Управление образования администрации округа Муром
Муниципальное бюджетное общеобразовательное учреждение
дополнительного образования детей -
«Центр внешкольной работы»
Рассмотрено
на методическом совете
«мая» апаарпаарарпа20вп г.
Протокол №программа
Утверждаю
Директор МБОУ ДОД «ЦВР»
Программа А. П. Иванова
Протокол №программ
«мая» апаарпаарарпа20вп г.
Программа внеурочной деятельности учащихся
«Web-дизайн»
Разработана для учащихся 12-17 лет
Срок реализации программы 3 года
Автор программы: Семакина М.И.,
учитель информатики и ИКТ
о. Муром 2013 учебный год
Пояснительная записка
Данная программа описывает обучение теории и практике веб-дизайна, создания сайтов в сети интернет, использование сервисов веб 2.0. Настоящая программа разработана в целях реализации ФГОС нового поколения школы второй ступени. Она ориентирована на реализацию общеинтеллектуального направления, и в тоже время интегрирует содержание социального и общекультурного направления. Содержание учебного материала программы соответствует целям предпрофильного и профильного обучения и обладает новизной для обучающихся.
Создание условий для активного включения обучающихся в окружающую их социальную среду является главным направлением кружка веб-дизайна. С его помощью они смогут влиять на него, изменять, развивать собственную инициативу, принимать участие в своем жизненном и профессиональном развитии. Работа в школьной студии «веб-дизайна» предполагает непосредственное участие школьников в различных социальных акциях, рассмотрение сложных проблем общества, школы с точки зрения личного восприятия, оформления материала в электронном виде на страницах школьного сайта, блогах, форумах.
Формы и методы работы выбраны с учетом осуществления дифференциации и индивидуализации образовательной деятельности в контексте Концепции модернизации российского образования. Здесь закладываются основы знаний, умений, навыков социализации, активной гражданской и социально значимой деятельности.
Область обучения:
формирование творческих качеств личности; развитие креативного мышления.
Область воспитания:
развитие нравственной, волевой и эстетической сферы личности;
формирование умения самовоспитания и самообразования;
создание условий для самореализации;
формирование веры в себя, в свои возможности и силы;
создание воспитательно-образовательной среды, формирующей у старшеклассников потребность в самосовершенствовании.
Область социализации:
формирование высоконравственного отношения личности к себе, самоуважения, адекватной самооценки;
формирование духовно-нравственного отношения к окружающему миру;
развитие гуманистического, демократического, диалектического, экологического мышления;
осуществление деятельностного подхода в обучении;
формирование социальной активности учащихся;
обучение умениям самоуправления и самоутверждения в коллективе: общению, ответственности, дисциплинированности, самоуправлению и саморегуляции;
подготовка обучающихся к профессиональному и жизненному самоопределению, выбору профессии.
Цели программы: создание в образовательном пространстве школы условий для успешной профильной подготовки обучающихся, привитие интереса к профессиям, связанным с веб-дизайном, веб-конструированием.
Задачи
Обучающие:
• изучение основ компьютерного творчества;
• получение знаний и умений по созданию сайтов;
• освоение обучающимися знаний, умений и навыков информационно-компьютерных технологий.
Развивающие:
• развивать творческие способности обучающихся, их творческую индивидуальность;
• развитие умений грамотного и свободного владения письменной речью;
• развитие навыков установления межпредметных связей.
Познавательные:
• вовлечение обучающихся в активную познавательную деятельность с применением приобретенных знаний на практике;
• развитие интереса к изучению компьютерных технологий, основам сайтостроения.
Воспитательные:
• создание атмосферы сотрудничества обучающихся при решении задач, когда востребованными являются соответствующие коммуникативные умения;
• формирование представления о веб-конструировании как профессии, играющей специфическую роль в жизни общества;
• организация инетрнет-диалога обучающихся со сверстниками, в том числе из других классов и школ, со взрослыми;
• формирование активной жизненной позиции;
• формирование потребности в самообразовании, самовоспитании;
• формирование эстетических навыков.
Практико-деятельностные:
• развивать навыки самовыражения, самореализации, общения, сотрудничества, работы в группе;
• формирование практических навыков создания веб-страниц.
