Вопросы:
· Команда «Говорить»
· Цикл и блок «Повторить»
Сегодня к нам за помощью обратился Царапка. В одной из сцен ему нужно будет промяукать 10 раз. Поможем ему это сделать. Давайте посмотрим, как спрайты могут говорить. В среде Scratch выделим спрайт Царапки и на вкладке «Скрипты» перейдём в категорию «Внешность». Первые же два блока из этой категории отвечают за разговор, но нам интересен блок «Говорить». Перетащим его в рабочее поле. В нём можно задать не только то, что будет говорить спрайт, но и как долго он будет это делать. Пусть Царапка говорит «Мяу» в течение одной секунды. Посмотрим, как выполнится заданная команда, дважды щёлкнув левой кнопкой мыши по её блоку. Около Царапки отобразилась рамка с заданным сообщением и через секунду она исчезла.

Попробуем сделать так, чтобы Царапка мяукнул дважды, для этого продублируем блок «Говорить» и соединим его с установленным. Запустим скрипт на выполнение. Вместо того, чтобы дважды сказать «Мяу», Царапка мяукает один раз, но теперь дольше, в течение двух секунд. Так произошло потому, что сразу после выполнения первого блока началось выполнение второго. Чтобы это исправить, зададим паузу между выполнением команд с помощью блока «Ждать» из категории «Управление». Перетащим его в рабочее поле и установим его между блоками «Говорить». Зададим паузу в половину секунды. Снова запустим скрипт на выполнение. Теперь Царапка дважды мяукает по одной секунде с полусекундным перерывом.

Но Царапка должен мяукнуть 10 раз. Чтобы так и было, несколько раз продублируем блоки «Ждать» и «Говорить», чтобы они повторились ещё восемь раз. Ещё для более удобного запуска скрипта добавим в его начало блок «Когда щёлкнут по зелёному флажку» из категории «События». Нажмём на зелёный флажок над сценой. Теперь скрипт работает как надо, и Царапка мяукает 10 раз. Задача решена.

Посмотрим снова на наш скрипт. Он получился довольно длинным, хотя после запуска в нём повторяется всего две команды «Говорить» и «Ждать». А теперь представим, что Царапке нужно мяукнуть не 10 раз, а 50. На сколько длинным получится наш скрипт тогда? А если потом нужно будет внести в него изменения? Так очень легко запутаться. Но задачу можно решить гораздо проще.
Мы уже заметили, что в нашем скрипте постоянно повторяются две команды. Для записи таких повторяющихся команд существует конструкция цикла. Слово «цикл», произошло от латинского «ciclus», что в переводе означает «круг». Эта конструкция нужна для многократного исполнения набора команд. Это как раз то, что нам нужно для решения задачи. Телом цикла называется набор команд, который повторяется.
Для записи циклов в Scratch есть несколько блоков. Все они находятся в категории «Управление». Для решения задачи нам нужен блок «Повторить». Перетащим его в рабочее поле. Первое, что бросается в глаза, – это форма блока. Она такая потому, что тело цикла размещается внутри блока. Поле ввода позволяет задать количество повторений. Удалим лишние повторения команд из скрипта, который мы создали до этого. Блоки оставшихся двух команд перенесём внутрь блока «Повторить», который соединим с блоком запуска. Царапка должен мяукнуть 10 раз, поэтому и количество повторений зададим равным 10.

Снова запустим наш скрип на выполнение. Царапка мяукает, как и до этого, 10 раз. Задача решена. Теперь наш скрипт стал значительно короче. Чтобы изменить количество повторений, нам достаточно лишь записать другое число в блоке «Повторить», а если нужно что-то изменить в теле цикла, то это нужно сделать всего один раз внутри блока.
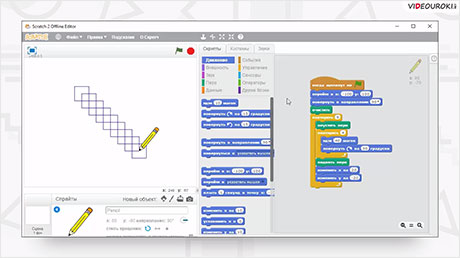
Команда «Повторить» может быть довольно полезна и при рисовании. Снова рассмотрим уже знакомую нам задачу: составить скрипт для рисования в центре сцены квадрата с длиной стороны 20 шагов и сторонами, параллельными границам сцены. Удалим со сцены спрайт Царапки. Для решения этой задачи он не нужен. Загрузим из библиотеки Scratch из категории «Предметы» уже знакомый нам спрайт карандаша. Он гораздо лучше подходит для рисования. Уменьшим его до нужного размера. Чтобы наш карандаш рисовал как настоящий, на вкладке «Костюмы» установим центр спрайта на его остриё.

