Муниципальное общеобразовательное учреждение
«Средняя общеобразовательная
школа №7» городского округа город Шарья Костромской области
| | СОГЛАСОВАНО Зам. директора по УВР __________ /Краев М.Н,/ « » « »20__ года | УТВЕРЖДЕНО Директор школы: ___________/Торопова И.В. Приказ № __ от « » « » 20__ г |
Рабочая программа проектной деятельности
7 «В» класса
«Моя семья в программе KompoZer»
Классный руководитель:
Шмакова Светлана Александровна
2019 - 2020 уч.год
1 Пояснительная записка.
Рабочая программа к курсу «Моя семья в программе KompoZer» составлена в соответствии с требованиями Федерального государственного образовательного стандарта основного общего образования. Курс введен в часть учебного плана, формируемого образовательным учреждением в рамках духовно - нравственного направления.
Актуальность создания такой программы продиктована требованием времени, самой жизнью, стремлением не потерять свои корни, проследить причастность судьбы каждого к судьбе страны.
Основная идея: “Без меня народ неполный” (А. Платонов).
Новизна данного курса состоит в том, что, помимо теоретического материала, предложены практические рекомендации где собрать необходимые сведения, как выполнить и оформить свою родословную. В процессе работы раскрываются такие понятия, как ономастика, генеалогия, родословная, родословное древо, термины родства и свойства, родословная книга, родословная роща, поколенная роспись.
Цель: создание условий для развития личности и приобщения учащихся к изучению истории Отечества через историю своей семьи, укрепление духовных и культурных семейных ценностей.
Задачи:
воспитывать уважительное отношение к членам семьи, гордость за семью.
овладевать умениями поиска информации, позволяющей изучать свое родословие
формировать интерес к познанию самого себя и позитивную самооценку.
способствовать развитию языковой культуры и формирование речевых умений: четко и ясно излагать свои мысли, давать определения понятиям, строить умозаключения, аргументировано доказывать свою точку зрения;
формировать навыки творческого мышления и развитие умения решать нестандартные задачи;
развивать познавательную активность и самостоятельность мыслительной деятельности учащихся;
формирование и развитие коммуникативных умений: умение общаться и взаимодействовать в коллективе, работать в парах, группах, уважать мнение других, объективно оценивать свою работу и деятельность одноклассников;
организовать деятельность учащихся на достижение личностных, метапредметных и предметных результатов освоения курса
2 Общая характеристика проекта.
Наше общество нуждается в возрождении утерянной позиции ценности семьи.
В современном мире человек живет и развивается, окруженный множеством разнообразных источников сильного воздействия на него как позитивного, так и негативного характера, которые ежедневно обрушиваются на неокрепший интеллект и чувства ребенка, на еще только формирующуюся сферу нравственности. Человек должен знать самого себя, делать себе самооценку и ставить задачи своего развития и совершенствования.
Само по себе образование не гарантирует высокого уровня духовно-нравственной воспитанности, ибо воспитанность - это качество личности, определяющее в повседневном поведении человека его отношение к другим людям на основе уважения и доброжелательности к каждому человеку. К. Д. Ушинский писал: «Влияние нравственное составляет главную задачу воспитания».
Вооружение знаниями об истории своей семьи важно и потому, что они не только информируют школьника об истории своей страны.
Одной из актуальных задач современного образования и воспитания является обращение к национальным, культурным традициям своего народа, родного края, формирование у подрастающего поколения интереса и уважения к своим истокам. К. Д. Ушинский говорил: «… русский человек менее всего знаком именно с тем, что всего к нему ближе: со своей родиной и всем, что к ней относится».
В современной России во всех слоях общества растет интерес к культурно-историческому наследию и православной культуре как его существенной части, к истории своего рода. Этот интерес формирует устойчивый социальный заказ на разработку моделей и программ духовно-нравственного воспитания детей через изучение своей семьи, своего рода и познание самого себя как неотделимой части этого целого.
Описание ценностных ориентиров содержания проекта
Ценность истины – это ценность научного познания как части культуры человечества, разума, понимания сущности бытия, мироздания.
Ценность человека как разумного существа, стремящегося к познанию мира и самосовершенствованию.
Ценность труда и творчества как естественного условия человеческой деятельности и жизни.
Ценность свободы как свободы выбора и предъявления человеком своих мыслей и поступков, но свободы, естественно ограниченной нормами и правилами поведения в обществе.
Ценность гражданственности – осознание человеком себя как члена семьи и общества,.
Ценность патриотизма – одно из проявлений духовной зрелости человека, выражающееся в любви к России, народу, в осознанном желании служить Отечеству.
Принципы, лежащие в основе программы:
доступности (простота, соответствие возрастным и индивидуальным особенностям);
наглядности (иллюстративность, наличие дидактических материалов);
демократичности и гуманизма (взаимодействие педагога и воспитанника в социуме);
научности (обоснованность, наличие методологической базы и теоретической основы);
«от простого к сложному»;
историчности;
систематичности и последовательности;
сознательности и активности.
Формы работы – творческие мастерские, семейные гостиные, встречи за круглым столом, вечера вопросов и ответов, и др.
Методы – проектная и исследовательская деятельность ложатся в основу работы с детьми.
Работа с родителями
В сегодняшней жизни родители много заняты решением социально – бытовых проблем. Их обязательно следует вовлечь в работу детей по изучению родословия. Такая работа способствует формированию общности интересов детей и родителей, служит эмоциональной и духовной близости.
3 Место проекта в учебном плане.