Мотивационные:
• создание условий формирования полноценной, всесторонне развитой личности;
• создание условий для развития интереса к саморазвитию, самооценке своих достижений.
Социально-педагогические:
• формирование у обучающихся профессионального интереса к веб-конструированию;
• формирование активной созидающей личности, такого типа личности, который востребован современным российским обществом.
В основу программы положены следующие нормативные документы:
Концепция духовно-нравственного развития и воспитания личности гражданина России;
ФГОС основного общего образования;
Санитарно-гигиенические нормы и правила.
В основе содержания и структуры данного учебного курса лежит концепция профильного образования. Программа по целевой направленности является профессионально-прикладной, развивающей, личностно ориентированной. Это специальный курс для профильного обучения, в котором теория строго дозирована и тесно связана с практической деятельностью.
Курс ориентирован на дополнительное образование учащихся 5-11 классов (10-17 лет) и рассчитан на три года.
Отличительной особенностью образовательной программы «Web-дизайн» является наличие в ее содержании тем занятий, связанных с изучением сервисов Web 2.0, что является дополнительной мотивацией для детей.
Программа имеет связь с базовыми предметами (русский язык, информатика), в ней четко прослеживаются межпредметные связи. Практическим выходом реализации программы является создание страничек на школьном сайте, участие детей в работе блогов и форумов.
Группа формируется из разновозрастных детей на добровольной внеконкурсной основе. Так как дети имеют различные базовые знания, большое внимание в программе уделяется индивидуальной работе.
Количество часов 144.
I полугодие - 72 часа (4 часа в неделю).
II полугодие - 72 часа (4 часа в неделю).
Учащиеся должны уметь:
выявлять интересные события и явления в повседневной жизни школы;
создавать веб-странички средствами языка гипертекстовой разметки html;
работать с социальными сервисами (блоги, форумы и др.).
учащиеся должны знать:
структуру и особенности работы веб-дизайнера;
этапы создания веб-сайта;
свободно владеть компьютерной техникой.
Должно быть сформировано отношение к активной жизненной позиции, потребности в самообразовании, самовоспитании.
Для выполнения поставленных задач в программе сочетаются такие формы проведения занятий, как лекции (теоретический материал), практические работы по созданию веб-страниц школьного сайта.
Формы занятий: лекции, практические работы.
Формы работы: групповые, индивидуальные.
Методы и приемы:
Организационно-методические особенности занятий
2/3 учебного времени отводится практическим и индивидуальным занятиям. Теория и практика идут параллельно, обучение веб-конструированию сочетается с изучением теории.
Прогнозируемые результаты заключаются в создании новостных страничек школьного сайта, страниц виртуального школьного музея, персональных страничек учащихся и т.д. Для текущего контроля используется анализ работ учащихся, анкеты.
