Цели:
- Освоить технологию администрирования сайта с помощью CMS
- Приобрести практические навыки по изменению структуры сайта и его наполнению контентом
- Развивать творческое воображение учащихся.
Дидактические материалы: карты с заданиями для практической работы
Программное обеспечение: браузер, пакет «Denver», СМS «Kandidat»
Ссылки на ресурсы для скачивания программ: http://www.denwer.ru, http://kan-studio.ru
Урок является продолжением темы “Автоматизированное создание сайта на сервере хостинга” (https://videouroki.net/filecom.php?fileid=98661057)
Структура урока
- Организационный момент
- Актуализация опорных знаний.
- Сообщение темы и целей урока
- Практическая работа
- Подведение итогов. Домашнее задание
Ход урока
- Организационный момент
-
Актуализация
- Что представляет собой хостинг?
- Какие действия необходимо выполнить для размещения сайта в Интернет?
- Описать назначение системы управления сайтом.
- Каковы основные этапы создания сайта при работе с СМS?
- Сообщение темы и целей урока
- Практическая работа
Администрирование сайта – обслуживание сайта, включающее себя управление категориями, меню и контентом.
1 уровень (макс. 8 баллов)
-
Запустить Start Denver (ярлык на рабочем столе)
Выполнить переход в папку: Z:http - Переименовать папку localhost по следующей схеме: фамилия.ua (например, петров.ua). Данное имя будет использоваться локальным сервером в качестве домена
- Запустить Restart Denver
- В строке браузера вызвать административную панель сайта: http://фамилия.ua/admin
- Войти в панель введя служебные логин и пароль (admin, admin)
- Выбрать шаблон сайта, название
- Создать категории и меню сайта в соответствии со структурой веб-сайта, созданной на предыдущем уроке
- Открыть главную страницу (В разделе “Навигация” выбрать пункт Начало–Главная страница–кнопка «Редактировать»)
- Вставить текст статьи, отформатировать его с помощью встроенного визуального редактора. Сохранить изменения
2 уровень (макс. 10 баллов)
- Войти поочередно в категории и добавить по одной статье в каждую из них (Для добавления статьи необходимо нажать «Добавить страницу»)
-
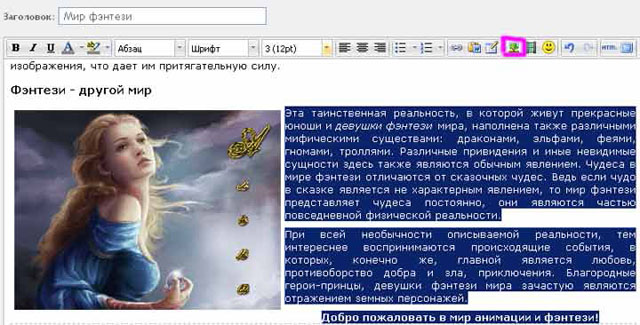
В одну из статей вставить стандартное изображение. Для этого выполнить действия:
- Установить текстовый курсор в нужное место статьи
- Нажать кнопку «Добавить/Изменить изображение» в панели инструментов редактора

- В появившемся окне «Параметры изображения» нажать кнопку просмотр (вкладка Общее)
- Выбрать изображение
- Во вкладке Положение установить необходимую позицию изображения в тексте (список «Выравнивание»).
3 уровень (макс. 12 баллов)
-
В статьи категорий и в статью на главной странице поместить собственные тематические изображения. Для этого выполнить действия:
- В папку Z:http фамилия.uawwwmedia поместить файлы с изображениями (формат jpg)
- Выполнить действия, описанные в п.12, ограничив размер изображений в ширину до 300 пикселей (вкладка Положение–список «Выравнивание»)
-
Подведение итогов (Проверка работ учащихся, выставление оценок, анализ ошибок).
Домашнее задание (Разместить статьи, используемые в упражнении, на сайте в сети Интернет)

 Получите свидетельство
Получите свидетельство Вход
Вход











 Администрирование веб-сайта с помощью CMS (95.92 КB)
Администрирование веб-сайта с помощью CMS (95.92 КB)
 1
1 761
761 44
44 Нравится
0
Нравится
0







