
Представление о программных средах компьютерной графики и черчения, мультимедийных средах

Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.

Основные области применения
компьютерной графики:
- Научная графика
- Деловая графика
- Конструкторская графика
- Иллюстративная графика
- Художественная и рекламная графика
- Компьютерная анимация
- Мультимедиа

ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ
Компьютерная
графика
Двухмерная
графика
Трёхмерная
графика
растровая
векторная
фрактальная
Виды компьютерной графики
отличаются принципами формирования изображения

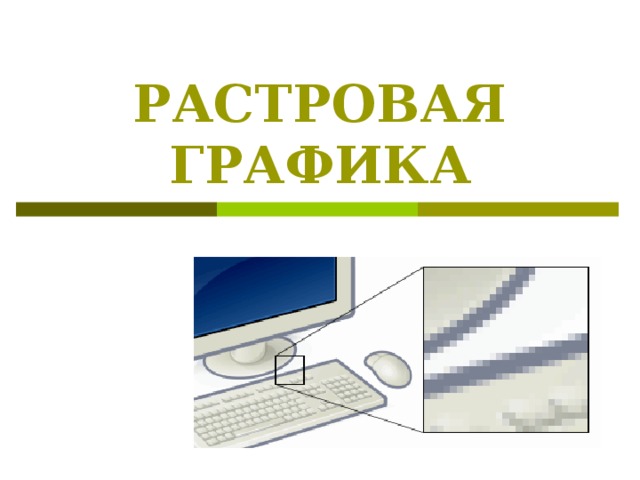
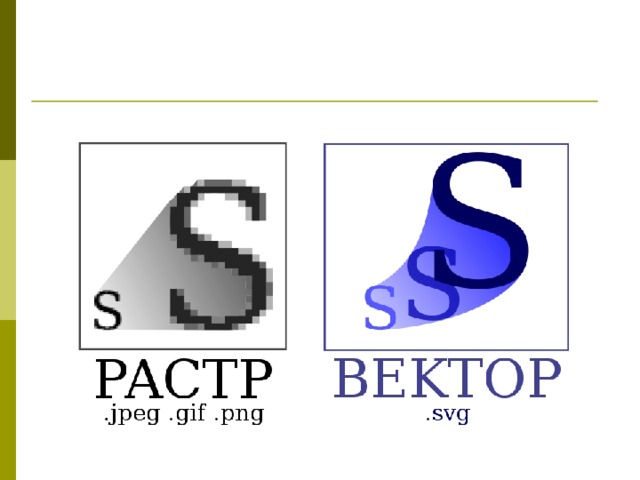
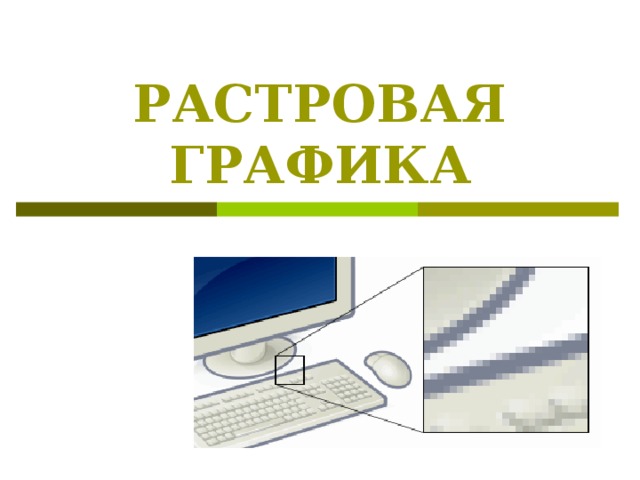
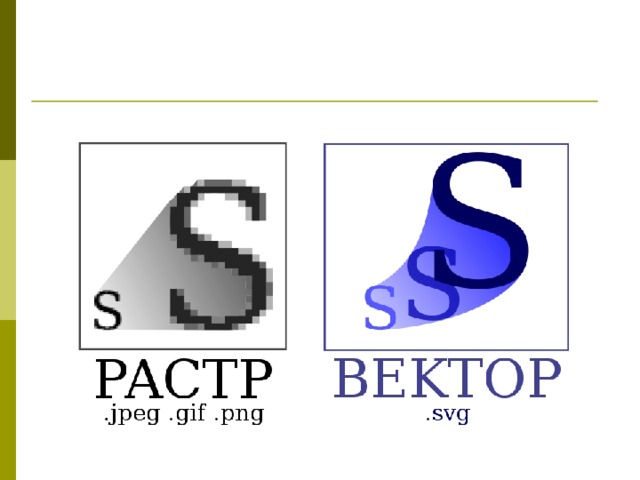
РАСТРОВАЯ ГРАФИКА

