За время изучения Scratch мы многому научились. Пришла пора стряхнуть пыль с наших старых проектов и подумать: что в них можно было бы сделать лучше, если бы мы обладали нынешними знаниями и умениями? Сегодня мы вспомним наш, пожалуй, самый первый серьёзный проект по роману Жюля Верна «Вокруг света за 80 дней», который мы назвали «Путешествие» и одну из первых наших игр «Отбивание мяча».
В Scratch загрузим наш проект «Путешествие». Запустим его в режиме презентации и вспомним, о чём он. В этом проекте маркер карты повторяет путь героев романа «Вокруг света за восемьдесят дней». Двигаясь, маркер оставляет за собой след. Также маркер останавливается в точках городов, через которые пролегал маршрут героев.
Подумаем, как можно улучшить этот проект. Во-первых, пока в нём ничего не говорит о том, что он основан на романе Жюля Верна. В начале мы можем добавить соответствующую заставку. Также в конце мы можем добавить заставку, чтобы было понятно, что воспроизведение окончено. Ещё наш мультфильм могут смотреть люди, которые не очень сильны в географии, поэтому при перемещении маркера в очередную точку на карте мы можем сообщать пользователю, какому городу эта точка соответствует. С этого и начнём.
Рассмотрим скрипт маркера. И подумаем: какие команды в нём отвечают за остановки в городах? Это блоки «Ждать». Практически во всех городах маркер останавливается на половину секунды. Как мы можем сообщать название города, в котором останавливается маркер? Первое, что приходит на ум, – это использовать блок «Говорить» в скрипте маркера. Однако за половину секунды, которую маркер находится в городе, вряд ли можно успеть что-то прочесть. Поэтому поступим хитрее. Создадим отдельный спрайт в каждом городе. Он будет сообщать название города в тот момент, когда в нём оказывается маркер. Это будет вызываться сообщением, которое будет передавать маркер.
Сперва вспомним, через какие города путешествовали Филеас Фог и Жан Паспарту в романе. Они начали своё путешествие в Лондоне и отправились в город Бриндизи, затем в Суэц, Аден, Бомбей, Калькутту, затем в Сингапур, Гонконг и Йокогаму, а дальше через океан в Сан-Франциско и Нью-Йорк, а оттуда, снова через океан, обратно в Лондон.
Итак, создадим первый спрайт, который будет в Лондоне. Нарисуем небольшой красный круг и установим его размер приблизительно таким же, как у точек, обозначающих города. Установим его в точке, соответствующей Лондону. Составим для него скрипт. Будем запускать скрипт, когда будет передано сообщение. Создадим в блоке новое сообщение, которое назовём так же, как город, – «Лондон». Пусть спрайт будет спрятан и появляется, когда нужно сообщить название города, а затем снова прячется. Добавим в скрипт блоки «Показаться», «Говорить в течение...» и «Спрятаться». В блоке «Говорить в течение» запишем название города. Пусть оно отображается в течение одной секунды.

Теперь продублируем спрайт и установим дубликат в точке, соответствующей Бриндизи. Изменим скрипт дубликата. Создадим сообщение, по которому он будет запускаться, оно также будет называться «Бриндизи». Также в блоке «Говорить в течение...» заменим текст «Лондон» на «Бриндизи». Также создадим спрайты для городов: Суэц, Аден, Бомбей, Калькутта, Сингапур, Гонконг, Йокогама, Сан-Франциско и Нью-Йорк. Дальше спрячем каждый спрайт, а также спрайт маркера переместим в верхний слой с помощью соответствующего блока из категории «Внешность».
Когда мы подготовили спрайты для городов, нужно добавить блоки для передачи сообщений в скрипт маркера. Добавим блок «Передать» перед первой паузой. В блоке с помощью выпадающего списка укажем сообщение «Лондон». Такой же блок установим перед второй паузой, только в нём укажем сообщение «Бриндизи». Такие же блоки добавим перед остановками в других городах и укажем в них соответствующие сообщения.

