Анимация "Неваляшка"
Скачиваем из Интернета картинку куклы неваляшки. Яндекс предлагает 4 тысячи картинок. Я выбрала картинку «Неваляшка девочка малая расписная 150 мм». Её размер 600×600 пикселей.

Для того чтобы создать новое изображение, в выпадающем меню «Файл» выберите пункт «Создать…» Появится окно «Создать новое изображение».
В данном окне задаём размер изображения в пикселях 640×480. Можно задать в поле «Ширина» и «Высота», или выбрать из шаблона. Нажимаем ОК.
Идём в меню «Файл», «Открыть как слои…», находим изображение, которое скачали, и нажимаем «Открыть».
Открылось изображение неваляшки. Но в данном случае оно больше созданного нами изображения.

Надо изменить размер изображения неваляшки. Так как размер созданного изображения 640 пикселей, а неваляшка будет наклоняться то в одну, то в другую сторону, то высота её не должна быть больше 320 пикселей. Можно выбрать и меньшую.
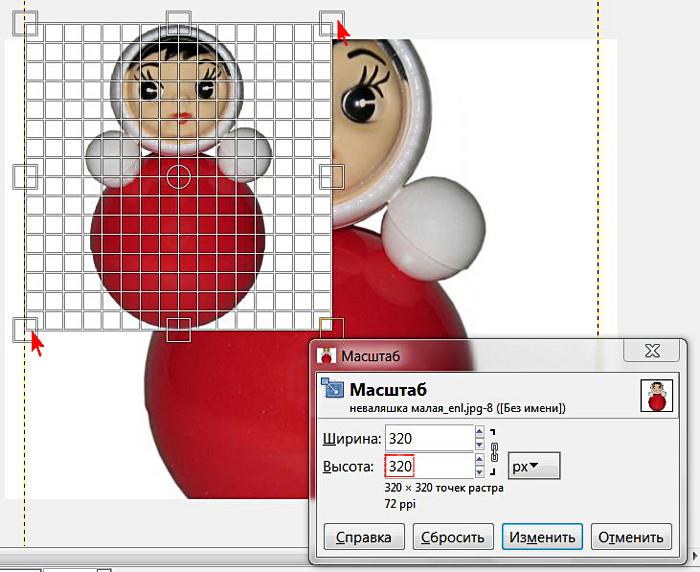
На панели инструментов выбираем инструмент «Масштаб». Для того, чтобы узнать название того или иного инструмента, наведите на него курсор: появится небольшая подсказка и краткое описание его действия. Или изменить размер в меню «Инструменты», «Преобразование», «Масштаб».

Задаём высоту 320 пикселей при сомкнутой цепочке. Соответственно изменится и ширина. Нажимаем на «Изменить». Можно изменить масштаб, потянув за квадратики на сетке.
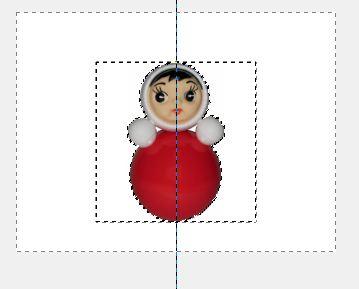
Для удобства в дальнейшей работе создадим направляющую. Идём в выпадающее меню «Изображения» → «Направляющие» → «Создать направляющую по %…».
Открывается окно. В «Ориентации» выбираем «Вертикаль». Задаём Расположение 50% и нажимаем ОК.
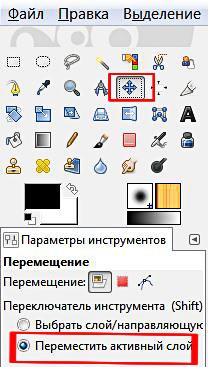
Выбираем в панели инструментов инструмент «Перемещение», в параметрах выбираем «Переместить активный слой». В диалоговом окне «Слои» должен быть выделен слой с неваляшкой.

