
ГБПОУ ВО «Россошанский колледж мясной и молочной промышленности»
Дисциплина «Операционные системы»
Тема
Интерфейс пользователя. Служебные программы
Для студентов II курса по специальности
09.02.04 « Информационные системы »
Мамедова Н.И. © 2020 mamedovani@rambler.ru

План лекции
- Введение
- Основные элементы управления
- Стандартные диалоги
- Проводник


Введение
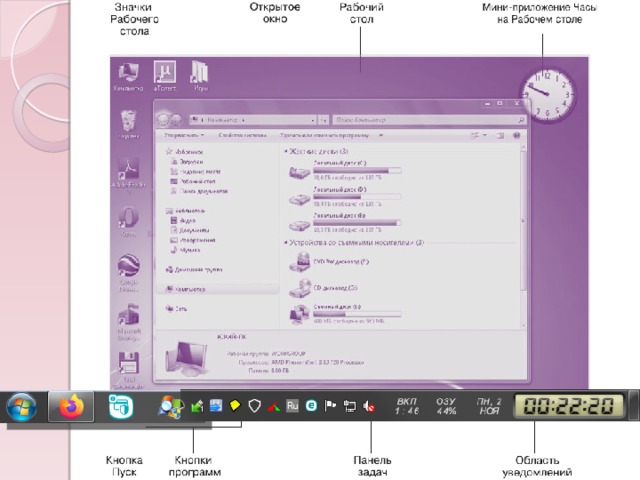
После загрузки Windows на экране появляется Рабочий стол .
Главные инструменты – « Пуск » и « Компьютер » – позволяет найти и запустить любую программу, открыть любой документ. На стол можно положить значки или ярлыки программ и документов, с которыми Вы работаете.
Корзина в которую можно выкинуть ненужные файлы и папки. Пока корзина не очищена, удалённые по ошибке объекты можно вернуть на место.

Введение

Графический интерфейс пользователя
WIMP это аббревиатура от W indows, I cons, M enus, P ointer — окна, иконки, меню, указатель.
WIMP-интерфейс — это графический пользовательский интерфейс , в котором пользователь передаёт компьютеру свои намерения взаимодействуя с окнами, иконками, меню и указателем.
Основные элементы графических интерфейсов – виджеты .

Графический интерфейс пользователя
Виджет ( widgets) – это заготовка части пользовательского интерфейса (кнопка, часть меню, пиктограмма и т. д.) с параметрами, привязываемая к окну экрана терминала.

1 . Кнопка (Costume Button)
- Кнопка с фокусов ввода (Button)
- Кнопка быстрого запуска (Speed button)
Примечание : любая кнопка может быть связана с горячими клавишами.
- Если Кнопка получила фокус ввода, то она выделяется рамкой

1 . Кнопка (Costume Button)
Управляющие кнопки – предназначены для выполнения действий. Какое именно действие выполняет кнопка, написано непосредственно на ней. Кнопка приводится в действие нажатием мыши на ней. Если в конце названия кнопки присутствуют три точки, то такая кнопка вызовет новое диалоговое окно

2 . Поле ввода
Поле ввода – область, где пользователь может вводить информацию с клавиатуры. В этой области указатель мыши принимает новую форму. Если в этот момент щелкнуть кнопкой мыши, то в поле появится курсор I и можно вводить данные.

2 . Текстовое поле (Edit box)

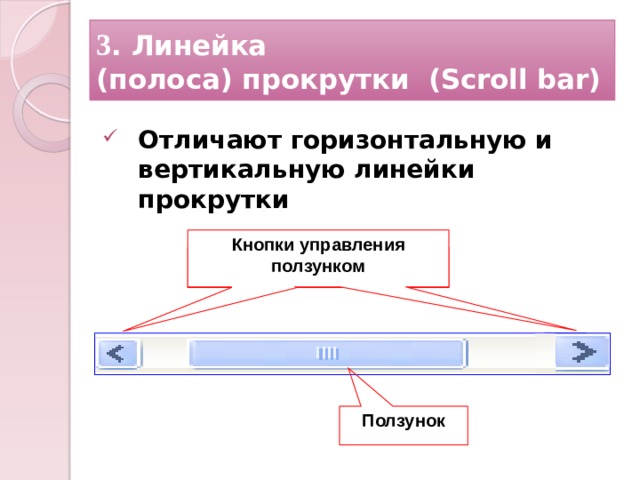
3 . Линейка
(полоса) прокрутки (Scroll bar)
- Отличают горизонтальную и вертикальную линейки прокрутки
Кнопки управления ползунком
Кнопки управления ползунком
Ползунок
12