Прежде чем начать рисование квадрата, мы должны переместиться в начальную позицию для этого. Квадрат начнём рисовать с верхнего левого угла, а значит, начальная точка для его рисования находится на половину длины стороны выше и левее центра сцены. Это точка с координатами (-100; 100). Для перехода используем блок «Перейти в...» из категории «Движение». Перенесём его в рабочее поле и укажем в нём соответствующие координаты.
Как же мы будем рисовать квадрат? Мы будем рисовать стороны квадрата по часовой стрелке, начиная с левого верхнего угла. То есть, нарисовав верхнюю сторону квадрата, мы повернём карандаш по часовой стрелке для рисования правой стороны. Нарисовав правую сторону, снова повернём карандаш, для рисования уже нижней стороны и так далее. То есть у нас постоянно повторяются команды рисования стороны и поворота. И для рисования квадрата нам достаточно повторить их четыре раза.
Чтобы начать рисование, нужно добавить в скрипт блок «Опустить перо» из категории «Перо». Так и поступим. В категории «Управление» возьмём блок «Повторить», перенесём его в рабочее поле и соединим с блоком «Опустить перо». Нам нужно четыре повторения, укажем это в поле блока. Для рисования стороны нам нужно, чтобы карандаш прошёл с опущенным пером двести шагов. Для этого поместим в тело цикла блок «Идти» из категории «Движение», указав число 200 в его поле ввода. Чтобы повернуть карандаш для рисования следующей стороны, используем блок «Повернуть по часовой стрелке на...». Угол между сторонами квадрата составляет 90 градусов. Именно на эту величину нам нужно повернуть карандаш. Укажем эту величину в поле ввода блока. После окончания рисования добавим блок «Поднять перо» из категории «Перо». Для запуска скрипта добавим в его начало блок «Когда щёлкнут по зелёному флажку».

Запустим скрипт, нажав на зелёный флажок над сценой. Был мгновенно отрисован нужный квадрат. Попробуем запустить скрипт ещё несколько раз. Результат не изменился. Чтобы убедиться, что при выполнении скрипта рисуется новый квадрат, добавим в скрипт сразу после перехода в начальную точку блок «Очистить» из категории «Перо». Снова запустим скрипт. Он всё ещё работает правильно, хотя у него есть один недостаток. Перейдём в категорию «Движение» и запустим в ней блок «Повернуть по часовой стрелке на 15 градусов». Теперь снова запустим скрипт. Теперь стороны квадрата почему-то не параллельны границам сцены.

Почему так произошло? Когда мы запускали скрипт в начале, спрайт находился в положении по умолчанию, он был повёрнут в направлении 90 градусов. Поэтому при выполнении первой команды «Идти 200 шагов» спрайт двигался именно вправо, а не в другом направлении. После того, как был выполнен блок «Повернуть по часовой стрелке на 15 градусов», угол поворота спрайта изменился и стал уже сто пять градусов, на эту же меру изменилось и направление движения. Мы помним, что это можно проверить, просмотрев информацию о спрайте. Если мы повернём спрайт обратно, в положение 90 градусов, как это показано на экране, скрипт снова будет работать. Проверим это, запустив скрипт. Квадрат снова рисуется правильно.
Чтобы перед началом рисования квадрата карандаш находился в нужном положении, добавим в наш скрипт после перемещения спрайта в начальную точку для рисования блок «Повернуться в направлении...», в котором укажем направление девяносто градусов. Снова запустим скрипт. Он работает правильно. Повернём спрайт в любом случайном направлении и снова запустим скрипт. Ура! Теперь он работает правильно! Задача решена.

Решим ещё одну задачу. Нужно составить скрипт для рисования в центре сцены узора, изображённого на рисунке. Все измерения даны на рисунке в шагах. Если мы внимательно рассмотрим узор, то поймём, что он состоит из квадратов с длиной стороны 40 шагов. Всего таких квадратов девять. Будем рисовать квадраты также, как в предыдущей задаче, то есть начиная с левого верхнего угла по часовой стрелке. Если мы начнём с левого верхнего квадрата, то после его рисования нам нужно будет сместиться на половину длины стороны, то есть на двадцать шагов ниже и правее, прежде чем рисовать новый квадрат.

Посчитав квадраты, легко вычислить, что длина и ширина рисунка равны 200 шагам. Рисунок должен быть в центре сцены, поэтому координаты левого верхнего угла левого верхнего квадрата: (-100; 100).
Изменим скрипт, составленный для решения предыдущей задачи, чтобы решить новую. У нас уже есть блоки перемещения в нужную точку, поворота в нужном направлении и очистки поля. Сразу после них идёт скрипт для рисования квадрата. Отсоединим его от предыдущей части скрипта. Добавим блок «Повторить» после очистки поля. Нам нужно нарисовать девять квадратов. Укажем именно это число повторений в блоке. Установим скрипт рисования квадрата в цикл. У нас получилось, что внутри одного цикла находится другой. Внутренний цикл называется вложенным. Изменим длину стороны квадрата в блоке «Идти» на 40 шагов. После рисования квадрата нам нужно сместиться на 20 шагов ниже и правее. Для этого добавим в цикл блоки «Изменить x на...» и «Изменить y на...». Так как нам нужно сместиться по оси x вправо, то есть в положительном направлении, изменим x на 20 единиц. По оси y нам нужно сместиться вниз, то есть в отрицательном направлении, поэтому мы изменим y на -20 единиц. Скрипт готов. Запустим его на выполнение. Узор нарисован правильно. Задача решена.

Мы узнали:
· По команде «Говорить» рядом со спрайтом появляется рамка, в которой записаны указанные в команде слова.
· Циклом называется конструкция, предназначенная для многократно исполнения набора команд.
· Телом цикла называется набор команд, повторяющийся в цикле.
· В Scratch цикл можно задать, используя блок «Повторить».

 Получите свидетельство
Получите свидетельство Вход
Вход




 3671
3671

