Вопросы занятия:
· пиксель;
· пространственное разрешение монитора;
· RGB;
· качество изображения;
· видеокарта.
Человек, в процессе своего развития, прежде чем научиться писать и читать, начал рисовать. Вот, посмотрите, видите рисунки на скалах.

Приёмы рисования из века в век постоянно улучшались. Изменялись инструменты для рисования, использовались различные материалы для нанесения изображений.
В современном мире, ну никак нельзя обойтись без компьютера. Соответственно и для рисования стали использовать компьютер.
Для начала, давайте с вами немного отвлечёмся и вспомним уроки физики. На этих уроках вам говорили, что все тела состоят из частиц, молекул, атомов, ионов.

Изображение на экране монитора также состоит из частиц. Давайте присмотримся…

А если посмотреть ещё ближе. Вы видите, что изображение формируется из отдельных точек. Эти точки называются пикселями.
То есть Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера.
Слово пиксель происходит от английского picture element или элемент изображения, который образует строки. Ну а всё изображение строится из определённого количества строк.
Теперь давайте посмотрим на экран монитора. На экране стоит фоновый рисунок. Мы с вами уже выяснили, что рисунок состоит из пикселей, а пиксели в свою очередь складываются в строки.

Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
Его можно найти по формуле. Для этого нужно количество строк изображения умножить на количество пикселей в строке.
Вы уже, наверное, не раз видели, что мониторы бывают разные. То есть у них могут быть разные пространственные разрешения.
Например, разрешение монитора может быть 800 на 600. Это означает, что изображение, которое отображается на данном мониторе будет состоять из 800 строк и в каждой строке будет по 600 пикселей.
Ещё мониторы могут быть с разрешением 1280 на 1240 или 1400 на 1050 и другие, с ещё более высоким разрешением. Однако стоит отметить, что на одном и том же мониторе может быть установлено различное разрешение, но не выше того что указано у него в документации.

Посмотрите внимательно на два изображения. Они одинаковые, но что-то в них ни так.

