МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ГОРОДА УЛЬЯНОВСКА «СРЕДНЯЯ ШКОЛА№ 69»
Создание WEB-сайта
Teacherportal.info
Выполнил: ученик 6Б класса
Мерзляков Максим
Руководитель: Абдуллоева Азиза
Рахматуллоевна
Ульяновск, 2019 год
Введение
Глава 1. Что такое сайт?
Определение сайта
Виды сайтов
Устройство сайта
Технологические особенности сайтов
Программирование
Глава 2. Процесс создания сайта
Заключение
Список использованной литературы;
Приложение: Презентация на тему: «Создание портала Учитель».
Введение
«ТЕРПЕНИЕ – ГЛАВНЫЙ КЛЮЧ К УСПЕХУ»
Успех часто делает людей высокомерными и эгоистичными, но такие качества не свойственны Биллу Гейтсу. Он считает, что успех – плохой учитель, заставляющий человека верить в то, что он никогда не проиграет. «Важно уметь извлекать уроки из неудач», – отмечает Гейтс.
Первый в мире сайт info.cern.ch появился 6 августа 1991 года[. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер World Wide Web с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Каждый человек желает о разработке собственного сайта. Иметь свой сайт необходимо для расширения границ собственной деятельности. Интернет — «Всемирная Сеть» потому так и называется, что она охватывает все уголки земного шара. И не исключено, что лишь благодаря созданию сайта можно приобрести новых друзей, единомышленников.
С другой стороны, все большее значение приобретает бизнес-онлайн, где практически каждый может «заработать» неплохое состояние с помощью своего Интернет-ресурса. Вы можете предлагать собственные услуги, заняться удаленной торговлей, зарабатывать на рекламе и партнерских программах. И это лишь несколько примеров, на самом деле возможностей заработка в Интернете — множество, а основное условие для их реализации — создание сайта.
Грамотно разработанный сайт — это успешный сайт.
Создание сайтов в наше время очень актуальная тема.
Цель проекта:
отражать творческую жизнь участников, а значит учителей и учеников, привлекать внимание единомышленников.
Так как тема сферы развития IT на сегодняшний день является самой актуальной и прогрессирующей.
Задача проекта:
Узнать что такое сайт.
Познакомится с видами сайтов.
Выяснить этапы создания сайта.
Создать общество детей, где они смогли бы выложить своё творчество на портале УЧИТЕЛЬ;
Добавить видеоинструкции для добавления материала;
Добавить видеоинструкцию для регистрации на портале;
Добавить видеоинструкцию о конкурсах и олимпиадах;
Добавить видеоинструкцию как удалить новость;
Добавить видеоинструкцию как получить статус учителя;
Развивать своё знание по программированию на языках html, php, css, поэкспериментировать.
Гипотеза:
Часто встречаю своих сверстников, как бесполезно тратят своё время за гаджетами, думаю, что данный пример привлекает, моих друзей творчески относится к компьютеру.
Объектом исследования в этом проекте будет бесплатный сервис по созданию сайтов: htmlbook.ru/, postroika.ru/html/, w3schools.com/, getbootstrap.com
Глава 1. Что такое сайт?
Определение сайта
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
Веб-сайт, как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
В наше время создание сайта актуальная тема.
Виды сайтов:
Персональные сайты или персональные страницы
Персональный сайт – это сайт, с содержанием, описывающим сферу интересов какого-либо человека. Обычно он создается самим владельцем с целью заявить о себе, найти друзей, единомышленников, людей со схожими взглядами и т.д.
2. Личные блоги
Личный блог (от англ. blog, weblog) – это web-сайт, основное содержимое которого – регулярно добавляемые записи (посты), содержащие текст, изображения, мультимедиа.
Для блогов характерны недлинные записи временной значимости, отсортированные в обратном хронологическом порядке и предлагаемые к обсуждению сторонними читателями, посредством комментариев.
