
ОСНОВЫ ЯЗЫКА HTML

HTML (HyperText Manipulation Language)
- язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т.д.,
ОСНОВЫ ЯЗЫКА HTML

Тег (Tag)
- команда HTML
ОСНОВЫ ЯЗЫКА HTML
 ОСНОВЫ ЯЗЫКА HTML " width="640"
ОСНОВЫ ЯЗЫКА HTML " width="640"
Тег состоит из следующих элементов:
- левой угловой скобки
- необязательного слэша / , который означает, что тег является конечным тегом, закрывающим некоторую структуру
- имени тега
- необязательных атрибутов
- правой угловой скобки
ОСНОВЫ ЯЗЫКА HTML

Парный тег
- имеет открывающий тег
- закрывающий тег с тем же именем
- В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом
ОСНОВЫ ЯЗЫКА HTML

Атрибут тега
- относящиеся к тегу уточнения
ОСНОВЫ ЯЗЫКА HTML

Спецификация атрибута
- имя атрибута, например WIDTH ;
- знак равенства = ;
- значение атрибута, которое задается строкой символов, например, " 80 ".
ОСНОВЫ ЯЗЫКА HTML

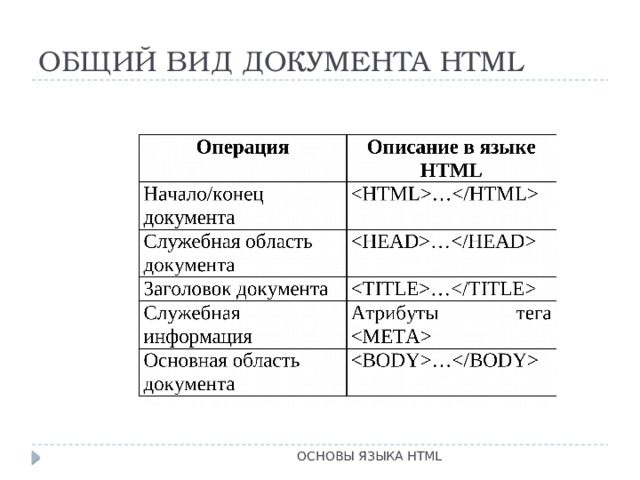
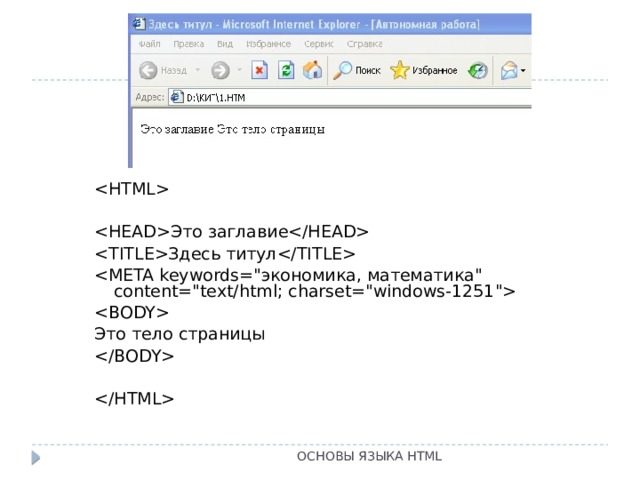
ОБЩИЙ ВИД ДОКУМЕНТА HTML
ОСНОВЫ ЯЗЫКА HTML

Это заглавие
Здесь титул
Это тело страницы
ОСНОВЫ ЯЗЫКА HTML

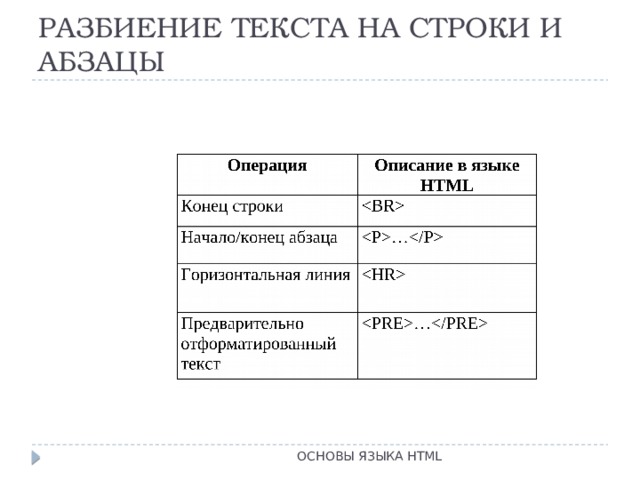
РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ
ОСНОВЫ ЯЗЫКА HTML