Одно изображение более чёткое, а другое менее чёткое.
То есть получается, что изображение высокого разрешения состоит из большего количества мелких точек и поэтому оно более чёткое. Второе изображение состоит из меньшего количества более крупных точек и, естественно, оно менее чёткое.
То есть, можно сделать вывод: чем больше разрешение монитора, тем более чётко он будет отображать изображения.
Теперь, давайте разберёмся с вопросом: Как компьютер может представлять цвета?
Человеческий глаз – один из сложнейших органов человека, он обладает удивительной способностью адаптации к меняющимся условиям окружающей среды и может различать большое количество цветов. По сути, это одно из самых совершенных оптических систем.
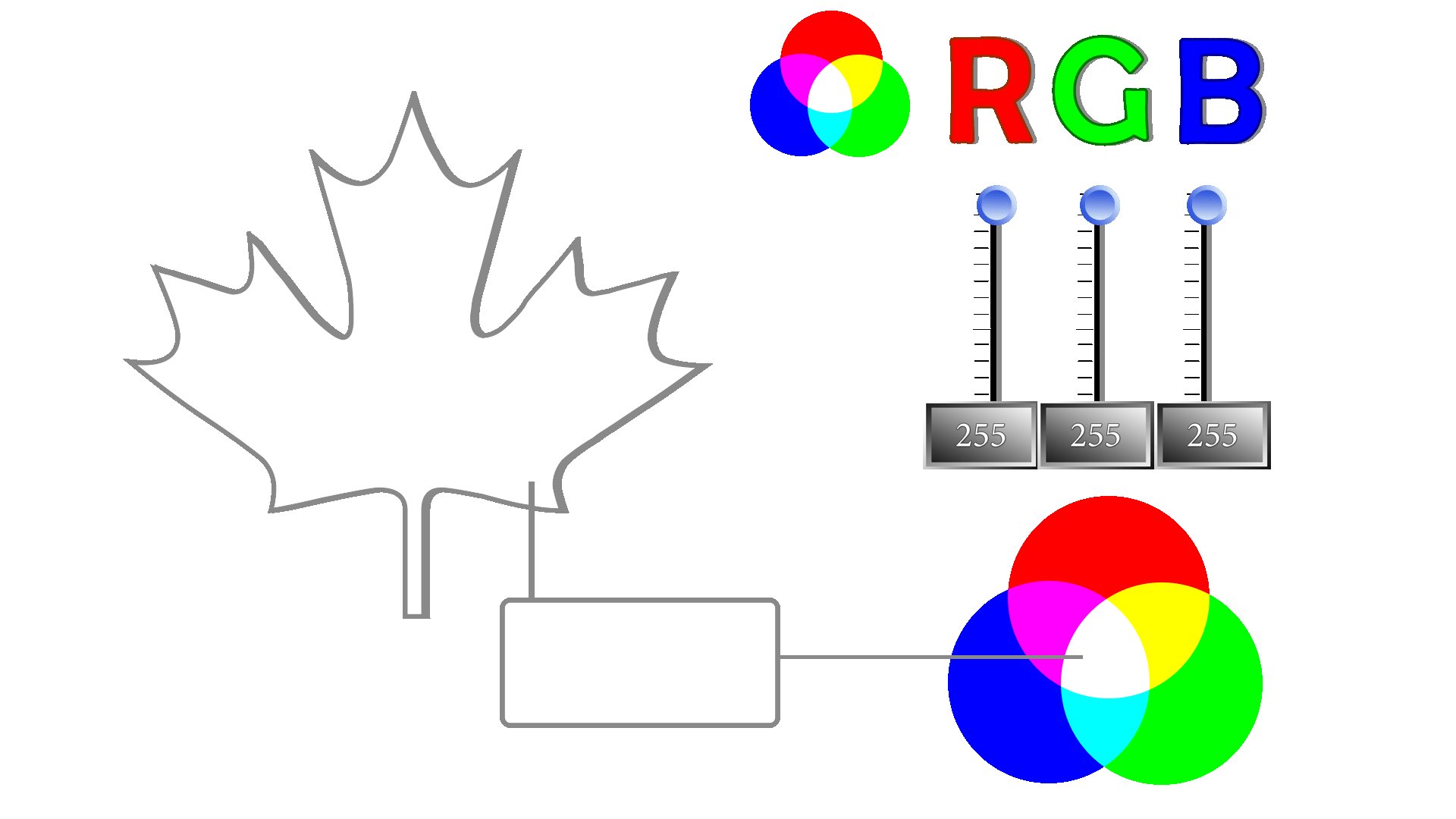
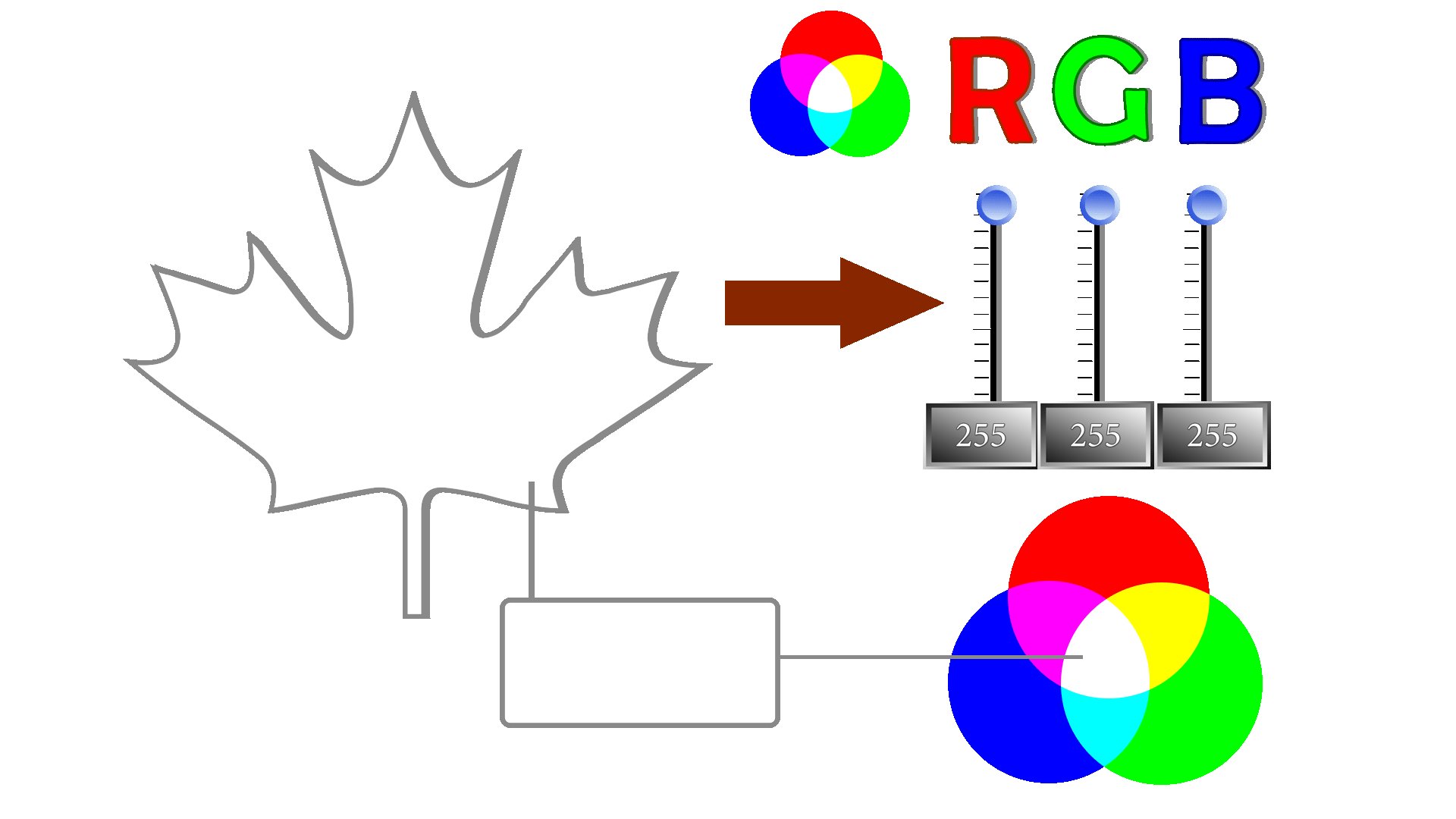
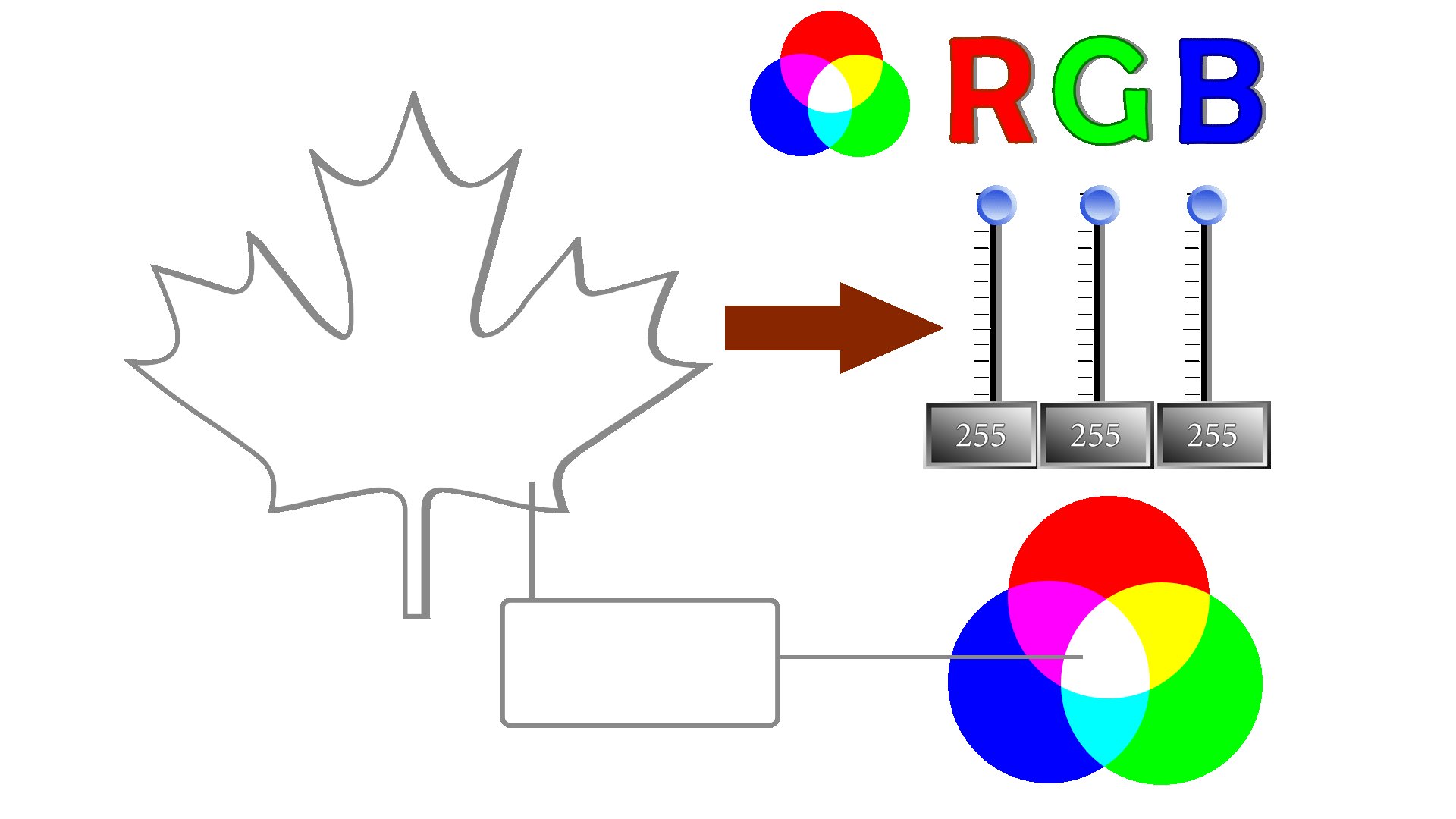
