| Познакомиться с понятием растровой и векторной графики, их достоинствами и недостатками, редакторами графики, форматами изображений. Оформление опорного конспекта. | Вступительное слово мастера производственного обучения:
СЛАЙД 3  Давайте перейдем к изучению нашей новой темы. Откройте тетради и запишите: «Растровая и векторная графика». Сегодня на занятии мы будем придерживаться следующей структуры: Виды компьютерной графики; Достоинства и недостатки растрового и векторного изображения; Редакторы растровой и векторной графики; Форматы растровых и векторных изображений; Палитра цветов; Выполнить практическое задание. Пожалуйста, зафиксируйте у себя в тетради.
СЛАЙД 4 Задание 1: Сравнительная таблица Схема изучения следующая: я излагаю новый материал, а вы в процессе изучения заполняете таблицу. (Приложение 1) 
СЛАЙД 5 Одним из первых умений, которое приобретает человек в своей жизни, является умение рисовать. С давних времен люди стремились передать свое восприятие мира в виде рисунка, картины. Ребята, обратите внимание на доску (на доске появляются изображения наскальной живописи, картины художников). Мы рисуем на бумаге, на асфальте. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно.
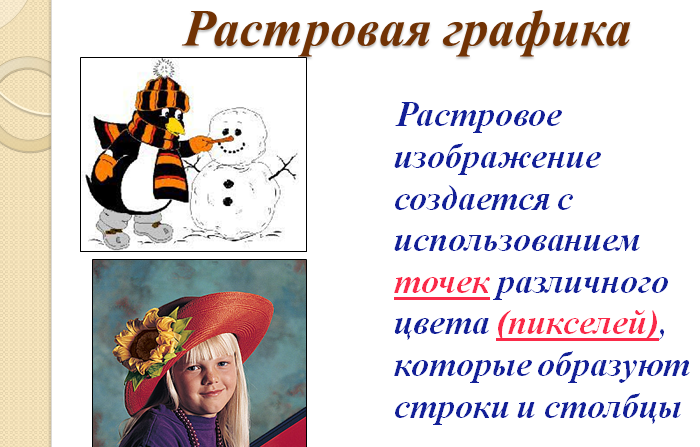
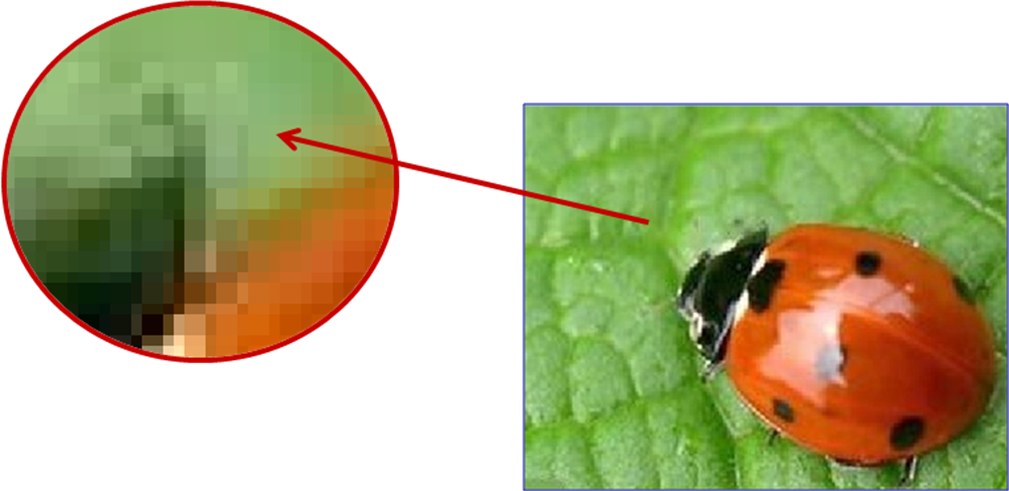
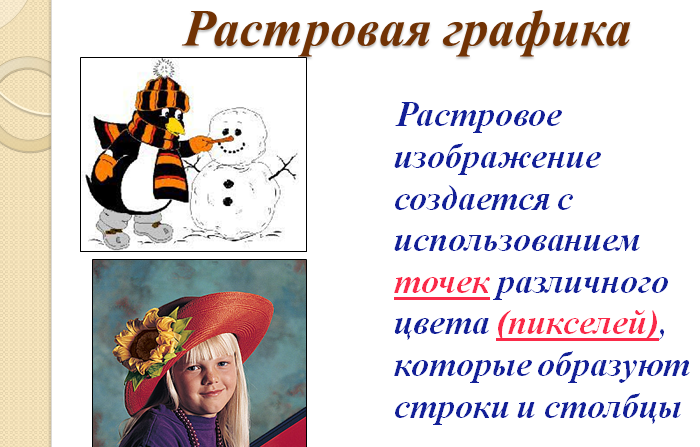
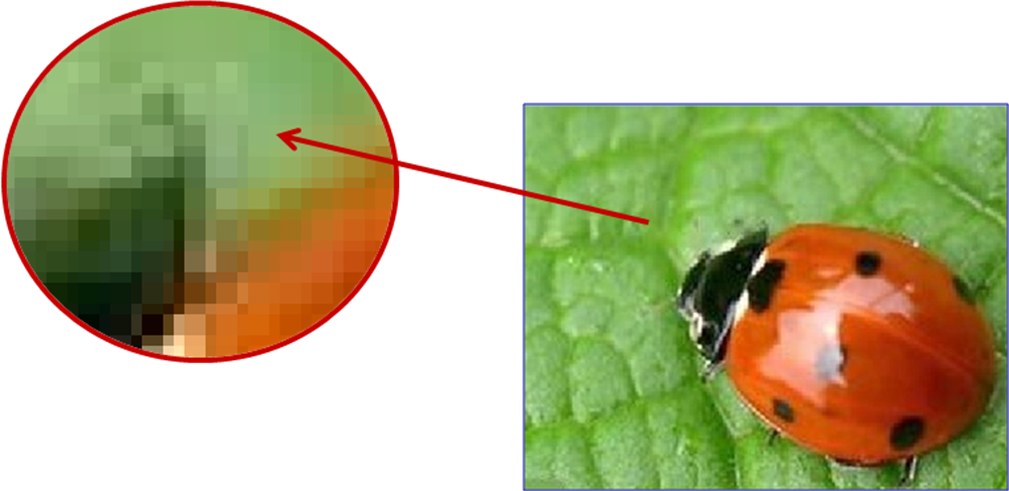
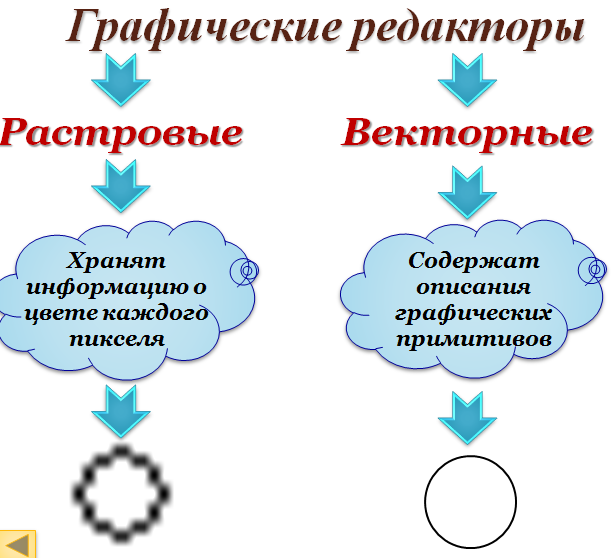
СЛАЙД 6 РАСТРОВАЯ ГРАФИКА Растровые графические изображения формируются в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, а также при использовании цифровых фото– и видеокамер. Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора. Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Совокупность точечных строк образует графическую сетку или растр. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Ребята, а как вы думаете, если увеличить число точек изображения, что можно сказать о четкости изображения? (Если увеличить число точек изображения, то четкость изображения повысится, изображение станет более четким). Ребята, а как вы думаете, если увеличить размер точек изображения, что тогда можно сказать о четкости изображения? (Если увеличить размер точек изображения, то изображение станет менее четким). 