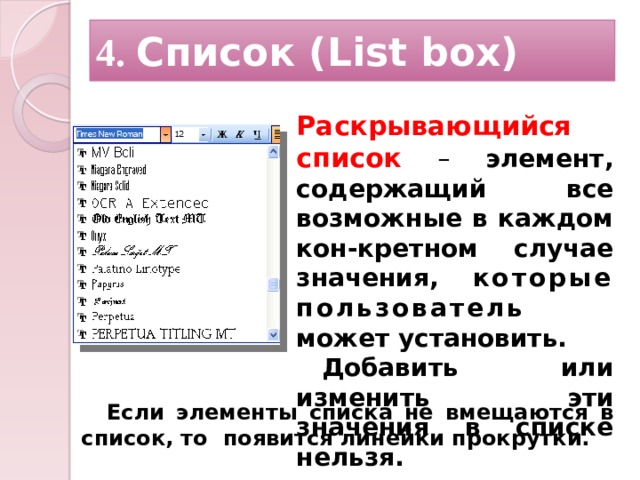
4. Список (List box)
Раскрывающийся список – элемент, содержащий все возможные в каждом кон-кретном случае значения, которые пользователь может установить.
Добавить или изменить эти значения в списке нельзя.
Если элементы списка не вмещаются в список, то появится линейки прокрутки.
12

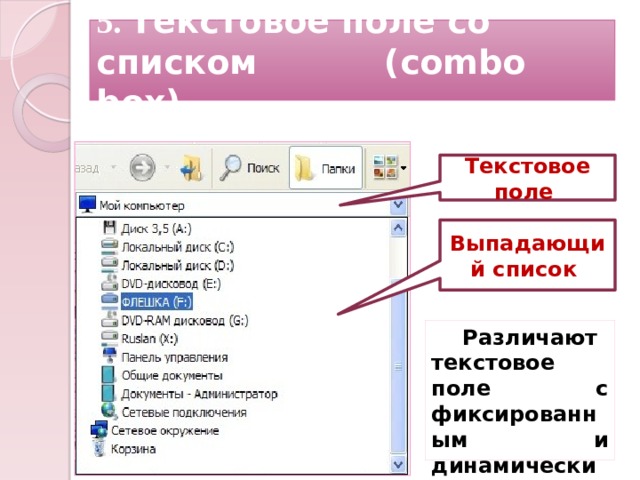
5. Текстовое поле со списком (combo box)
Текстовое поле
Выпадающий список
Различают текстовое поле с фиксированным и динамическим списком.
12

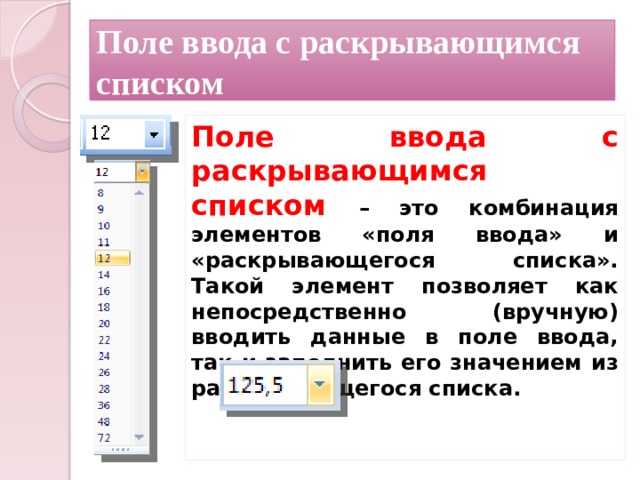
Поле ввода с раскрывающимся списком
Поле ввода с раскрывающимся списком – это комбинация элементов «поля ввода» и «раскрывающегося списка». Такой элемент позволяет как непосредственно (вручную) вводить данные в поле ввода, так и заполнить его значением из раскрывающегося списка.
12

