Вопросы занятия:
· покадровый способ создания анимаций в Adobe Photoshop;
· создание различных анимаций.
Витя: Мы с ребятами хотим создать собственную игру в стиле ретро. Меня взяли в качестве художника-аниматора! Ребята сказали, что нам понадобятся анимированные элементы: текст, кнопки и спрайт, анимированный в разных позициях в стиле пиксель-арт.

Слово то какое: «Спрайт!» Напиток что ли анимированный? Да и как создаётся анимация элементов в фотошоп мы ещё не проходили!
Какая хорошая идея – создать собственную игру! И урок наш будет как раз кстати.
Давайте, но для начала нужно определиться с термином: что такое «Анимация» и чем «анимация» отличается от «мультипликации»?
Представление об анимации имеет подавляющее большинство людей. Наверное, многие сразу представят какой-нибудь мультипликационный фильм (например, «Смешарики» или «Иван Царевич и Серый Волк»).

Таким образом, анимация – это движение рисованных изображений.
Слова «анимация» и «мультипликация» означают одно и то же. Во многих странах мультипликацию называют анимацией. Трудно сказать, почему так получилось. В латинском языке слово «multiplikato» означает ‘умножение’. Понятно, почему им воспользовались, придумывая название для фильмов, в которых нужно многократно повторять, то есть множить рисунки, чтобы персонажи на экране двигались. А слово «анимация» образовалось от латинского «anima» – ‘одушевление’. Имеется в виду, что всё нарисованное в кино выглядит как настоящее, живое, одушевлённое.

Получается, что оба названия подходящие, поэтому люди в данный момент пользуются обоими.
Витя: то есть получается, что мы будем учиться создавать мультфильмы?
Получается так. Для начала мы научимся создавать анимацию текста. Умение создавать анимацию текста очень пригодится и для создания собственной игры, и поздравительной открытки.
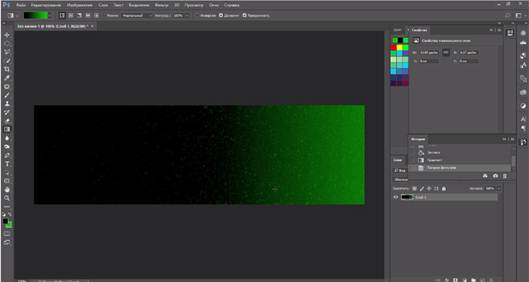
Ну что же, приступим. Создаём новый документ размером 1000х300 пикселей. Затем выполним заливку слоя чёрным цветом.
Для того чтобы сделать градиентную заливку фона, нужно установить цвет фона. Нажимаем на него левой кнопкой мыши и в открывшейся палитре выбираем зелёный цвет.
Затем на палитре инструментов находим инструмент Градиент и выполняем линейную заливку.
Теперь применим фильтр Мокрая бумага. Для этого нажимаем меню Фильтр, далее Галерея фильтров, затем Эскиз и Мокрая бумага. В отрывшемся меню устанавливаем свойства: Длина волокна: 5, Яркость: 53, Контрастность: 73.

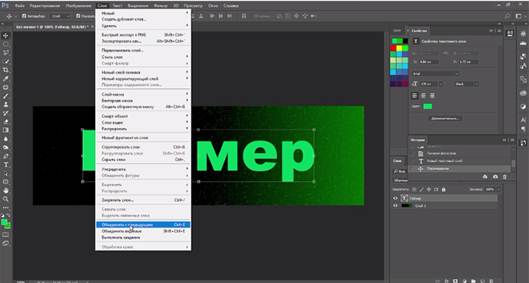
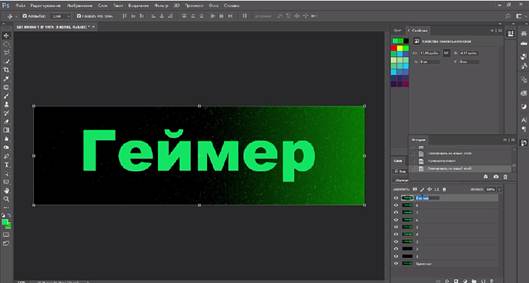
Ну что же, фон готов, и, так как мы создаём анимацию текста, нужно что-то написать. Находим инструмент Горизонтальный текст, задаём шрифт Arial Black и размер 170pt. Устанавливаем цвет заливки – салатовый – и пишем «геймер».
Идём дальше, нам нужно объединить все слои. Для этого в меню Слой выбираем Объединить с предыдущим.

