Вопросы:
· Действия, исполняемые спрайтом.
· Задание спрайту последовательности действий.
Запустим среду программирования Scratch. Взглянем на три вкладки в верхней части экрана: «Скрипты», «Костюмы» и «Звуки». Сегодня нас интересует вкладка «Скрипты». Наверняка многим из вас непонятно, что же означает слово «скрипт». Это слово пришло к нам из английского языка и означает «сценарий». В случае со Scratch – это набор действий спрайта или сцены.
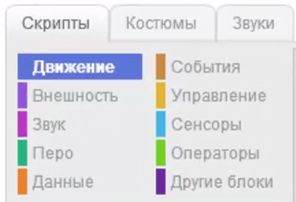
Рассмотрим, что же содержит вкладка «Скрипты». Она уже открыта при запуске среды Scratch. Прямо под значками вкладок находится десять кнопок категорий: «Движение», «Внешность», «Звук» и другие… Каждой из этих кнопок соответствует маркер определённого цвета. В этих категориях содержатся действия спрайта и другие конструкции, необходимые для того, чтобы задавать их последовательности.

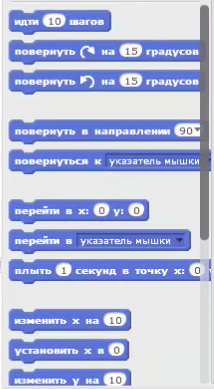
Как видим, кнопка «Движение» выделена синим цветом. Это означает, что в данный момент открыта именно эта категория. Обратим внимание на часть окна среды Scratch, которая находится под кнопками категорий. В ней находятся блоки действий, которые относятся к категории «Движение»: «Идти десять шагов», «Провернуть на пятнадцать градусов» и другие… Все эти блоки имеют синий цвет, как и кнопка категории.

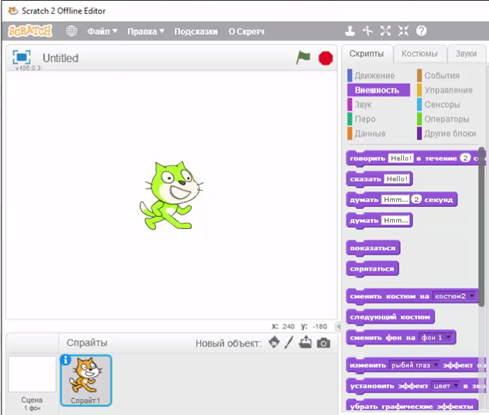
Рассмотрим категорию «Внешность». Для этого нажмём на кнопку, которая ей соответствует. Как видим, кнопка этой категории окрасилась в фиолетовый цвет, а ниже кнопок категорий появились блоки действий, которые относятся к категории «Внешность». Все они имеют фиолетовый цвет, как и маркер категории.
Мы можем сделать так, чтобы спрайт выполнил то или иное действие при нажатии на блоке этого действия левой кнопкой мыши. Найдём блок «Изменить эффект на…» и нажмём на него левой кнопкой мыши. Цвет Царапки на сцене изменился на светло-зелёный. Ещё раз внимательнее рассмотрим блок, на который мы нажали. В нём есть выпадающий список, в котором можно выбрать изменяемый эффект спрайта. По умолчанию это цвет. Также в блоке есть поле ввода. Через него можно задать количество единиц, на которое изменится этот эффект. По умолчанию – это 25 единиц. С помощью выпадающего списка выберем в этом блоке эффект «Рыбий глаз» и снова нажмём на блоке левой кнопкой мыши. Как видим, центральная часть Царапки увеличилась.

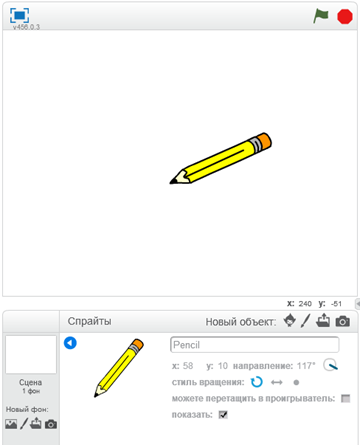
Удалим спрайт Царапки со сцены. Для этого в поле спрайтов нажмём на иконке Спрайта правой кнопкой мыши и в появившемся меню выберем пункт «Удалить». Вместо Царапки добавим на сцену новый спрайт. Загрузим его из библиотеки Scratch. В окне библиотеки спрайтов выберем категорию «Предметы», а в ней – предмет pencil, то есть карандаш. На сцене появился спрайт карандаша.
На вкладке «Скрипты», в категории «Движение», найдём блок «Повернуть по часовой стрелке на пятнадцать градусов». Нажмём на него несколько раз. При этом карандаш вращается относительно своего центра.
Мы можем получить сведения о нашем карандаше. Для этого в поле спрайтов выберем иконку соответствующего спрайта и нажмём на ней правой кнопкой мыши. В появившемся меню выберем пункт «info». В поле спрайтов появилась информация о спрайте карандаша. Его внешний вид, имя, положение и прочее. Обратим внимание на пункт «Направление». Сейчас указано направление сто тридцать пять градусов. В этом окне мы можем изменить направление спрайта. Для этого обратим внимание на значок круга и линии. Перетаскивая эту линию относительно круга, мы можем задать направление спрайта. При этом карандаш также вращается относительно центра.