Программа «Моя семья в программе KompoZer» создана для учащихся 7 «В» класса, рассчитана на 1 год обучения: 34 часа (1 час в неделю) и реализуется во внеурочной деятельности.
4 Личностные и метапредметные результаты освоения проекта.
Прогнозируемые результаты: учащиеся приобретут следующие умения:
- личностные: самоопределяться в жизненных ценностях: объяснять, что связывает тебя с близкими и родными людьми, с семейной историей, культурой; осознание себя членом семьи, выражающееся в интересе к её традициям, обычаям и желании участвовать в её делах; объяснять самому себе: «что я хочу узнать» (цели, мотивы) и «что я узнал» (результаты);
- метапредметные: совместно с учителем составлять план выполнения задач, решения проблем творческого и поискового характера; работать по составленному плану, использовать наряду с основными и дополнительные средства (справочная литература, поиск информации в Интернете);
- предметные: совершенствование представлений о сущности и особенностях семьи, семейных традиций; освоение навыков безопасного поведения в сети Интернет.
Личностные универсальные учебные действия
У обучающегося будут сформированы:
интерес к новым видам прикладного творчества, к новым способам самовыражения;
познавательный интерес к новым способам исследования технологий и материалов;
адекватное понимание причин успешности/неуспешности творческой деятельности.
Обучающийся получит возможность для формирования:
внутренней позиции на уровне понимания необходимости творческой деятельности, как одного из средств самовыражения в социальной жизни;
выраженной познавательной мотивации;
устойчивого интереса к новым способам познания.
Регулятивные универсальные учебные действия
Обучающийся научится:
планировать свои действия;
осуществлять итоговый и пошаговый контроль;
адекватно воспринимать оценку учителя;
различать способ и результат действия.
Обучающийся получит возможность научиться:
проявлять познавательную инициативу;
самостоятельно находить варианты решения творческой задачи.
Коммуникативные универсальные учебные действия
Учащиеся смогут:
допускать существование различных точек зрения и различных вариантов выполнения поставленной творческой задачи;
учитывать разные мнения, стремиться к координации при выполнении коллективных работ;
формулировать собственное мнение и позицию;
договариваться, приходить к общему решению;
соблюдать корректность в высказываниях;
задавать вопросы по существу;
контролировать действия партнёра.
Обучающийся получит возможность научиться:
учитывать разные мнения и обосновывать свою позицию;
владеть монологической и диалогической формой речи;
осуществлять взаимный контроль и оказывать партнёрам в сотрудничестве необходимую взаимопомощь.
Познавательные универсальные учебные действия
Обучающийся научится:
осуществлять поиск нужной информации для выполнения художественной задачи с использованием учебной и дополнительной литературы в открытом информационном пространстве, в т.ч. контролируемом пространстве Интернет;
высказываться в устной и письменной форме;
анализировать объекты, выделять главное;
осуществлять синтез (целое из частей);
проводить сравнение, классификацию по разным критериям;
устанавливать причинно-следственные связи;
строить рассуждения об объекте.
Обучающийся получит возможность научиться:
осуществлять расширенный поиск информации в соответствии с исследовательской задачей с использованием ресурсов библиотек и сети Интернет;
осознанно и произвольно строить сообщения в устной и письменной форме;
использованию методов и приёмов художественно-творческой деятельности в основном учебном процессе и повседневной жизни.
Результаты образовательного процесса
устойчивый интерес к истории своей малой родины и России через изучение истории своего рода;
уважительное и бережное отношение к наследию своих родных;
посильное служение родине, своей семье и активная жизненная позиция;
самоуважение и доброжелательное отношение к людям;
соблюдение правил культуры, организованность и добросовестность в поведении;
способность творчески мыслить и рассуждать;
способность заниматься исследовательской деятельностью в творческих группах;
способность рефлексировать свою учебно-познавательную деятельность.
Эффективность реализации программы, методы и способы отслеживания результатов
Основными формами выявления уровня усвоения программы являются тесты, деловые игры, викторины, ролевые игры, коллективные обсуждения пройденных тем.
Разнообразные способы определения результативности «вплетены» в образовательно-воспитательный процесс. Как правило, они выступают для детей в скрытой форме, предъявляются детям либо как игра, как состязание, как проверка собственных сил. Исследовательские и творческие работы, проекты. Участие в викторинах, конкурсах, фестивалях и конференции.
Дети могут вести личный дневник, заполнить Портфолио, накапливать текстовый и фотоматериал, вести летопись.
Педагог проводит диагностику личностного роста и продвижения: рейтинг на лучшего знатока своего рода, тесты и др.
5 Содержание проекта.
I раздел: познай проект
Проект. Что это такое?
Цель и задачи.
Проблема проекта.
Заполнение формы.
II раздел: Изучение программы KompoZer
Инструменты для разработки Web-сайтов.
Меню программы. Менеджер сайта KompoZer.
Работа с текстом. Сохранение страницы.
Добавление изображения.
Создание таблиц, списков, текстовых гиперссылок.
III раздел: свой проект - моя семья
Моё имя и моя фамилия. История фамилии семьи. Мать. Отец, отчество.
Роль отца и роль матери в семье. О бабушках и дедушках.
Мои лучшие друзья – брат и сестра.
Семейные обязанности в истории русской культуры. Зачем нужны обязанности? Мои обязанности в семье. Традиции проведения праздников.
Подготовка рассказов о своей семье
Рассмотрим процедуру создания простого сайта в редакторе KompoZer. Для начала опишем интерфейс программы и перечислим основные приемы работы с текстом, гиперссылками и графикой.
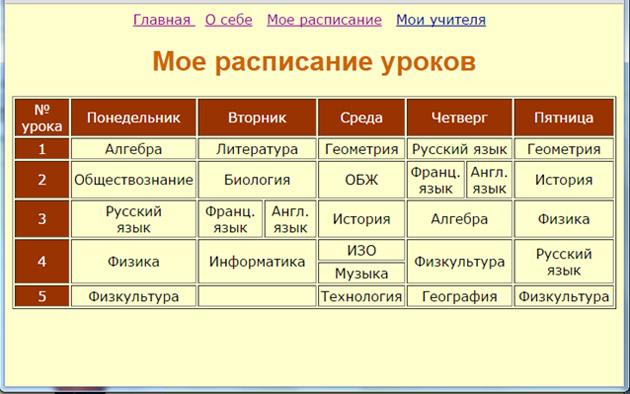
В этом уроке мы создадим четыре небольшие веб-страницы, связанные между собой гиперссылками (рисунки 1–4).