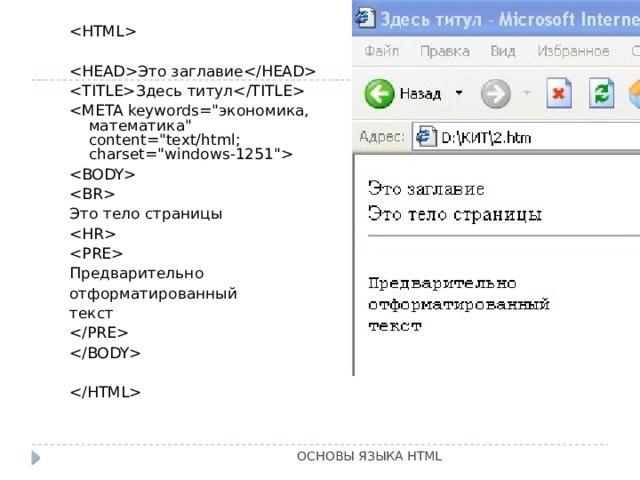
Это заглавие
Здесь титул
Это тело страницы
Предварительно
отформатированный
текст
ОСНОВЫ ЯЗЫКА HTML

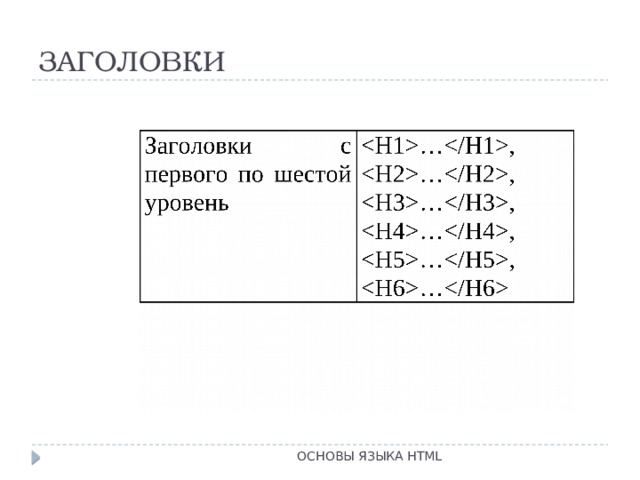
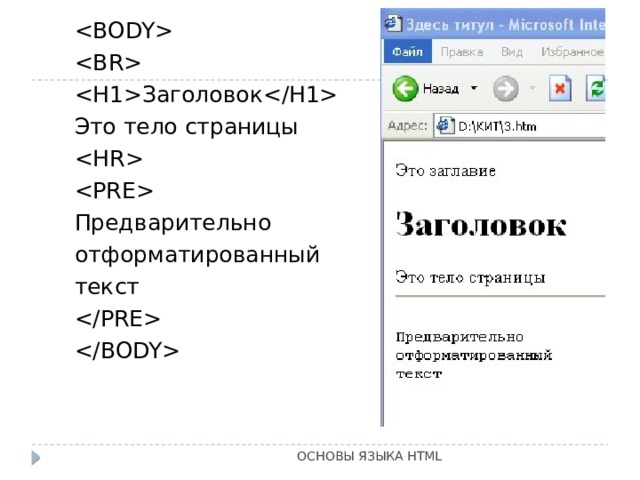
ЗАГОЛОВКИ
ОСНОВЫ ЯЗЫКА HTML

Заголовок
Это тело страницы
Предварительно
отформатированный
текст
ОСНОВЫ ЯЗЫКА HTML

