
Этапы разработки Web-приложений
Преподаватель: Егорова Н.А.

Web-приложение – это приложение разработанное по архитектуре «клиент-сервер», использующее в качестве клиента Веб-браузер и работающее с использованием протокола HTTP на стороне Веб-сервера.

Примеры web-приложений:
- Поисковые системы (google.ru),
- Открытые энциклопедии (wikipedia.ru),
- Видео-коллекции (youtube.com),
- Новостные системы (lenta.ru),
- Сайты радиостанций, телеканалов;
- Бизнес: магазины (ozon.ru);
- Социальные сети (facebook.com);
- Покупка билетов на транспорт (rzd.ru);
- Блоги (www.livejournal.ru).

Типы Html-редакторов:
- текстовые редакторы, работающие напрямую c HTML-кодом - HTMLPad, Notepad ;
- специализированные редакторы – автоматизируют процесс разработки.

Специализированные редакторы:
- MS Front Page;
- DreamWeaver;
- Corel Website Creator;
- StudioLine Web;
- Macromedia HomeSite.

Программы для создания графики и анимации:
- Adobe Photoshop;
- Macromedia Fireworks;
- Macromedia FreeHand;
- Macromedia FLASH.

Языки для разработки Web-приложений:
- HTML – язык разметки гипертекста;
- PHP – используется для создания скриптов, работающих на стороне сервера;
- JavaScript – служит для создания интерактивных HTML-документов;
- Perl – используется в области разработки Интернет-приложений: CGI-сценариев, систем автоматической обработки электронной почты и поддержки Web-узлов;
- Java.

Веб-стандарты – это открытые, незащищенные какими-либо патентами спецификации и рекомендации W3C.
Организации в области стандартизации Веб :
W3C – Консорциум Всемирной паутины (World Wide Web Consortium) – организация, разрабатывающая и внедряющая технологические стандарты для сети Интернет.
WaSP – Рабочая группа по стандартизации Web (Web Standards Project) – добровольная организация, созданная независимой группой веб-разработчиков и активно пропагандирующая современные концепции веб-технологий.

Причины использования стандартов:
- Эффективность кода.
- Легкость сопровождения.
- Совместимость с устройствами.
- Web-роботы / поисковые системы.

Этапы разработки Web-сайта:
- Подготовительный
- Разработка макета
- Верстка
- Программирование установка на CMS
- Наполнение контентом
- Публикация сайта в интернете
- Раскрутка сайта
- Администрирование (поддержка) сайта

1. Подготовительный этап
- Определение цели сайта
- Определение целевой аудитории
- Выяснение ожидаемой информации
- Выбор технического и программного обеспечения
- Планирование навигации

Техническое задание – это документ, в котором детально описываются основные составляющие и требования к будущему сайту.
Техническое задание включает:
- Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.).
- Функционал сайта (поиск, каталог, лента новостей и т.д.).
- Стиль дизайна .
- Структура сайта .
- Структура страниц .

2. Разработка макета (шаблона)
Макет (шаблон) сайта – графическое представление дизайна сайта (рисунок сайта).
Готовый макет представляется в формате .psd (PhotoShop) или другом формате любой формат (jpeg, png).

3. Верстка
Вёрстка – процесс формирования страниц (макета) путём компоновки текстовых, графических и прочих элементов.
Вёрстка – создание кода страницы с использованием языка HTML и их оформление с помощью каскадных таблиц стилей – CSS.

Требования к верстке:
- Кроссбраузерность – одинаковое отображение в разных браузерах.
- Гибкость вёрстки – возможность легко добавлять/удалять информацию на страницы.
- Быстрота обработки кода браузером.
- Валидность – соответствие стандартам.
- Семантическая корректность – логичное и правильное использование элементов HTML.

Виды верстки при создании сайта:
- Табличная . Используется обычная таблица с невидимой границей.
- Блочная . Используются слои (блоки) для создания базового шаблона страницы, добавляется нужное количество блоков, которые как слои накладываются друг на друга.

Достоинства табличной верстки:
1. Простота и быстрота верстки.
2. Корректное отображение в различных браузерах, одинаковый вид во всех браузерах.
Недостатки табличной верстки:
- Долгая загрузка.
- Громоздкий код.
- Плохая индексация поисковыми системами.
- Нет разделения содержимого и оформления.
- Несоответствие стандартам.