СЛАЙД 7 Достоинства растровой графики Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности. Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов. Высокая скорость обработки сложных изображений, если не нужно масштабирование. Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, струйные принтеры, цифровые фотоаппараты, сканеры.
СЛАЙД 8 Недостатки растровой графики  СЛАЙД 9 Растровые графические редакторы Microsoft Paint (Пэинт, Паинт) — простой растровый графический редактор компании Microsoft, входящий в состав всех операционных систем Windows, начиная с первых версий. GIMP (GNU Image Manipulation Program) или Гимп — графический редактор, создан для обработки и создания растровой графики. Программа имеет много возможностей, предназначена для обработки фотографий, рисунка и цифровой живописи. В Гимпе частично поддерживается векторная графика. Adobe Photoshop — платный растровый графический редактор. Этот фоторедактор является лидером рынка в области платных средств редактирования растровых фотографий.  СЛАЙД 10 Палитра цветов RGB Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого пикселя. Можно повысить яркость и контрастность старых и некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и так далее. Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или углем, рельефное изображение и так далее. С экрана монитора человек воспринимает цвет как сумму трех базовых цветов (red, green, blue). Все остальные за счет образуются путем смешивания. Речь идет о палитрах цветопередачи. Палитра RGB – красный, синий и зеленый цвет. Изображение формируется путем сложения базовых цветов
СЛАЙД 11 Палитра цветов CMYK Палитра CMYK – голубой, пурпурный и желтый. формируется путем наложения базовых цветов
СЛАЙД 12 Палитра цветов HSB В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
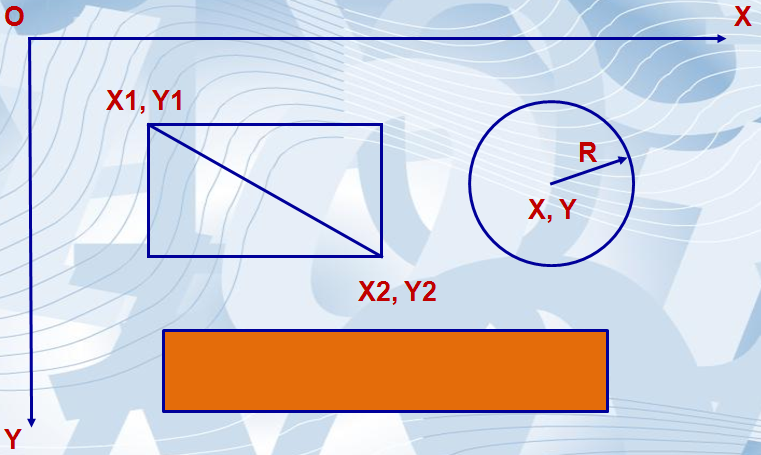
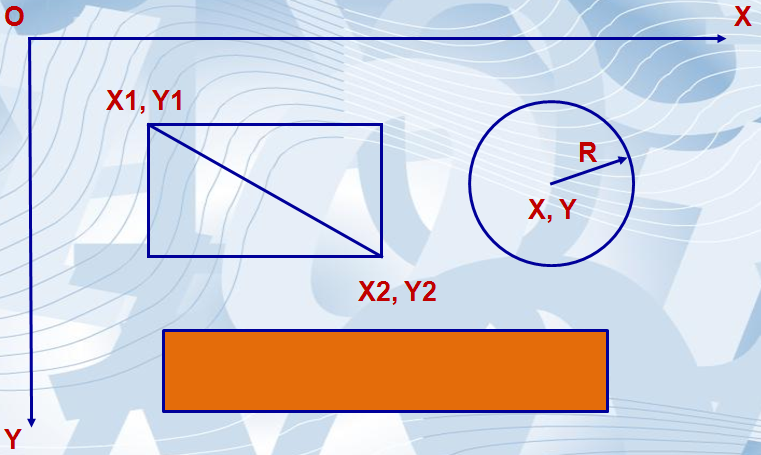
СЛАЙД 13 Векторная графика Векторное изображение, состоящее из геометрических примитивов – объектов (линия, точка, окружность, прямоугольник и т.д.), которые хранятся в памяти компьютера в виде математических формул. Какими двумя координатами задается точка на плоскости? (Точка задается своими координатами (X, Y)). Ребята, если на плоскости изображается окружность, какими координатами задается центр этой окружности? (Окружность задается координатами центра (X, Y) и радиусом R). Линия задается координатами начала (X1, Y1).А какими координатами задается конец этой линии? (Координаты конца (X2, Y2)).