Рисунок 1

Рисунок 2

Рисунок 3

Рисунок 4
Интерфейс программы KompoZer
Запустите KompoZer
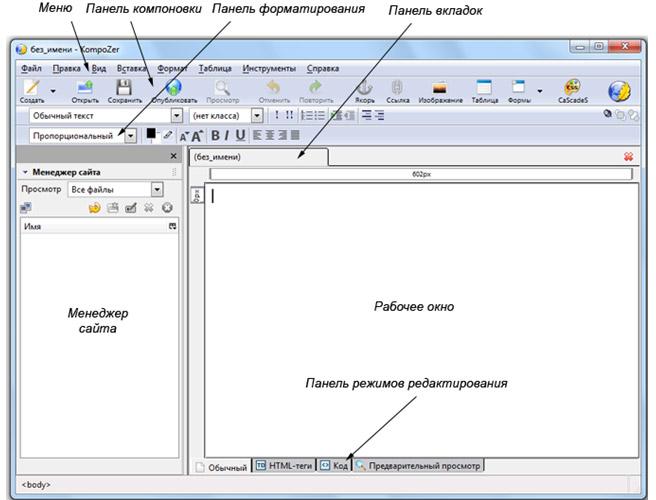
Интерфейс программы (рис. 5) состоит из следующих элементов:
– Меню. Содержит пункты для выполнения всех операций, возможных в KompoZer.
– Панель компоновки. Содержит кнопки наиболее часто используемых операций.
– Панель форматирования. С помощью панели форматирования можно выбирать шрифт, менять его цвет и размер, выделять блоки текста, создавать нумерованные и маркированные списки, выравнивать текст (влево, вправо, по центру, по ширине).
– Панель вкладок. KompoZer позволяет одновременно редактировать несколько документов, используя разные вкладки для каждого открытого документа.
– Панель режимов редактирования показывает, в каком режиме просматривается текущий документ. Доступны режимы Дизайн, Объединенный и Код.
– Рабочее окно. В рабочем окне происходит непосредственно создание страницы.
– Менеджер сайта позволяет загрузить созданную страницу на сервер.

Рисунок 5. Интерфейс программы KompoZer
Рассмотрим работу с текстом, гиперссылками и изображениями на примере создания «Домашней страницы Пети Иванова».
Наш сайт будет состоять из четырех страниц:
– Главная (index.html);
– О себе (about_me.html);
– Мое расписание (rasp.html);
– Мои учителя (teacher.html).
Для начала следует запустить программу KompoZer, после чего программа войдет в режим создания новой web-страницы. Далее необходимо задать глобальные настройки страницы.
Глобальные настройки страницы
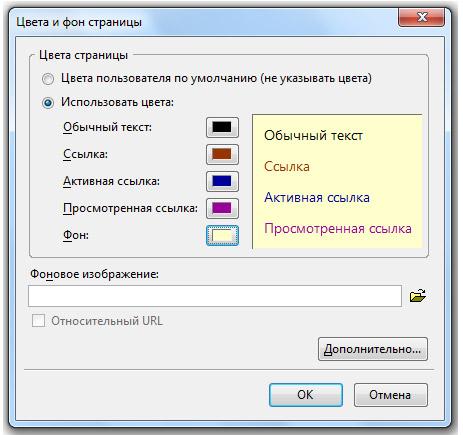
1. Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) выберите пункт Формат – Цвета и фон страницы. Для задания стандартных цветов – выберите радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов – радиокнопку Использовать цвета, после чего выберите из палитры нужные цвета. Для задания фонового рисунка – можно выбрать соответствующий файл с изображением в поле Фоновое изображение.
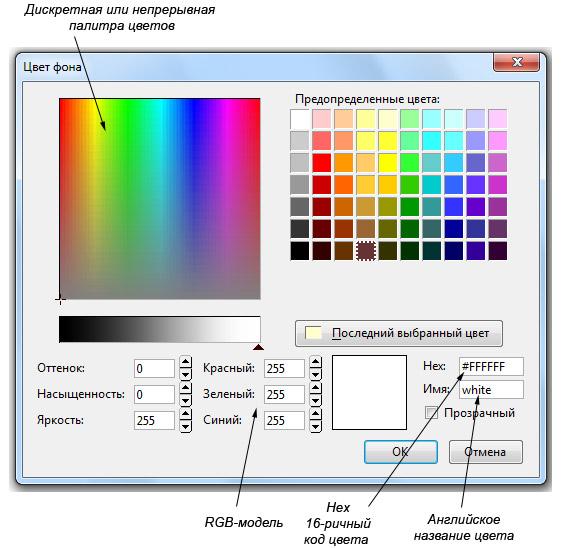
Выбор цвета (рис. 6) можно осуществлять несколькими способами:
– выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
– получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
– формированием цвета через параметры Оттенок, Насыщенность, Яркость;
– вводом в поле Имя английского названия цвета (например, Yellow);
– вводом в поле Hex 16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.