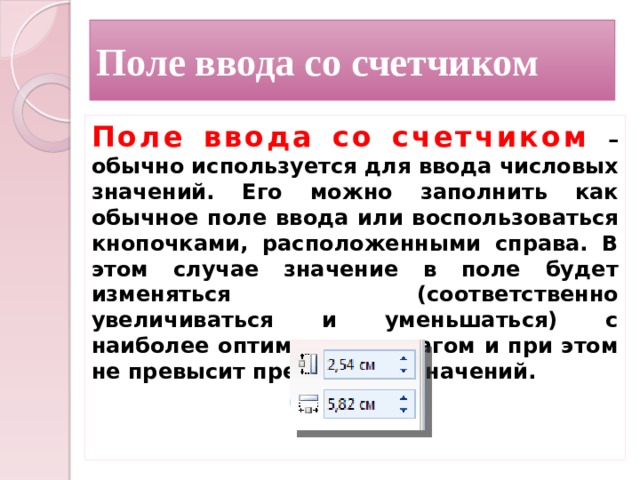
Поле ввода со счетчиком
Поле ввода со счетчиком – обычно используется для ввода числовых значений. Его можно заполнить как обычное поле ввода или воспользоваться кнопочками, расположенными справа. В этом случае значение в поле будет изменяться (соответственно увеличиваться и уменьшаться) с наиболее оптимальным шагом и при этом не превысит предельных значений.
12

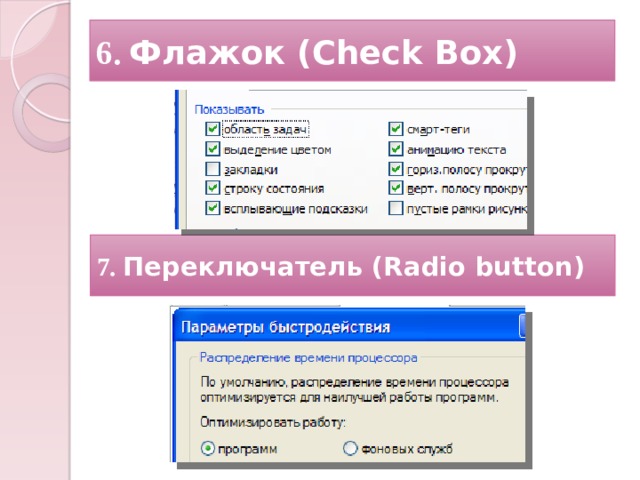
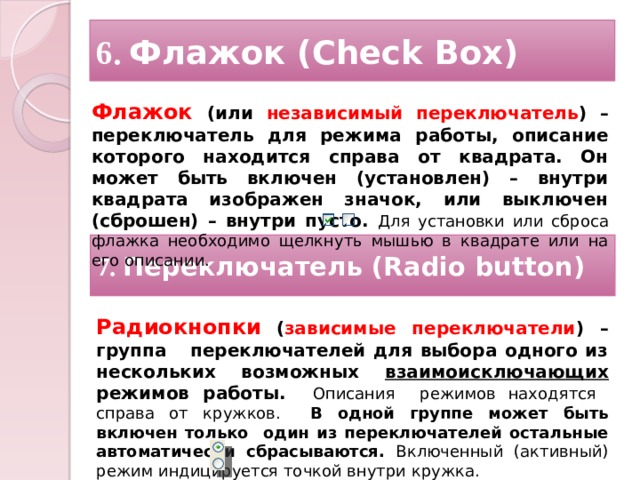
6. Флажок (Check Box)
7. Переключатель (Radio button)
12

6. Флажок (Check Box)
Флажок (или независимый переключатель ) – переключатель для режима работы, описание которого находится справа от квадрата. Он может быть включен (установлен) – внутри квадрата изображен значок, или выключен (сброшен) – внутри пусто. Для установки или сброса флажка необходимо щелкнуть мышью в квадрате или на его описании.
7. Переключатель (Radio button)
Радиокнопки ( зависимые переключатели ) – группа переключателей для выбора одного из нескольких возможных взаимоисключающих режимов работы. Описания режимов находятся справа от кружков. В одной группе может быть включен только один из переключателей остальные автоматически сбрасываются. Включенный (активный) режим индицируется точкой внутри кружка.
12

