На прошлых уроках мы узнали о том, что интернет, это не только глобальная компьютерная сеть, а так же и глобальная информационная система, которая обеспечивает пользователям возможности доступа к информации и общения между собой.
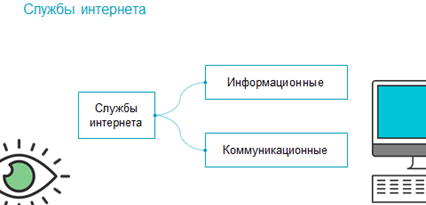
Возможности, предоставляемые интернетом, представлены его службами, которые можно условно разделить на информационные и коммуникационные.

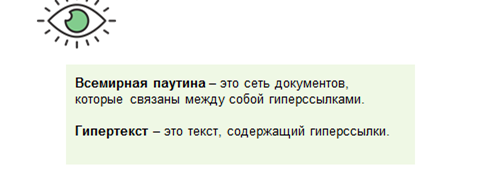
Важнейшей информационной службой интернета является всемирная паутина. Это система веб-страниц, которые связаны между собой гиперссылками. Текст, который содержит гиперссылки, называется гипертекстом.

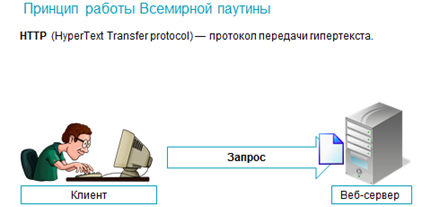
Всемирная паутина работает по системе клиент-сервер. Веб-сервер и компьютер-клиент взаимодействуют между собой по протоколу HTTP. Клиент отправляет на веб-сервер запрос на веб-страницу, а сервер в ответ отсылает указанную веб-страницу или сообщение об ошибке, если она недоступна.

Большая часть веб-страниц содержаться в составе веб-сайтов. Веб-сайт – это система связанных между собой веб-страниц, принадлежащих одной организации или лицу.

Наверняка, посещая различные сайты всемирной паутины, вы задавались вопросом «а как и при помощи чего они создаются?».

Сегодня мы рассмотрим различные инструменты создания веб-сайтов. Мы рассмотрим язык разметки гипертекста, и визуальные HTML-редакторы, а также прикладные технологии, которые могут применяться при создании современных сайтов.

Допустим, вы решили создать свой сайт. Вы выбрали тему и подобрали материал. Теперь необходимо выбрать технологии, которыми вы будете пользоваться для его реализации. Рассмотрим возможные варианты.

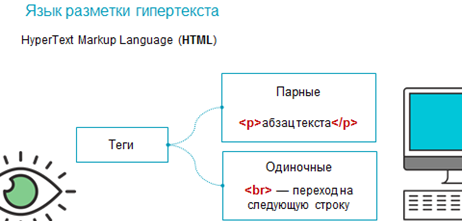
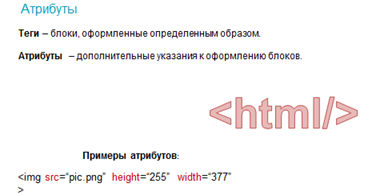
Независимо от того при помощи какой технологии создаётся веб-сайт, все его веб-страницы будут содержать разметку, написанную на языке разметки гипертекста, что в переводе на английский язык означает «HyperText Markup Langyage» или сокращённо «HTML». Веб-сайт состоит из блоков, размеры и оформление которых записываются при помощи этого языка. Его основу составляют теги, специальные записи в угловых скобках. Их можно разделить на парные и одиночные. Парные теги состоят из открывающегося и закрывающегося тегов. Закрывающиеся теги начинаются со знака слеш. Так, например, абзац текста заключается между тегами «p» и /р». Для одиночных же закрывающийся тег не нужен.