Мы получили исходное изображение. Теперь приступим к созданию промежуточных кадров. Давайте переименуем полученный слой в «Оригинал» и создадим копию этого слоя, для этого нажимаем сочетание клавиш Ctrl + J. Применим к новому слою фильтр Мокрая бумага и установим для него свойства: Длина волокна: 50, Яркость: ноль и Контрастность: 73.
Этот слой будет первым кадром анимации, поэтому переименуем его и назовём «один».
Снова создадим копию слоя «оригинал» и перетащим его поверх остальных слоёв. Назовём копию «два», так как это второй кадр анимации. Применим к нему фильтр Мокрая бумага. На этот раз установим: Длину волокна: 50, Яркость: двадцать, Контрастность: 73.
Далее мы будем продолжать создавать копии оригинального слоя и применять к ним всё тот же фильтр Мокрая бумага, меняться будут только настройки фильтра.
То есть аналогично создадим копии оригинального слоя и назовём их «три», «четыре» и так далее, всего нам нужно девять слоёв.
Теперь к каждому из этих слоёв будем применять фильтр Мокрая бумага и устанавливать следующие настройки:
Для слоя «три»: Длина волокна: 50, Яркость: тридцать, Контрастность: 73.
Для слоя «четыре»: Длина волокна: 50, Яркость: сорок, Контрастность: 73.
Для слоя «пять»: Длина волокна: 50, Яркость: 50, Контрастность: 73.
Далее в настройках будем уменьшать длину волокна, а яркость больше изменять не будем. То есть для слоя «шесть» устанавливаем: Длина волокна: сорок, Яркость: 50, Контрастность: 73.
Для слоя «семь»: Длина волокна: тридцать, Яркость: 50, Контрастность: 73.
Для слоя «восемь»: Длина волокна: двадцать, Яркость: 50, Контрастность: 73.
Для слоя «девять»: Длина волокна: десять, Яркость: 50, Контрастность: 73.

Теперь создадим последнюю копию оригинального слоя, назовём слой «десять» и расположим его поверх всех слоёв.
Создадим копии каждого слоя и расположим их над первой десяткой слоёв в обратном порядке. То есть после десятого следует девятый, выше восьмой и так далее.
Ну вот, наконец все кадры готовы, переходим к самому интересному. Создадим анимацию.
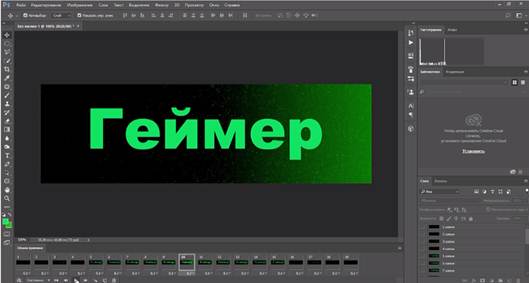
Скроем все слои, кроме слоя «один». Для этого будем нажимать на глазки рядом со слоями. Теперь перейдём в меню Окно, затем Рабочая среда и выберем Движение. Мы будем создавать покадровую анимацию, поэтому нам нужно преобразовать шкалу времени для видео. Чтобы это сделать нажимаем на кнопку Преобразовать в покадровую анимацию.
Далее будем поступать следующим образом: на палитре анимации нажимаем на кнопку: создать копию выделенного кадра. Переходим на палитру Слои и здесь включаем второй слой и выключаем первый. Снова нажимаем на создать копию выделенного кадра и на палитре Слои включаем третий слой и выключаем второй. Аналогично создаём кадры для остальных слоёв.
Выделим все кадры. Для этого щёлкаем на первый кадр и, удерживая нажатой клавишу Shift, щёлкаем на последнем кадре. Установим время задержки 0,1 секунды. Снимем выделение и установим задержку в 0,2 секунды для десятого кадра. Также выберем проигрывать постоянно.
Проверим, что у нас получилось. Нажмём на кнопку воспроизведения.

Витя: вот здорово! Просто класс! Наша первая анимация готова!
Не совсем. Ещё нужно сохранить файл так, чтобы он был не просто картинкой. Для этого в меню Файл выбираем Экспортировать и затем Сохранить для Web старая версия. Выберем формат GIF. Нажимаем сохранить, указываем путь к своей рабочей папке, указываем имя анимации и нажимаем сохранить.
Витя: класс! Создавать анимированный текст мы научились! Теперь можно приступать к созданию компьютерной игры?
Нет! Ещё в игре обязательно понадобятся кнопки. Например, кнопка Играть. Давайте создадим анимированную кнопку для игры.
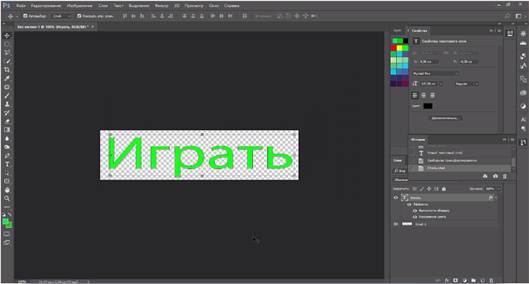
Итак, нажимаем сочетание клавиш Ctrl + N. Откроется диалоговое окно нового документа, задаём размеры 600х150 пикселей, фон прозрачный.
На палитре Слои нажимаем кнопку Создать новый слой. Затем выбираем инструмент Горизонтальный текст и пишем «Играть».
Растянем текст по величине кнопки.

