Федеральное государственное бюджетное образовательное учреждение
«Всероссийский детский центр «Орлёнок»
Управление образовательных программ
Методическая разработка образовательного занятия
технической направленности
«Игровое программирование в «Snap!»
«КОСМИЧЕСКИЙ ПОЛЁТ»
Автор:
Каюмова Л.Н., педагог-организатор
управления образовательных программ
2021 год
Пояснительная записка
Стив Джобс говорил: «Все в этой стране должны учиться программировать, потому что это учит вас мыслить…». Программирование представляет собой такое понятие, которое для большинства людей не имеет абсолютно никакого значения. Практически каждый человек слышал это слово, но при этом многие даже не представляют себе, чем оно является.
Программирование и вычислительное мышление помогают подросткам учиться сетевым взаимоотношениям: общаться в чатах, видеоконференциях, соцсетях. Решая сложные задачи, подростки используют четыре основных компонента вычислительного мышления: декомпозицию, выделение паттернов, автоматизацию и абстрагирование. Задача программирования – подготовить подростков к вычислительному мышлению, которое поможет им уверенно справляться с комплексными задачами XXI века, которые не имеют однозначного решения.
На занятии подростки узнают ответы на такие вопросы как: что такое программирование, в каких профессиях используют среду программирования «Snap!», на что современному школьнику стоит обратить своё внимание, чтобы стать успешным и востребованным специалистом в программировании? И многое другие. Каждый участник напишет программный код для своей игры «Космический полёт».
Участники:
1. Подростки, в возрасте от 11 до 16 лет (допускается разновозрастная группа), в количестве 10-15 человек. Предварительной подготовки для участия на занятии не требуется.
2. Педагог-организатор, прошедший обучающий онлайн курс по теме «Первые шаги с «Snap!», решение сложных задач с блоками» (в объеме 16-ти часов).
Цель занятия: расширить представление подростков о возможностях программирования, через обучение программированию в среде «Snap!».
Задачи занятия:
-
познакомить подростков со средой программирования «Snap!» и её техническими возможностями;
-
научить подростков основам программирования в среде «Snap!», через создание рисунка, анимации, игры.
Предполагаемый результаты:
-
подростки знают технические возможности программирования в среде «Snap!»;
-
подростки научились основам программирования в среде «Snap!» – создавать рисунок, анимацию, игру.
Содержание занятия:
1. Вводная часть (5-7 мин.): Знакомство педагога с участниками занятия, сообщение темы и задач данного занятия. Обсуждение с подростками значимости программирования в современном мире.
– Программирование – это процесс и искусство создания компьютерных программ. Сюда входят написание кода и сценария, составление алгоритма, разработка программного обеспечения, вёрстка, дизайн и многое другое. Основа программирования – специальные языки, на которых записываются исходные тексты программ.
– Какие языки программирования вам знакомы? (Ответы участников занятия. У педагога имеется памятка с базовыми языками программирования и их применением в современном мире).
– Программирование стало неотъемлемой частью современного мира. К 2020 году программирование настолько глубоко вошло в быт, что люди перестали замечать, как изменилась жизнь. Сотни тысяч привычных вещей не существовали бы без программирования или были бы гораздо менее удобными в использовании. Привычные бытовые приборы: микроволновая печь, стиральная машина – работают благодаря заложенным в них программам. Как вы думаете, какова роль программирования в жизни современного человека? С какими языками программирования вы знакомы на практике?
– Поднимите пожалуйста руку те, кто уже работал в среде программирования «Snap!»?
(Ответы участников занятия, если кто-либо работал в «Snap!», педагог выясняет уровень владения программированием и может предложить совместное решение специализированных задач – работа с вводными блоками «Snap!»)
2. Основная часть. Вступительная беседа по «Snap!» (75 минут).
– «Snap!» – это бесплатный, основанный на блоках и браузере образовательный язык визуального программирования, позволяющий начинающим программистам создавать интерактивные анимации, компьютерные игры, сценарии и многое другое с изучением математических и вычислительных идей. «Snap!» простой для понимания язык, максимально упрощённый, но при этом не потерявший своей выразительности, в «Snap!» блоки не только важный элемент управления, но и есть сам язык программирования, разработанный на основе Scratch в Калифорнийском университете в Беркли (UC Berkeley). Он доступен более чем на 40 языках и работает непосредственно в браузере, не требуя установки на компьютер пользователя.
