На прошлых уроках мы узнали о различных инструментах и технологиях, которые используются для создания веб-сайтов. Мы узнали что, не зависимо от средств разработки все веб-сайты содержат разметку, написанную на языке разметки гипертекста HTML. Его основу составляют теги, обозначающие блоки гипертекста, оформленные определённым образом.

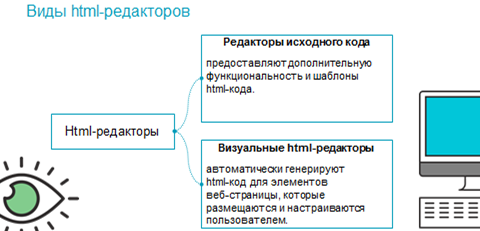
Однако, для эффективного использования языка разметки гипертекста, необходимо знать большое количество тегов, которые может быть трудно запомнить. Поэтому, для облегчения разработки веб-сайтов были созданы различные HTML-редакторы. Их можно разделить на редакторы исходного кода, а также визуальные HTML-редакторы.
Редакторы исходного кода облегчают написание кода страницы на языке разметки гипертекста, предоставляя дополнительную функциональность, например, возможность проверки правильности кода, а также предлагая для использования различные его шаблоны. Визуальные HTML-редакторы автоматически генерируют код на языке разметки гипертекста, для элементов, размещаемых и настраиваемых пользователем.

Так же мы начали знакомство с визуальным HTML-редактором «KompoZer». Мы начали разработку типового веб-сайта. Домашняя страница, для ученика Коли Николаева.

Сегодня мы добавим ещё несколько веб-страниц к данному сайту, а также узнаем, как добавлять таблицы и списки на веб-страницы.

На прошлом уроке мы начали создание сайта домашняя веб-страница Коли Николаева. Сегодня мы добавим к нему расписание уроков Коли, а также список его учителей. Для начала нужно добавить ссылки на веб-страницы с данной информацией на главную страницу сайта.
Вспомним, как это делается. Для этого нужно открыть файл главной страницы сайта «Индекс HTML». Для этого необходимо в меню «файл» выбрать пункт «открыть», и указать путь к файлу с веб-страницей. Теперь установим курсор, на место, где будет ссылка, а затем нажмём на нем правой кнопкой мыши и выберем пункт контекстного меню «создать ссылку».
Укажем текст ссылки «Моё расписание», а указатель перехода укажем на страницу «Lessons HTML». Таким же образом добавим гиперссылку на страницу об учителях, указатель перехода установим на веб-страницу «Teaсhers HTML».

Теперь создадим веб-страницу с расписанием уроков. Зададим её глобальные настройки. Вспомним, что к глобальным настройкам веб-страницы относятся её цвета, а также её заголовок и свойства. Начнём с цветов. Зададим значения цветов при помощи их шестнадцатеричных кодов.

Теперь зададим заголовок веб-страницы и её свойства. Заголовком страницы будет «Моё расписание», укажем кодировку «Кириллица, windows двенадцать пятьдесят один». Теперь добавим текст заголовка на веб страницу. Как мы помним, для этого достаточно установить курсор вверху веб страницы, и ввести текст заголовка. Введём текст «Моё расписание». Теперь нужно установить параметры его форматирования. Установим шрифт «Times New Roman», его цвет укажем коричневый, с помощью кода. Установим стиль абзаца «Заголовок один» и при помощи кнопок увеличения и уменьшения размера текста установим нужный нам размер заголовка.
Теперь, когда заголовок страницы задан, необходимо создать таблицу с самим расписанием уроков.

Для этого необходимо установить курсор в нужное место на веб-странице, а затем в меню вставка выбрать пункт «Таблица». Рассмотрим появившееся окно «Вставка таблицы». Оно содержит три вкладки. На вкладке «Простая», пользователь при помощи мыши может выбрать количество строк и столбцов таблицы, до шести. На вкладке «Точная», пользователь может выбрать любое целое число строк и столбцов, ширину таблицы, а также толщину рамки. На вкладке «Ячейка» можно указать параметры одной ячейки, такие как выравнивание, перенос текста, расстояние между ячейками, а также расстояние от границы ячейки до её содержимого. Создадим таблицу из шести строк и шести столбцов, укажем ширину девяносто пять процентов от ширины окна, и ширину рамки – один пиксель.
Рассмотрим, как же можно изменить свойства таблицы и отдельных её ячеек, когда она уже создана.

Для этого нужно установить курсор в одну из ячеек таблицы, а затем в меню таблица выбрать пункт «Свойства таблицы». Установим выравнивание таблицы по центру страницы.
Для того чтобы ввести в таблицу данные о расписании уроков, шести строк и столбцов нам будет не достаточно, по этому изучим операцию вставки строк и столбцов. Для этого необходимо установить курсор в ячейку нужной строки или столбца и в меню «Таблица», в подменю «Вставить» выбрать один из четырёх пунктов: «Строка сверху», «Строка снизу», «Столбец до…» и «Столбец после…». Таким образом, добавим к нашей таблице одну строку и два столбца.

