Цель: закрепить и углубить умения и навыки в создании ссылок, фреймов и форм.
Порядок работы:
- Создать файловую структура узла.
- Создать страницу с формой.
- Создать страницу с меню.
- Создать страницу с баннером.
- Создать страницу для футера.
- Создать страницу с фреймовой структурой.
Оборудование: ПК.
Программное обеспечение: текстовый редактор Блокнот, браузер.
Порядок выполнения
Создать файловую структуру узла.
В процессе выполнения работы Вы должны будете создать следующие файлы – index. html, menu. html, banner. html, footer. html, form. html, а также использовать предложенные графические файлы – banner. gif, footer. gif.
Исходя из этой информации, определите структуру каталогов узла, в которых будут размещаться указанные файлы.
Создать страницу с формой.
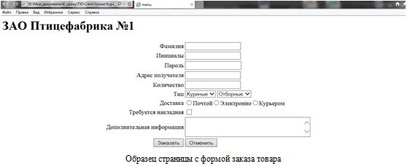
Создайте html - документ содержащий форму заказа товара согласно приведенному ниже образцу.

Образец страницы с формой заказа товара
пароль отображается нечитаемыми символами;
списки Тип должны иметь несколько пунктов выбора;
радиокнопки должны быть взаимозависимы, т. е. выбор одной радиокнопки отменяет выбор другой.
кнопка Заказать выполняет функцию отправки формы;
кнопка Отменить должна сбрасывать введенные в элементы управления значения устанавливая первоначальные;
для выравнивания формы на странице и элементов в ней воспользуйтесь полученными ранее знаниями.
Сохраните созданный html - документ с именем form в каталоге определенном Вами в первом задание.
Создать страницу с меню.
Создайте html - документ согласно предложенному ниже образцу.
Ссылка ЛПР 1 является абсолютной и ссылается на файл index. html в первой лабораторно - практической работе.
Ссылка Форма является относительной и ссылается на файл form. html.
Ссылка ЛПР 1 имеет всплывающую подсказку – Лабораторно - практическая работа № 1.
Ссылка Форма имеет всплывающую подсказку – Заказ товара.
Сохраните созданный html - документ с именем menu в каталоге определенном Вами в первом задание.
Создать страницу с баннером.
Создайте html - документ согласно предложенному ниже образцу.
добавьте на страницу изображение из предложенного Вам файла banner. gif предварительно скопировав его в один из каталогов созданной Вами структуры узла.
Сохраните созданный html - документ с именем banner в каталоге определенном Вами в первом задание.
Создать страницу для футера.
Создайте html - документ согласно предложенному ниже образцу.
добавьте на страницу изображение из предложенного Вам файла footer. gif предварительно скопировав его в один из каталогов созданной Вами структуры узла.
Сохраните созданный html - документ с именем footer в каталоге определенном Вами в первом задание.
Создать страницу с фреймовой структурой.
Создайте html - документ согласно предложенному ниже образцу.
высота фрейма для баннера – 75 px;
высота фрейма для футера – 55 px;
высота области между баннером и футером – все остальное пространство;
ширина фрейма для меню – 250 px;
ширина фрейма для загружаемых по ссылки страниц – все остальное пространство;
запретить изменение ширины и высоты фреймов;
разрешить полосы прокрутки только у фреймов для меню и для отображаемых по ссылкам страниц;
щелчок по ссылкам в меню должен приводить к открытию связанных с этими ссылками страниц во фрейме указанном на скриншоте;
по умолчанию, при открытии файла index. html, во фрейме в котором будут открываться страницы, загружается страница с формой.
Весь материал – смотрите документ.

 Получите свидетельство
Получите свидетельство Вход
Вход












 Лабораторно-практическая работа по информатике «Работа во фреймовой структуре. Создание форм и гиперссылок» (0.32 MB)
Лабораторно-практическая работа по информатике «Работа во фреймовой структуре. Создание форм и гиперссылок» (0.32 MB)
 0
0 675
675 59
59 Нравится
0
Нравится
0