Располагаем неваляшку так, чтобы направляющая зрительно делила её на две симметричные части.
Теперь надо отделить неваляшку от фона, на котором она была расположена. Добавим слою с неваляшкой альфа-канал в диалоговом окне «Слои». Щелкаем правой кнопкой мыши по слою с неваляшкой и нажимаем на пункт «Добавить альфа-канал».
Приблизим изображение с помощью инструмента «Лупа», выбираем Приблизить
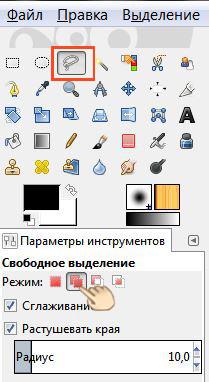
Нужно выделить неваляшку удобным способом. Их существует несколько. Я выбрала инструмент «Свободное выделение».

Аккуратно общёлкала куколку по её контуру. Появляется так называемая «муравьиная дорожка».

Инвертируем выделение. В меню «Выделение» на пункт «Инвертировать», и удаляем фон, нажав DEL на клавиатуре. Снимаем выделение: «Выделение» → «Снять выделение». Автокадрируем слой: «Слой» → «Автокадрировать слой».
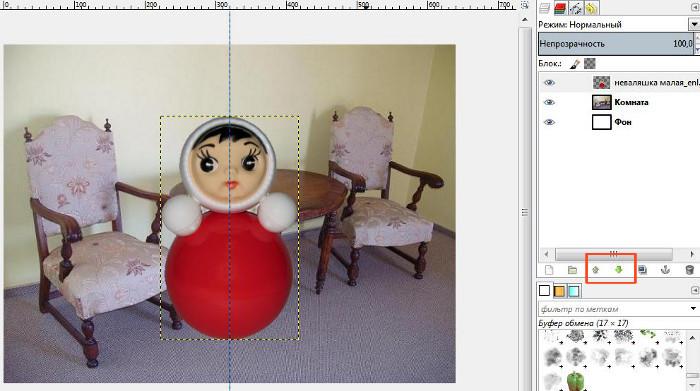
Так как неваляшка была в данном случае на белом фоне и слой «Фон» тоже белый, то трудно понять удалился ли фон от куколки. Я решила добавить другой фон под слой с неваляшкой. Нашла понравившийся мне фон, открыла его: «Файл»→ «Открыть как слои». В диалоговой панели «Слои» передвинула с помощью стрелочек под слой с неваляшкой.

Вы можете выбрать любой фон, но он должен быть такого же размера, как и наш, т. е. 640×480 пикселей. Размер можно изменить инструментом «Масштаб» или другими известными вам способами. Если вас устраивает белый фон, то можете оставить его.
Моя куколка велика для этого фона. Я чуть-чуть уменьшила её.
Теперь приступаем к созданию кадров для анимации. Добавим ещё три копии слоя с неваляшкой, нажав трижды на значок «Создать копию слоя и добавить ее в изображение»
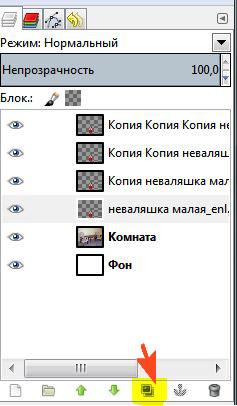
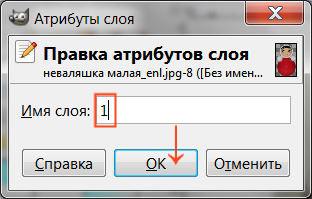
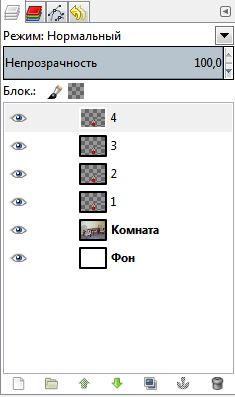
Получилось четыре промежуточных кадра с неваляшкой. Изменим имена слоёв. Нажимаем правой кнопкой мыши на нижнем слое с неваляшкой. Выбираем «Изменить атрибуты слоя». Вводим новое имя слоя в появившемся окне. Нажимаем ОК.

