэкономили время!
Нам осталось задать анимацию входа для волка и надписи. Выделим волка и из списка выберем – «Вылет», а в параметрах эффекта зададим – «Справа». Теперь выделяем песенку при помощи левой кнопки мыши и выберем способ входа «Появление». Зададим для анимации волка и надписи начало «После предыдущего». Выделим нужные анимации в области анимации уже известным способом и в разделе «Время показа слайдов» в строке «Начало» из списка выбираем «После предыдущего».
– Давайте посмотрим, что у нас получилось.
Переходим на первый слайд и на вкладке «Вид» выбираем «Режим чтения».
Так как появление колобка у нас осталось по щелчку, нажимаем «→», или «Space», или клавишу «Enter».
Колобок встретился с зайчиком и спел песенку. Для перехода к следующему слайду снова нажимаем «→», или «Space», или клавишу «Enter».
Для выхода из режима чтения нажимаем клавишу «Esc».
– Может сохраним наш мультик?
Для сохранения презентации под новым именем нажимаем «Файл», «Сохранить как», «Компьютер» и «Обзор». В появившемся окне указываем путь к своей рабочей папке и допишем к названию «Колобок» слово «Мультик». Нажимаем кнопку «Сохранить». Таким образом у нас будут сохранены две презентации: просто с рисунками и с анимацией.
А сейчас пришла пора подвести итоги урока.
Сегодня мы с вами узнали, что такое анимация в Power и какие существуют типы анимации.
Научились применять анимацию к объектам на слайдах и настраивать её.
В конце урока мы с вами применили анимацию к сказке «Колобок».

 Получите свидетельство
Получите свидетельство Вход
Вход



 0
0 1471
1471