Рисунок 6. Окно палитры цветов
2. Выберите для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок и светло-желтый цвет фона.

Рисунок 7
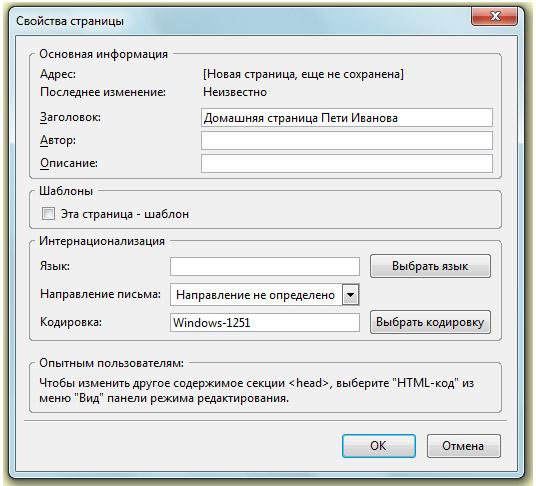
3. К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат – Заголовок и свойства страницы.
Введите в поле Заголовок текст Домашняя страница Пети Иванова и с помощью кнопки Выбрать кодировку задайте тип кодировки Windows-1251. Нажмите ОК.

Рисунок 8
4. Результат показан на рисунке ниже.

Рисунок 9
Работа с текстом
Для ввода текста достаточно просто установить курсор в рабочее окно и начать ввод.
Если Вы копируете текст из другого документа, то необходимо очищать все стили, которые могут быть перенесены из другого документа. Для того, чтобы очистить стили, выделите вставленный на web-страницу текст и выберите из главного меню программы команду Формат - Убрать все стили текста.
Работа с текстом в программе KompoZer очень напоминает работу в текстовом процессоре Word.
5. Добавьте в первую строку нашей главной страницы сайта заголовок: «Домашняя страница Пети Иванова». Выделите текст и отформатируйте его следующий образом:
– выберите шрифт Arial (Формат – Шрифт);
– стиль абзаца – Заголовок 1 (Формат – Абзац);
– размер шрифта – medium (Формат – Размер);
– цвет текста – коричневый (Формат – Цвет текста);
– стиль текста – полужирный (Формат – Стиль текста);
– выравнивание – по центру (Формат – Выравнивание).
– нажмите Enter.
6. В новую строку скопируйте следующий текст (не забудьте применить к вставленному тексту функцию Формат - Убрать все стили текста из главного меню программы):
«Дорогие друзья! Меня зовут Петя Иванов. Я рад приветствовать вас на своей домашней странице. Здесь я расскажу вам о себе, своей семье и друзьях».
7. Выделите этот текст и примените к нему следующие настройки: шрифт – Verdana, размер – Medium, стиль абзаца – Обычный текст, цвет текста – черный, выравнивание – по центру. Результат на рисунке ниже.

Рисунок 10
Сохранение страницы
8. Создайте папку site.
9. Чтобы сохранить созданную страницу, выберите пункт Файл – Сохранить, выберите папку site и введите имя файла – index.html. Нажмите кнопку Сохранить.

Рисунок 11
10. Запустите файл index.html двойным щелчком. Результат отображения страницы в браузере на рисунке ниже.

Рисунок 12
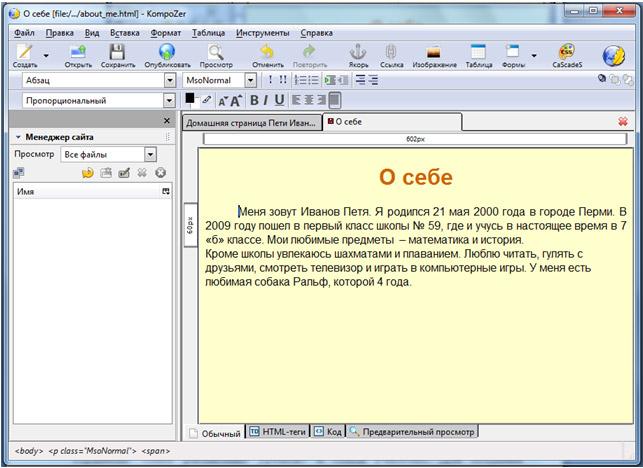
11. Теперь создайте вторую страницу сайта Файл – Создать. Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Самостоятельно задайте параметры страницы и создайте заголовок «О себе». Затем скопируйте следующий текст:
«Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2009 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы – математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года».
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
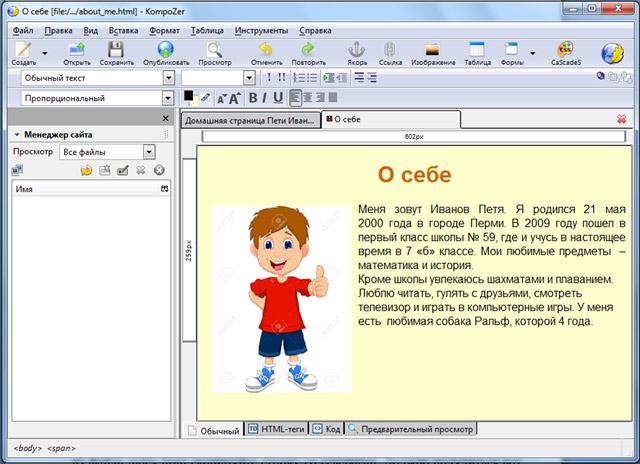
У Вас должен получиться примерно такой результат.