Учебно-тематический план занятий
I год обучения
| № п/п | Наименование тем | Всего часов | Теория | Практика |
| 1 | ТБ. Обзор сред автоматического создания сайтов. Основные возможности | 14 | 14 | |
| 2 | Сайт. Основные элементы сайтов. Основы веб-дизайна и веб-конструирования. | 36 | 24 | 12 |
| 3 | Язык гипертекстовой разметки html. | 52 | 24 | 28 |
| 4 | Оформление страничек школьного сайта. | 20 | 4 | 16 |
| 5 | Работа в средах образовательной сети Дневник.ру, конструктора сайтов ucoz.ru | 16 |
| 16 |
| 6 | Итоговая практическая работа по созданию простейшего сайта | 6 |
| 6 |
|
| Итого | 144 | 66 | 78 |
Учебно-тематический план занятий
II год обучения
| № п/п | Наименование тем | Всего часов | Теория | Практика |
| 1 | ТБ. Сайт. Основные элементы и возможности. Веб-дизайн и веб-конструирование. | 24 | 16 | 8 |
| 2 | Поисковые системы. Организация поиска информации. | 20 | 12 | 8 |
| 3 | Программа Microsoft Front Page. Инструменты и режимы работы программы. | 20 | 8 | 12 |
| 4 | Язык гипертекстовой разметки html. Теги (гиперссылки, таблицы, списки). | 32 | 16 | 16 |
| 5 | Оформление страничек школьного сайта. | 28 | 4 | 24 |
| 6 | Работа в средах образовательной сети Дневник.ру, конструктора сайтов ucoz.ru | 12 |
| 12 |
| 7 | Итоговая практическая работа по созданию сайта | 8 |
| 8 |
|
| Итого | 144 | 56 | 88 |
Учебно-тематический план занятий
III год обучения
| № п/п | Наименование тем | Всего часов | Теория | Практика |
| 1 | ТБ. Сервисы веб 2.0. Создание блогов. Wiki-технологии. | 12 | 8 | 4 |
| 2 | Сервисы веб 2.0. Сервис GoogleMaps. Вставка карт. | 12 | 8 | 4 |
| 3 | Сервисы веб 2.0. Видео-сервисы. | 12 | 8 | 4 |
| 4 | Опросы. Форма опросов. | 12 | 8 | 4 |
| 5 | Сервисы закладок и фотогалерей. | 12 | 8 | 4 |
| 6 | Сервисы создания анкет | 12 | 8 | 4 |
| 7 | Язык гипертекстовой разметки html. | 16 |
| 16 |
| 8 | Оформление страничек школьного сайта. | 28 | 8 | 20 |
| 9 | Работа в средах образовательной сети Дневник.ру, конструктора сайтов ucoz.ru | 16 |
| 16 |
| 10 | Итоговая практическая работа по созданию сайта | 12 |
| 12 |
|
| Итого | 144 | 56 | 88 |
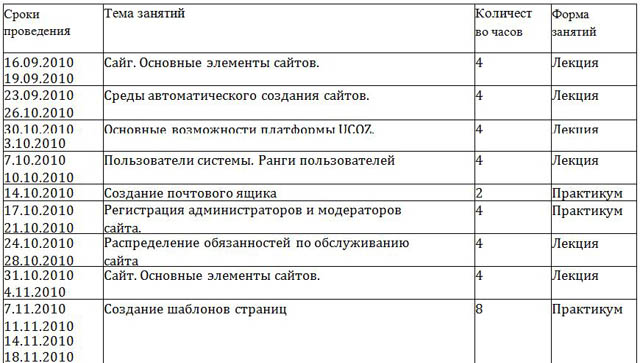
Календарно-тематическое планирование кружка «Веб-дизайн»
I год обучения
| Сроки | Тема занятий | Количест | Форма |
| проведения |
| во часов | занятий |
|
|
|
|
|
| 16.09.2010 | Сайг. Основные элементы сайтов. | 4 | Лекция |
| 19.09.2010 |
|
|
|
| 23.09.2010 | Среды автоматического создания сайтов. | 4 | Лекция |
| 26.10.2010 |
|
|
|
| 30.10.2010 | Основные возможности платформы UCOZ. | 4 | Лекция |
| 3.10.2010 |
|
|
|
| 7.10.2010 | Пользователи системы. Ранги пользователей | 4 | Лекция |
| 10.10.2010 |
|
|
|
| 14.10.2010 | Создание почтового ящика | 2 | Практикум |
| 17.10.2010 | Регистрация администраторов и модераторов школьного | 4 | Практикум |
| 21.10.2010 | сайта. |