Блоги могут содержать несколько страниц. Их число зависит от активности автора и иногда оно может быть достаточно большим.
Структура блога всегда проста и понятна.
Дизайн блога, чаще всего, сложный, соответствующий тематике блога, иногда подчеркивающий индивидуальность его автора.
3. Сайты-визитки
Сайт-визитка – это наиболее распространенный вид сайтов. Его название говорит само за себя. По сути, сайт-визитка – это электронный аналог традиционной бумажной визитки. Основное назначение сайта – представить своего владельца (реализуемые им товары, предоставляемые услуги) и дать максимум сведений необходимых для контакта с ним – адрес, телефоны, e-mail и т.п.
Ввиду небольшого объема размещаемой на сайте информации, структура сайта-визитки всегда проста и понятна. Традиционно сайт-визитка состоит из 3–5-и страниц и не содержит дополнительных разделов и многоуровневых меню.
Несмотря на простоту и дешевизну данного проекта, сайт-визитка – это отличный старт для начала любой коммерческой деятельность.
4. Сайты-галереи
Сайт-галерея – это, прежде всего, интернет-выставка каких-либо собственноручно выполненных работ. Он может быть полезен дизайнеру, художнику, фотографу, мастеру или группе какого-либо прикладного творчества – любому автору стремящемуся заявить о себе, а также, пытающемуся найти клиентов, заказчиков, покупателей на свои произведения.
Структурно и по части дизайна сайт-галерея очень схож сайтом-визиткой. Он, так же как и сайт-визитка, состоит из небольшого количества страниц и не содержит многоуровневые меню. Графический дизайн сайта-галереи, так же как и графический дизайн сайта-визитки может изменяться в очень широком диапазоне – от самого простого, до весьма сложного, эксклюзивного.
Главной отличительной чертой сайта-галереи от сайта-визитки является наличие встроенной в него фотогалереи.
5. Официальные сайты компаний (организаций)
Официальный сайт компании – это представительство компании в глобальной сети, место публикации всех новостей и информации, которую руководство компании хочет донести до общественности.
Отличительной чертой официального сайта является его официальный статус. Таким образом, посетитель сайта может ссылаться на информацию, размещенную на нем, как на достоверно известный факт, отражающий суть происходящего.
В сравнении с сайтом-визиткой – официальный сайт имеет больший объём (до 10-20 страниц) и содержит более подробную информацию о товарах и услугах.
Структура сайта так же более сложная. Она часто включает в себя ряд компонентов и модулей, не использующихся при создании сайтов-визиток.
Дизайн официального сайта чаще всего сдержан, но, не смотря на это, наличие в сети Интернет официального сайта, даёт его владельцу ряд конкурентных преимуществ.
6. Тематические сайты
Тематический сайт – это web-ресурс посвященный какой-то одной теме.
Обычно, тематический сайт – это достаточно большой виртуальный массив информации, своего рода, специализированный тематический журнал, в котором авторы сайта рассматривают избранную ими тему достаточно подробно и разносторонне.
Объем тематического сайта – от 20 страниц и более (чем больше, тем лучше).
При разработке тематического сайта основной упор делается на удобство поиска и вывода материалов. Формат материалов может быть любой: простой текст, изображения, видео, аудио и т.д.
7. Сайты-каталоги (или сайты-витрины)
Сайт-каталог – это удобное средство информирования потенциальных покупателей и партнеров компании обо всех предлагаемых ей товарах. Сайты этого вида схожи с сайтами-визитками, но помимо стандартных составляющих сайта-визитки они содержат еще и встроенный каталог, число страниц которого может быть от нескольких десятков до нескольких сотен и даже тысяч. На страницах данного каталога размещаются подробные описания товаров с фотографиями, техническими характеристиками и другой полезной информацией. Часто в каталоге публикуется стоимость товаров.
