
Сабақтың тақырыбы:
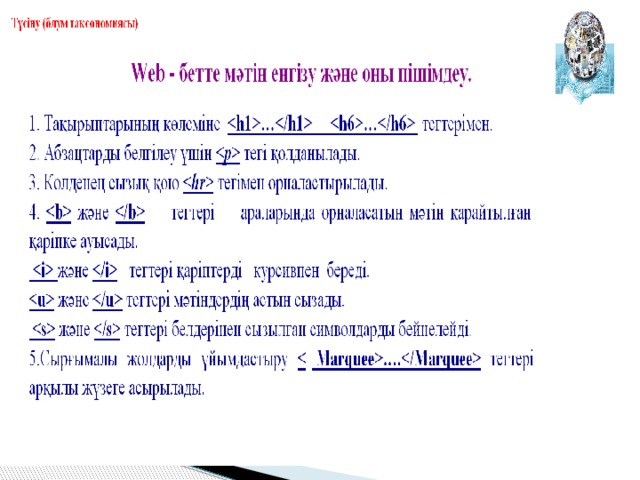
Мәтінді пішімдеу.
Тізімдер
Сынып: 11

Пішімдеу ұғымын түсіну
Сабақтың мақсаты.
Мәтіндік редакторда пішімдеуді еске түсіру
HTML тілінде мәтінді пішімдеуді меңгеру
HTML тілінде Тізім құруды үйрену



1 тапсырма.
- Қарапайым HTML файлын жасау
- 1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын STUDENT бумасын ашыңыздар.
- 2. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
- Алғашқы HTML файлы Сәрсенбі күнгі сабақ кестесі 3. Файлды RASP.HTM атымен STUDENT бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
- 4. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері жазылған мәліметті көрсетіп тұрады.
- 5. Енді Түр – HTML түрінде (Вид – В виде)командасын орындау арқылы құжаттың алғашқы терілген HTML файлы мәтінін Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолы соңына:
Менің алғашқы парағым
- деген қосымша мәтін енгізейік.
- 6. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
- 7. Броузердің Вид – Обновить командасын орындап (немесе батырмасын шертіп) терезедегі мәліметтің өзгергеніне көз жеткізіңіздер. Алғашқы HTML файлы және RASP.HTM файлдарын жабыңыздар.
 Алғашқы HTML файлы Сәрсенбі күнгі сабақ кестесі 4. Өзгертілген осы мәтінді дискіге қайта сақтап,Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар. 5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ. Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс. 6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде тәгін енгізу керек: ... Сәрсенбі күнгі сабақ кестесі ... 7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар. " width="640"
Алғашқы HTML файлы Сәрсенбі күнгі сабақ кестесі 4. Өзгертілген осы мәтінді дискіге қайта сақтап,Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар. 5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ. Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс. 6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде тәгін енгізу керек: ... Сәрсенбі күнгі сабақ кестесі ... 7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар. " width="640"
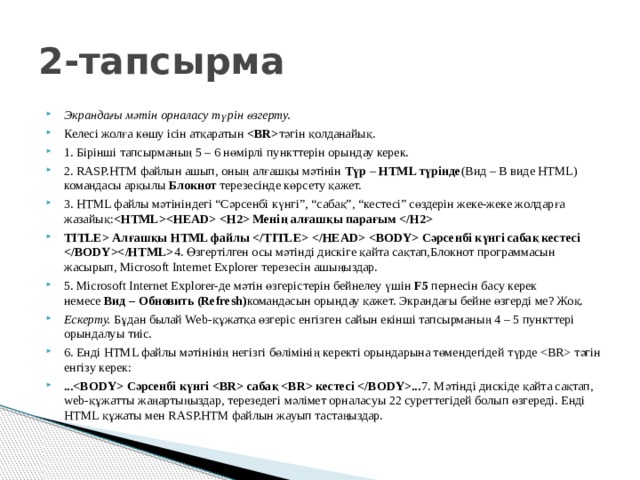
2-тапсырма
- Экрандағы мәтін орналасу түрін өзгерту.
- Келесі жолға көшу ісін атқаратын тәгін қолданайық.
- 1. Бірінші тапсырманың 5 – 6 нөмірлі пункттерін орындау керек.
- 2. RASP.HTM файлын ашып, оның алғашқы мәтінін Түр – HTML түрінде (Вид – В виде HTML) командасы арқылы Блокнот терезесінде көрсету қажет.
- 3. HTML файлы мәтініндегі “Сәрсенбі күнгі”, “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық:
Менің алғашқы парағым
- TITLE Алғашқы HTML файлы Сәрсенбі күнгі сабақ кестесі 4. Өзгертілген осы мәтінді дискіге қайта сақтап,Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
- 5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
- Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
- 6. Енді HTML файлы мәтінінің негізгі бөлімінің керекті орындарына төмендегідей түрде
тәгін енгізу керек: - ... Сәрсенбі күнгі
сабақ
кестесі ... 7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар, терезедегі мәлімет орналасуы 22 суреттегідей болып өзгереді. Енді HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.



 Получите свидетельство
Получите свидетельство Вход
Вход











 Мәтәндә пәшәмдеу (1.39 MB)
Мәтәндә пәшәмдеу (1.39 MB)
 0
0 278
278 0
0 Нравится
0
Нравится
0