РАСТРОВОЕ ИЗОБРАЖЕНИЕ
представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
Пи́ксель (англ. Pixel — сокращение от pix el ement )
— наименьший логический элемент двумерного цифрового изображения в растровой графике

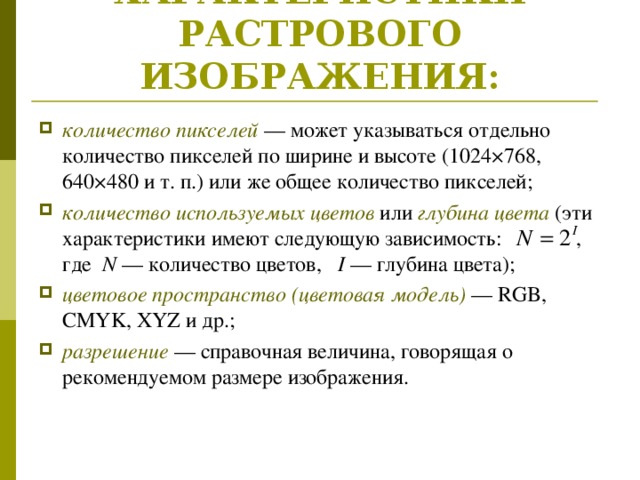
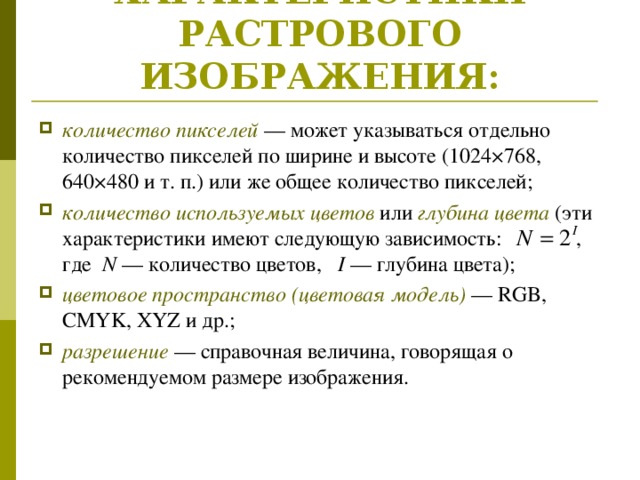
ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:
- количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или же общее количество пикселей;
- количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета);
- цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.;
- разрешение — справочная величина, говорящая о рекомендуемом размере изображения.

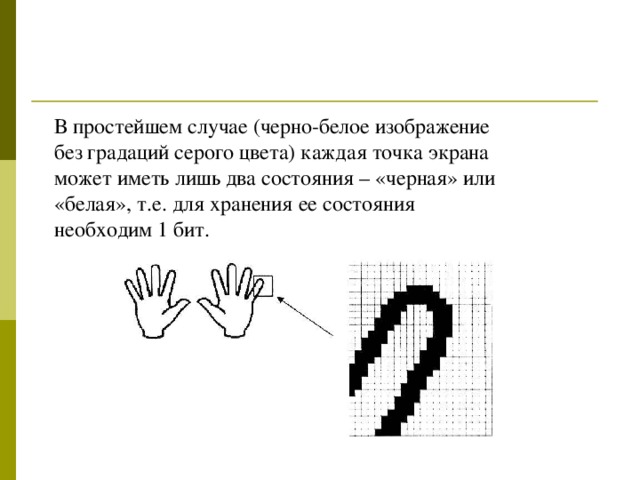
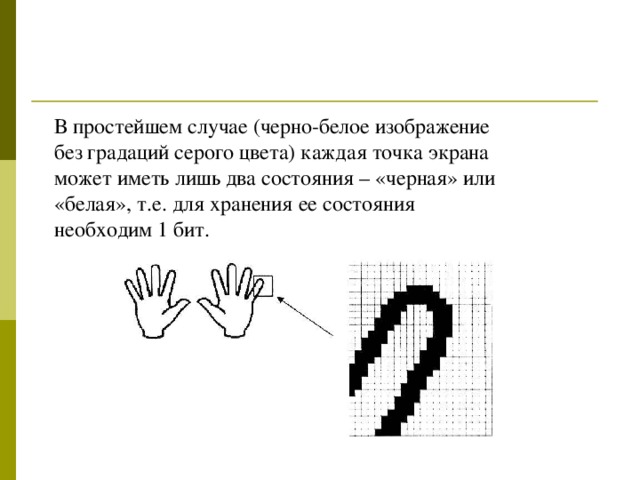
В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.