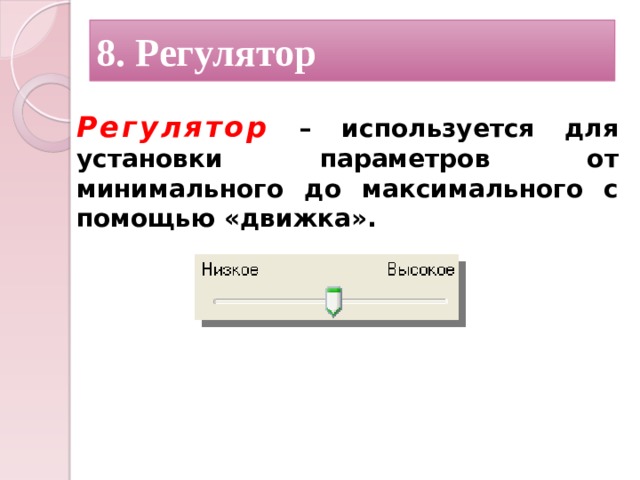
8. Регулятор
Регулятор – используется для установки параметров от минимального до максимального с помощью «движка».
12

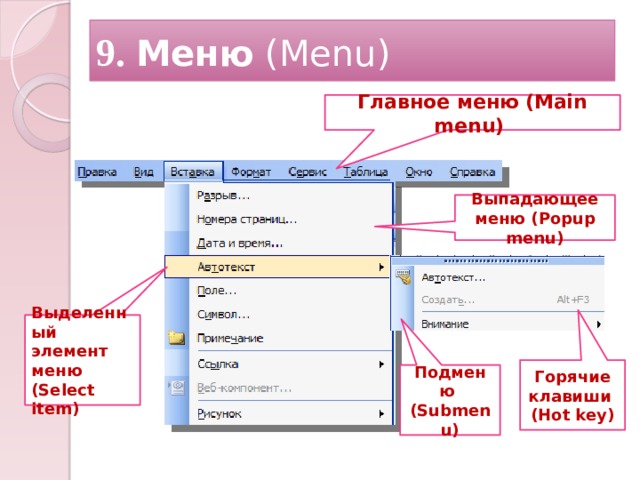
9. Меню (Menu)
Главное меню (Main menu)
Выпадающее меню (Popup menu)
Выделенный элемент меню
(Select item)
Горячие клавиши
(Hot key)
Подменю
(Submenu)
12

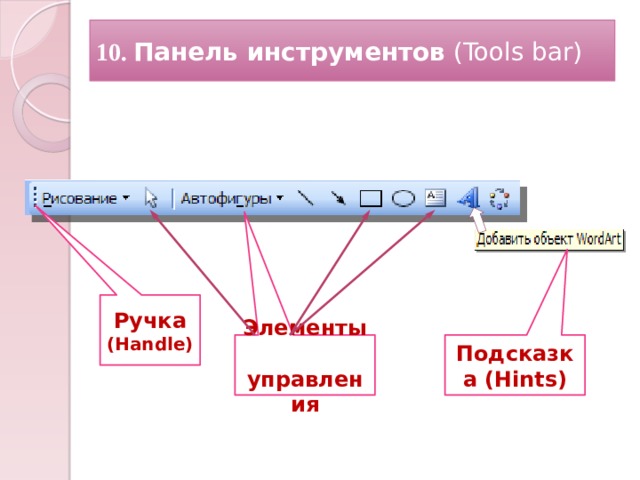
10. Панель инструментов (Tools bar)
Ручка (Handle)
Подсказка (Hints)
Элементы управления
12