Изменяем соответственно имена следующих слоёв на 2,3,4.

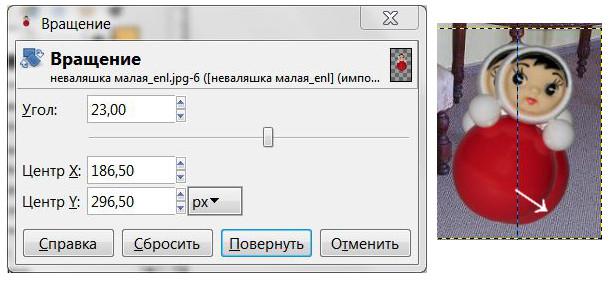
Неваляшка будет наклоняться сначала в одну сторону. Слой 1 не изменяем. Переходим на Слой 2 и инструментом «Вращение» поворачиваем примерно градуса на 22, чтобы неваляшка чуть-чуть наклонилась.

Инструментом «Перемещение» совмещаем низ «туловища» неваляшки слоя 2 со слоем 1. Переходим на Слой 3 и инструментом «Вращение» наклоняем неваляшку еще ниже и также совмещаем низ инструментом «Перемещение». Для удобства можно отключать видимость слоёв, нажав на значок «Глазик». Проделываем то же и с четвёртым слоем. Вот что должно получиться.

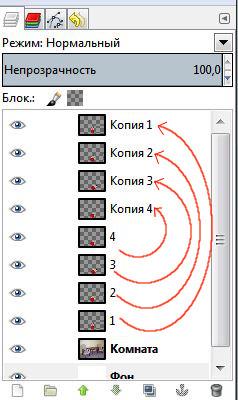
Теперь неваляшка должна вернуться в вертикальное положение. Создадим копии этих четырёх слоёв и разместим их после четвёртого слоя-кадра в ОБРАТНОМ порядке!
Из этого положения неваляшка будет откланяться в противоположную сторону. Будем создавать копии слоёв 1, 2, 3, 4 и менять имя слоя.
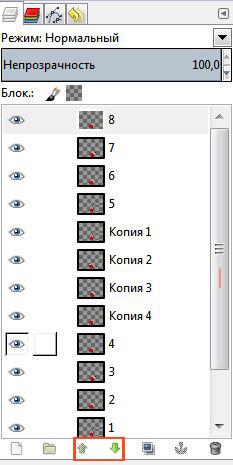
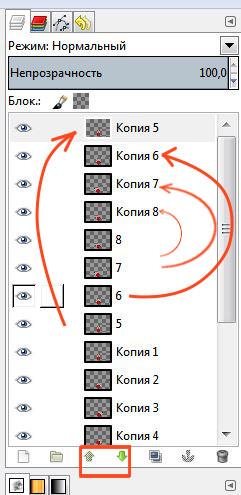
Создадим копию Слоя 1, изменим имя на Слой 5, имя копии Слоя 2 на Слой 6, имя копии Слоя 3 на Слой 7, имя копии Слоя 4 на Слой 8. Расположим их после слоя Копия 1 в таком порядке как на скриншоте: 5, 6, 7, 8, передвигая с помощью стрелочек внизу диалогового окна.

На этих слоях неваляшка наклоняется в ту же сторону, что и раньше. А нам надо, чтобы теперь она наклонялась в противоположную сторону.
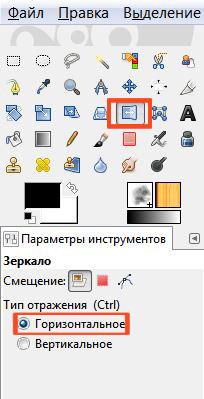
Изменим это с помощью инструмента «Зеркало». Отразим слои 6, 7, 8 по горизонтали. Слой 5 не изменяем. Можно и не отражать слои по горизонтали, но тогда нужно вручную устанавливать новые положения наклона слоёв с неваляшкой.