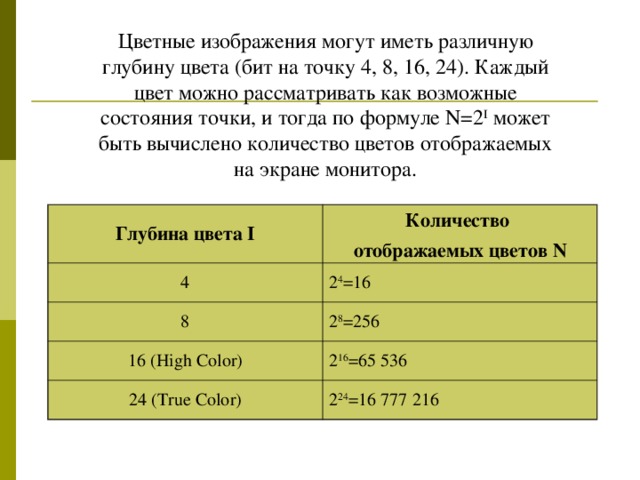
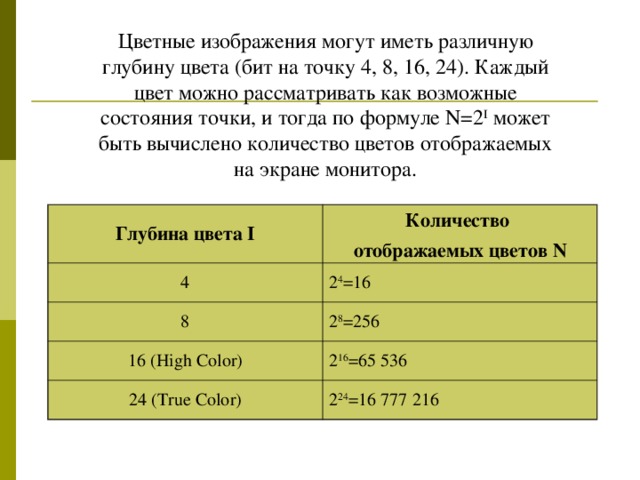
Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2 I может быть вычислено количество цветов отображаемых на экране монитора.
Глубина цвета I
4
Количество
отображаемых цветов N
8
2 4 =16
2 8 =256
16 ( High Color)
24 (True Color)
2 16 =65 536
2 24 =16 777 216

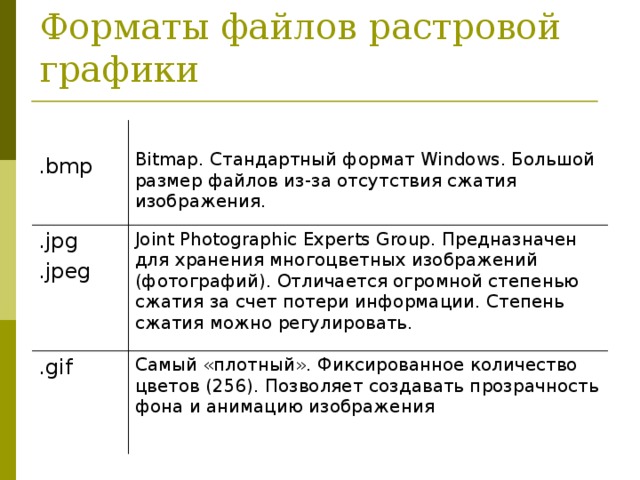
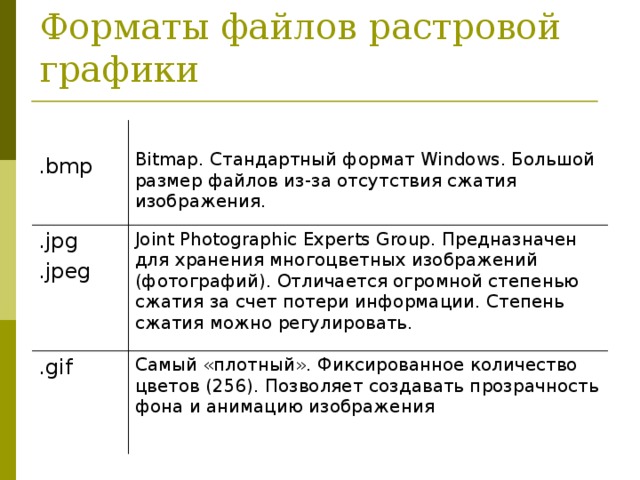
Форматы файлов растровой графики
.bmp
Bitmap. Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения.
.jpg
. jpeg
Joint Photographic Experts Group . Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать.
.gif
Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения

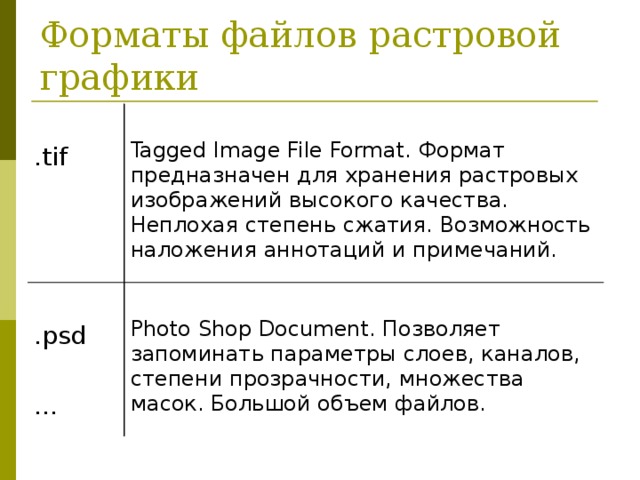
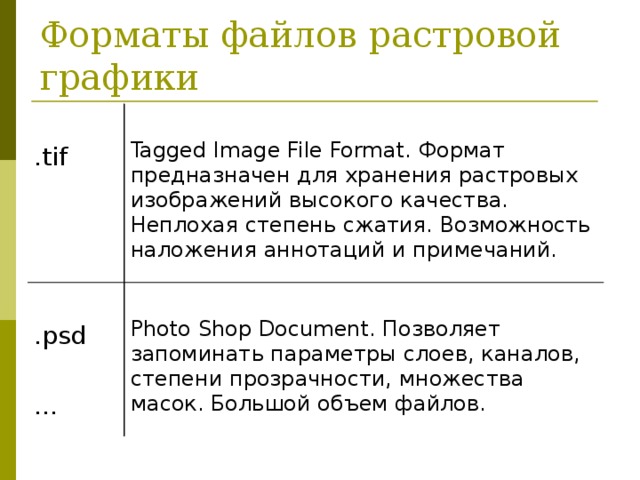
Форматы файлов растровой графики
.tif
Tagged Image File Format. Формат предназначен для хранения растровых изображений высокого качества. Неплохая степень сжатия. Возможность наложения аннотаций и примечаний.
.psd
…
Photo Shop Document. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Большой объем файлов.

РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ

Adobe Photoshop
Photoshop Elements
Photoshop Album

GIMP
http://gimp.ru
Вильбер

Artweaver
http:// artweaver.de

Photo F iltre
http://photofiltre.free.fr

Paint.NET
http://www.getpaint.net/index.html

ВЕКТОРНАЯ ГРАФИКА

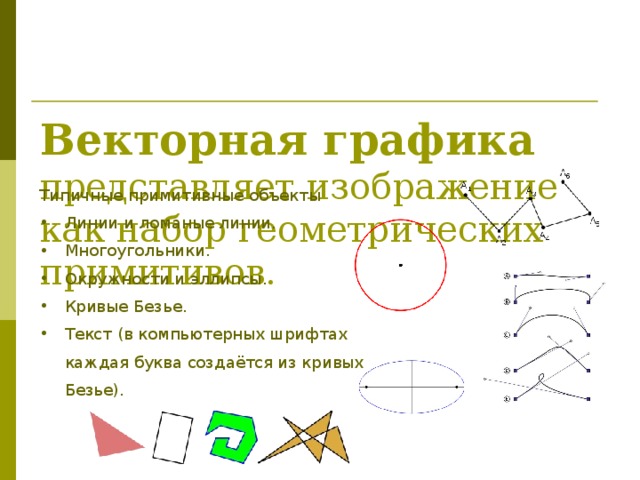
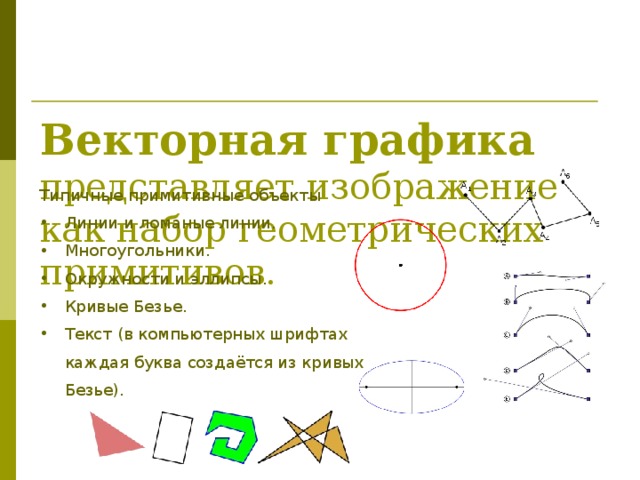
Векторная графика представляет изображение как набор геометрических примитивов.
Типичные примитивные объекты
- Линии и ломаные линии.
- Многоугольники.
- Окружности и эллипсы.
- Кривые Безье.
- Текст (в компьютерных шрифтах каждая буква создаётся из кривых Безье).