|
|
| 24.10.2010 | Распределение обязанностей по обслуживанию школьного | 4 | Лекция |
| 28.10.2010 | сайта |
|
|
| 31.10.2010 | Сайт. Основные элементы сайтов. | 4 | Лекция |
| 4.11.2010 |
|
|
|
| 7.11.2010 | Создание шаблонов страниц | 8 | Практикум |
| 11.11.2010 |
|
|
|
| 14.11.2010 |
|
|
|
| 18.11.2010 |
|
|
|
| 21.11.2010 | Оформление страниц школьного сайта | 8 | Практикум |
| 25.11.2010 |
|
|
|
| 28.11.2010 |
|
|
|
| 2.12.2010 |
|
|
|
| 5.12.2010 | Элементы дизайна сайтов | 4 | Лекция |
| 9.12.2010 |
|
|
|
| 12.12.2010 | Баннеры | 4 | Лекция |
| 16.12.2010 |
|
|
|
| 19.12.2010 | Разделители | 4 | Лекция |
| 23.12.2010 |
|
|
|
| 26.12.2010 | Изображения | 4 | Лекция |
| 30.12.2010 |
|
|
|
| 9.01.2011 | Системы рейтингования сайтов. | 4 | Лекция |
| 13.01.2011 |
|
|
|
| 16.01.2011 | Поиск и подключение баннеров и систем рейтинга к сайту. | 4 | Практикум |
| 20.01.2011 |
|
|
|
| 23.01.2011 | Язык гипертекстовой разметки HTML. | 4 | Лекция |
| 27.01.2011 |
|
|
|
| 30.01.2011 | Теги работы с текстом | 8 | Лекция |
| 3.02.2011 |
|
| Практикум |
| 6.02.2011 |
|
|
|
| 10.02.2011 |
|
|
|
| 13.02.2011 | Стиль и размер шрифта | 4 | Лекция |
| 17.02.2011 |
|
| Практикум |
| 20.02.2011 | Теги работы с цветом | 4 | Лекция |
| 24.02.2011 |
|
| Практикум |
| 27.02.2011 | Оформление страниц школьного сайта | 8 | Практикум |
| 3.03.2011 |
|
|
|
|
| 6.03.2011 |
|
|
|
| 10.03.2011 |
|
|
|
| 13.03.2011 | Язык гипертекстовой разметки HTML. Теги работы с | 8 | Лекция |
| 17.03.2011 | графикой. |
| Практикум |
| 20.03.2011 |
|
|
|
| 24.03.2011 |
|
|
|
| 27.03.2011 | Вставка изображений. Карта изображений. | 8 | Лекция |
| 31.03.2011 |
|
| Практикум |
| 3.04.2011 |
|
|
|
| 7.04.2011 |
|
|
|
| 10.04.2011 | Оформление страниц школьного сайта | 8 | Практикум |
| 14.04.2011 |
|
|
|
| 17.04.2011 |
|
|
|
| 21.04.2011 |
|
|
|
| 24.04.2011 | Создание гипертекстовой карты изображений. | 8 | Практикум |
| 28.04.2011 |
|
|
|
| 1.05.2011 |
|
|
|
| 5.05.2011 |
|
|
|
| 8.05.2011 | Гиперссылки. Создание страниц с гиперссылками | 8 | Лекция |
| 12.05.2011 |
|
| Практикум |
| 15.05.2011 |
|
|
|
| 19.05.2011 |
|
|
|
| 22.05.2011 | Практическая работа по созданию простейшего сайта с | 6 | Практикум |
| 26.05.2011 | помощью языка гипертекстовой разметки. |
|
|
| 29.05.2011 |
|
|
|
| Итого: |
| 144 |
|
Календарно-тематическое планирование кружка «Веб-дизайн»
II год обучения
| Сроки проведения | Тема занятий | Количество часов | Форма занятий |
|
| Сайт. Основные элементы сайтов. | 4 | Лекция |
|
| Среды автоматического создания сайтов. | 4 | Лекция
|
|
| Основные возможности платформы UCOZ. | 4 | Лекция
|
|
| Пользователи системы. Ранги пользователей. | 4 | Лекция |
|
| Регистрация администраторов и модераторов школьного сайта. Создание почтового ящика. | 4 | Практикум |
|
| Распределение обязанностей по обслуживанию школьного сайта. | 4 | Практикум |
|
| Оформление страниц школьного сайта.