Ещё одной важной составляющей языка разметки гипертекста являются атрибуты. Это параметры тегов. Говоря простым языком, каждый тег – это блок, который оформлен определённым образом. А атрибуты – это дополнительные указания к оформлению этих блоков. Они записываются в угловых скобках того тега, к которому относятся. Так, например, одиночный тег, для вставки изображения «img» может содержать атрибуты «src», в котором указывается местоположение файла-источника изображения, а так же «height» и «width», в которых содержаться длина и ширина, в пикселях, для вставленного изображения.

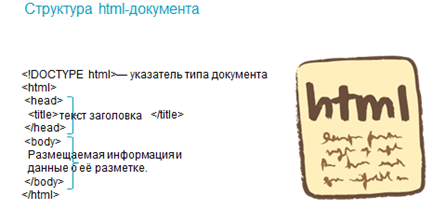
Рассмотрим структуру простейшего HTML-документа. Вначале записывается тег «DOCTYPE html», который сообщает браузеру, что он работает именно, с документом, который написан на языке разметки гипертекста. Содержимое веб-страницы записывается между тегами «HTML» и «/HTML». Все данные о веб-странице можно разделить на две части: заголовок, который размечается тегами «head» и «/head» и тело, которое размечается тегами «body» и «Слеш body». Заголовок документа может содержать текст заголовка, информацию о стилях оформления веб-страницы, а также мета данные. Текст заголовка записывается между тегами «title» и «/title». Тело веб-страницы содержит информацию, которая размещается на веб-странице, а также данные по её разметке, в виде тегов.

При помощи тегов языка разметки гипертекста мы можем сколь угодно детально оформлять веб-страницы, просто записывая теги в блокноте или другом текстовом редакторе. Но главный недостаток такого способа создания сайта состоит в том, что для того чтобы наиболее эффективно применять HTML, нужно знать как можно больше тегов.
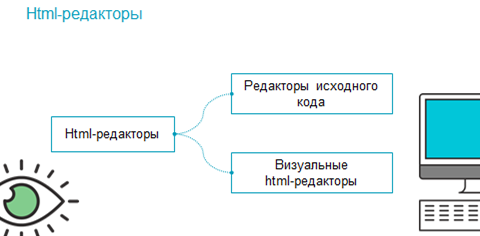
Для того чтобы облегчить работу по созданию сайтов появились дополнительные инструменты, HTML-редакторы. Их можно разделить на редакторы исходного кода, а также визуальные HTML-редакторы.

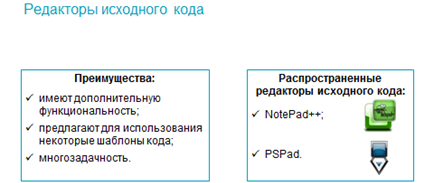
Редакторы исходного кода облегчают его написание при помощи дополнительной функциональности по сравнению с блокнотом. Например, они могут проверять его правильность. Так же они предлагают для использования некоторые шаблоны кода. Они могут использоваться не только для написания HTML-кода. Наиболее распространённые редакторы исходного кода для виндовс: «NotePad++» и «PSPad».

Визуальные HTML-редакторы ещё их называют «Визивиг-редакторами». Это название они получили по первым буквам принципа их работы. «What You See Is What You Get», что в переводе на русский язык означает «Что видишь – то и получаешь». В этом и состоит их главное преимущество. Оформляя веб-страницы с их помощью, человек видит не систему тегов, а блоки-веб-страницы в том, виде в котором их увидит пользователь. Можно сразу оценить сочетания цветов или размеры блоков.

При работе с блоками визуальный HTML-редактор автоматически генерирует код на языке разметки гипертекста, который позволяет получить эти блоки.

Недостаток большинства визуальных редакторов состоит в том, что они генерирует код на HTML не самым рациональным образом. Это означает что веб-страницы, которые оформлены с их помощью будут занимать больше дискового пространства на веб-сервере, а также для загрузки таких страниц на стороне клиента будет требоваться больше времени. Так же визуальное редакторы могут иметь большое количество настроек, и чтобы понять принципы работы каждой из них может уйти много времени.

