Сегодня на уроке мы вспомним:
· что такое Всемирная паутина;
· чем отличается Интернет от Всемирной паутины;
· как работать с браузером;
· и разберём типовые задания ОГЭ по информатике по данной теме.
Всемирная паутина является важной частью Интернета, с помощью которой мы можем общаться с людьми на расстоянии, найти практически любую информацию, например, материалы по учёбе, о знаменитостях, книги, музыку, фильмы и так далее.
Всемирная паутина (WWW) – это система, предоставляющая доступ к разным данным, которые размещены на различных устройствах, подключённых к сети Интернет. Через специальные идентификаторы, называемые URL-адресами, выполняется доступ к этим данным.
Протоколы HTTP или HTTPS стека TCP или IP обеспечивают обмен информацией в сети между устройствами.
При помощи гиперссылок ресурсы внутри сети объединены друг с другом. Получается, что система выглядит, как паутина, откуда и пошло название – Всемирная паутина.
В целом Всемирная паутина состоит из следующих элементов:
· Внутри сети ресурсы представлены в виде гипертекста. Документы, написанные на языке разметки гипертекста (HTML), называются web-страницами. Web-страница – это одна из составных частей web-сайта.
· Протоколы HTTP или HTTPS обеспечивают доступ к ресурсам по их адресам.
· На основе унифицированных адресов URL или URI формируются адреса ресурсов.
· Получение доступа и просмотр ресурсов пользователем осуществляется через web-браузер в компьютере, планшете, смартфоне и других устройствах.
Проще говоря, Всемирная паутина – это система в сети Интернет, через которую реализуются HTML-страницы. Эти HTML-страницы создаются в виде гипертекста, а доступ к ним осуществляется через гиперссылки. Сохраняются ресурсы внутри сети на специализированных серверах.
Всемирную паутину создали для простоты передачи и получения данных внутри сети Интернет. В систему входит большое количество web-серверов, которые могут находится где угодно.
Web-сервер – это сервер, принимающий HTTP-запросы от пользователей, а затем выдающий им HTTP-ответы вместе с файлом, изображением, HTML-страницей, медиапотоком и другой информацией.
Для просмотра информации, которую пользователь запрашивает в сети, используют web-браузер. Он отображает гипертекст, который является основой для всех ресурсов Всемирной паутины.
Гипертекст формируется с помощью HTML-языка.
HTML (HyperTextMarkup Language) — это язык гипертекстовой разметки текста. Он необходим, чтобы размещать на web-странице элементы: текст, картинки, таблицы и видео.
Когда клиент заходит на сайт, браузер подгружает HTML-файл с информацией о структуре и содержимом web-страницы.
Создание структуры гипертекстового документа на основе HTML-разметки называется вёрсткой. Специалист вёрстки называется верстальщиком. После того как HTML-разметка разработана, документ сохраняется в виде файла, который становится web-страницей, с того момента как web-сервер получает к нему доступ.
Web-страницы содержат гиперссылки, чтобы пользователям было удобно и быстро переходить от ресурса к ресурсу.
Как мы помним, Всемирная паутина и Интернет – это не одно и тоже.
Интернет – это то, что связывает многочисленные компьютерные сети. А Всемирная паутина – это все web-страницы, которые хранятся на специальных серверах Интернета.
Всемирная паутина состоит из таких составляющих, как web-сайты, web-серверы, протоколы HTTP и HTTPS, web-браузеры.
А Интернет кроме Всемирной паутины содержит в себе каналы связи и технические устройства, через которые функционирует Всемирная паутина (например, спутники, кабеля, передатчики и так далее).
Основными компонентами Интернета, не считая технические средства, являются:
· Всемирная паутина.
· Глубокий Интернет (Deep Web) – это сеть, которая не подключена ко Всемирной паутине. Такая сеть используется разными предприятиями и организациями. В ней хранятся конфиденциальные данные, доступ к которым не должен быть открыт для всех.
· Теневой Интернет (Dark Web) – это скрытая группа web-сайтов, доступ к которым можно получить только с помощью специализированных браузеров. По сути, теневой Интернет – это отдельная сеть, альтернатива Всемирной паутине.
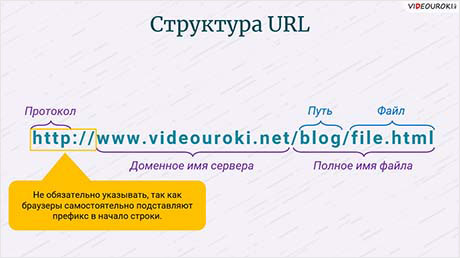
Давайте вспомним как выглядит в общем виде URL – адрес, выданный уникальному ресурсу в Интернете:

· В начале идёт название протокола. Протокол – это система правил и действий, которая определяет, как происходит соединение и обмен информации внутри или между компьютерами. Одним из самых популярных интернет-протоколов, на котором работает Всемирная паутина, является HTTP, или его расширение HTTPS. HTTP означает «протокол передачи гипертекста».
· Далее следует доменное имя сервера, который хранит web-страницу.
· Третьей частью адреса является полное имя файла, в состав которого входит путь к файлу.
Протокол отделяют от адреса двоеточием и двумя косыми чертами, наклонёнными вправо (слэшами). Как мы помним, вводя URL, указывать часть http:// не обязательно, так как браузеры устроены так, что они самостоятельно подставляют префикс в начало строки.
Браузеры предназначены, чтобы просматривать web-документы и перемещаться между ними.
Вспомним одни из самых популярных браузеров.
· Google Chrome
· Mozilla Firefox
· Vivaldi
· Microsoft Edge
· Safari
· Яндекс.Браузер
· Opera и другие.
Браузеры отличаются функциональностью, технологиями и протоколами, расширениями, степенью защиты и так далее, но принцип работы у них схож.
Для загрузки и отображения контента web-страницы в окне браузера необходимо ввести в адресную строку (которая находится обычно сверху) её адрес, а затем нажать клавишу Enter.
Для обновления данных на web-странице нужно воспользоваться кнопкой «Перезагрузить», она может называться и по-другому, например, «Обновить». Если страница «зависла» или произошёл другой сбой, также необходимо её обновить.
Переход с одной web-страницы на другую осуществляется нажатием на гиперссылку. Ссылка может быть в виде текста, тогда она обычно подчёркивается и выделяется цветом, или в виде кнопки, изображения, фотографии и других графических элементов web-страницы. Страница может содержать сколько угодно ссылок разного вида.