| 8 | Практикум |
|
| Поисковые системы. | 4 | Лекция |
|
| Соблюдение авторских прав в интернете. | 4 | Лекция |
|
| Вставка ссылок на используемые материалы интернета. | 4 | Лекция |
|
| Поиск информации для своей страницы на школьном сайте. | 8 | Практикум |
|
| Оформление страниц школьного сайта | 8 | Практикум |
|
| Программа Microsoft Front Page. | 4 | Лекция |
|
| Программа Microsoft Front Page. Инструменты программы. | 4 | Лекция Практикум |
|
| Программа Microsoft Front Page. Режимы работы программы. | 4 | Лекция Практикум |
|
| Программа Microsoft Front Page. Основы создания Web-сайтов. | 8 | Практикум |
|
| Оформление страниц школьного сайта. Работа в образовательной сети Дневник.ру. | 8 | Практикум |
|
| Язык гипертекстовой разметки HTML. Гиперссылки. Создание страниц с гиперссылками. | 8 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Лекция |
|
| Теги работы с таблицами. | 8 | Лекция Практикум |
|
| Оформление страниц школьного сайта. Работа в образовательной сети Дневник.ру. | 4 | Практикум |
|
| Теги работы с нумерованными списками. Создание анкет. | 8 | Лекция Практикум |
|
| Теги работы с маркированными списками. списками. Создание анкет. | 8 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 8 | Практикум |
|
| Практическая работа по созданию сайта с помощью языка гипертекстовой разметки. | 8 | Практикум |
| Итого: |
| 144 |
|
Календарно-тематическое планирование кружка «Веб-дизайн»
III год обучения
| Сроки проведения | Тема занятий | Количество часов | Форма занятий |
|
| Сайт. Основные элементы сайтов. | 2 | Лекция |
|
| Среды автоматического создания сайтов. Основные возможности платформы UCOZ. | 4 | Лекция
|
|
| Пользователи системы. Ранги пользователей. | 2 | Лекция |
|
| Регистрация администраторов и модераторов школьного сайта. Создание почтового ящика на Google.com. | 2 | Практикум |
|
| Распределение обязанностей по обслуживанию школьного сайта. | 2 | Практикум |
|
| Оформление страниц школьного сайта.
| 4 | Практикум |
|
| Язык гипертекстовой разметки HTML. | 4 | Практикум |
|
| Сервисы веб 2.0. Создание блогов. Сервис GoogleDocs. | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Wiki-технологии. Создание вики-страниц. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта. | 4 | Практикум |
|
| Сервисы веб 2.0. Общедоступные документы. Сервисы GoogleDoocs. Текстовые документы | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Общедоступные документы. Сервисы GoogleDoocs. Создание презентаций. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Сервисы веб 2.0. Общедоступные документы. Сервисы GoogleDoocs. Создание форм. | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Общедоступные документы. Сервисы GoogleDoocs. Создание изображений. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта. Работа в образовательной сети Дневник.ру. | 4 | Практикум |
|
| Сервисы веб 2.0. Интернет-карты. Сервис GoogleMaps. Вставка карт на сайт. | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Интернет-календарь. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Язык гипертекстовой разметки HTML. | 4 | Практикум |
|
| Сервисы веб 2.0. Видео-сервисы. Публикация видеоматериалов на видеосервисах utube, rutube, video.mail. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта. Работа в образовательной сети Дневник.ру. | 4 | Практикум |
|
| Опросы. Формы опросов. Создание опросов на сайте школы. | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Создание блога. Blogger.com | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Сервисы веб 2.0. Сервисы закладок. Мое место. БобрДобр. | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Сервисы фотогаллерей. PicassaWeb. | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Сервисы веб 2.0. Создание пазлов. Сервис flash-gear.com | 4 | Лекция Практикум |
|
| Сервисы веб 2.0. Создание комиксов. Сервис toondoo.com | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Сервисы создания анкет. Анкетер.ру | 4 | Лекция Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Язык гипертекстовой разметки HTML. | 4 | Практикум |
|
| Оформление страниц школьного сайта | 4 | Практикум |
|
| Практическая работа по созданию сайта с помощью языка гипертекстовой разметки. | 6 | Практикум |
| Итого: |
| 144 |
|
ИСТОЧНИКИ ИНФОРМАЦИИ
Катханова Ю.Ф., Гринберг Г.С. Самоучитель TeachPro. Web-дизайн, 2006 – 560с.
Смирнова И.Е. Начала Web - дизайна. – СПб.: БХВ – Петербург, 2003 – 256 с.: ил. (+ CD)
http://www.htmlbook.ru
Буйлова Л.П. Как разработать авторскую программу? (рекомендации педагогу дополнительного образования) – М., 1999. – 38с.