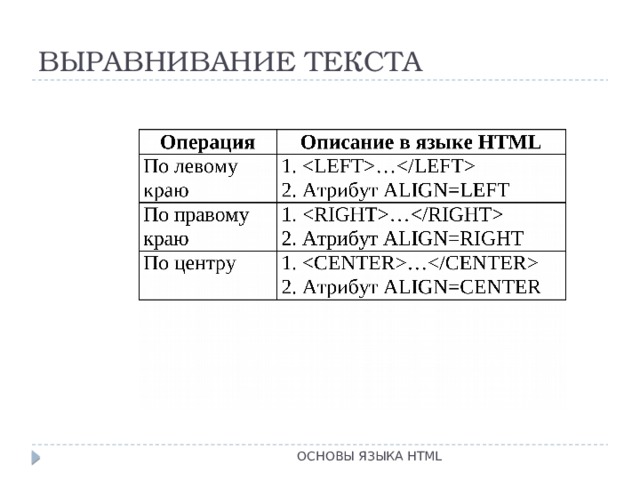
ВЫРАВНИВАНИЕ ТЕКСТА
ОСНОВЫ ЯЗЫКА HTML

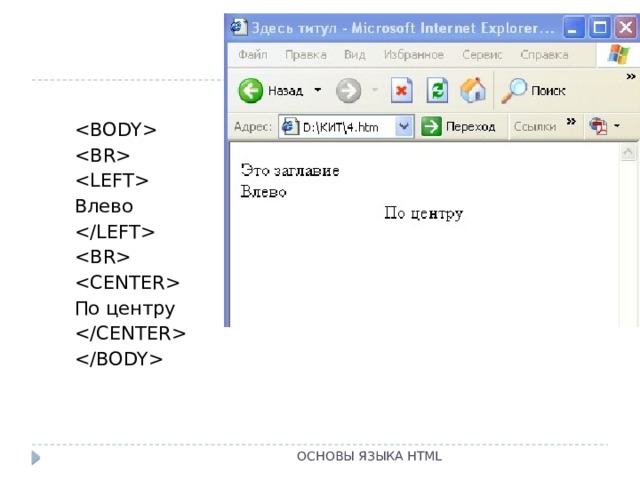
Влево
По центру
ОСНОВЫ ЯЗЫКА HTML

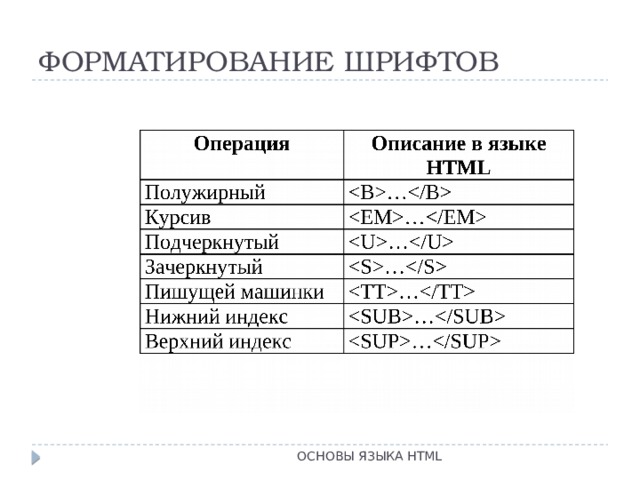
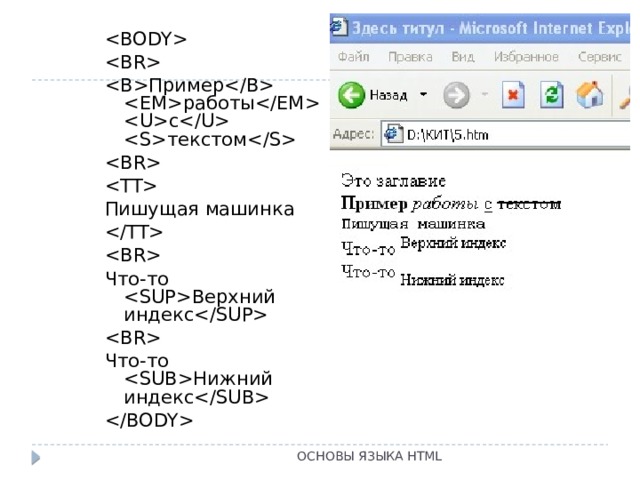
ФОРМАТИРОВАНИЕ ШРИФТОВ
ОСНОВЫ ЯЗЫКА HTML

Пример работы с текстом
Пишущая машинка
Что-то Верхний индекс
Что-то Нижний индекс
ОСНОВЫ ЯЗЫКА HTML