СЛАЙД 14 Достоинства векторной графики Векторные рисунки могут быть увеличены или уменьшены без потери качества. Небольшой информационный объем файлов. Возможность редактирования каждого элемента изображения в отдельности.  
СЛАЙД 15 Недостатки векторной графики Не каждый объект может быть легко изображен в векторном виде; Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет.
СЛАЙД 16 Векторные графические редакторы CorelDRAW — векторный графический редактор, разработанный канадской корпорацией Corel. Текущая версия продукта — CorelDRAW Graphics Suite X5, доступна только для Microsoft Windows. Inkscape (Инкскейп) — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует легкость обмена чертежами) 
СЛАЙД 17 Форматы графических файлов Растровые изображения обычно хранятся в сжатом виде. В графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др. Сжатие без потерь Использует алгоритмы сжатия, основанные на уменьшении избыточности информации. BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE. GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из‑за поддержки анимации, которая отсутствует в чистом PNG, хотя ПО начинает поддерживать APNG. PCX устаревший формат, позволявший хорошо сжимать простые рисованые изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете). PNG (Portable Network Graphics) Сжатие данных с потерями Основано на отбрасывании части информации (как правило наименее воспринимаемой глазом). Практически каждый редактор имеет свой формат, но самыми распространенными являются: EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов. AI(Adobe Illustrator) — формат,создаваемый по‑умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5. CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями. SVG(Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, является открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по‑умолчанию сохраняет файл в этом формате. SWF — flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player FLA — flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf | Обучающиеся записывают в своих тетрадях тему, план учебного занятия и основные понятия и определения. |
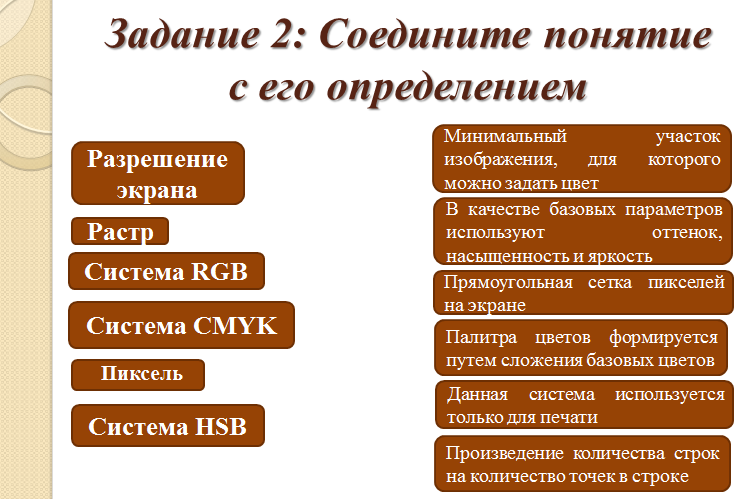
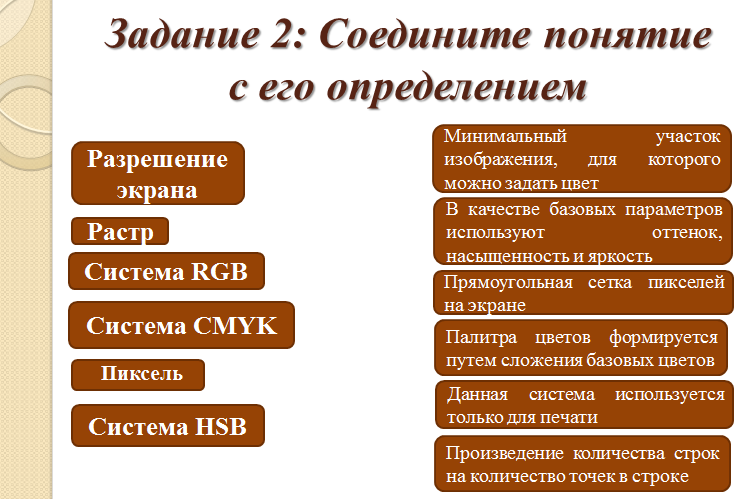
| Закрепление пройденного материала | СЛАЙД 18 Задание 2: Соедините понятие с его определением Обратите внимание на интерактивную доску, на которой представлены понятия и определения, Вам необходимо установить соответствие между понятием и определением, например: Растр – Минимальный участок изображения, для которого можно задать цвет.