Для дальнейшей работы с таблицей нам необходимо выделить ячейки, это можно сделать несколькими способами.

Для выделения нескольких ячеек, необходимо, удерживая клавишу «Ctrl», щёлкнуть левой кнопкой мыши на необходимой ячейке. Для выделения целой строки или столбца необходимо установить курсор в любую ячейку таблицы, а затем щёлкнуть по иконке столбца или строки в линейке настройки таблицы. Для выделения целого диапазона ячеек необходимо установить курсор в первую ячейку диапазона, а затем, удерживая нажатой левую кнопку мыши или клавишу «Shift» переместить его в последнюю ячейку диапазона.
Очевидно, что в таблице не всегда равны количества ячеек во всех строках и столбцах. Таким образом, чтобы задать нужную форму таблицы нам необходимо знать, как можно выполнить объединение и разбиение ячеек. Из-за особенностей разметки таблиц на языке разметки гипертекста, в визуальных HTML-редакторах отсутствует возможность разбиения ячеек. Поэтому необходимая структура таблицы задаётся при помощи добавления столбцов и строк и операции объединения ячеек. Рассмотрим, как же выполняется операция объединения ячеек таблицы.

Для того чтобы объединить диапазон ячеек в одну, нужно выделить данный диапазон, затем нажать на любой его ячейке правой кнопкой мыши и выбрать пункт контекстного меню «Объединение ячеек». Теперь зададим нужную структуру таблицы, для этого выполним объединение третьего и четвёртого столбцов во всех строках, кроме четвертой. Затем объединим шестой и седьмой столбцы во всех строках, кроме третьей и пятую и шестую строки во всех столбцах, кроме четвёртого.
Теперь наша таблица имеет нужную структуру. Заполним таблицу данными о расписании Коли. После заполнения она должна выглядеть так, чтобы первая строка и первый столбец в которых записаны дни недели, и расписания уроков не сливались с остальной таблицей, изменим цвет их фона.

Для этого выделим их и в меню «Таблица» выберем пункт «Цвет фона ячейки или таблицы». Зададим коричневый цвет фона ячеек первой строки и первого столбца, введя его шестнадцатеричный код. Изменим в этих же ячейках цвет текста на чёрный.
Теперь вся необходимая информация о расписании Коли в таблице. Только информация в некоторых столбцах разбита на две строки. Чтобы таблица имела удобную форму. Необходимо изменить ширину некоторых столбцов.

Это можно сделать двумя способами. Можно использовать линейку, которая находится под панелью вкладок. А так же можно в подменю «таблица» выбрать пункт «Свойства таблицы», и в окне свойства таблицы перейти на вкладку «ячейки». Выделить нужный столбец. Установить флажок в пункте «Ширина», указать ширину столбца и установить флажок в пункте «Разбивка текста на строки». Если не выставить последний флажок, ширина каждого столбца будет равна длине самой длинной его строки. Веб-страница с расписание готова. Сохраним её в файле «Lessons HTML».
Теперь нам нужно создать веб страницу со списком учителей.

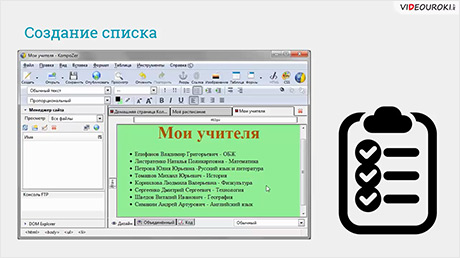
Для этого создадим новую вкладку и укажем глобальные настройки страницы и заголовок так же, как мы делали до этого. Теперь необходимо создать на странице список учителей. Для этого необходимо ввести с клавиатуры элементы списка, то есть имена учителей, и какие предметы они преподают. Каждый элемент списка должен быть в отдельной строке. Затем необходимо выделить их и в меню «Формат» в подменю «Список» выбрать его тип «Нумерованный» или «Маркированный». Создадим маркированный список. Чтобы изменить формат списка, достаточно выделить его элементы и в подменю список выбрать пункт свойства списка. В данном окне мы можем изменить тип списка, а так же формат маркировки или нумерации. И так мы создали список учителей. Сохраним получившуюся веб-страницу в файле «Teaсhers HTML».
На данном уроке мы изучали создание таблиц и списков на веб-страницах с помощью визуального HTML-редактора «KompZer». В процессе работы с таблицами мы научились:
· Создавать таблицы;
· Изменять свойства таблиц, а также их отдельных ячеек;
· Выделять ячейки;
· Объединять ячейки;
· Добавлять в таблицу строки и столбцы;
· Изменять фон ячеек.
В процессе работы со списками мы научились: создавать списки, а также изменять их свойства.


 Получите свидетельство
Получите свидетельство Вход
Вход



 1
1 6464
6464


очень плохо диктует, тяжело слушать