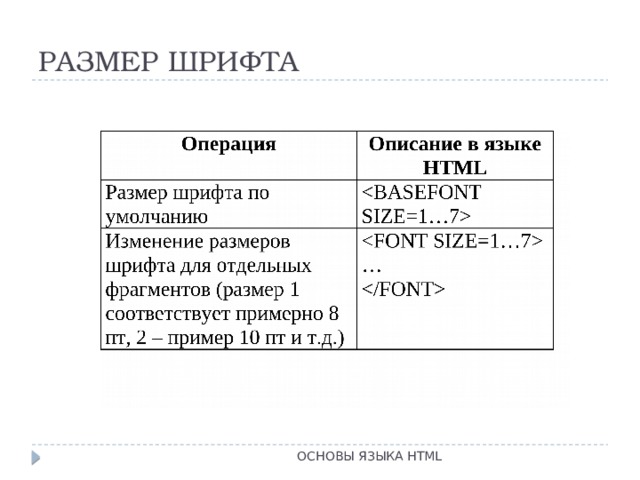
РАЗМЕР ШРИФТА
ОСНОВЫ ЯЗЫКА HTML

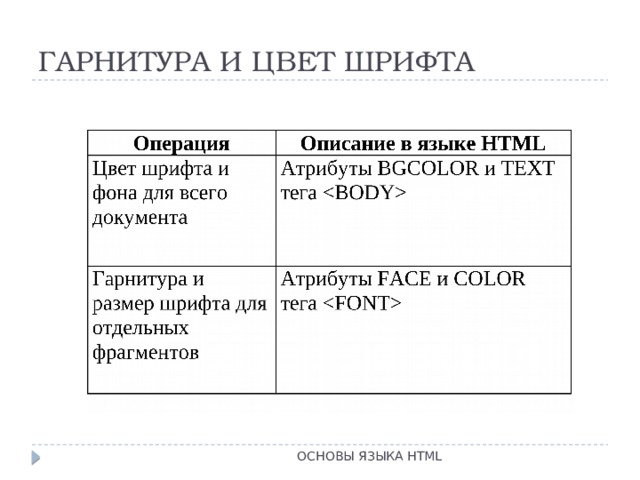
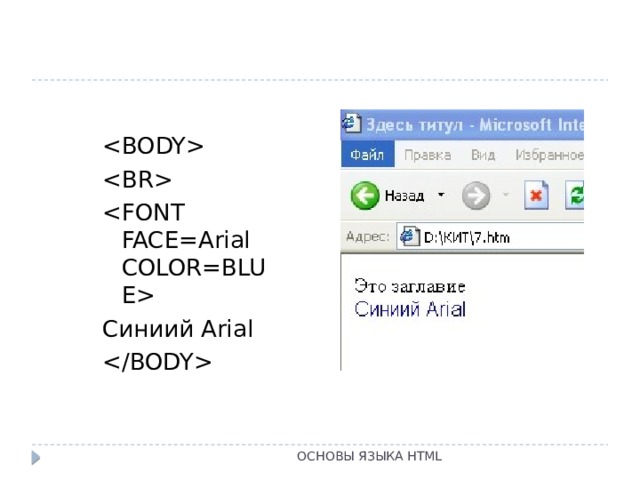
ГАРНИТУРА И ЦВЕТ ШРИФТА
ОСНОВЫ ЯЗЫКА HTML

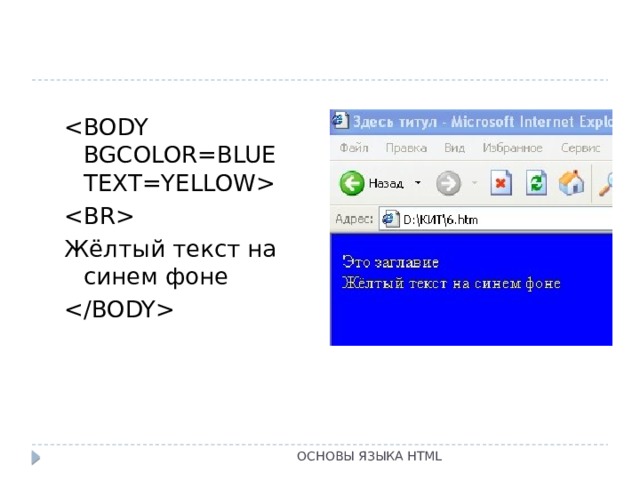
Жёлтый текст на синем фоне
ОСНОВЫ ЯЗЫКА HTML

Синиий Arial
ОСНОВЫ ЯЗЫКА HTML

Работа с цветом
- “ #RRGGBB ”, где RR, GG, BB соответственно интенсивность красного, зеленого или синего цветов. Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF).
- атрибут COLOR =”НАЗВАНИЕ ЦВЕТА”
ОСНОВЫ ЯЗЫКА HTML