Рисунок 13
Добавление изображения
12. Скопируйте в папку site изображение petya.jpg.
ВАЖНО!
Прежде, чем вставлять изображение, веб-страница должна быть обязательно сохранена!
Для добавления изображения на веб-страницу необходимо:
– убедиться, что веб-страница сохранена;
– установить курсор в место вставки рисунка;
– выбрать пункт Вставка – Изображение;
– с помощью вкладки Адрес задать адрес изображения либо выбрать файл с изображением с помощью кнопки Открыть;
– здесь же ввести текст всплывающей подсказки и альтернативный текст (при необходимости);
– с помощью вкладки Размеры задать размеры рисунка (если необходимо выполнить масштабирование);
– с помощью вкладки Внешний вид задать отступы от изображения до текста по горизонтали и вертикали, а также определить расположение текста по отношению к изображению;
– если рисунок должен выполнять роль гиперссылки, то с помощью вкладки Ссылка задать адрес документа, на который будет осуществляться переход.
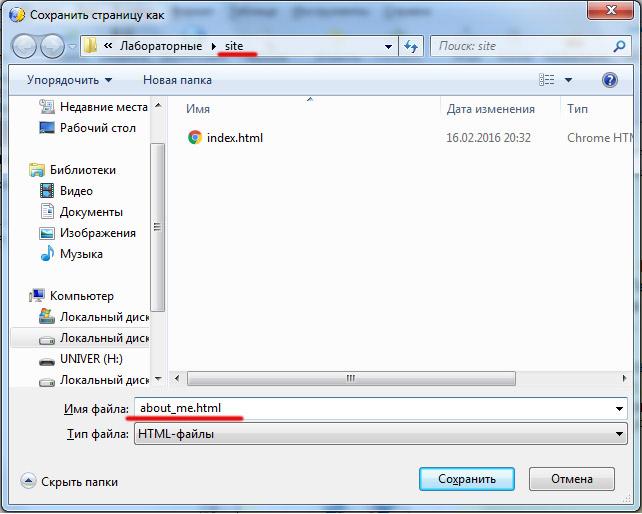
13. Сохраните веб-страницу под именем about_me.html. Для этого выполните команду Файл – Сохранить, выберите папку site и введите имя файла. Нажмите кнопку Сохранить.

Рисунок 14
14. Добавьте изображение, для этого:
– установите курсор в начало первого абзаца текста;
– выберите пункт Вставка – Изображение;
– выберите файл petya.jpg;
– введите всплывающую подсказку – Петя Иванов (альтернативный текст вводить не нужно);
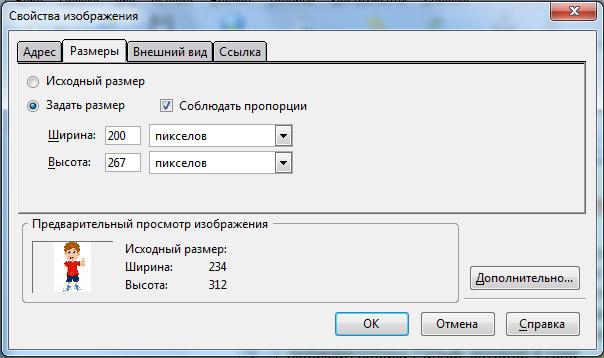
– выберите вкладку Размеры, выберите радиокнопку Задать размер, установите флажок Соблюдать пропорции и задайте ширину рисунка – 200;

Рисунок 15
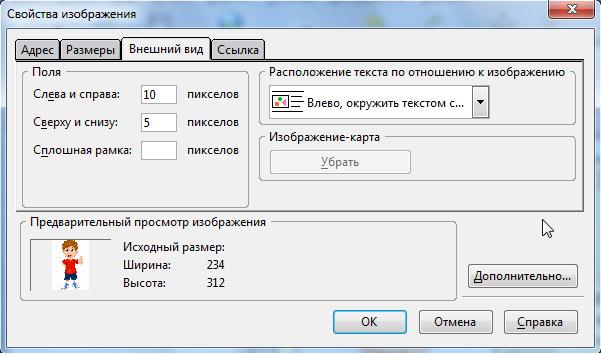
– выберите вкладку Внешний вид и установите отступы слева и справа – 10, а сверху и снизу – 5;
– установите расположение текста по отношению к рисунку – Влево, окружить текстом.

Рисунок 16
15. Должен получиться такой результат, как на рисунке ниже.

