Вопросы занятия:
· особенности создания изображений в векторном графическом редакторе.
· навыки работы в векторном графическом редакторе.
На прошлых уроках мы с вами выяснили, что векторное изображение создаётся из отдельных элементов.
Для того чтобы создать векторное изображение удобно придерживаться следующего порядка действий:
1. создать контур первого элемента;
2. настроить его размеры, форму, положение на странице;
3. задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. повторить предыдущие действия для остальных элементов изображения;
5. настроить взаимное расположение всех нарисованных элементов.
Как вы помните любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений.
С помощью этих объектов можно создавать сложные геометрических изображения.
Наиболее известные векторные графические редакторы — CorelDRAW, Adobe Illustrator, Inkscape, Adobe Flash. Мы с вами будем работать в векторном графическом редакторе OpenOffice.org Draw.

Для начала давайте ознакомимся с основными понятиями векторной графики. Все линии, которые лежат в основе объектов векторного изображения, называются контурами. Когда пользователь выбирает указателем мыши форму, положение и размер графического объекта этим он задаёт формат объекта. Затем контур объекта рассчитывается программой по этим параметрам.
Цвет или текстура добавляются к контуру посредством применения к нему заливки и абриса.
Заливка — это цвет или текстура, заполняющая пространство внутри контура.
Абрис — это стиль отображения контура объекта.
Если мы назначим объекту отсутствие и заливки, и абриса, то объект на экране станет невидимым.
При создании векторного графического изображения можно изменять свойства объекта. То есть изменять стиль, толщину и цвет контура фигуры, а также можно изменять различные варианты заливки внутренней области.
Рисование.
Создание объекта начинается с выбора инструмента рисования. Принцип использования инструментов рисования такой же, как в редакторе Gimp.
Только векторный графический редактор каждый графический объект рассматривает по отдельности. Каждый векторный объект можно преобразовывать – масштабировать, поворачивать, наклонять и использовать другие всевозможные эффекты. Но для начала, объект, который нужно преобразовать необходимо выделить. Для этого существует специальный инструмент, который так и называется Выделить. Выбираем его и щёлкаем на нужном изображении. Мы с вами уже говорили о том, что векторное изображение складывается из слоёв, поэтому изменение или удаление отдельных частей рисунка никак не отразится на всём рисунке целиком.
Так как каждый векторный объект изображается на отдельном слое, то можно создавать сложные изображения. Например, изменяя порядок слоёв на рисунке, то есть выделенный объект можно поместить на передний план или на задний, на нашем рисунке птичка может лететь перед деревом или за деревом.
После того как вы создали какое-то изображение и не хотите его больше изменять, слои можно сгруппировать или объединить в один объект. Теперь можно не бояться того, что изображение испортится. Ну а если случилось так, что всё-таки нужно внести изменения в изображение, его можно разгруппировать. Изображение снова разобьётся на отдельные части и его можно будет редактировать.
Векторный графический редактор не предназначен для обработки изображений. С его помощью изображения создаются. Например, для создания графических компьютерных моделей удобен редактор векторной графики.
Векторные редакторы нашли широкое применение в конструкторских и дизайнерских бюро, рекламных агентствах и редакторских издательствах.

Перейдём к практической части урока.
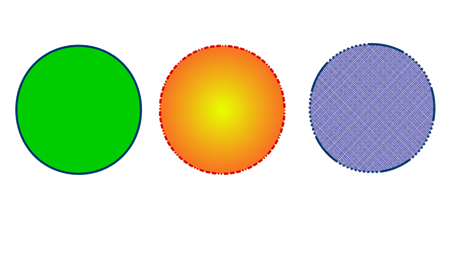
1е задание. Необходимо нарисовать круги по данному образцу.

