Очень часто сложное изображение разрезают на отдельные фрагменты. Это особенно важно для оптимального оформления web-страницы.
Во-первых, такая картинка будет быстрее грузиться. А во-вторых, вы сможете управлять каждым фрагментом независимо, один сделать кнопкой, второй - фоном поверх, которого будет набираться текст и т.д.
Нам необходимо нарезать исходный документ таким образом, чтобы фрагменты коллажа с изображением логотипов сетевых сообществ, оформить как кнопки для перехода на соответствующие сайты.
Инструкция по нарезке изображений в Adobe Photoshop CS3.
1. Запустите программу Adobe Photoshop CS3.
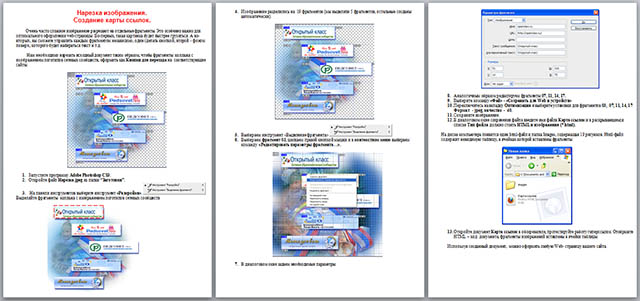
2. Откройте файл Нарезка.jpeg из папки “Заготовки”.
3. На панели инструментов выберите инструмент «Разкройка».
Выделяйте фрагменты коллажа с изображением логотипов сетевых сообществ.
4. Изображение разделилось на 19 фрагментов (мы выделили 5 фрагментов, остальные созданы автоматически).
5. Выбираем инструмент «Выделение фрагмента»
6. Выбираем фрагмент 03, щелкаем правой кнопкой мышки и в контекстном меню выбираем команду «Редактировать параметры фрагмента…».

7. В диалоговом окне задаем необходимые параметры.
8. Аналогичным образом редактируем фрагменты 07, 11, 14, 17.
9. Выберите команду «Файл» - «Сохранить для Web и устройств»
10. Переключитесь на вкладку Оптимизация и выберите установки для фрагментов 03, 07, 11, 14, 17: Формат - jpeg, качество - 40.
11. Сохраните изображение.
12. В диалоговом окне сохранения файла введите имя файла карта ссылок и в раскрывающемся списке тип файла должно стоять HTML и изображения (*.html).
13. Откройте документ Карта ссылок в обозревателе, протестируйте работу гиперссылок. Отобразите HTML – код документа, фрагменты изображений вставлены в ячейки таблицы.
Используя созданный документ, можно оформить любую Web- страницу вашего сайта.
Весь материал - в архиве.

 Получите свидетельство
Получите свидетельство Вход
Вход












 Практическая работа по информатике "Нарезка изображений. Создание карты ссылок" (2.32 MB)
Практическая работа по информатике "Нарезка изображений. Создание карты ссылок" (2.32 MB)
 0
0 339
339 54
54 Нравится
0
Нравится
0