– Подобно кусочкам головоломки, команды программирования в «Snap!» так называемые блоки, объединяются для создания скриптов и программ.
Практическая часть. Педагог продолжает занятие, используя проектор или интерактивную доску.
– Чтобы получить доступ к среде программирования «Snap!», достаточно зайти на сайт snap.berkeley.edu (либо в поисковой строке ввести: snap программирование – и зайти на данный сайт) и нажать кнопку «запустить» (работает в любом браузере, однако рекомендуется Chrome и Firefox).
(Подростки открывают браузер и приступают к знакомству со «Snap!» параллельно с педагогом,
который все действия программирования демонстрирует на доске)
– Еще раз повторюсь: «Snap!» очень хорошо подходит для обучения, в нём нет ничего лишнего, а результат доступен быстро и наглядно. После «запуска» мы видим три области: слева, центральная, справа.
-
Слева отображаются блоки, которые мы с помощью мышки можем переносить на центральную область, и соединять между собой (от этого произошло название программы — «Snap!»). При нажатии на блоке – происходит его выполнение и всех соединенных вместе блоков. Выполнение блоков происходит на центральной области – отображается на правой области, где мы видим «Sprite» (курсор).
Левая колонка содержит палитру блоков. Блок – это минимальный фрагмент программы в «Snap!»: переменная, оператор, функция или управляющая структура. Блоки сгруппированы в следующие 8 категорий:
-
Motion (Движение – здесь мы управляем движением и местоположением «курсора»).
-
Looks (Внешность – здесь мы управляем внешним видом «курсора» – который по сути «спрайт»).
-
Sound (Звук – здесь мы можем воспроизводить звуки).
-
Pen (Перо – это функции для рисования).
-
Control (Управление – с помощью этих блоков мы можем добавлять логику).
-
Sensing (Сенсоры – обработка сигналов от компьютерной мыши, клавиатуры и сенсора);
-
Operators (Операторы – это математические функции, условия, циклы);
-
Variables (Переменные – здесь можно определять переменные и операции над ними).
Центральная колонка содержит текущего спрайта и его скрипты. Спрайт – это объект в стиле «Snap!», ассоциированный с изображением и набором переменных и скриптов, которые определяют его поведение. Скрипты создаются методом соединения отдельных блоков – либо последовательно, либо размещая блок в определенном месте другого блока (управляющей структуры, функции и т.д.). Один спрайт может обладать несколькими скриптами, которые запускаются независимо: действием пользователя (нажатием клавиши или кнопки мыши), таймером или получением сообщения от другого спрайта.
Правая колонка содержит сцену и список спрайтов. Сцена – область, в которой действуют спрайты при выполнении программы. Она содержит изображения видимых спрайтов, видимые переменные и любые сообщения и графические эффекты, созданные при выполнении программы.
Меню «Файл». Меню «Файл» предоставляет функциональные возможности для управления вашим кодом (новые, открыть, сохранить, импортировать, экспортировать). Вы также можете импортировать дополнительные блоки (инструменты импорта, библиотеки), которые могут быть полезны для вашего кода, также вы можете посмотреть на рисунки, которые вы программируете (спрайт, костюмы, звуки).
Меню облаков: в облачном меню вы можете хранить и делиться своим кодом с «Snap!» облако.
Настройки: в меню настроек вы можете изменить внешний вид и функциональность «Snap!», самой среды разработки, такие как масштабирование блоков или изменение языка.
Начало работы с «Snap!»
– Чтобы получить первое впечатление от «Snap!», я предлагаю вам создать «Звёздное небо». Для этого справа под сценой нажимаем на Sprite и в центральной колонке переходим в категорию «костюмы», далее выбираем «палитру» и рисуем две-три звезды разной формы и цвета при помощи кисти.
(Педагог работает в среде «Snap!» на интерактивной доске,
подростки у себя на компьютерах. Пока подростки выполняют задание, педагог сообщает интересные факты о звёздах, например:
-
самые холодные звёзды – красные, самые горячие – голубые;
-
звёзды только кажутся мерцающими точками на ночном небе, а на самом деле они представляют собой раскалённые газовые шары, в которых материя находится в состоянии плазмы. Число звёзд невозможно определить, не зная истинных размеров Вселенной, но уже сейчас мы можем утверждать, что в наблюдаемой части Вселенной находятся многие квадриллионы самых разных звёзд;
-
днём с поверхности Земли звёзды не видны вовсе не потому, что светит Солнце – в космосе на фоне абсолютно чёрного неба звёзды отлично видны даже недалеко от Солнца. Видеть звёзды с Земли мешает освещённая Солнцем атмосфера.