- координаты центра окружности;
- значение радиуса r ;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура).

Преимущества векторного способа описания графики над растровой графикой
- Размер, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
- В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
- Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
- При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.


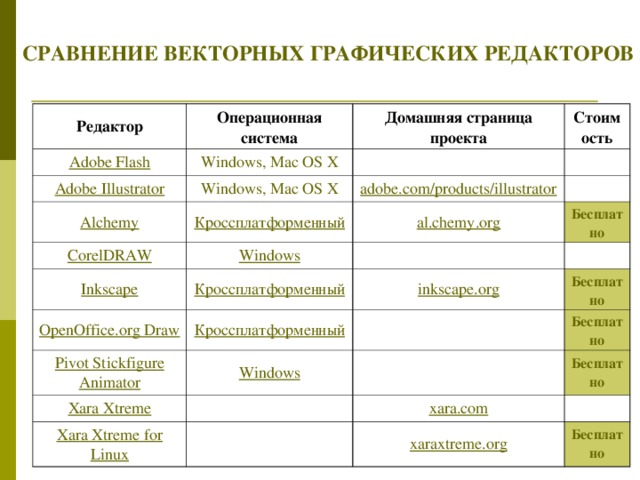
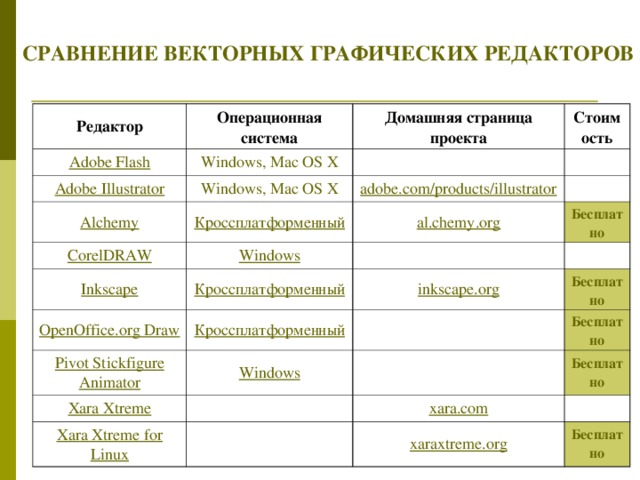
СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
Редактор
Adobe Flash
Операционная система
Windows, Mac OS X
Домашняя страница проекта
Adobe Illustrator
Windows, Mac OS X
Alchemy
Стоимость
Кроссплатформенный
adobe.com/products/illustrator
CorelDRAW
Inkscape
al.chemy.org
Windows
Кроссплатформенный
Бесплатно
OpenOffice.org Draw
Pivot Stickfigure Animator
inkscape.org
Кроссплатформенный
Windows
Бесплатно
Xara Xtreme
Бесплатно
Xara Xtreme for Linux
Бесплатно
xara.com
xaraxtreme.org
Бесплатно