Кто желает выйти к доске и выполнить задание? -«Пока один человек выполняет задание на доске, задача остальных внимательно смотреть и проверять, в случаи возникновения затруднения будьте готовы помочь. Если связи установлены не верно, "наблюдатели" могут поправить и обосновать, почему они считают именно так». 
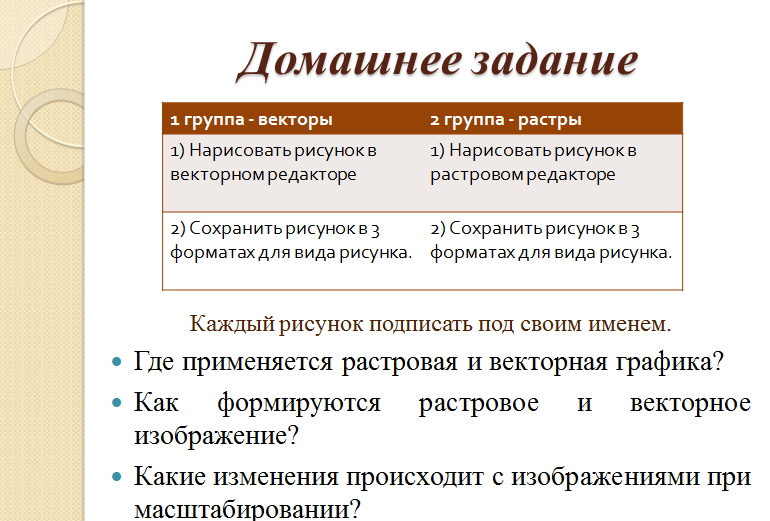
СЛАЙД 19 Практическая работа Переходим к практической работе. Она, состоит из двух частей. Для выполнения данного задания Вам необходимо разделиться на подгруппы. 1 подгруппа – вектор, использует векторный редактор Inkscape «Работа со слоями», 2 подгруппа – растр, использует растровый редактор Gimp «Создание эффекта огненного цветка». Целью практических работ является научиться применять различные эффекты для обработки графической информации. В данной работе описаны все этапы выполнения. Будьте внимательны, придерживайтесь алгоритмов выполнения работ. Вы демонстрируете выполненные задания, если необходимо комментируете их. Во время выполнения задания студентами, педагог осуществляет наблюдательную позицию и включается в деятельность лишь по необходимости (просьбе) студентов.  Практические задания представлены в приложении. (Приложение 3-4) | Студенты выполняют соотношения на интерактивной доске.
Выполнение практического задания по пошаговым инструкциям.
Распределяются на подгруппы вектор и растр. |


 Получите свидетельство
Получите свидетельство Вход
Вход




































 Конспект учебного занятия по информатике на тему «Растровая и векторная графика» (23.16 MB)
Конспект учебного занятия по информатике на тему «Растровая и векторная графика» (23.16 MB)
 0
0 782
782 50
50 Нравится
0
Нравится
0