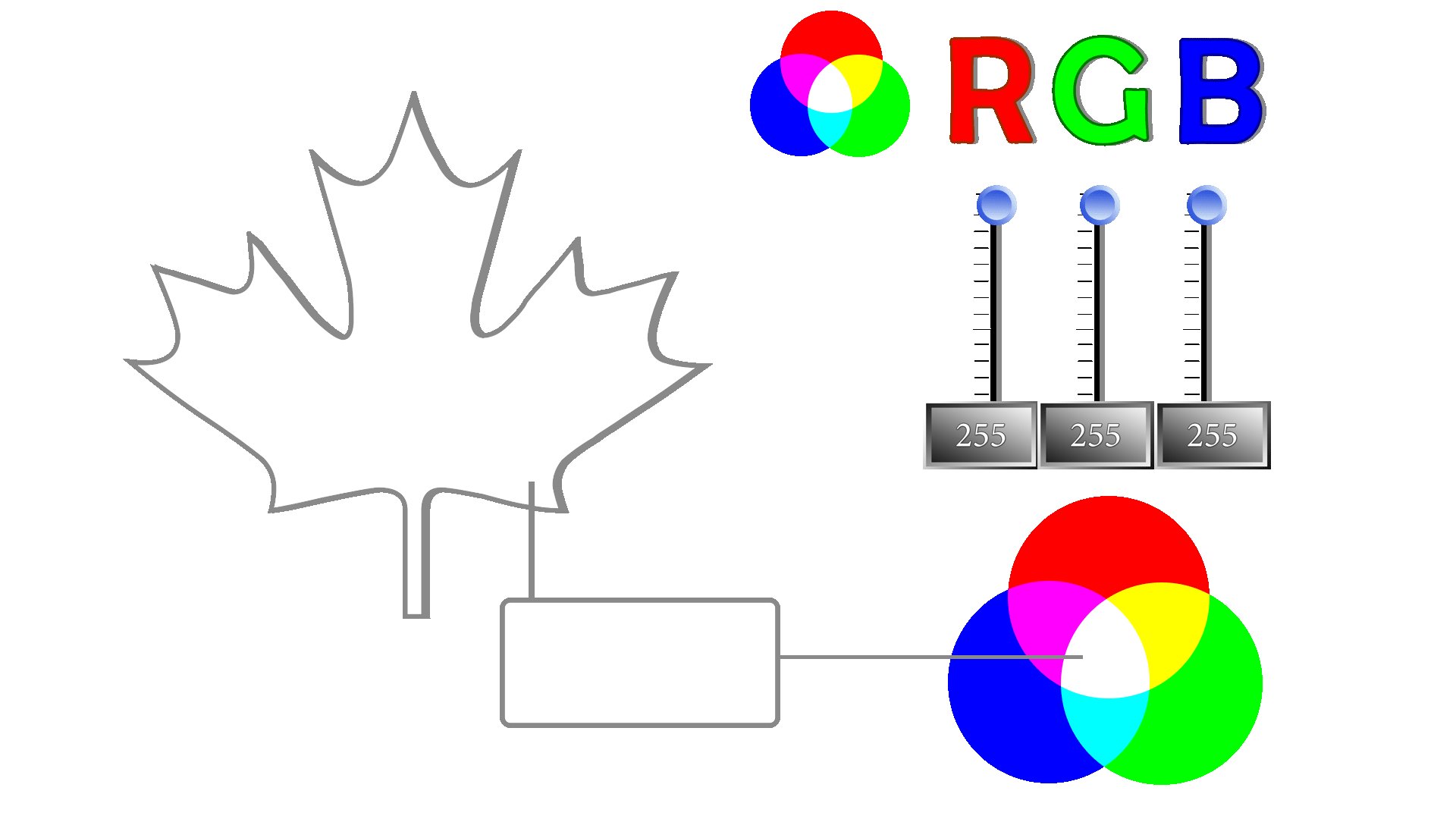
Итак, глаз человека воспринимает множество цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов – красного, зелёного и синего. Например, если смешать красный и синий, то получим фиолетовый цвет. А если смешать красный и зелёный, получим коричневый цвет. Если смешать все три цвета красный, зелёный и синий, то человек увидит белый. Ну а если их нет, то человек видит чёрный цвет.