Рисунок 17
16. Сохраните страницу about_me.html и просмотрите ее в браузере.
Создание таблиц и списков на web-странице
С помощью программы KompoZer добавим к нашему сайту еще две страницы: «Мое расписание уроков» и «Мои учителя». Для создания расписания уроков будем использовать таблицу, а для списка учителей – маркированный список.
Создание таблиц
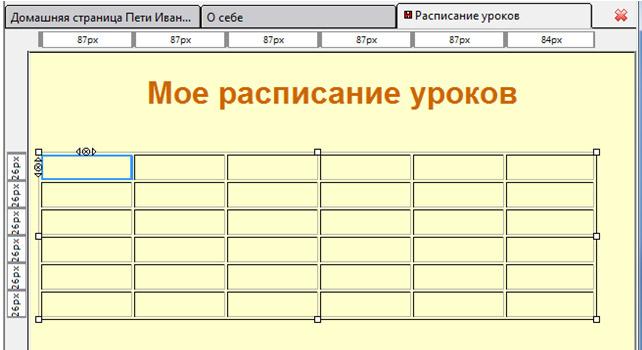
17. Создайте новую страницу с глобальными настройками, как и у предыдущих страниц. Сохраните ее под именем rasp.html. Вверху страницы создайте заголовок «Мое расписание уроков». Должно получиться вот так.

Рисунок 18
Для создания простой таблицы необходимо выполнить следующие действия:
– выбрать пункт меню Таблица – Вставить – Таблица;
– выбрать вкладку Точная и задать количество строк и столбцов таблицы, ширину таблицы (либо в % от ширины окна, к либо в пикселях), а также ширину рамки таблицы;
– выбрать вкладку Ячейка и задать тип выравнивая содержимого ячейки по горизонтали и вертикали, а также расстояние между ячейками и величину отступа от границы до содержимого ячейки.
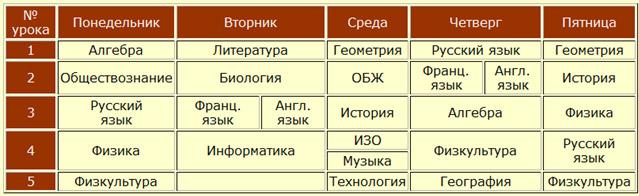
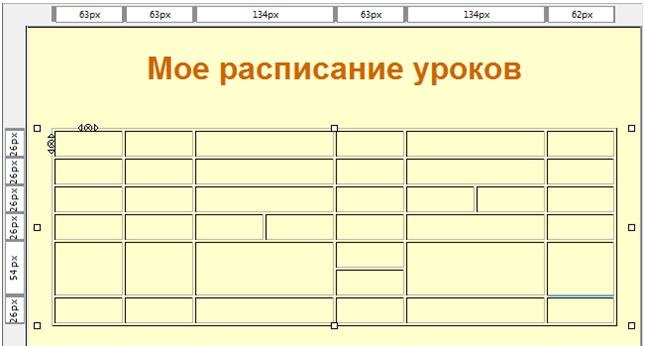
Начнем создавать таблицу «Расписание уроков». В конечном варианте таблица должна будет выглядеть следующим образом:

Рисунок 19
Обратите внимание, что в таблице есть ячейки, которые разбиты на две части. В одной ячейке разбиение идет по горизонтали (ИЗО и Музыка) – это означает, что занятия по этому предмету проходят раз в две недели поочередно. В двух ячейках разбиение идет по вертикали (французский и английский языки), что означает деление класса на две группы и их параллельные занятия у разных преподавателей. Кроме того, первая строка и первый столбец таблицы выделены другим цветом.
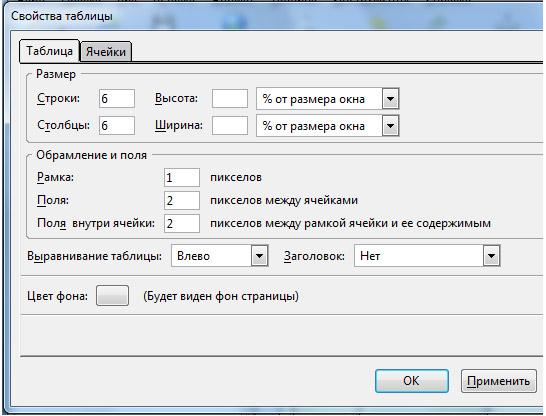
18. Для начала создайте таблицу с простой структурой без деления ячеек, как уже было описано выше. Размер таблицы – 6 строк на 6 столбцов, Рамка – 1, Выравнивание таблицы – влево, Поля – 2 пикселя, Поля внутри ячейки – 2 пикселя.

Рисунок 20
19. В результате получим таблицу с примерно одинаковой шириной и высотой всех ячеек, выровненную по левой границе окна.

Рисунок 21
Изменение свойств таблицы
Если возникает необходимость изменить некоторые свойства уже существующей таблицы, то нужно:
– установить курсор в любую ячейку таблицы;
– выбрать пункт меню Таблица – Свойства таблицы;
– изменить нужные свойства всей таблицы (вкладка Таблица) или отдельных ячеек (вкладка Ячейки).
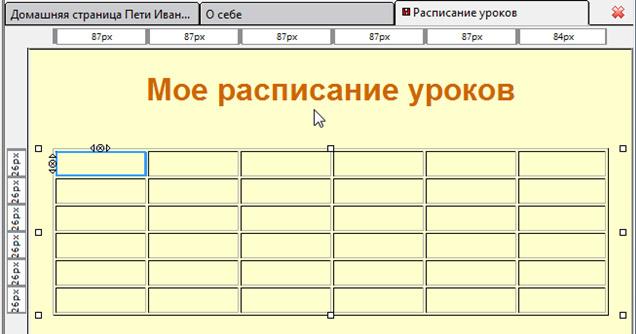
20. Измените способ выравнивания нашей таблицы. Для этого выберите указанный выше пункт меню и с помощью вкладки Таблица измените тип выравнивания таблицы на значение – по центру.