Посмотрим, что у нас получилось. Для этого в режиме презентации запустим скрипт на выполнение. Теперь при остановке маркера в очередном городе появляется рамка с его названием.

Дальше добавим заставки. Для этого составим скрипт для фона сцены. Добавим новый фон, на который добавим две картинки из нашей рабочей папки. На первой картинке изображён Жюль Верн, а на второй – обложка оригинала романа «Вокруг света за 80 дней». Также добавим ещё один фон, на котором с помощью инструмента «Текст» напишем английскими буквами чёрного цвета «THE END». Установим надпись в центре фона.

Теперь составим скрипт для сцены. Он будет начинать свою работу при нажатии на зелёный флажок. Сначала добавим в него блок для очистки сцены от того, что было нарисовано. Дальше добавим блок «Сменить фон на...» из категории «Внешность». В выпадающем списке этого блока укажем фон начальной заставки. Дальше добавим блок ожидания. Пусть начальная заставка будет на экране 3 секунды. После этого установим на фон карту мира и передадим сообщение. Для передачи создадим новое сообщение с именем «Старт».

Создадим новый скрипт для маркера, который будет запускаться при нажатии на зелёный флажок. В него добавим блок «Спрятаться», так как маркера не должно быть на начальной заставке. Добавим в рабочее поле ещё один блок запуска скрипта «Когда я получу...», в котором укажем сообщение «Старт». К нему присоединим содержимое основного скрипта маркера, начиная с блока «Поднять перо». Удалим блоки, оставшиеся от скрипта. Также добавим в новый скрипт блок «Показаться» из категории «Внешность» перед передачей сообщения «Лондон», чтобы маркер показался после окончания начальной заставки.

Теперь добавим в конец основного скрипта двухсекундную паузу. Это будет пауза между окончанием пути маркера и переходом к конечной заставке. После чего спрячем спрайт маркера и добавим блок «Передать», в котором создадим новое сообщение с именем «Конец».

Снова вернёмся к фону сцены. Добавим ему ещё один скрипт, который будет запускаться при получении сообщения «Конец». В нём будет блок «Сменить фон на...», в котором укажем фон конечной заставки. Наш улучшенный проект готов. Запустим его в режиме презентации. Теперь в начале появляется заставка с изображением Жюля Верна и его романа. Дальше маркер двигается по карте, а при его остановке в городах появляются рамки с их названиями. В конце отображается заставка, из которой понятно, что воспроизведение закончено. Сохраним проект.

Перейдём к проекту «Отбивание мяча». Загрузим его и вспомним, о чём он. Это игра, в которой мяч отскакивает от краёв сцены и от платформы. Платформой управляет игрок. Если мяч коснётся нижнего края сцены, то игрок проиграет.
Что в этой игре можно усовершенствовать? Мяч постоянно летает с одинаковой скоростью, поэтому эта игра очень лёгкая и в неё можно играть довольно долго. Её нужно как-нибудь усложнить. Скорость мяча в процессе игры мы пока изменить не можем, а если мы просто увеличим скорость, это будет уже неинтересно, поэтому усложним игру, введя дополнительные возможности проигрыша. Сделаем так, чтобы игрок проигрывал ещё в случае, если мяч коснётся ещё какого-нибудь объекта на сцене.
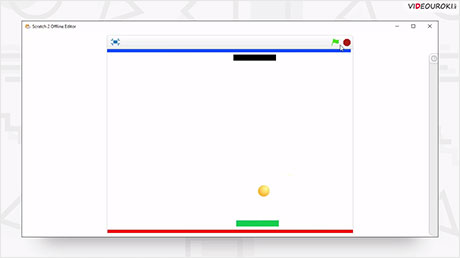
Можно добавить ещё одну платформу, которая будет случайным образом перемещаться возле верхнего края сцены. Так и сделаем. Продублируем спрайт платформы. Изменим цвет нового спрайта на чёрный. Используем для этого инструмент «Заливка». Установим новую платформу возле верхнего края сцены, чуть левее центра сцены, так как в начале мяч всегда ударяется о верхний край сцены левее центра. Практически вся логика игры описана в скрипте мяча. Добавим в него дополнительное условие поражения. Для этого найдём блок ветвления, в котором установлен сенсор касания красного цвета. Именно он обрабатывает логику проигрыша. Уберём сенсор касания цвета из блока ветвления и установим его рядом. Чтобы добавить в блок дополнительное условие, установим в него блок «или» из категории «Операторы». В первую часть блока «или» вернём прежнее условие. Во второе поле добавим сенсор касания. В его выпадающем списке укажем спрайт новой платформы.