Чтобы нарисовать эллипс или окружность, следует использовать значок Эллипс, расположенный на панели Рисунок (круг — это тот же эллипс, у которого две его перпендикулярные оси имеют одинаковую длину). Нарисовать эллипс или окружность в Draw можно тремя способами:
1. Удерживаем при рисовании нажатой клавишу Shift, чтобы получить вместо эллипса правильную окружность.
2. Удерживаем нажатой клавишу Alt, чтобы нарисовать симметричный эллипс или окружность относительно их центра (вместо рисования от угла к углу).
3. Удерживаем нажатой клавишу Ctrl, чтобы прикрепить эллипс или окружность к сетке.
Каждый объект имеет контур и заливку. Простейшее редактирование контуров и заливок доступно с панели Линии и заливка.
Объект может иметь четыре разных типа заливки (цвет, градиент, штриховка, растровая текстура) или вовсе не иметь заливки.
Для того чтобы применить к объекту сплошную заливку цветом, нужно выбрать из выпадающего списка на панели инструментов вариант Цвет заливки, а из соседнего выпадающего списка нужный вариант из готового набора цветов.
При желании пользователь может составить собственный цвет и добавить его в таблицу цветов.
Выберем инструмент Эллипс. При нажатой клавише Shift нарисуем первый круг. Нажимаем на кнопку цвет заливки и в раскрывшемся меню выбираем подходящий цвет. Теперь нужно выбрать цвет линии. Аналогично в раскрывшемся меню выбираем подходящий цвет. Теперь, для того чтобы наш круг стал похож на предложенный образец необходимо выбрать толщину линии. Для этого справа на панели Свойства в разделе Линия нажимаем на кнопку Толщина и выбираем подходящую толщину линии.
Рядом с первым кругом нарисуем второй. Второй образец имеет градиентную заливку. Для того чтобы закрасить круг градиентной заливкой справа на панели Свойства в разделе тень нажимаем на Дополнительные параметры. В открывшемся окне дополнительных параметров выбираем закладку Градиенты. Осталось выбрать подходящий градиент. Как и прошлом примере выберем цвет линии. Теперь нужно выбрать стиль линии. Снова на панели Свойства в разделе Линия нажимаем на кнопку Стиль линии и выбираем подходящий стиль.
Создав третий круг, выберем тип заливки синяя перекрёстная и подходящий стиль линии.
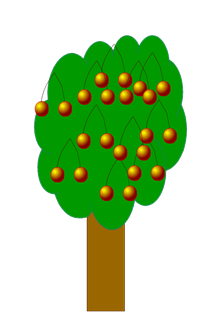
Следующее задание. Используя инструмент рисования фигур, поворот и наклон, нарисуем на дереве вишенки.

Дублирование объектов позволяет создавать любое количество копий какого-либо объекта, идентичных или отличающихся расположением, размером, ориентацией и цветом.
Итак, нарисуем дерево. Для этого выбираем инструмент Прямоугольник. Закрасим его подходящим цветом. Для того чтобы нарисовать крону дерева нажимаем на инструмент фигуры-символы и в раскрывшемся меню выбираем облако. Также найдём подходящий тип заливки.
Нарисуем вишенки, используя инструмент эллипс, градиентную заливку. Чтобы нарисовать ветку выбираем инструмент кривая и в раскрывшемся меню снова кривая. Начинаем рисовать кривую, теперь в месте, где нам нужно закругление нажимаем правой кнопкой мыши и продолжаем проводить линию. В конце, для того чтобы линия закончилась нажимаем два раза левой кнопкой мыши. Выберем подходящий цвет линии. Сгруппируем объекты. Уменьшим готовое изображение до нужного размера.
Выделим изображение вишенок и выберем команду Правка - Размножить. Теперь введём в поле Число копий значение 10.
Нажмите кнопку OK, чтобы создать дубликаты. Теперь вы можете при помощи мыши расположить дубликаты произвольным образом.
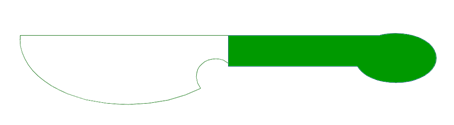
Следующее задание. Создадим составную фигуру НОЖ.

Нарисуем эллипс, а затем прямоугольник, перекрывающий его наполовину.
Выделим обе фигуры, щёлкнем правой кнопкой и выберем из контекстного меню Фигуры команду Вычесть. Нарисуем второй прямоугольник и поместим его поверх верхней половины эллипса. Применим снова вычитание.
Нарисуем маленький эллипс, перекрывающий нижний угол эллипса. Снова применим вычитание.
Чтобы получить ручку, нарисуем прямоугольник и эллипс. Сложим эти фигуры.
Сгруппируем это изображение с предыдущим.
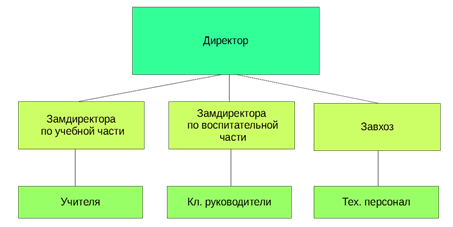
И последнее задание. По приложенному образцу построить структурную схему подчинённости в школе.

Создание структурной схемы начинаем с построения дерева подсистем первого уровня. Для этого, используя инструмент Прямоугольник, размещаем на схеме один большой блок и три поменьше. Задаём цвет заливки и линий. Копируем и размещаем требуемое количество малых блоков. Далее соединяем маленькие блоки с большим блоком с помощью Соединительной линии. И наконец, дважды щёлкнув внутри контура прямоугольников, подписываем блоки структуры системы.
Пришло время повторить всё, что мы изучили сегодня на уроке.
Любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений. С помощью этих объектов можно создавать сложные геометрических изображения.
Для того чтобы создать векторное изображение удобно придерживаться следующей последовательности действий:
1. создать контур первого элемента;
2. настроить его размеры, форму, положение на странице;
3. задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. повторить предыдущие действия для остальных элементов изображения;
5. настроить взаимное расположение всех нарисованных элементов.
Векторные графические редакторы предназначены только для создания графических изображений.

 Получите свидетельство
Получите свидетельство Вход
Вход





 5450
5450