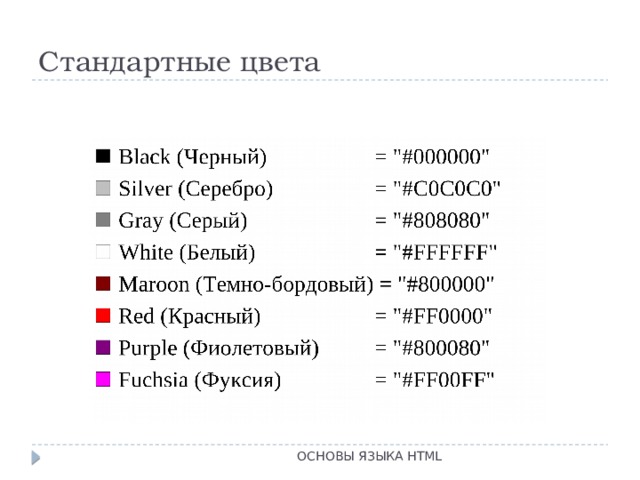
Стандартные цвета
ОСНОВЫ ЯЗЫКА HTML

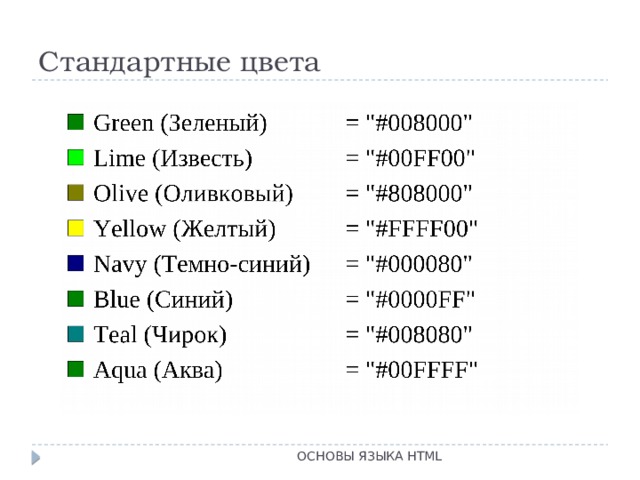
Стандартные цвета
ОСНОВЫ ЯЗЫКА HTML

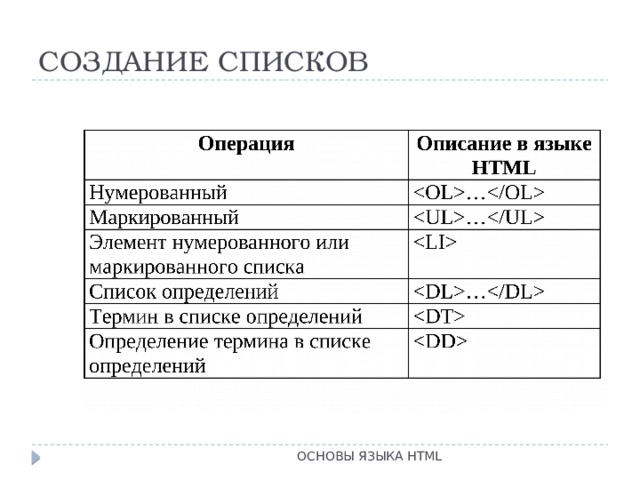
СОЗДАНИЕ СПИСКОВ
ОСНОВЫ ЯЗЫКА HTML

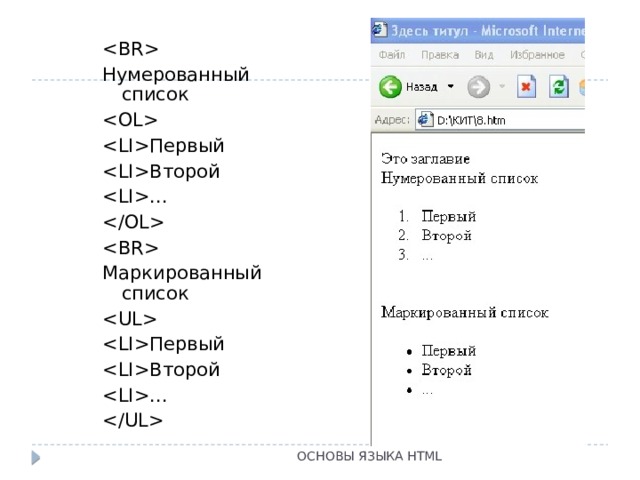
Нумерованный список
- Первый
- Второй
- ...
Маркированный список
- Первый
- Второй
- ...
ОСНОВЫ ЯЗЫКА HTML

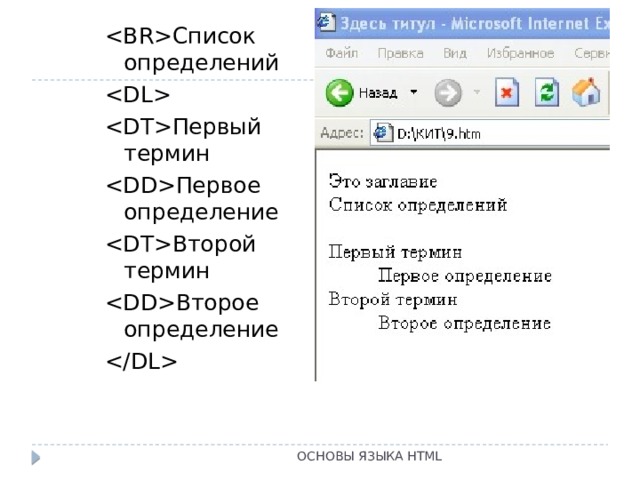
Список определений
Первый термин
Первое определение
Второй термин
Второе определение
ОСНОВЫ ЯЗЫКА HTML

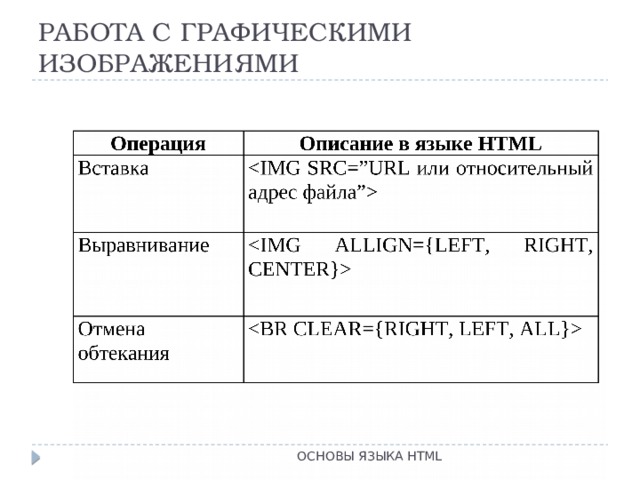
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ
ОСНОВЫ ЯЗЫКА HTML