Стандартные диалоги
12

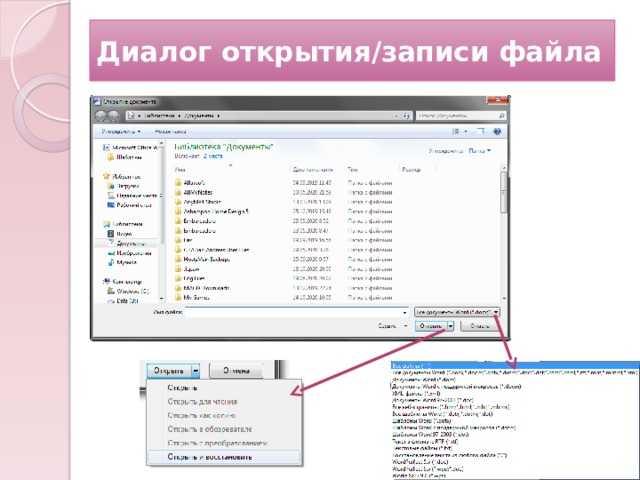
Диалог открытия/записи файла
12

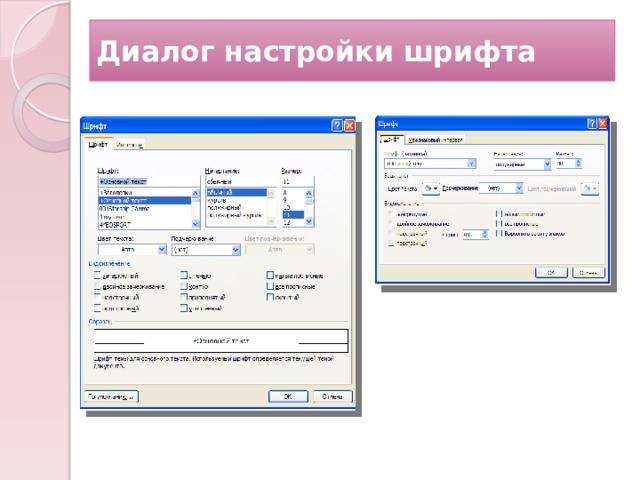
Диалог настройки шрифта
12

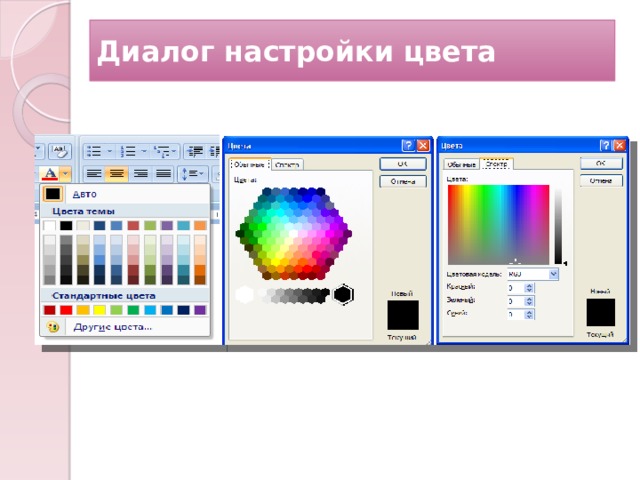
Диалог настройки цвета
12

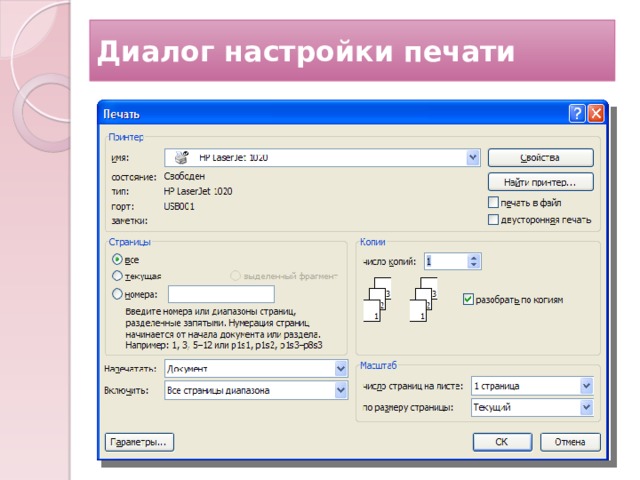
Диалог настройки печати
12

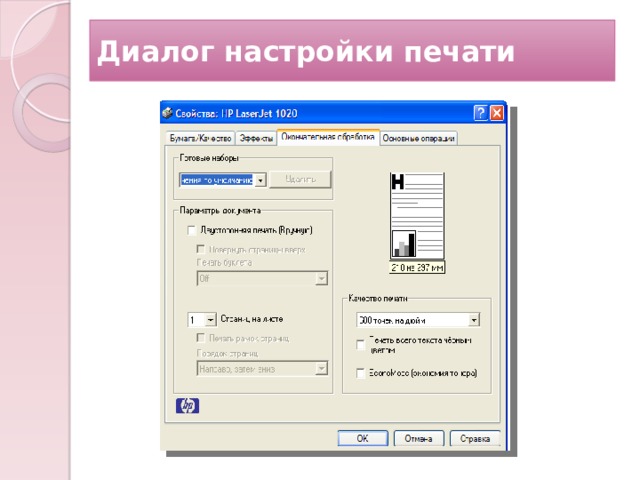
Диалог настройки печати
12

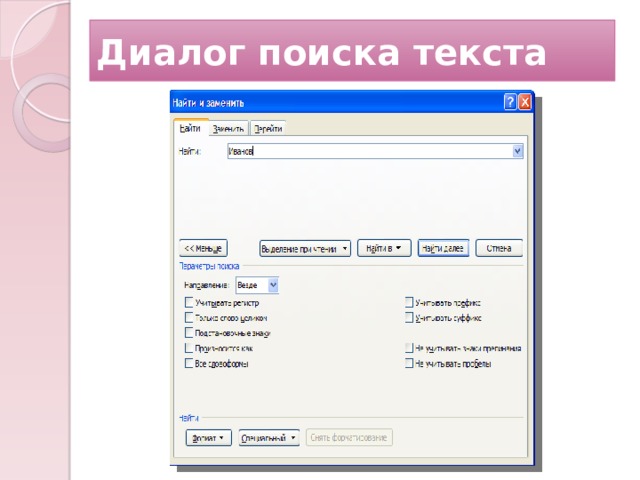
Диалог поиска текста
12