Теперь поражение должно быть засчитано и в случае касания мячом новой платформы. Запустим игру в режиме презентации. Управление платформой и поведение мяча остались прежними, попробуем коснуться мячом платформы. Было засчитано поражение. Снова запустим игру. Теперь сделаем так, чтобы мяч коснулся нижнего края сцены. Был также засчитан проигрыш. Пока всё работает правильно.
Остаётся добавить перемещение платформы. Подумаем, когда чёрная платформа должна менять положение. Это довольно сложный вопрос. Она должная менять своё положение так, чтобы игрок мог успеть среагировать и направить мяч в нужном направлении. Можно сделать так, чтобы платформа меняла своё положение при касании мячом верхнего края сцены, но так платформа может сама коснуться мяча при перемещении. Поэтому сделаем так, чтобы платформа перемещалась не сразу, а через некоторое время.
Прежде всего нам нужно как-то зафиксировать касание мячом верхнего края сцены. Используем тот же способ, что и для определения касания нижнего края. Немного изменим фон сцены, добавив вдоль верхнего края линию синего цвета. В цикл полёта мяча добавим блок сокращённой формы ветвления. В качестве условия установим в блок сенсор касания цвета. Укажем синий цвет, такой, как у верхней линии. Мы не можем изменить положение платформы в скрипте мяча, поэтому передадим сообщение спрайту платформы, назовём его «Касание верхнего края».

Теперь добавим в спрайт платформы скрипт, который будет обрабатывать сообщение, отправленное мячом. Прежде всего, нам нужно перемещать платформу не сразу после получения сообщения, а через некоторое время. Для этого добавим в скрипт блок «Ждать 1 секунду». Для перемещения платформы добавим из категории «Движение» блок «Установить x в...». Будем использовать именно этот блок, так как платформа должна перемещаться только по горизонтали. Платформа должна перемещаться случайным образом, поэтому установим в блок датчик случайных чисел. А в каких пределах должна перемещаться платформа? Чтобы это определить, установим с помощью мыши платформу возле левого края поля и запомним координату x в информации о спрайте. Перенесём это число в первую ячейку датчика, а во вторую ячейку впишем это же число, только без знака минус.

Запустим игру. Теперь наша платформа перемещается, но что, если в начале игры она окажется в месте первого касания мячом верхнего края сцены? Тогда игроку будет засчитано поражение ещё до начала игры. Так быть не должно, поэтому добавим ещё несколько блоков. Сделаем так, чтобы при запуске игры, то есть нажатии на зелёный флажок, платформа пряталась. Покажется она только после первого касания мячом верхнего края сцены. Добавим для этого блок «Показаться» в конец соответствующего скрипта.

Запустим игру в режиме презентации. Теперь в случайном месте, возле верхнего края сцены, появляется платформа. И если мяч её коснётся, то игрок проиграет. Игра работает правильно. Сохраним проект.
Мы дорабатывали наши старые проекты с учётом новых знаний, которые мы успели получить. Мы добавили заставки и названия городов в проект «Путешествие», а также усложнили игру «Отбивание мяча». Впереди нас ждёт ещё много новых и интересных проектов.

 Получите свидетельство
Получите свидетельство Вход
Вход





 512
512