Такая форма цветопередачи называется RGB. Она получила своё название по первым буквам английских названий цветов: Red – красный, Green – зелёный, Blue – синий.
Это свойство восприятия цвета человеческим глазом и было положено в основу окрашивания пикселей не экране компьютера в какой-либо цвет.
То есть, если мы посмотрим на пиксель в увеличенном размере, то увидим, что он состоит из трёх точек красного, зелёного и синего цветов. Эти точки находятся очень близко друг к другу, поэтому человек воспринимает их как единое целое.
Для того чтобы пиксель окрасился в какой-либо цвет, добавляют яркость нужным базовым цветам.

Давайте подробнее рассмотрим цветовую модель RGB. Как мы уже выяснили в этой модели каждый цвет – это комбинация яркостей базовых цветов – красного, зелёного и синего. Модель RGB ещё называют аддитивной или относящейся к сложению, так как с увеличением яркости разный цветов результирующий цвет также становится ярче.
В этой модели каждый из трёх базовых цветов имеет один из 256 уровней интенсивности.
Давайте посмотрим, как получаются разные цвета и оттенки. Как мы уже говорили, для этого нужно менять яркость базовых цветов. Если мы сделаем минимальной яркость синего цвета, то получим жёлтый цвет. Если мы исключим зелёный цвет, то получим сиреневый. Если исключить красный цвет, то получим голубой и так далее. Для получения серого цвета нужно синхронно изменять все три базовых цвета.
У первых цветных мониторов яркость цветов была только в двух положениях. То есть какой-либо цвет либо участвовал в образовании цвета (обозначим это состояние 1), либо не участвовал (обозначим такое состояние 0). Палитра этих мониторов состояла всего из восьми цветов. Каждый цвет имел свой трёхразрядный двоичный код. То есть каждый цвет можно было закодировать цепочкой из нулей и единиц.