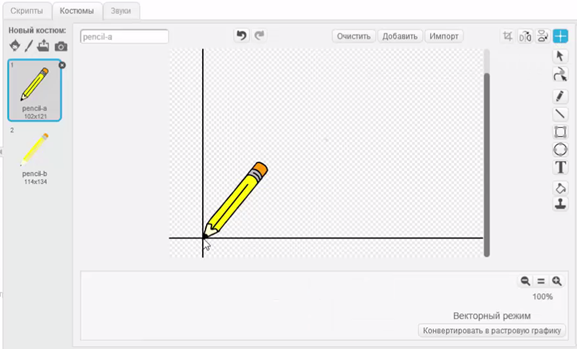
Мы можем изменить вращение спрайта. Для этого перейдём на вкладку «Костюмы» и в области рисования найдём кнопку «Установить центр костюма». В области рисования появились горизонтальная и вертикальная линии. Это линии центра спрайта. Нажмём левой кнопкой мыши на области, находящиеся за пределами спрайта. Как видим, центр спрайта переместился именно в эту точку. Попробуем изменить направление спрайта, как мы делали это ранее. Теперь спрайт вращается относительно нового центра. Снова изменим центр спрайта карандаша. На этот раз установим его на остриё карандаша. Теперь при повороте карандаша его остриё не меняет своего положения.

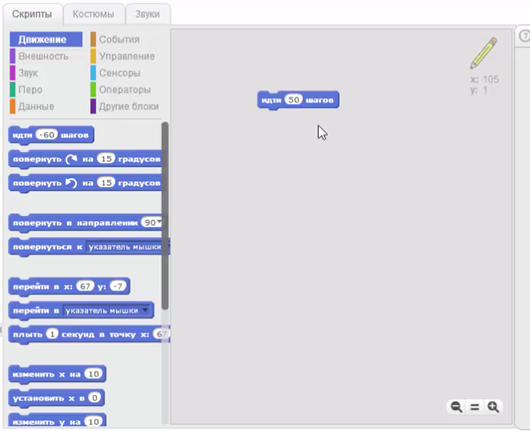
Снова перейдём на вкладку «Скрипты». В категории «Движение» найдём блок «Идти 10 шагов». Нажмём на него левой кнопкой мыши. Как видим, наш карандаш переместился на некоторое расстояние в том направлении, которое мы ему задали. Теперь в поле ввода, которое находится в блоке, зададим количество шагов, равное 50, и снова нажмём на блоке левой кнопкой мыши. Теперь расстояние, на которое переместился карандаш, увеличилось в 5 раз. Для того, чтобы карандаш переместился в направлении, противоположном заданному, в этом блоке можно ввести отрицательное количество шагов.
Когда активна вкладка «Скрипты», в правой части окна среды находится свободное пространство. Оно называется рабочем полем. В рабочем поле Scratch можно задавать скрипты, то есть последовательности действий, для его объектов, то есть для сцены и спрайтов. Посмотрим, как это можно сделать. Перетащим на рабочее поле из категории «Движение» блок «Идти 50 шагов». Для его исполнения мы можем нажать по нему в рабочем поле левой кнопкой мыши. Пока это не очень отличается от того, что мы делали в поле категории, но дальше вы увидите, в чём состоит удобство использования рабочего поля.