-
и т.п.
-
Теперь, когда ваш Sprite готов переходим в «скрипт» и начинаем задавать действия вашему Sprite(-ту):
1. Размер Sprite(-та) можно менять блоком: set size to (100%), либо change size be (10), который находится в категории «Looks». Чтобы уменьшить размер Sprite(-та) нужно поменять процент в меньшую сторону, либо указать «минус» 10, и нажимать на блок до нужного уменьшения Sprite(-та).
2. Смена костюмов задаётся автоматически при помощи блока repeat (10) (в категории «Control», где 10 – это число повторений).
3. Чтобы задать временной период смены «костюмов», нужно присоединить блок wait (1) (в категории «Control», изменить показатель с 1 на 0.3 например, чем меньше показатель wait, тем быстрее будет происходить смена костюмов).
4. Сейчас ваши звёзды стоят на одном месте, для того чтобы они располагались по всей сцене необходимо присоединить блок stamp (в категории «Pen») и go to (random) (в категории «Motion», где random нужно выбрать из списка, нажав на треугольник). Эти блоки позволят оставлять отпечатки звёзд на сцене и располагать их в произвольном порядке (столько раз вам необходимо, сколько и нужно указать в блоке repeat).
5. Для того чтобы ваши звёзды на небе переливались разными цветами, можно добавить блок change (color) effect be (25) (в категории «Looks», где 25 это переход между исходным оттенком спрайта).
6. Чтобы задать фон вашего звёздного неба нужно нажать окно «Stage» (находится внизу справа под сценой), далее открыть вкладку «Backgrounds» и сделать заливку фона.
-
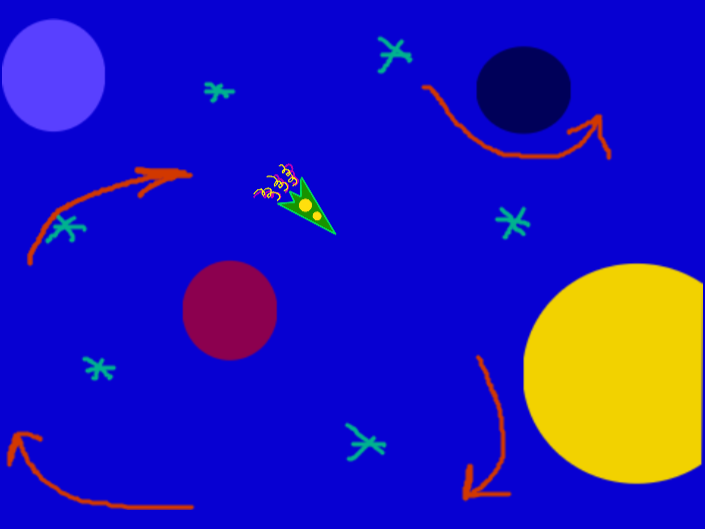
Поздравляю вас, первое знакомство с «Snap!» у вас состоялось, и многие из вас (либо кто-то из вас…) сейчас написали свою первую программу! А сейчас мы с вами создадим компьютерную игру «Космический полёт» и напишем программу, которая позволит управлять ракетой в космосе при условии, что ей нельзя сталкиваться с небесными телами.
Программирование игры «Космический полёт»
-
Во-первых, нам нужно нарисовать ракету вспоминаем как мы создавали звёзды, что вам нужно сделать, чтобы нарисовать ракету?
(Участники занятия проговаривают педагогу свои действия, педагог выполняет действия на доске, участники – у себя на компьютерах)
-
Молодцы! Но нам нужно сделать эффект анимации, чтобы было видно, что ракета летит, как вы думаете, что для этого нам нужно сделать?
(Ответы участников занятия.
Если участники затрудняются с ответом, то педагог сообщает им последовательность действий: нужно сделать дубль костюма ракеты и дорисовать на одном костюме – внизу огонь, либо дым, тогда при смене костюмов ракеты будет эффект её полёта.