Например, если яркости всех трёх базовых цветов находились в состоянии ноль или другими словами не участвовали в образовании цвета, то на экране отображался чёрный цвет. Или если красный и зелёный находились в состоянии ноль, а синий в состоянии единица, то есть участвует в образовании цвета, то на экране монитора отображался синий цвет. И так далее.
В современных компьютерах палитры цветов просто огромные. Количество цветов в них зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
Глубина цвета – это термин, обозначающий, какое количество цветов или оттенков передаёт изображение, и изменяется в битах. Подавляющее число изображений, с которыми производится работа, имеют глубину цвета 8 бит на канал, что позволяет в каждом канале изображения хранить до 256 его оттенков.
Если количество цветов в палитре обозначить буквой N, а глубину цвета буквой i, то получим связь

В настоящее время наиболее распространены значения глубины цвета 8, 16 и 24 бита.

Как мы уже выяснили качество изображения на экране компьютера зависит от пространственного разрешения монитора. Однако это ещё не все. Качество изображения также зависит от характеристик видеокарты (видеоадаптера) компьютера. Видеокарта состоит из видеопамяти и видеопроцессора.

Вместе монитор и видеокарта в компьютере образуют видеосистему.
Давайте рассмотрим, как работает видеосистема персонального компьютера в упрощённом виде.
Вы уже знаете, что компьютер хранит информацию в виде чисел. Для каждого числа в памяти компьютера есть ячейка. Часть памяти связана с точками на мониторе.

Под управлением процессора информация о цвете каждого пикселя монитора заносится для хранения в видеопамять.
Видеопамять — это внутренняя оперативная память, отведённая для хранения данных, которые используются для формирования изображения на экране монитора.
Глубина цвета, и соответственно, количество цветов в палитре компьютера, зависит от размера видеопамяти.
Видеопамять современных компьютеров составляет 256, 512 и более мегабайт.
В свою очередь видеопроцессор десятки раз в секунду считывает данные из видеопамяти и передаёт их на монитор, который преобразует полученные данные в изображение, которое видит человек.
Частота обновления экрана – это количество обновлений экрана в секунду. Измеряется в герцах.
На качество изображения частота влияет только на ЭЛТ (электронная лучевая трубка) системах. При увеличении частоты на ЭЛТ, изображение становится более чётким и увеличивается реализм из-за уменьшения видимого мерцания. Комфортная работа пользователя, при которой он не замечает мерцания экрана, возможна при частоте обновления экрана не менее 75 Герц.
Так как на жидкокристаллических панелях, изображение меняется только там, где идёт его изменение и лампы работают на частотах выше 150 Герц, эта характеристика не так важна.
Таким образом, пространственное разрешение монитора, глубина цвета и частота обновления экрана — это основные параметры, которые определяют качество компьютерного изображения.
Перейдём к практической части урока.
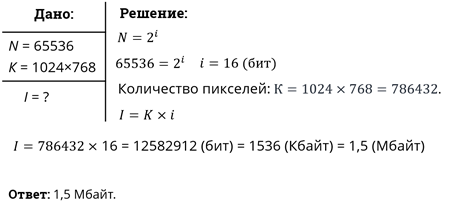
Давайте рассчитаем, какой объём в памяти компьютера займёт графическое изображение размером 1024 на 768 пикселей. Если палитра состоит из 65536 цветов.

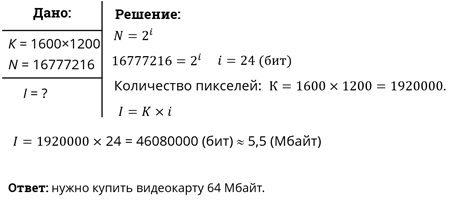
Рассмотрим такую ситуацию. Предположим вы хотите работать с разрешением монитора 1600 на 1200 пикселей, используя 16777216 цветов. В магазине продаются видеокарты с памятью 512 Килобайт, 2 Мегабайта, 4 Мегабайта и 64 Мегабайта. Какую из них вам нужно купить?

Пришло время подвести итоги урока.
Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера.
Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель.
Качество изображения на экране компьютера зависит от пространственного разрешения монитора и характеристик видеокарты (видеоадаптера) компьютера.
Видеокарта состоит из видеопамяти и видеопроцессора.

 Получите свидетельство
Получите свидетельство Вход
Вход





 6109
6109