Снова возвращаемся на палитру Cлои и нажимаем кнопку добавить Cтиль слоя. В отрывшемся меню выбираем Наложение цвета. Откроется диалоговое окно. Здесь выбираем цвет для текста, например, зелёный. Теперь нажимаем Выполнить обводку. Выберем цвет обводки – тёмно-зелёный, толщина – один пиксель. Нажимаем Ок.
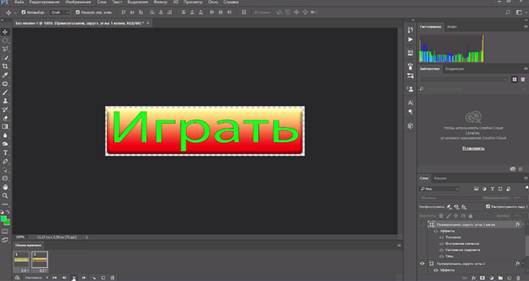
Теперь добавим градиент. Для этого выбираем инструмент скругленный прямоугольник и рисуем его так, чтобы он полстью закрывал текст. Для того чтобы добавить градиентную заливку на кнопку, нажимаем на палитре слои кнопку Добавить стиль слоя. Далее выбираем Наложение градиента. В открывшемся меню указываем цвета заливки для градиента и угол – минус 900.
Нам нужно, чтобы прямоугольник был похож на кнопку. Поэтому добавляем тиснение с глубиной 490%, размахом 10 и смягчением 6 пикселей. Добавим внутреннее свечение и тень.
Перетаскиваем слой с прямоугольником под слой с текстом и создадим его дубликат. Для этого на слое с прямоугольником нажимаем правой кнопкой мыши и выбираем создать дубликат слоя.
На новом слое изменим градиент. То есть там, где у нас был красный, сделаем жёлтый, а там, где жёлтый, сделаем красный.
Осталось только создать анимацию.
В меню Окно выбираем Рабочая среда и затем Движение. Нажимаем на кнопку Преобразовать в покадровую анимацию.
Далее будем поступать следующим образом: на первом кадре отключим видимость слоя три. Затем на палитре анимации нажимаем на кнопку: создать копию выделенного кадра. Переходим на палитру Слои и выключаем видимость слоя два, а включаем слой три.
Выделим все кадры: для этого нажимаем на первый кадр и, удерживая нажатой клавишу Shift, нажимаем на последний кадр. Установим время задержки 0,5 десятых секунды. Выберем проигрывать постоянно.

Проверим, что у нас получилось. Нажмём на кнопку воспроизведения.
Витя: класс! У нас получилась кнопка почти как в настоящей компьютерной игре. Это же просто здорово! Какую ещё анимацию мы будем делать? Ребята сказали, что нам нужен спрайт. А что означает это слово?
Спрайт (в переводе с английского Sprite - фея или эльф) – это графический объект в компьютерной графике. Чаще всего это растровое изображение, которое можно отобразить на экране.
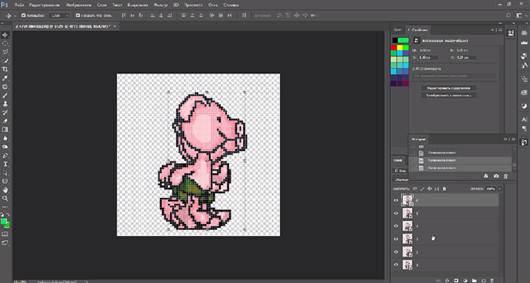
Витя: вот, я уже нарисовал поросёнка. Так как мы создаём анимированного персонажа в стиле пиксель-арт, то я создал новый файл не очень большого размера, 400 х 400 пикселей. Рисовал с помощью инструмента Карандаш. Также я нарисовал рисунки для каждого кадра. Давайте создадим анимацию, в которой мой поросёнок идёт.
Прекрасно! Раз всё готово, тогда приступим. Итак, у нас есть шесть кадров с персонажем, где он идёт.

Мы уже знаем, как открывается рабочая среда Движение.
Снова нажимаем кнопку Создать покадровую анимацию. А теперь нажимаем кнопку вызова параметров в правом верхнем углу палитры и выбираем Сделать кадры из слоёв.
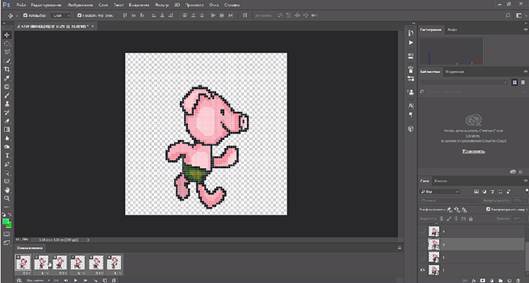
И наконец выделяем все кадры. Для этого щелкаем левой кнопкой мыши на первый кадр, удерживаем клавишу Shift и щёлкаем на последнем кадре. Устанавливаем время задержки 0,1 десятая секунды и режим повторения – Постоянно.
И получаем вот такого забавного поросёнка с анимацией движения! Теперь можно использовать этот спрайт в игре или экспортировать его в GIF.

Витя: Поздравляю! теперь поросёнок умеет ходить! Он готов к спасению принцессы-Парасятки и другим героическим свершениям.

 Получите свидетельство
Получите свидетельство Вход
Вход




 0
0 1027
1027