В общем виде, структура сайта-каталога может быть следующее:
• данные о компании;
• каталог товаров (или услуг);
• компонент скачивания прайс-листов;
• контактные данные (адрес офиса, телефон, адрес электронной почты).
8. Сайты Интернет-магазины
Сайт Интернет-магазин – это современный торговый канал, дающий возможность реализовывать товары через Интернет.
Как по части презентационных возможностей, так и в том, что касается удобства работы с товарным ассортиментом – Интернет-магазин является полнофункциональным магазином, с той лишь разницей, что его "витрина" расположена в Интернете.
Сайт-магазин обычно имеет достаточно большой объем (несколько десятков страниц) и сложную структуру. Как правило, на сайте представлен каталог товаров с их подробным описанием, условиями поставки и ценами. От прочих сайтов, сайт интернет-магазин главным образом отличается программными модулями, позволяющими автоматизировать процесс купли-продажи через Интернет.
9. Промо-сайты
Промо-сайт – это почти всегда неосновной сайт компании – сайт, который создается специально для продвижения какого-либо товара (группы товаров) или услуги.
Промо-сайт – это, прежде всего, рекламный инструмент. Его можно сравнить с рекламным проспектом, цель которого – максимально подчеркнуть достоинства того или иного товара (услуги), привлечь клиентов и стимулировать их сделать какие-то действия: купить товар, заказать услугу, принять участие в акции, др.
Объём промо-сайта обычно не превышает 5–10 страниц – этого вполне достаточно, чтобы сайт прекрасно выполнял возложенные на него функции.
Структура промо-сайта определена его задачами. В большинстве случаев она очень простая и не разветвлённая.
В общем виде, она может включать в себя:
• данные о компании;
• описание продвигаемых товаров (услуги);
• контактные данные: телефон, адрес офиса, адрес электронной почты.
10. Новостные сайты
Новостной сайт – это мощный, информационный ресурс, посвященный новостям из какой-либо области. Это могут быть как новости политики, науки, культуры, или спорта, так и новинки сферы высоких технологий, моды и даже новые кулинарные рецепты.
По своей сути, новостной сайт схож с телевизионными выпусками новостей. Его основное назначение – как можно быстрее доносить до пользователя свежую информацию, поэтому новости на сайте должны постоянно обновляться, в противном случае, смысл в них теряется.
11. Корпоративные сайты
Корпоративный сайт – это фирменный коммерческий сайт компаний. Солидное интернет-представительство компании. Оптимальное решение для всех компаний, которые хотят стать лидерами в своей сфере бизнеса.
Объём корпоративного сайта, как правило, большой – сайт может содержать до сотни страниц.
Структура сайта, чаще всего, сложная, со сложно переплетённой многоуровневой иерархией логически описывающей бизнес-процессы компании. Такие сайты включают в себя:
• информацию о компании (историю, новости, вакансии и т.д.);
• деловую и полезную информацию (статьи, обзоры, советы, вопросы-ответы, др.);
• каталоги товаров, услуг, их описания, др.;
• прайс-листы;
• раздел для клиентов, партнеров, посетителей;
• закрытую часть для разных групп сотрудников (персональные разделы, личные кабинеты);
• контактные данные и форму обратной связи.
12. Сайты-порталы
Сайт-портал – это наиболее мощный и самый сложный вид сетевого ресурса, который может быть посвящен как одной теме, так и нескольким. Благодаря обширному информационному содержанию сайтов-порталов, они интересны не только посетителям, но и поисковым системам, которые в последнее время все большее значение уделяют контенту.
Объём сайта-портала может составлять сотни и тысячи страниц.