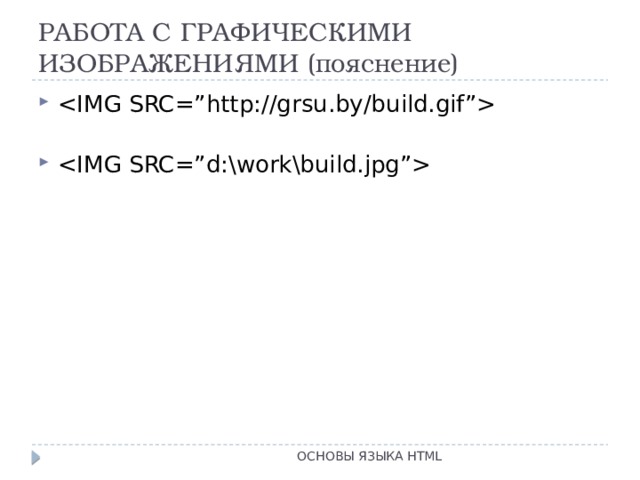
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение)
ОСНОВЫ ЯЗЫКА HTML

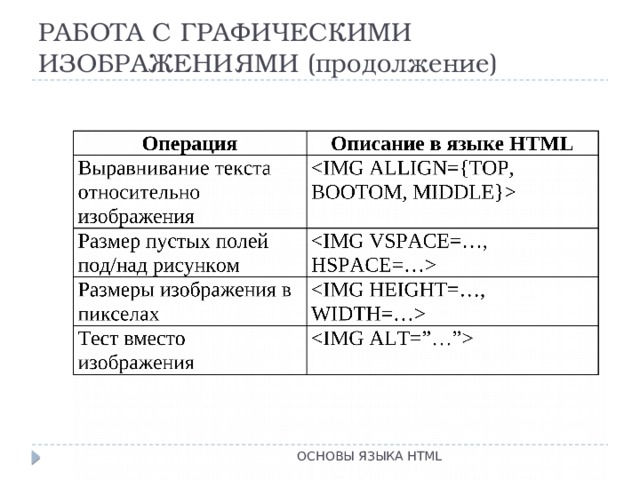
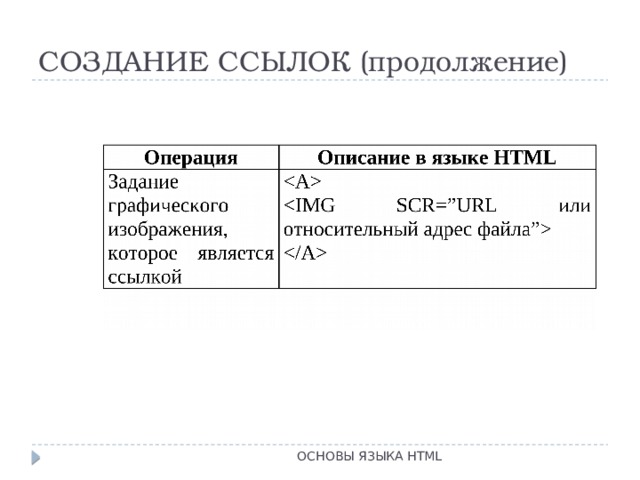
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение)
ОСНОВЫ ЯЗЫКА HTML