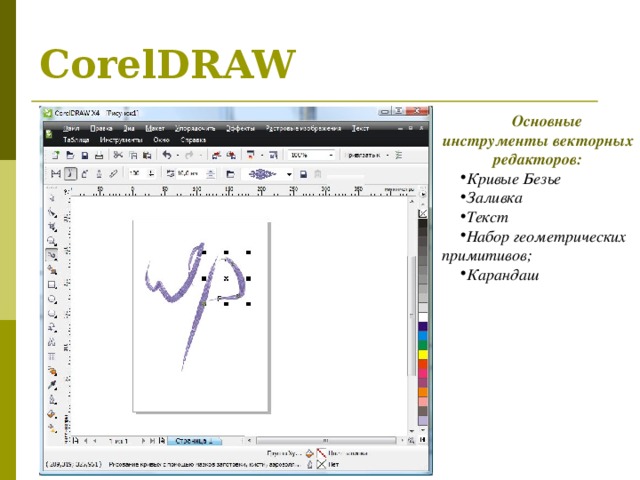
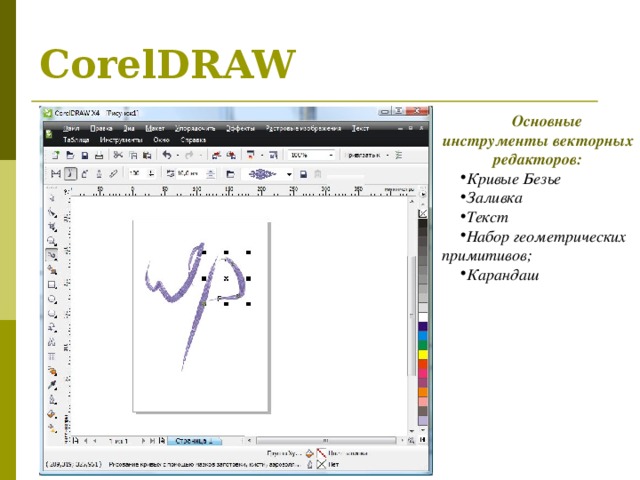
CorelDRAW
Основные инструменты векторных редакторов:
- Кривые Безье
- Заливка
- Текст
- Набор геометрических примитивов;
- Карандаш

ФРАКТАЛЬНАЯ ГРАФИКА

Фрактальная графика
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура , обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.

Программы для генерации фрактальных изображений
- Ultra Fractal
- Fractal Explorer
- ChaosPro
- Apophysis
- Chaoscope
- Mystica
- Fractal Extreme

3 D -ГРАФИКА

Трёхмерная графика
(от англ. 3 Dimensions — рус. 3 измерения ) — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.

3D-моделирование фотореалистичных изображений
- Autodesk 3D Studio Max
- Autodesk Maya
- Autodesk Softimage
- Maxon Computer Cinema 4D
- Blender Foundation Blender
- Side Effects Software Houdini
- Luxology Modo
- NewTek LightWave 3D
- Caligari Truespace
- Maxon Cinema 4D