Структура сайта-портала всегда сложная. Как правило, сайты данного вида содержат много разных разделов и подразделов, меню с многоуровневой вложенностью, включает в себя большое количество разного рода опций и модулей. Вообще, сложность структуры сайта в большой степени зависит от тематики сайта и целей, которые ставят перед собой заказчики. Однако, при создании портала, всегда следует помнить о том, что его основной задачей является предоставление информации. В этой связи, web-разработчик должен стремиться к созданию такой структуры сайта, которая была бы максимально удобна для пользователя.
Внешний вид сайта-портала обычно в меру сдержан. Объемная графика, о которой мы говорили в случае промо-сайта, теряет свой смысл – на первый план выходит графический минимализм.
Сайты порталы очень популярны в сети Интернет, однако изготовление сайта-портала – это достаточно трудоёмкая задача, которая требует много времени и привлечения к работе специалистов разных направлений.
13. Контент-проекты
Контент-проект – это сайт, который представляет собой обширное собрание каких-либо тематических материалов – книг, статей, аудио и видео файлов, др.
Основная задача такого сайта – привлечь посетителей интересующихся определенной тематикой и перенаправить их на сайты партнеров. При условии размещения на сайте контент-проекте подходящих ссылок на сайты партнеров, он дает достаточно качественный трафик, а значит и конвертацию посетителей в покупателей.
Контент-проект выполняется в виде интернет-библиотеки (аудио или видеотеки), энциклопедии, справочника. В этом его отличие от простого тематического сайта.
Устройство сайта
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создаватьгипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определенном файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое)
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Она может быть либо сделана на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов.
Технологические особенности сайтов
По технологическим особенностям создания и отображения сайты различаются:
По технологии отображения
• Статические — состоящие из статичных html (htm, dhtml) страниц, составляющих единое целое. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
• Динамические — состоящие из динамичных html (htm, dhtml) страниц-шаблонов, информации, скриптов и прочего в виде отдельных файлов. Содержимое генерируется по запросу специальными скриптами (программами) на основе других данных из любого источника
Создание сайтов.
Программирование
Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный. Для самостоятельного создания сайта нам необходимо знать язык программирования, обладать определенными навыками управления базами данных, овладеть массой других технических знаний, необходимых для успешной разработки сайта. Тогда вы сможете получить отличный веб-проект, который порадует своих гостей множеством функций и возможностей, а также будет соответствовать всем современным стандартам сайтостроения.
Для создания «портала Учитель» я использовал языки PHP, HTML и CSS, так как они являются основными. Для улучшения вида сайта, я использовал общедоступную готовую библиотеку Bootstrap 4 версии.
Подготовить среду разработки
Для меня подготовка среды происходила таким алгоритмом :
Запустить программу для написания кода, я выбрал для этой цели программу - Sublime text 3.
Запустить программу для передачи файлов на удаленный сервер, я выбрал для этой цели – FileZilla
Произвести соединение с сервером.
Проверить целостность проекта.
Перед размещением сайта в сети Интернет тестировал сайт.
Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами:
тексты хорошо читаются на выбранном фоне;
рисунки расположены на своих местах;
гиперссылки обеспечивают правильные переходы.
Для своего портала сначала разработал структуру сайта. Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Иерархическая структура сайта
Главная страница