Рисунок 22
Выделение ячеек таблицы
Если необходимо изменить свойства не всей таблицы целиком, а ее отдельных ячеек (строк или столбцов), то сначала надо выделить нужные ячейки. Для выделения используются следующие способы:
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Ctrl щелкать по остальным ячейкам диапазона;
– выделить с помощью мыши первую ячейку диапазона, а затем при нажатой клавише Shift щелкнуть по последней ячейке диапазона (в том случае, если нужно выделить подряд идущие ячейки);
– установить курсор в любое место таблицы и щелкнуть по нужной строке или столбцу в линейке настройки таблицы.
Теперь рассмотрим вопрос о разбиении и объединении ячеек. Дело в том, что в HTML-редакторах нет возможности разбиения уже существующей ячейки. Есть только возможность объединения строк и столбцов. Рассмотрим пример. Пусть мы хотим создать таблицу с приведенной ниже структурой.

Рисунок 23
Для этого мы должны создать структуру таблицы из трех (а не из двух) строк, а затем объединить нужные строки в первом и третьем столбцах. Аналогично нужно действовать и при необходимости объединения столбцов.
Добавление строк и столбцов
Для добавления строк и столбцов необходимо:
– установить курсор в строку или столбец, куда нужно осуществить вставку;
– выбрать пункт меню Таблица – Вставить, а далее один из четырех пунктов: Строку сверху, Строку снизу, Столбец до или Столбец после.
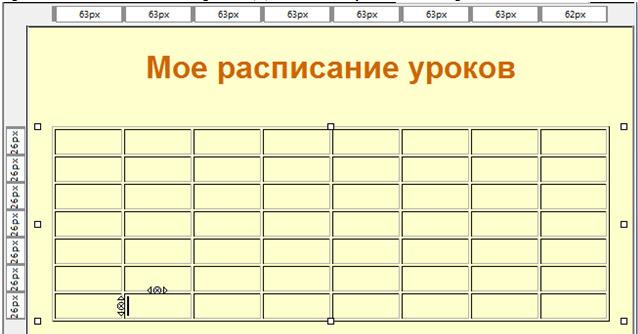
21. Добавьте в нашу таблицу два столбца и одну строку, используя приведенный выше алгоритм. Должно получиться 7 строк и 8 столбцов.

Рисунок 24
Объединение ячеек
Для объединения ячеек надо выполнить следующие действия:
– выделить ячейки;
– выбрать пункт меню Таблица – Объединить выбранные ячейки.
22. Выполните объединение ячеек:
– объедините третий и четвертый столбцы во всех строках, кроме четвертой;
– объедините шестой и седьмой столбцы во всех строках, кроме третьей;
– объедините строки с номерами 5 и 6 во всех столбцах, кроме четвертого.
Результат на рисунке ниже.