Преимущества блочной верстки:
- компактный код, небольшой вес страниц;
- отличная индексация поисковыми системами;
- слои можно накладывать друг на друга;
- быстрая загрузка страниц.
Недостатки блочной верстки:
- верстка сложная;
- трудно обеспечить одинаковый вид во всех браузерах;
- при уменьшении разрешения экрана/браузера блоки съезжают друг на друга

Виды html-верстки:
1. фиксированная,
2. резиновая,
3. гибридная.

1. Фиксированная верстка - четко определены размеры элементов веб-страницы в пикселях.
Преимущество фиксированной верстки: дизайн шаблона подгоняется до пикселя.
Недостаток фиксированной верстки: при просмотре страниц на мониторах с различным разрешением их внешний вид различается.

2. Резиновая html-верстка - размеры элементов веб-страницы относительны (процентное отношение).
Преимущество резиновой верстки: позволяет адаптировать шаблон под любой тип и разрешение монитора, выводя элементы страницы в процентном отношении к монитору.
Недостаток резиновой верстки: нестабильность дизайна сайта, так же меняется в зависимости от разрешения монитора, и относительная сложность самой верстки.

3. Гибридная html-верстка - включает в себя как фиксированные, так и относительные размеры элементов

4. Программирование и установка на CMS
Язык программирования представляет собой знаковую систему, которая предназначена для описания алгоритмов.
Наиболее распространенные языки:
- Java,
- C++,
- PHP,
- Perl,
- Java Script и др.

CMS – это система управления сайтом (Content management system, движок).
CMS – это специальная платформа, программное обеспечение, позволяющее создавать и поддерживать веб-сайты различных уровней сложности.

Виды CMS:
- бесплатные (Joomla, WordPress и др.);
- платные.
Все CMS, на которых можно создать качественный сайт, требуют поддержки PHP последней версии и базы данных MySQL.
http://www.cmsmagazine.ru/catalogue/

5. Наполнение сайта контентом
Эффективность работы сайта связана с понятием контента.
Используется SEO-копирайтинг, техника создания текстов для сайта, которая учитывает не только особенностью восприятия пользователем, но и необходима для продвижения в поисковой системе.

6. Публикация сайта в интернете
Сайт размещается на выбранном доменном имени, регистрируется в крупных поисковых системах и каталогах.

1. Выбор и регистрация доменного имени
Доменное имя – это уникальный набор символов, который позволяет ассоциировать ресурс, работающий в сети Интернет, с сервером, на котором он расположен.
Доменное имя – это уникальный адрес, с помощью которого любой пользователь сети Интернет может найти ресурс в сети Интернет.

Регистрацию доменных имен производят специализированные организации - регистраторы .

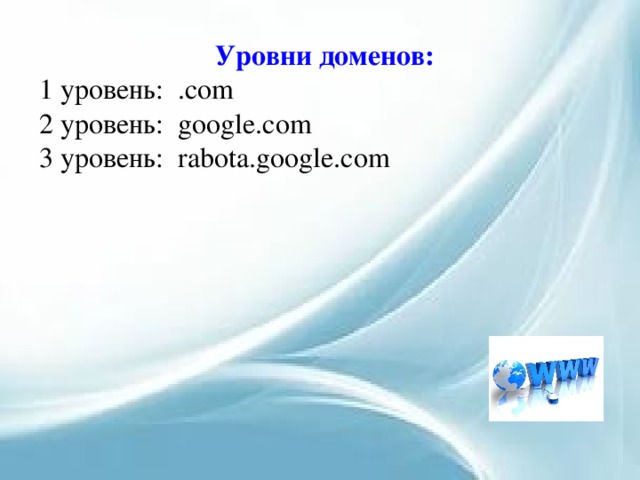
Уровни доменов:
1 уровень: .com
2 уровень: google.com
3 уровень: rabota.google.com

Правила регистрации домена:
1. Домен должен быть свободным и еще никем незарегистрированным.
2. Регистрируемое доменное имя должно соответствовать сайту и его теме.
3. Выбирать простое, короткое и легко запоминающееся доменное имя.
4. Быть единственным владельцем домена после регистрации.

Наиболее крупные регистраторы:

2. Выбор хостинга
Хостинг – это услуга по предоставлению дискового пространства для физического размещения необходимой информации, файлов веб-сайта на сервере, постоянно находящегося в сети интернет, на котором запущено программное обеспечение, необходимое для обработки запрашиваемой информации к веб-серверу.