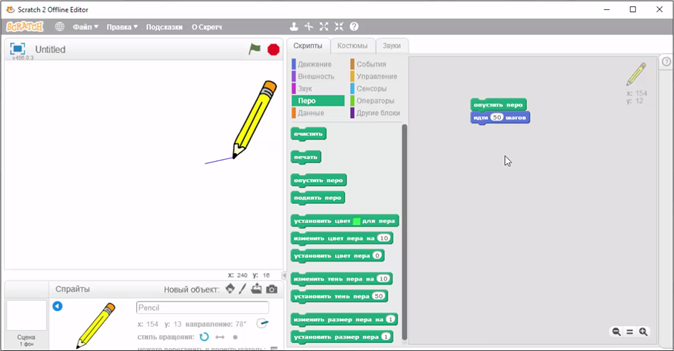
Спрайты в Scratch умеют рисовать. Для этого на вкладке «Скрипты» есть категория «Перо». Перейдём к этой категории и найдём в ней блок «Опустить перо». Возьмём этот блок и перетащим его на рабочее поле. Присоединим его сверху к уже находящемуся там блоку. Для этого установим его так, чтобы выступ снизу блока попал в паз блока, который уже установлен. Прямо как конструктор. После установки блока нажмём на полученной последовательности левой кнопкой мыши. Таким образом, выполнились обе команды. Обратим внимание на то, что теперь при передвижении карандаш оставляет за собой линию. Эта линия повторяет движение центра карандаша, который мы установили ранее на его остриё. Если мы хотим, чтобы спрайт при перемещении перестал рисовать, мы должны из категории «Перо» использовать блок «Поднять перо».

Если мы хотим убрать то, что было нарисовано спрайтом, мы должны из категории «Перо» использовать блок «Очистить». Нажмём на него левой кнопкой мыши. Как видим, со сцены исчезло всё, что было нарисовано спрайтом. Если мы хотим удалить составленный скрипт, мы должны нажать правой кнопкой мыши на его верхнем блоке и в появившемся меню выбрать пункт «Удалить».
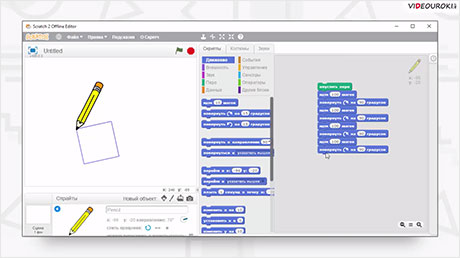
Теперь мы знаем некоторые блоки действий для спрайтов Scratch. Зададим нашему карандашу скрипт для рисования квадрата с длиной стороны, равной 100.
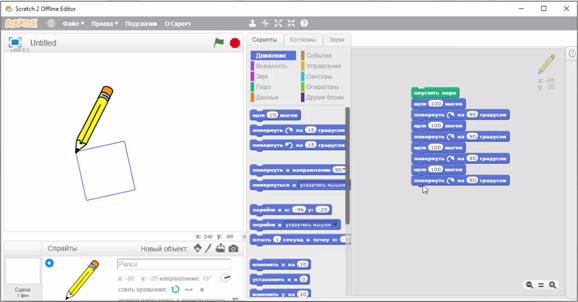
Вначале разместим на рабочем поле блок «Опустить перо». Дальше, чтобы нарисовать первую сторону квадрата, добавим блок «Идти 100 шагов». Дальше, прежде чем рисовать вторую сторону, мы должны повернуть спрайт в её направлении. Для этого добавим блок «Повернуть по часовой стрелке на девяноста градусов». Теперь для рисования второй стороны снова добавим блок «Идти 100 шагов». После чего перед рисованием третьей стороны снова повернём спрайт на 90 градусов по часовой стрелке. Мы задали команды для рисования двух сторон квадрата. Таким же образом можно нарисовать третью и четвёртую стороны. Это можно легко сделать, продублировав все команды, кроме «Опустить перо». Чтобы это сделать, нажмём на втором блоке правой кнопкой мыши и в появившемся меню выберем пункт «Дублировать». После этого возле курсора появилась последовательность блоков, дублирующая все блоки уже имеющейся последовательности, кроме первого. Присоединим её к нижнему блоку скрипта. Скрипт завершён.
Запустим полученный скрипт на выполнение, нажав на него левой кнопкой мыши. Карандаш изобразил квадрат. Задача решена.

Мы узнали:
· Скрипты в Scratch – это последовательности действий, задаваемые объектам.
· Скрипты состоят из блоков, каждый из которых обозначает действие или конструкцию, необходимую для того, чтобы задать последовательность действий.
· Рабочее поле Scratch позволяет задавать скрипты для объектов, соединяя блоки действий прямо как детали конструктора.
· Команды для движения спрайтов и рисования.

 Получите свидетельство
Получите свидетельство Вход
Вход




 3782
3782