Для получения трёхмерного изображения на плоскости требуются следующие шаги:
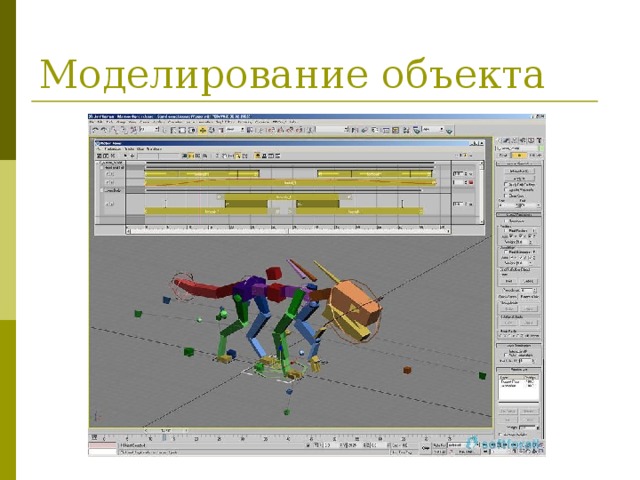
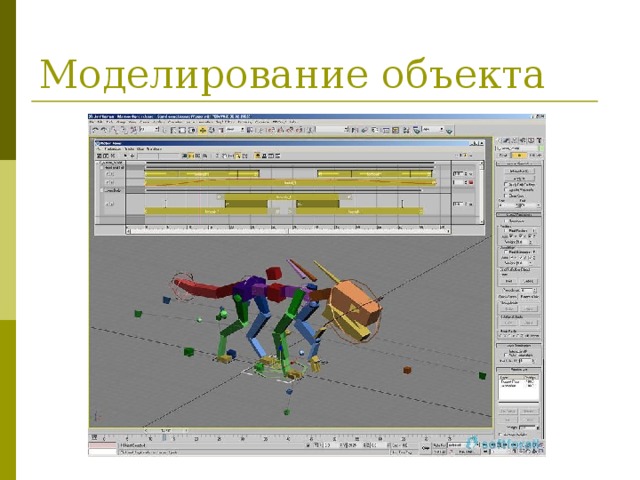
- Моделирование
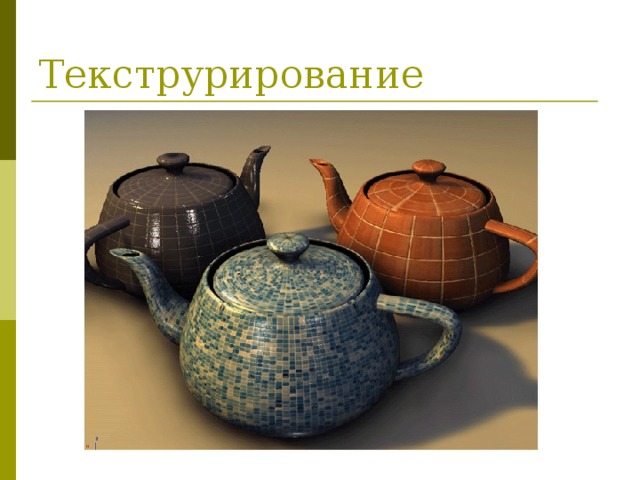
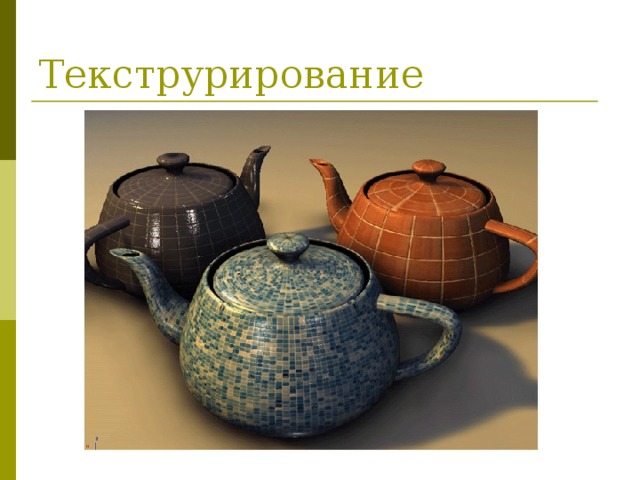
- Текстурирование
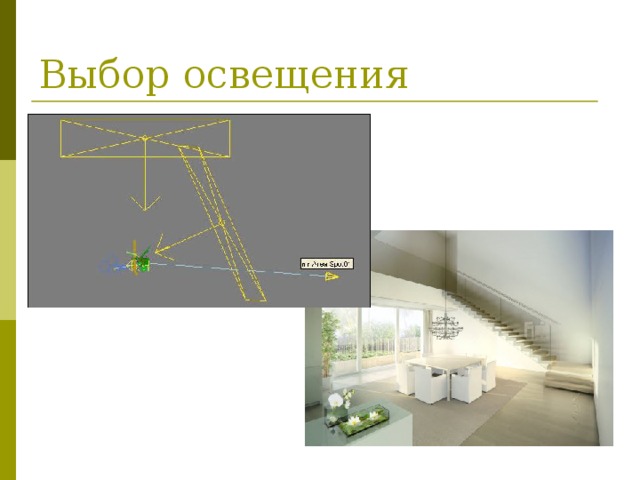
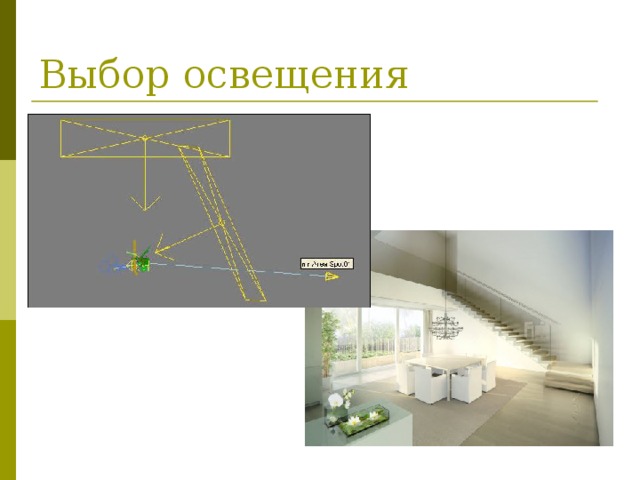
- Освещение
- Анимация (в некоторых случаях)
- Динамическая симуляция
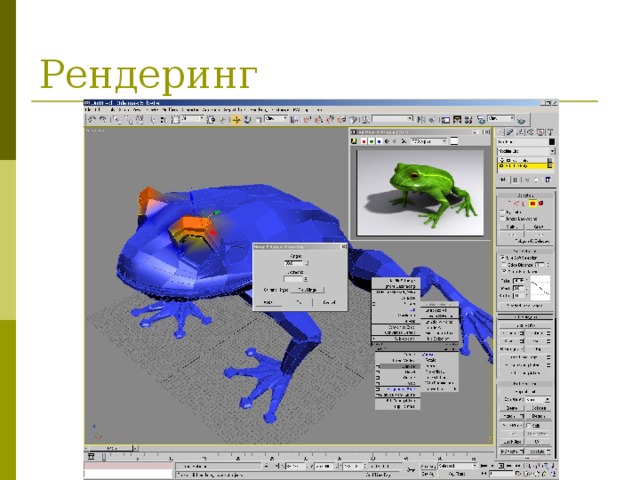
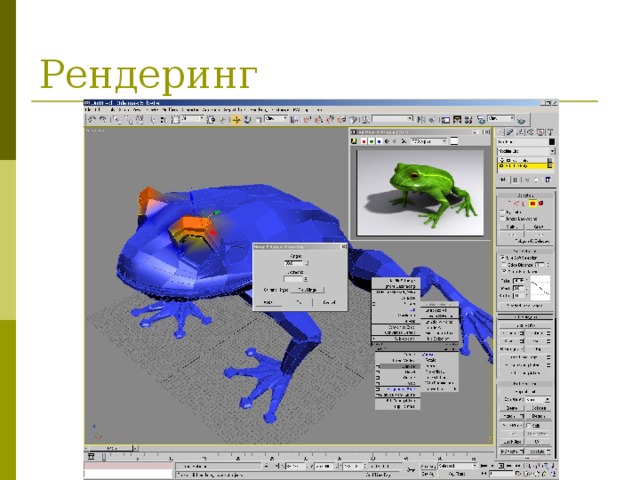
- Рендеринг (визуализация)
- вывод полученного изображения на устройство вывода — дисплей или принтер.