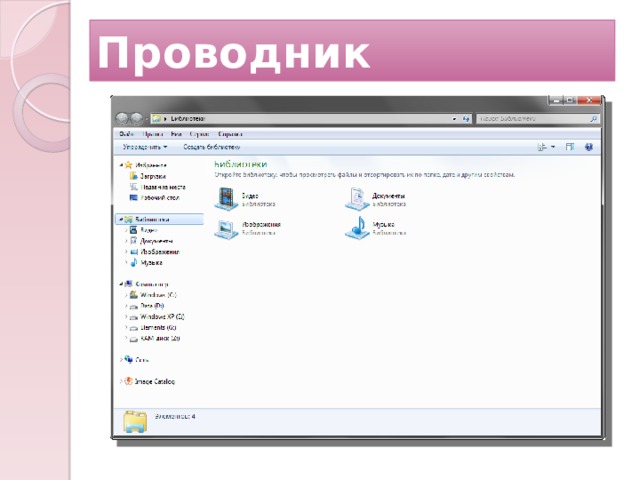
Проводник
12

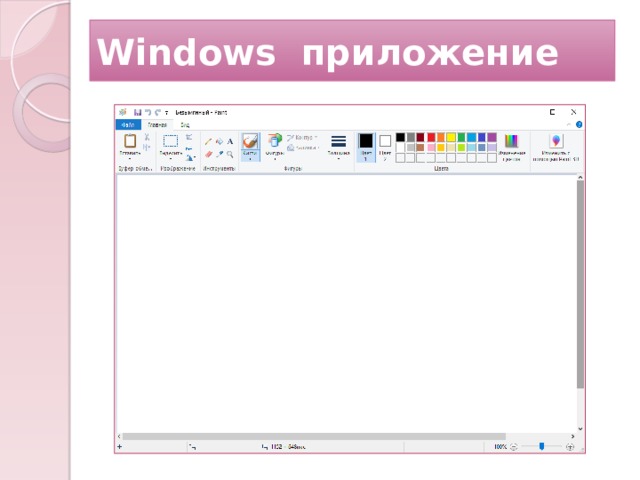
Windows приложение
12

 Получите свидетельство
Получите свидетельство Вход
Вход












 Презентация по дисциплине «Операционные системы» на тему «Интерфейс пользователя. Служебные программы» (5.8 MB)
Презентация по дисциплине «Операционные системы» на тему «Интерфейс пользователя. Служебные программы» (5.8 MB)
 0
0 275
275 2
2 Нравится
0
Нравится
0