Работы учеников
Дополнительно


Новости и
объявления




Регистрация
Авторизация


О проекте

Олимпиады
О школе
(с возможностью переходом на сайт школы )

Тестирование

Пользовательское соглашение

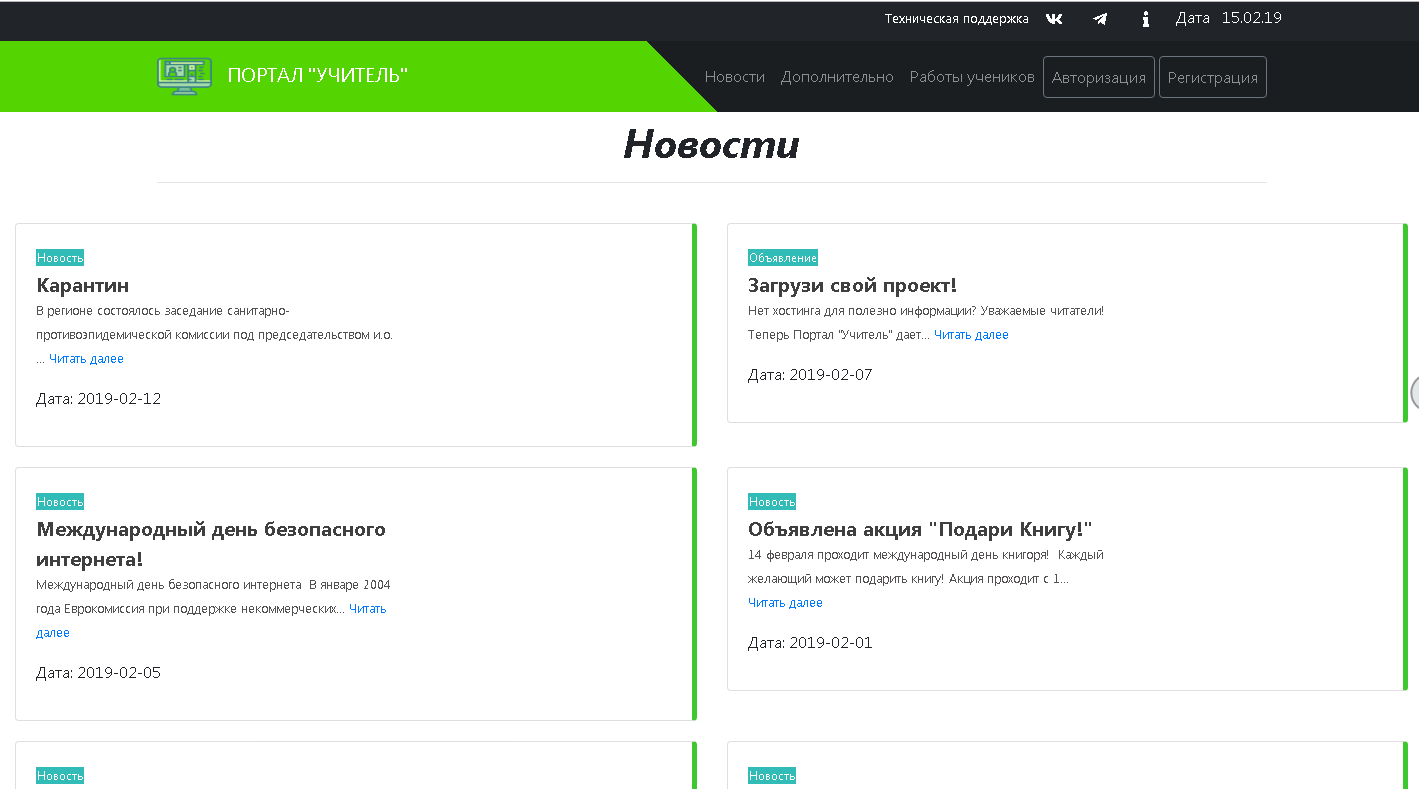
На главной странице разместил название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, главное меню - ссылки на основные разделы сайта.

Сайт успешно прошел проверку на безопасность, составление кода и возможности. Сайт был зарегистрирован на платном хостинге MCHOST.RU и размещен на серверах в Москве.
Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным
При регистрации были запрошены:
1. электронный адрес;
2. Фамилия Имя Отчество;
3. Вид регистрации (являюсь ли я, юридическим или физическим лицом);
4. После ввода всех данных, я получил доступ к к протоколу FTP (протокол передачи файлов по сети) и панели управления хостингом.
Заключение.
Нам понравилось работать над проектом. Благодаря проделанной нами работой, мы узнали много нового о волшебном мире анимации:
изучили информацию об анимации;
выяснили, какие виды анимации существуют;
изготовили и подобрали необходимые материалы;
изучили программы;
Наши небольшие анимационные ролики можно использовать на внеклассных мероприятиях, уроках рисования, информатики.
Вывод:
Все выше поставленные задачи были выполнены. Моя гипотеза подтвердилась, что видно по отзывам сверстников. Приятно чувствовать победу, когда ты справился со всеми трудностями, стоящими на пути к решению проблемы. Когда она становится не такой уж сложной, как тебе казалось в начале. И в этот момент ты понимаешь: «А ведь действительно – если долго мучиться – все тогда получится!»
В дальнейшем хочу создать еще более крупнее интереснее сайт-портал, и конечно же принять участие в муниципальном конкурсе «МАСТЕР-IT» в дальнейшем и если повезет, то и в других конкурсах по компьютерной анимации.
Список использованных информационных ресурсов
Б. Лоусон, Р. Шарп — Изучаем HTML 5.
П. Лабберс — HTML 5 для профессионалов.
Бен Хеник — HTML и CSS Путь к совершенству.
Сайт - htmlbook.ru/
Сайт - postroika.ru/html/
Сайт - w3schools.com/
Сайт - getbootstrap.com

 Получите свидетельство
Получите свидетельство Вход
Вход












 Сайтостроение во внеурочной деятельности (129.93 KB)
Сайтостроение во внеурочной деятельности (129.93 KB)
 0
0 280
280 3
3 Нравится
0
Нравится
0