Отличительной чертой ссылки от других элементов web-страницы является то, что, если на неё навести курсор, он изменится (например, вместо стрелки появится рука с вытянутым пальцем).
В браузере можно открыть меню и выполнить нужное действие, например, сохранить страницу, посмотреть историю, загрузки, увеличить/уменьшить масштаб, организовать поиск данных и так далее.
В браузере можно также вызвать и контекстное меню как страницы, так и ссылки. Для этого нужно нажать правую клавишу мыши.
Передвигаясь по сайтам или страницам одного сайта, можно вернуться назад, а затем вперёд. Для этого необходимо воспользоваться кнопками навигации в браузере.
При нажатии правой клавишей мыши по кнопкам навигации можно увидеть список посещённых web-страниц и посетить любую из них.
При выделении фрагмента текста или слова на web-странице появятся 3 кнопки для выбора дальнейшего действия. Чаще всего используют команду «Копировать», но можно также организовать поиск и сделать снимок выделенного фрагмента.
Сохранить изображение с web-страницы можно, вызвав контекстное меню и выбрав пункт «Сохранить изображение как…».
Если на сайте не получается выделить какой-либо фрагмент, значит, здесь запрещено копирование контента.
Содержимое web-страницы можно распечатать.
Чтобы иметь дополнительные возможности браузера, необходимо добавить расширения. Они могут также называться как плагины и дополнения.
Содержимое web-страниц можно сохранить в разных форматах:
· Если выбрать формат «Страница (полностью)», то появятся файл и папка. Файл будет с расширением .html или .htm (точка читаем), а содержать он будет текстовый контент с разметкой. В папке же будут хранится встроенные элементы, например, изображения, css-файлы и другое. Названия файла и папки будут одинаковыми. Если изменить название одного из них или перенести в другое место файл или папку, то страница будет загружаться некорректно.
· Формат «Страница (только HTML)» сохраняет только HTML-код. Внедрённые элементы не будут сохранены.
· А формат «Страница (одним файлом)» сохраняет страницу в виде одного файла.
Часто просматриваемые страницы можно сохранить в закладки, чтобы иметь к ним быстрый доступ. Закладки можно рассортировать по папкам. Ненужные закладки можно удалить. Также адреса часто используемых сайтов можно добавить, например, на Экспресс-панель.
Ну что же, давайте разберём типовые задания ОГЭ по информатике по сегодняшней теме.
Доступ к файлу cat. doc, находящемуся на сервере animal.ru, осуществляется по протоколу https. Фрагменты адреса файла закодированы буквами от А до Жэ. Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
A) https
Б) .ru
B) . doc
Г) cat
Д) ://
Е) /
Ж) animal
Мы видим, что нам указан протокол под вариантом А. Его записываем первым.
https
После него всегда ставятся двоеточие и два слэша.
https://
Далее должен идти адрес сервера.
https:// animal.ru
После адреса сервера ставится один слэш.
https:// animal.ru/
Далее записываем имя файла.
https:// animal.ru/ cat.doc
Осталось закодировать адрес файла указанными буквами.
В ответе записываем последовательность букв: АДЖБЕГВ.
Файл green. txt был выложен в Интернете по следующему адресу http://docs.net/pink/green.txt. Потом его переместили в корневой каталог на сайте pen.com, доступ к которому осуществляется по протоколу ftp. Имя файла не изменилось.
Фрагменты нового и старого адресов файла закодированы цифрами от одного 1 до девяти 9. Запишите последовательность этих цифр, кодирующую адрес файла в сети Интернет после перемещения.
1) http:/
2) pen
3) red
4) green
5) . com
6) ftp:/
7) /
8). txt
9) color
Итак, нам известен протокол – это ftp. Записываем его первым. Будьте внимательны, записываем то, что записано под вариантом 6.
ftp:/
После протокола ставится двоеточие и два слэша. Значит, необходимо дописать один слэш под вариантом 7.
ftp://
Затем пишем название нового сайта pen.com.
ftp:// pen.com
После ставим обязательно один слэш.
ftp:// pen.com /
Так как сказано, что файл переместили в корневой каталог, а значит, никаких дополнительных папок нет, то теперь записываем имя файла.
ftp:// pen.com /green.txt
Осталось закодировать адрес файла указанными цифрами.
В ответе записываем последовательность цифр: 6725748.
Файл rat.pdf был выложен в Интернете по адресу http:// ratrat.ru/ rat.pdf. Потом его переместили в каталог work на сайте report.com, доступ к которому осуществляется по протоколу ftp. Имя файла не изменилось.
Фрагменты нового и старого адресов файла закодированы цифрами от 1 до 9. Запишите последовательность этих цифр, кодирующую адрес файла в сети Интернет после перемещения.
1) http:/
2) rat
3) work
4) report
5) . com
6) ftp:/
7) /
8).pdf
9) mypigs
Это задание отличается от предыдущего тем, что файл был перемещён не в корневой каталог, а в каталог work.
Записываем название протокола.
ftp:/
Затем недостающий слэш.
ftp://
Затем пишем название нового сайта report.com.
ftp://report.com
Так как файл находится не в корневом каталоге, то записываем название каталога куда его переместили. Но перед названием каталога не забываем записать один слэш.
ftp://report.com/work
Записываем ещё один слэш
ftp://report.com/ work/
И теперь указываем название файла.
ftp://report.com/ work/rat.pdf
Закодировать адрес файла указанными цифрами.
В ответе записываем последовательность цифр: 674573728.
Алеся записала IP-адрес школьного сервера на листке бумаги и положила его в карман куртки. Алесина мама случайно постирала куртку вместе с запиской. После стирки Алеся обнаружила в кармане четыре обрывка с фрагментами IP-адреса. Эти фрагменты обозначены буквами А, Б, В и Г:
|
.47 |
3.201 |
2.20 |
21 |
|
А |
Б |
В |
Г |
Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.
Нам известно, что IP-адрес – это 4 числа, которые разделены точками. Каждое число может быть от 0 до 255.
Рассмотрим вариант А. К нему справа нельзя добавить число, так как тогда оно будет больше 255. Значит, вариант А, .47, записываем в конце IP-адреса.
Рассмотрим вариант Г. Перед ним никакой из вариантов мы написать не можем, а вот после него вполне, значит, 21 записываем в начале IP-адреса.
Осталось расставить варианты Б и В.
Если мы после 21 запишем вариант Б, а после него вариант В, то в итоге одно из чисел будет больше 255.
Значит, после 21 записываем вариант В, а затем Б.
Проверяем, получилось ли 4 числа, разделённых точками, и все ли числа меньше 255.
212.203.201.47
Теперь кодируем IP-адрес указанными буквами.
В ответе записываем: ГВБА
В конце урока попробуйте ответить на следующие вопросы:
Что такое теневой Интернет?
Интернет и Всемирная паутина – это одно и тоже?
Что такое протокол?
Правда ли, что протокол отделяют от адреса двоеточием и тремя косыми чертами, наклонёнными вправо (слэшами)?
Что такое HTML?
Внимательно посмотрев урок, вам не составит труда ответить на вопросы.

 Получите свидетельство
Получите свидетельство Вход
Вход



 1
1 800
800


Урок логично выстроенный. Хороший ресурс.