Рисунок 25
Изменение цвета фона ячеек
Для изменения цвета фона ячеек необходимо:
– выделить ячейки;
– выбрать пункт меню Таблица – Цвет фона ячейки или таблицы;
– выбрать из палитры нужный цвет.
23. Измените в нашей таблице цвет первой строки и первого столбца коричневый цвет.
Рисунок 26
24. Далее необходимо заполнить таблицу данными (шрифт – Verdana, размер – medium). Для первой строки и первого столбца используйте белый цвет шрифта. Цвет шрифта можно изменить с помощью кнопок на панели форматирования . При наборе текста ширина ячеек будет изменяться. Не обращайте на это внимание.
Рисунок 27
25. Сохраните полученную таблицу в файле rasp.html
Изменение ширины столбцов
После набора текста при необходимости можно изменить ширину столбцов. Это можно сделать двумя способами:
– использовать специальную шкалу, которая находится под панелью вкладок;
– с помощью пункта меню Таблица – Свойства таблицы, вкладки Ячейки. При использовании этого способа нужно выделить столбец, ширину которого необходимо изменить, установить флажок Ширина, указать размер столбца и установить флажок Разбивка текста на строки. Если последний флажок не будет установлен, то ширина столбца будет автоматически определяться по самой длинной строке и ее изменение вручную будет невозможно.
Создание списков
Для создания списков необходимо выполнить следующие действия:
– ввести с клавиатуры элементы списка;
– выделить элементы списка;
– выбрать пункт меню Формат – Список;
– выбрать тип списка – Маркированный или Нумерованный.
Изменение формата списка
Для изменения формата уже существующего списка необходимо:
– выделить элементы списка;
– выбрать пункт меню Формат, Список, Свойства списка.
26. Создайте файл teacher.html с глобальными настройками, как у предыдущих страниц. Вверху на странице напишите заголовок «Мои учителя», отформатируйте аналогично заголовкам на других страницах.
Список учителей будем создавать в виде списка.
27. Скопируйте на страницу следующий текст:
«Орлова Любовь Евгеньевна – русский язык и литература;
Шахова Елена Петровна – алгебра и геометрия;
Любимов Вячеслав Сергеевич – физика и информатика;
Горелова Ирина Федоровна – английский язык;
Филиппова Ольга Александровна – французский язык;
Большаков Андрей Сергеевич – ОБЖ и технология;
Леонова Татьяна Дмитриевна – история и обществознание».
28. Оформите этот текст маркированным списком и расположите по центру страницы, отформатируйте шрифт.
Рисунок 28
29. Теперь создадим глобальную навигацию, чтобы по страницам нашего сайта можно было перемещаться по ссылкам.
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
– выбрать пункт Вставка – Ссылка (или нажать кнопку Ссылка на Панели компоновки);
– в первое поле диалогового окна ввести текст гиперссылки;
– во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
30. Создайте на главной странице нашего сайта четыре гиперссылки. Для этого введите выше заголовка четыре слова через три пробела:
«Главная О себе Мое расписание Мои учителя»
Выделите всю строку, отформатируйте абзац, как обычный текст (не заголовок), шрифтом Verdana, выровняйте по центру страницы.
Результат на рисунке.
Рисунок 29
31. Далее выделите слово Главная аккуратно, не захватывая пробелы справа.
Рисунок 30
32. Нажмите кнопку Ссылка и в появившемся окне нажмите кнопку Выбрать файл
, найдите файл index.html и два раза щелкните по нему, чтобы имя файла появилось в строке, нажмите ОК.
Рисунок 31
33. Аналогичным образом выделите фразу О себе.
Рисунок 32
34. Нажмите кнопку Ссылка и в окне свойств ссылки присвойте ей файл about_me.html.
Рисунок 33
35. Аналогично создайте еще две гиперссылки:
– Мое расписание (имя файла – rasp.html);
– Мои учителя (имя файла – teacher.html).
36. Сохраните файл.
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рисунке ниже.
Рисунок 34
37. Теперь выделите всю строку с гиперссылками, скопируйте ее Правка – Копировать. Перейдите в файл О себе, и вставьте скопированную строку выше заголовка страницы Правка – Вставить. Возможно, что у Вас получится вот так, т.е. всем гиперссылкам программа присвоила свойства заголовка.
Рисунок 35
38. Чтобы это убрать, выделите всю строку со ссылками, и отформатируйте ее как обычный текст Формат – Абзац – Обычный текст и установите строку по центру. Результат будет такой же, как на главной странице сайта.
39. Сохраните файл.
Рисунок 36
40. Скопируйте строку с гиперссылками на оставшиеся две страницы Мое расписание уроков и Мои учителя, и при необходимости отформатируйте как обычный текст с выравниванием по центру.
41. Не забывайте сохранить файлы, иначе изменения не применятся.
Рисунок 37
Рисунок 38
42. Запустите файл index.html в браузере, проверьте работоспособность всех гиперссылок.
Календарно – тематическое планирование
| № | Дата | | Тема занятий |
|
| План | Факт |
|
| Познай проект | |||
| 1 | 3.09 |
| Проект. Что это такое? |
| 2 | 10.09 |
| Цель и задачи. |
| 3 | 17.09 |
| Проблема проекта. |
| 4 | 24.09 |
| Заполнение формы. |
| 5 | 01.10 |
| Всемирная паутина. |
| Изучение программы KompoZer | |||
| 6 | 08.10 |
| Инструменты для разработки Web-сайтов. |
| 7 | 15.10 |
| Изучение программы KompoZer. |
| 8 | 22.10 |
| Интерфейс программы KompoZer. |
| 9 | 06.11 |
| Меню программы. |
| 10 | 13.11 |
| Панель компоновки. |
| 11 | 20.11 |
| Панель форматирования. |
| 12 | 27.11 |
| Панель вкладок. |
| 13 | 03.12 |
| Панель режимов редактирования. |
| 14 | 10.12 |
| Рабочее окно программы. |
| 15 | 17.12 |
| Менеджер сайта KompoZer.. |
| 16 | 24.12 |
| Глобальные настройки страницы. |
| 17 | 14.01 |
| Работа с текстом. |
| 18 | 21.01 |
| Сохранение страницы. |
| 19 | 28.01 |
| Добавление изображения. |
| 20 | 04.02 |
| Создание таблиц на web-странице. |
| 21 | 11.02 |
| Создание списков на web-странице. |
| 22 | 18.02 |
| Создание текстовых гиперссылок. |
| Создание своего проекта – моя семья | |||
| 23 | 25.02 |
| Создание титульной страницы. |
| 24 | 04.03 |
| Создание ссылок на страницы. |
| 25 | 11.03 |
| Создание следующих страниц проекта. |
| 26 | 18.03 |
| Сохранение всех страниц под именами. |
| 27 | 25.03 |
| Создание на странице списка. |
| 28 | 08.04 |
| Создание на странице таблиц. |
| 29 | 15.04 |
| Добавить изображение на страницах. |
| 30 | 22.04 |
| Меняем цвет и фон страниц. |
| 31 | 29.04 |
| Меняем формат текста |
| 32 | 06.05 |
| Защита проектов |
| 33 | 13.05 |
| Защита проектов |
| 34 | 17.05 |
| Защита проектов |

 Получите свидетельство
Получите свидетельство Вход
Вход











 Проектная деятельность (2.18 MB)
Проектная деятельность (2.18 MB)
 0
0 268
268 3
3 Нравится
0
Нравится
0