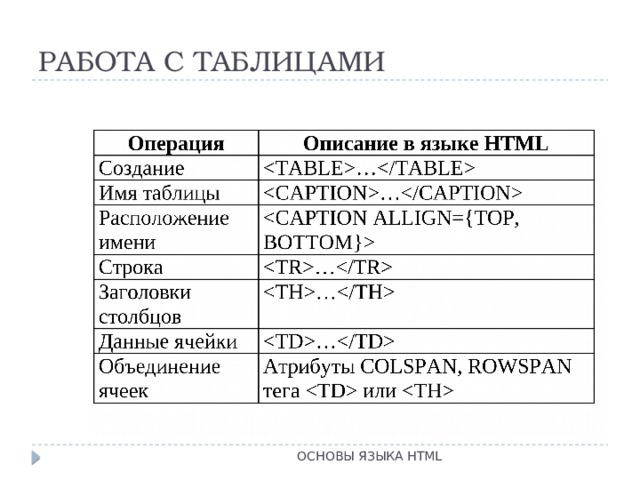
РАБОТА С ТАБЛИЦАМИ
ОСНОВЫ ЯЗЫКА HTML

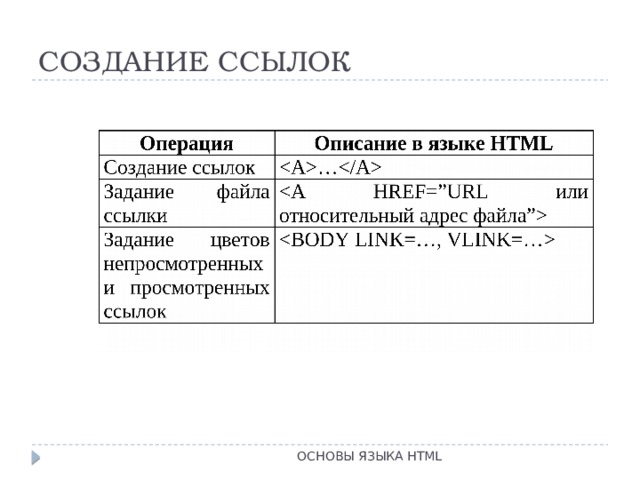
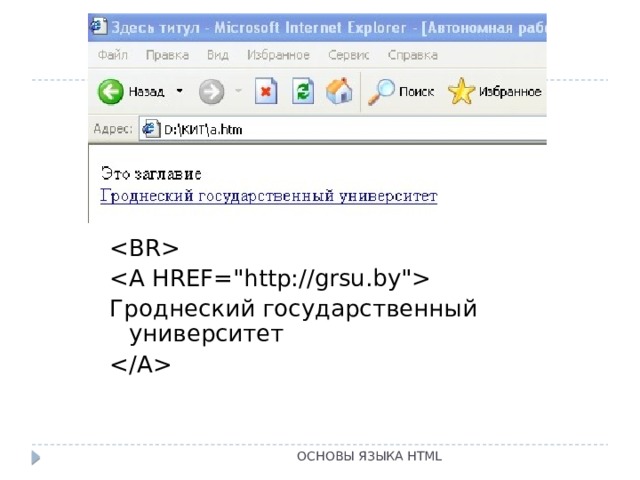
СОЗДАНИЕ ССЫЛОК
ОСНОВЫ ЯЗЫКА HTML

Гроднеский государственный университет
ОСНОВЫ ЯЗЫКА HTML

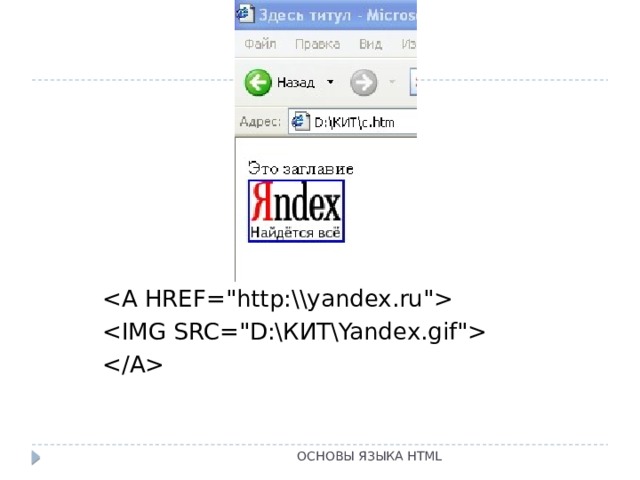
СОЗДАНИЕ ССЫЛОК (продолжение)
ОСНОВЫ ЯЗЫКА HTML


ОСНОВЫ ЯЗЫКА HTML

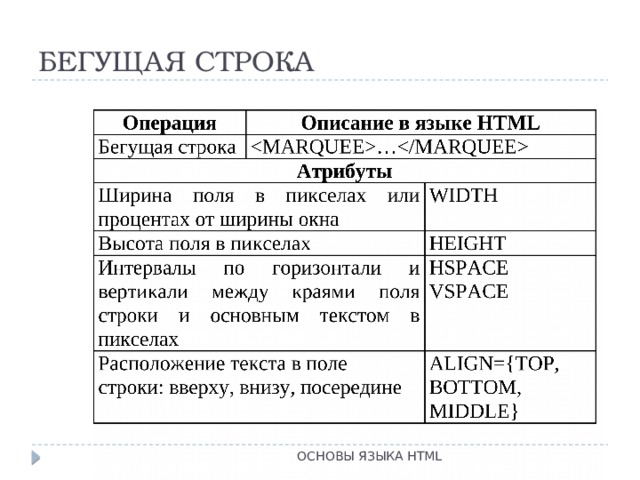
БЕГУЩАЯ СТРОКА
ОСНОВЫ ЯЗЫКА HTML

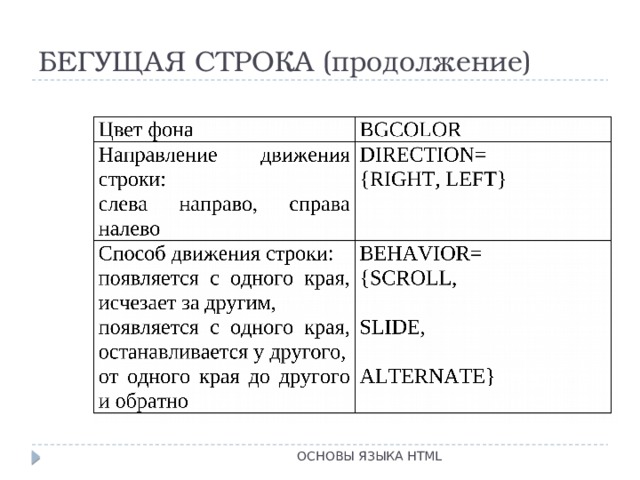
БЕГУЩАЯ СТРОКА (продолжение)
ОСНОВЫ ЯЗЫКА HTML