-
А теперь начинаем прописывать программный код для условий вашей игры, переходим в «скрипт» и начинаем задавать действия вашему Sprite(-ту) – Ракете:
-
Чтобы задать смену костюмов в автоматическом режиме, нам нужно перейти в категорию «Looks» и выбрать блок next costumes и перетаскиваем его в «script». Теперь при нажатии мышкой на этот блок, ваша ракета будет менять костюмы – эффект движения. Но менять костюмы при нажатии мышкой, это не программирование, для этого мы зададим команду смены костюма автоматически.
2. В категории «Control» выбираем блок forever и перетаскиваем его в «script», после чего объединяем с блоком next costumes (next costumes получается внутри блока forever). Теперь ваша ракета меняет костюмы автоматически при одном нажатии на весь блок, но её движение происходит очень быстро, для того, чтобы смена костюма была плавной и заметной, дополняем следующий блок.
3. В категории «Control» выбираем блок wait (1) secs, меняем переменную 1 на 0.3, чтобы смена костюмов была быстрее, можно задать любую переменную, помним, что чем меньше переменная, тем быстрее будет проходить смена. Чтобы эти действия можно было запустить автоматически на сцене, добавляем сверху блок when clicked (с зелёным флажком).
4. Для того чтобы ваша ракета могла передвигаться в космосе нам нужно задать функцию – движение за мышкой. Тем самым вы сможете управлять своей ракетой, указывая путь мышкой. Для этого переходим в категорию «Motion» и выносим в «script» уже отдельно от созданной программы (блоков) по смене костюма, блок point towards (mouse-painter), move (10) steps (переменную 10 заменяем меньшим числом, например – 2, чтобы движение было медленнее) и turn «поворот на 15 градусов» degrees (для того, чтобы ракета поворачивалась в разные стороны и направлялась за мышкой, задаём поворот на 90 градусов). И объединяем блоком повтора – forever.
5. Нам нужно помнить, что мы пишем код для игры, для этого нам нужно ввести переменную старта игры, для её дальнейшего автоматического запуска. Для этого в категории «Control» выбираем блок broadcast (start gams – нужно написать самим, нажав на new) – устанавливаем сверху над повтором движения за мышкой и добавляем сверху блок when clicked.
Так же в программе (система белков) смены костюмов меняем сверху блок when clicked на блок when I receive (start gams) для того, чтобы можно было всегда начать игру заново при тех же стартовых условиях.
6. Готово! Ракета, которая полетит в космос и будет преодолевать препятствия – создана. Сейчас нам нужно создать космическое пространство. А что такое космос?
(Ответы участников занятия.
Космос – это почти пустое пространство, которое окружает нашу планету. КОСМИ́ЧЕСКОЕ ПРОСТРА́НСТВО, космос (от греч. ϰόσμος – упорядоченность, красота; мироздание, включая Землю; редко – небесный свод; в сов. терминологии синоним англ. outer space – внепланетное пространство), пространство, простирающееся в основном за пределами атмосферы Земли. Включает околоземное, межпланетное, межзвёздное и межгалактическое космическое пространство.
Для этого нужно создать следующие коды:
1. Для создания поля для игры (Космического пространства) нам необходимо под сценой открыть палитру «кисточка» (Paint Editor) и нарисовать ваше космическое пространство, можете нарисовать солнечную систему, у каждого будет свой рисунок. Для заливки фона, так же вспоминайте наши действия со звёздным небом (нужно нажать окно «Stage» (находится внизу справа под сценой), далее открыть вкладку «Backgrounds» и сделать заливку фона).
Участники занятия выполняют задание
Педагог помогает и проверяет правильность написания уже написанного программного кода)
2. Для кодирования поля игры, задаем название полю (скрипту) – «space» и убираем галочку «draggable» (перетаскиваемый), чтобы игровое поле было статично без движения.
3. Сейчас при запуске кода ваша ракета проходит через нарисованные вами объекты – космическое пространство, и система не сообщает об ошибке. Для того чтобы ракета не могла проходить через объекты, нам необходимо прописать следующие функции:
-
Категория «Control», выбираем блок if (условие – или);
-
Категория «Sensing», выбираем блок touching (space – выбираем его из списка, нажав на треугольник) и размещаем переменную в условие блока if. Сейчас, когда вы будите нажимать на этот блок и ваша ракета будет стоять на объекте, то система будет писать – «правда», если вне объекта – «лож». По нашему условию получается – правда, что нельзя сталкиваться с объектами.