Виды хостинга:
I. По стоимости
- Платный – производится оплата за использование дискового пространства и других предоставляемых сервисов сайта.
- Бесплатный – существует за счет рекламы, размещаемой на страницах сайта в качестве «оплаты» своих услуг.

Особенности бесплатного хостинга:
- небольшое количество пространства для сайта;
- низкая надежность и стабильность серверной площадки;
- медленная загрузка сайтов;
- возможная реклама;
- отсутствие поддержки PHP-, CGI-скриптов и других данных, необходимых для полноценного функционирования сайта;
- отсутствие гарантий постоянного предоставления услуг.

II. В зависимости от страны расположения технической площадки:
- российский (техническая площадка расположена в России);
- украинский (в Украине);
- американский (в США) и т.д.

III. В зависимости от программного обеспечения
- UNIX-хостинг;
- WINDOWS-хостинг.

IV. В зависимости от типа сервера:
- виртуальный сервер;
- виртуальный выделенный сервер;
- выделенный сервер;
- co-location.

Виртуальный сервер подразумевает
- размещение на одном физическом сервере файлов сайтов (программ) сразу нескольких владельцев,
- ресурсы распределены между всеми пользователями на одном сервере,
- процессорное время и память сервера эти ресурсы используют совместно.

Виртуальный выделенный сервер подразумевает
- Web-приложения размещаются на одном физическом сервере,
- каждый виртуальный выделенный сервер не зависим от других,
- имеет свой определенный лимит, отведенный ему программой.

Выделенный сервер подразумевает
- аренду физического сервера владельцем крупного Интернет-ресурса у хостинг-провайдера,
- используется для реализации нестандартных задач (сервисов), а также размещения «тяжёлых» сайтов.

Co-location подразумевает
размещение собственного сервера клиента на технической площадке хостинг-провайдера. Для сервера выделяется место в стойке, он подключается к высокоскоростным каналам передачи информации и к сети надежного и бесперебойного электропитания.
Отличие co-location от выделенного сервера технический персонал следит только за электропитанием сервера и за каналами связи, в которые он включен.

При выборе хостинга учитывают факторы:
- Технические характеристики
- Загруженность канала
- Служба поддержки
- Доступность сервера в любое время суток
- Перечень предоставляемых услуг
- Объем предлагаемого трафика
- Стоимость услуг, отсутствие скрытых платежей Возможность размещения на хостинге нескольких сайтов

Платный хостинг:
- Hoster.ru;
- Джино;
- Hostland.ru.
Бесплатный хостинг:

7. Раскрутка сайта
Методы бесплатной раскрутки сайтов:
- Регистрация сайта в поисковых системах.
- Работа над контентом своего сайта.
- Создание собственной почтовой рассылки.
- Регистрация в каталогах и рейтингах.
- Включение сайта в систему обмена текстовыми ссылками.
- Включение сайта в баннерную сеть.
- Использование досок объявлений.
- Использование чужих рассылок.
- Использование СМИ.
- Обмен ссылками с сайтами схожей тематики.
- Участие в форумах, телеконференциях.
- Участие в системах быстрой раскрутки сайтов.

SEO (Search Engines Optimization) – это комплекс мероприятий, направленных на повышение позиций Интернет-сайта в результатах поисковой системы по некоторому списку популярных запросов.

8. Поддержка сайта
Ресурс можно обновлять как самостоятельно, так и при помощи поддержки специалистов, разумеется на платной основе.

Типы сайтов
1. личный сайт;
2. бизнес-сайт;
3. промо-сайт;
4. сайты электронной коммерции;
5. информационные порталы;
6. интернет-общение;
7. сайты специального назначения.

1. Личный сайт
- Небольшая личная страница
Небольшой по объему сайт, часто состоящий из нескольких страниц, объединенных личностью создателя или его интересами.
B. Расширенная личная страница
Сайт, имеющий помимо свойств, характерных для небольшой личной странички, дополнительные, функции: архив статей, форум, чат и т.п.
C. Коммерческие личные сайты
Используют частные предприниматели, предлагающие услуги.
smeta.ru

2. Бизнес-сайт
- сайт-визитка;
- бизнес-сайт для малого и среднего бизнеса;
- крупный бизнес-сайт;
- внутрений интранет-сайт (intranet), внутренний корпоративный сайт;
- промо-сайт.