Подобед C .О. Проектирование и разработка инновационных программ //Дополнительное образование и воспитание, 2006. – № 7.
Полат Е.С. Метод проектов. http://www.ioso.ru/distant/project/ meth%20project/metod%20pro.htm.
Содержание и структура образовательных программ ОУ, рабочих программ педагогов. Методическое пособие/ Е.В. Губанова – Министерство образования Саратовской области; ГОУ ДПО «СарИПКиПРО». – Саратов, 2008. – 84 с.
Хуторской А.В. Современная дидактика: Учебник для вузов. – СПб.: Питер, 2001, С. 168-254.
Якиманская И.С. Принципы построения образовательных программ и личностное развитие учащихся/http://courier.com.ru/vp/progr.htm.
Список детей, посещающих кружок
«Web-дизайн»
Руководитель Семакина М.И.
| № п/п | Фамилия, имя | Класс, школа | Дата рождения | Адрес |
| 1. | Глушкова Ирина | 8а | 11.09.99 | Ул. Осипенко, д. 9, кв. 85 |
| 2. | Маркина Анна | 8а | 25.01.99 | Ул. Мечникова, д. 56, кв. 49 |
| 3. | Демьянова Олеся | 8а | 16.01.99 | Ул. Трудовая, д. 35, кв. 67 |
| 4. | Аверьянова Алина | 8а | 12.03.99 | Ул. Трудовая, д. 37, кв. 50 |
| 5. | Комком Максим | 8а | 26.11.00 | Ул. Профсоюзная, д. 50 |
| 6. | Мельник Александр | 8а | 30.04.99 | Ул. Профсоюзная, д. 56 Б, кв. 26 |
| 7. | Ким Сева | 8а | 04.12.99 | Ул. Кленовая, д. 3, корп. 4 кв. 35 |
| 8. | Щербаков Ваня | 8а | 14.01.99 | Ул. Гоголева, д. 10, кв. 4 |
| 9. | Зуев Сергей | 8а | 23.07.99 | Ул. Кооперативная, д. 12, кв. 75 |
| 10. | Шпидонова Марина | 8а | 26.06.99 | Ул. Осипенко, д. 9, кв. 45 |
| 11. | Ботнарь Алена | 8б | 10.06.99 | Ул. Вишневая, д. 1 |
| 12. | Сушков Виктор | 8б | 18.03.00 | Ул. Профсоюзная, д. 65 |
| 13. | Архипов Александр | 8б | 15.03.99 | Ул. Кленовая, д. 3, кв. 68 |
| 14. | Коледенкова Катя | 8б | 04.05.99 | Ул. Калинина, д. 33, кв. 2 |
| 15. | Лакина Катя | 8б | 01.01.99 | Ул. Калинина, д. 61 |
Расписание работы кружка
«WEB-дизайн»
Понедельник
14.00-16.00 (2ч)
Четверг
14.00-16.00 (2ч)
Список детей, посещающих кружок
«Web-дизайн»
Руководитель Семакина М.И.
| № п/п | Фамилия, имя | Класс, школа | Дата рождения | Адрес |
| 1. |
|
|
|
|
| 2. |
|
|
|
|
| 3. |
|
|
|
|
| 4. |
|
|
|
|
| 5. |
|
|
|
|
| 6. |
|
|
|
|
| 7. |
|
|
|
|
| 8. |
|
|
|
|
| 9. |
|
|
|
|
| 10. |
|
|
|
|
| 11. |
|
|
|
|
| 12. |
|
|
|
|
| 13. |
|
|
|
|
| 14. |
|
|
|
|
| 15. |
|
|
|
|
Расписание работы кружка
«WEB-дизайн»
Понедельник
14.00-16.00 (2ч)
Четверг
14.00-16.00 (2ч)


 Получите свидетельство
Получите свидетельство Вход
Вход











 Программа внеурочной деятельности учащихся «Web-дизайн» (0.25 MB)
Программа внеурочной деятельности учащихся «Web-дизайн» (0.25 MB)
 0
0 2484
2484 353
353 Нравится
0
Нравится
0