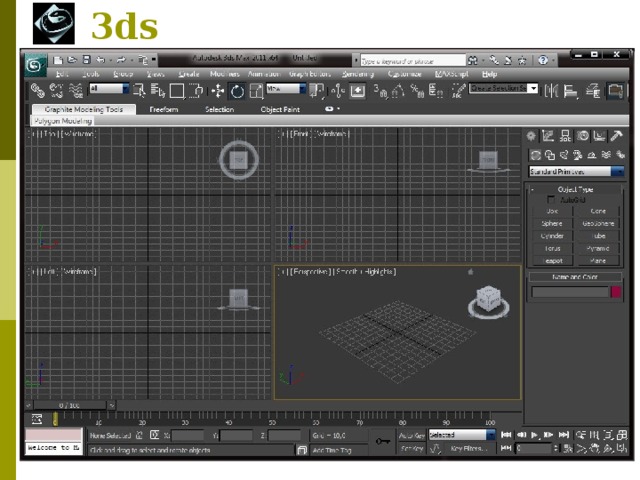
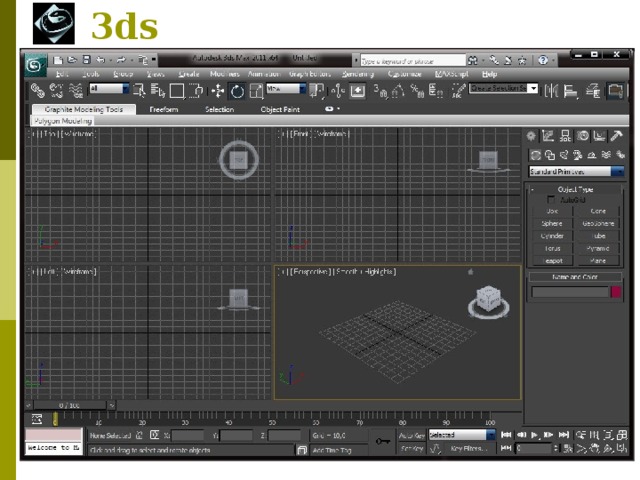
3 ds max


Текструрирование


Рендеринг


 Получите свидетельство
Получите свидетельство Вход
Вход
















































 Представление о программных средах компьютерной графики (3.76 MB)
Представление о программных средах компьютерной графики (3.76 MB)
 0
0 5990
5990 308
308 Нравится
0
Нравится
0