-
Категория «Looks», выбираем блок think … for 2 secs, данный блок задаёт условие старта игры, через 2 шага (примерно 30 секунд) после того как произойдет столкновение с объектом, а вместо многоточия вписывается слово, предложение, символы – это то, что будет всплывать в бабл-окне у ракеты при столкновении с объектами.
-
Категория «Control», выбираем блок broadcast (start gams), и размещаем после блока think … for 2 secs для того, чтобы старт игры и смена костюмов запускались автоматически, после столкновения с объектами; помещаем данные функции в условие «или» (категория «Control» – if (…).
-
Категория «Control», выбираем блок wait until (…), в категории «Sensing» выбираем блок mouse down? (мышка вниз), и помещаем данный переменную в wait until в скобки.
-
Для того, чтобы старт игры был в одном и том же месте необходимо задать координаты X, Y и задать их в функцию: в категории «Motion» выбираем блок go to x (0) y (0) и выносим его над блоком wait until (mouse down?). Чтобы узнать координаты, необходимо поставить галочку X, Y в категории «Motion».
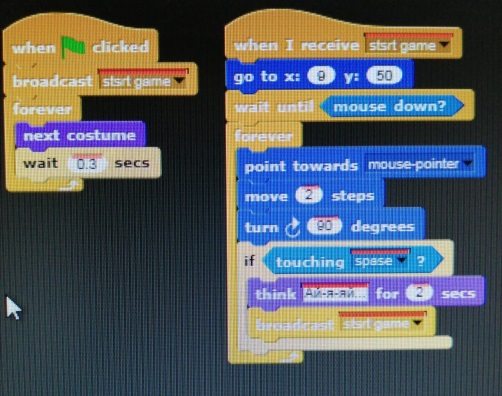
4. Программный код вашей игры готов, запускаем его на сцене и пробуем пройти препятствия (кто желает, может изменить объекты или дорисовать стрелки передвижения и т.п.):

Итоговый код

3. Итоговая часть. (5-7 мин.):
– Процесс блочного программирования стал больше похож на собирание конструктора, где каждая деталь имеет своё имя и назначение. Если конструктор собрать правильно, то получится настоящий рабочий код.
Программирование можно назвать международным языком будущего, чтобы понимать, как устроен наш быстро меняющийся мир, научиться планировать свои действия и логически мыслить, нужно изучать эти технологии с «детства».
– Ответьте, пожалуйста, на вопросы: Что сегодня на занятии вам было выполнить сложнее всего? Что нового и интересного вы отметили для себя? Программировать сложно? Всё ли было понятно на занятии, как программировать, из каких блоков состоит программа и т.п.?
(Участники занятия отвечают на вопросы в форме «Открытого микрофона» – вопросы выведены на экран)
– На этом наша встреча заканчивается, спасибо за внимание и до новых встреч!
Используемые педагогические средства:
Методы: словесные (рассказ, беседа, объяснение); наглядные (демонстрация готового изображения в «Snap!», программируемых блоков); практические (выполнение практических заданий, самостоятельная работа детей в программной среде «Snap!»).
Педагогические принципы работы: наглядность (объяснение материала сопровождается демонстрацией практических действий); доступность (соответствие между построением работы подростков и их реальными возможностями); учет возрастных особенностей и мотивированности детей и подростков.
Использование ресурсов:
-
ПК для каждого участника занятия с выходом в интернет для работы в «Snap!» (+ 1 ПК для педагога);
-
проектор, экран (интерактивная доска);
-
конспект занятия.
Список интернет-источников
-
Онлайн курсы для обучения педагога по теме: «Первые шаги с «Snap!». Электронный адрес: https://open.sap.com/courses/snap1.
-
Статья «Snap!», интернет энциклопедия «Progopedia». Электронный адрес: http://progopedia.ru/implementation/snap/.

 Получите свидетельство
Получите свидетельство Вход
Вход












 Методическая разработка образовательного занятия технической направленности «Игровое программирование «КОСМИЧЕСКИЙ ПОЛЁТ» (195.69 KB)
Методическая разработка образовательного занятия технической направленности «Игровое программирование «КОСМИЧЕСКИЙ ПОЛЁТ» (195.69 KB)
 0
0 244
244 4
4 Нравится
0
Нравится
0