В диалоговом окне слоёв активируем поочерёдно каждый слой и щелкаем по изображению. Слои развернуться в нужную нам сторону.
Совместим низ неваляшки инструментом «Перемещение», как это уже делали раньше. Должно получиться так.

Надо вернуть неваляшку в исходное вертикальное положение. Создаем копии слоев 5, 6, 7, 8 и располагаем эти копии после Слоя 8 в обратном порядке.

Неваляшка вернётся в исходное положение, и цикл будет повторяться сначала. Всего получилось 16 слоев с неваляшкой и фон.
Если просмотреть анимацию в таком виде, то она будет воспроизводиться неправильно. Чтобы это изменить, нужно под каждый слой с неваляшкой добавить слой с фоном. Как видите, создание анимации в GIMP — довольно трудоёмкое дело. Копируем слой с фоном, чтобы получить 16 слоёв. Под каждый слой с неваляшкой помещаем слой с фоном.

Попарно объединяем слои. Какие слои объединять, отмечено на скрине. Чтобы объединить слои, нажимаем правой кнопкой мыши на слое с неваляшкой в списке слоёв и в выпадающем меню нажимаем «Объединить с предыдущим», то есть с фоновым слоем.
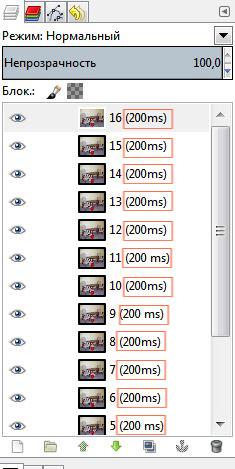
Ещё раз переименовываем слои, прописав в названии слоя в скобках задержку кадров в миллисекундах, дважды щёлкнув левой кнопкой мыши по слою. По умолчанию задержка кадров — 100 миллисекунд. 1секунда равна 1000 миллисекунд. При задержке кадров по умолчанию куколка будет качаться быстро.
Нужно уменьшить скорость движения неваляшки, а, значит, надо увеличить время задержки. Установим 200 мс. В имени слоёв (идём в «Изменить атрибуты слоя») добавим в скобках 200 ms.

Идём в меню «Фильтры» → «Анимация» → «Воспроизведение». Открывается окно
Нажимаем «Воспроизвести» и просматриваем. Если всё устраивает, то надо сохранить анимацию в формате GIF.
В меню «Фильтры» → «Анимация» пункт «Оптимизация (для GIF)» изменяет изображение так, чтобы уменьшить размер файла для сохранения анимации в формате GIF. Если сохранить анимацию в таком виде, как она создана, то её размер будет почти 2 МБ. Поэтому применим этот пункт, нажав на него мышкой.
Сохраняем анимацию. Идем в меню «Файл» → «Экспортировать». Открывается окно:
Выбираем папку, в которую будем сохранять. В поле «Имя» называем нашу анимацию. Нажимаем на крестик возле пункта «Выберите тип файла (По расширению)».
В открывшемся списке выбираем «Изображение GIF» и нажимаем «Экспортировать».
Если откроется такое окно, то нажимаем «Обрезать». В нем надо обязательно поставить галочку в окошке «Сохранить как анимацию». Нажимаем «Экспорт». Анимация сохранена.
2

 Получите свидетельство
Получите свидетельство Вход
Вход












 Практическая работа в Gimp "Анимация куклы Неваляшка" (773.65 KB)
Практическая работа в Gimp "Анимация куклы Неваляшка" (773.65 KB)
 0
0 753
753 31
31 Нравится
0
Нравится
0