А. Сайт-визитка
Имеет признаки визитной карточки предприятия:
- небольшой объем (обычно 1–5 страниц);
- основные сведения о компании;
- контактные данные;
- прайс для скачивания.

В. Бизнес-сайт для малого и среднего бизнеса
Основным отличием от сайта-визитки является детальное представление ассортимента продукции либо услуг.
Может содержать такие элементы как:
- форум,
- ленту новостей,
- форму для голосования.

С. Крупный бизнес-сайт
Включает большое количество разделов, связанных с работой крупной компании.
Цель корпоративного сайта: обеспечение информацией как клиентов компании, так и ее сотрудников На корпоративных сайтах можно подробно узнать о продукции и услугах компании, прочитать аналитические статьи, законодательные материалы, регулирующие деятельность, ознакомиться с вакансиями.

D. Внутренний корпоративный сайт
Представляет собой виртуальный офис, позволяющий географически удаленным сотрудникам или подразделениям компании организационно взаимодействовать с помощью единой системы обмена, хранения, обработки и передачи информации.
Примеры : интранет-сайты банков, налоговых инспекций и т.д.

Е. Промо-сайт
Характерные черты:
- временная направленность;
- информирующая.
Пример : сайты выставок.

3. Сайты электронной коммерции
- интернет-магазин;
- интернет-магазин с системой электронных платежей;
- обменные пункты.

4. Информационные порталы
- новостной портал;
- тематические порталы;
- доски объявлений;
- файловые архивы;
- Wiki.

А. Новостной портал
Направлен на информирование посетителей о последних новостях в реальном времени.
Пример : korrespondent.net
В. Тематические порталы
Создаются с целью удовлетворить потребности посетителей в определенной узко тематической направленности.
Пример : autoua.com

С. Доски объявлений
Позволяют опубликовать объявления о продаже или покупке товара.
Пример: avito.ru
D. Файловые архивы
Файловые архивы представляют собой множество разнообразной виртуальной информации, начиная от статей и заканчивая программным обеспечением.

E. Wiki
Сайт, содержание и структуру которого, посетители имеют возможность изменять с помощью сервисов, которые расположены на самом сайте.
Пример: Википедия. ru.wikipedia.org

5. Интернет-общение

А. Форум
Сайт, который обеспечивает общение пользователей на интересующие их темы.
В. Блоги
Виртуальный дневник, который размещается на специальном ресурсе, предоставляющем возможности добавления записей, комментирования, составление списка друзей, закладок понравившихся сайтов и т.д.
Примеры : blogs.yandex.ru
С. Чаты
Тип сайтов, который дает возможность общаться посетителям в реальном времени.

6. Сайты специального назначения
- Wap-сайт;
- поисковая система;
- каталоги и рубрикаторы;
- рейтинги сайтов, системы статистики;
- почтовые сайты.

А. Wap-сайт
Wap-сайт – это сайт, на который можно зайти с мобильного телефона.
Создаются с использованием языка WML.
WML – язык разметки для беспроводных устройств (сотовых телефонов и других мобильных устройств).
Пример : wap.mail.ru

В. Поисковая система
Поисковая система – это вид сайта, с помощью которого посетитель может найти интересующую его информацию, введя в специальное поле запрос и получив на него список сайтов, соответствующих запросу.
Пример : google.com

C. Каталоги и рубрикаторы
Каталог представляет собой сайт, содержащий систематизированный перечень сайтов сети, компаний, товаров, услуг и т.п.
Виды каталогов:
- общетематические – объединяют в своей базе систематизированный перечень сайтов, товаров, которые разбиты по темам-категориям,
- тематические – содержат только информацию, относящуюся к определенной тематике,
- специализированные – объединяют специальную информацию, например, графическую, звуковую, программное обеспечение и т.п.
Пример : yaca.yandex.ru

D. Рейтинги сайтов, системы статистики
Сайты, которые построены по принципу объединения сайтов и упорядочивания на основе некоторых показателей, таких, как количество переходов на сайт, количество посетителей и т.д.
Пример : hotlog.ru
Е. Почтовые сайты
Почтовые сайты – это сайты, с помощью которых можно создать почтовый ящик и управлять им.
Примеры : mail.ru


 Получите свидетельство
Получите свидетельство Вход
Вход















































































 Этапы разработки Web-приложений (0.36 MB)
Этапы разработки Web-приложений (0.36 MB)
 0
0 3054
3054 55
55 Нравится
0
Нравится
0