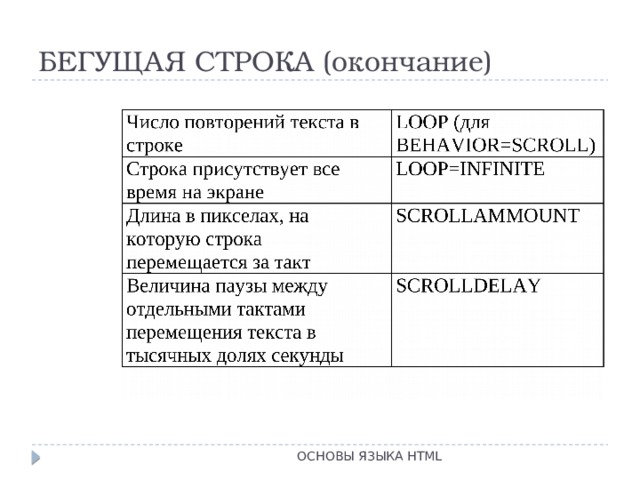
БЕГУЩАЯ СТРОКА (окончание)
ОСНОВЫ ЯЗЫКА HTML

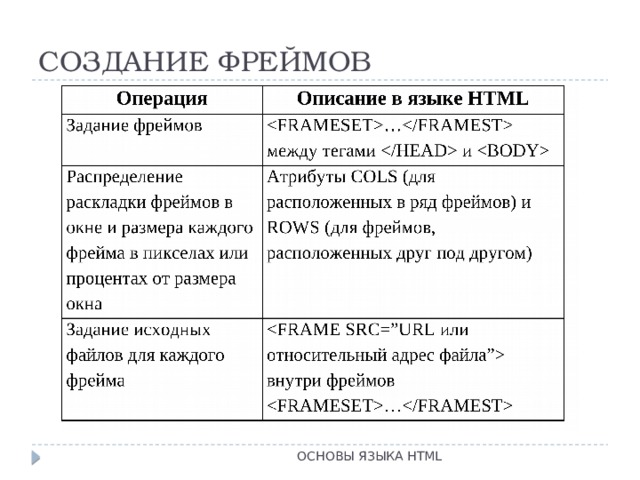
СОЗДАНИЕ ФРЕЙМОВ
ОСНОВЫ ЯЗЫКА HTML

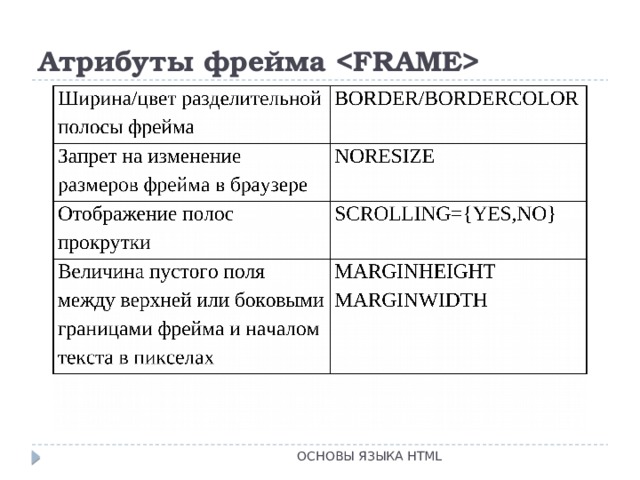
Атрибуты фрейма
ОСНОВЫ ЯЗЫКА HTML

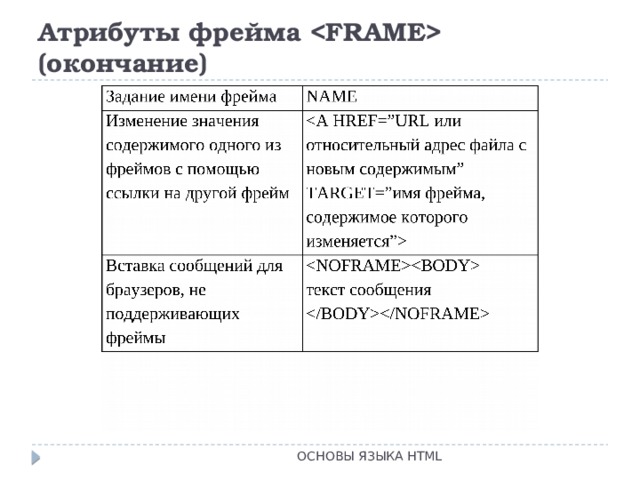
Атрибуты фрейма (окончание)
ОСНОВЫ ЯЗЫКА HTML

Спасибо за внимание!
ОСНОВЫ ЯЗЫКА HTML

 Получите свидетельство
Получите свидетельство Вход
Вход











 Основы языка HTML (772.11 KB)
Основы языка HTML (772.11 KB)
 0
0 568
568 34
34 Нравится
0
Нравится
0