Существует множество визуальных HTML редакторов различной сложности. Рассмотрим наиболее распространённые из них. Начнём с визуального редактора «Adobe DreamWeaver». Это одна из самых распространённых коммерческих программ для веб-дизайна. «Adobe DreamWeaver» предоставляет большой выбор инструментов, а также достаточно тонкие настройки для опытных веб-дизайнеров. В то же время начинающий пользователь может создавать веб-страницы с помощью этого редактора практически без знаний языка разметки гипертекста. В этом ему может помочь встроенный мастер настройки элементов веб-страницы. В нем достаточно выбрать нужный элемент из доступных, а затем настроить его основные параметры.

Визуальный редактор «Microsoft SharePoint Designer», изначально был коммерческим проектом, но теперь доступен для свободного скачивания на официальном сайте корпорации Майкрософт. Данная программа считается достаточно сложным визуальным редактором, рассчитанным на опытных пользователей. С его помощью можно создавать не только простые веб-страницы, а также большие веб-узлы, которые предназначены для совместной работы большого числа пользователей.

Простым и быстрым коммерческим визуальным HTML-редактором является программа «Web Page Maker». Чтобы разместить, элемент на веб-странице пользователю достаточно выбрать его в списке готовых и при помощи мыши перетащить на нужное место. В составе программы есть большое количество готовых шаблонов, которые можно использовать как основу для новых сайтов. Так же в данной программе имеется встроенный FTP-менеджер, который позволяет быстро загружать готовые сайты на веб-сервер. Сайты, которые созданы с помощью это программы, одинаково правильно отображаются на всех популярных браузерах. К преимуществам этой программы можно отнести её малый размер. Установочные файлы занимают всего три с половиной мегабайта дискового пространства.

Визуальный HTML-редактор «Nvu» с открытым исходным кодом изначально задумывался как бесплатная альтернатива редакторам «Adobe DreamWeaver» и «Microsoft SharePoint Designer». Однако намеченного уровня функциональности он так и не достиг. В две тысячи шестом году его поддержка была прекращена. Его главным преимуществом является кроссплатформенность. Данный редактор прост в применении. Он имеет большое количество встроенных шаблонов, а также встроенный FTP-менеджер.

В две тысячи шестом году на основе открытого кода редактора «Nvu» был выпущен бесплатный HTML-редактор «Kompozer». В две тысячи седьмом году он был объявлен лучшей бесплатной альтернативой «Adobe DreamWeaver» по версии сайта «Download.com». По сравнению с «Nvu», «Kompozer» генерирует код на языке разметки гипертекста более рационально. Он очень прост в использовании, но при этом имеет достаточную функциональность для разработки небольших веб-проектов.

Несмотря на развитие языка разметки гипертекста, в две тысячи четырнадцатом году была выпущена его пятая версия, не только он используется при создании современных веб-сайтов. Кратко рассмотрим другие технологии, применение которых, вместе с языком разметки гипертекста, так же достаточно распространено.
· Каскадные таблицы стилей или «CSS». Это мощный инструмент для оформления блоков гипертекста. Они позволяют вынести все описание оформления в отдельные файлы, что позволяет не загромождать код страницы на языке разметки гипертекста.
· Для того чтобы сделать содержимое страниц динамичным и сделать возможным добавление различной движущейся анимации, используются сценарные языки программирования, на пример «JavaScript».
· Для хранения различных данных и быстрого доступа к ним используются различные базы данных. Основной системой управления базами данных для веб-сайтов является «MySQL».
· Для того чтобы реализовать логику работы различных инструментов веб-страницы, а так же совместить все эти технологии используются различные языки программирования. Самым популярным языком программирования для разработки веб-страниц является «php».

Сегодня мы рассмотрели различные инструменты и технологии создания веб-сайтов. Веб-сайт – это система веб-страниц, которые рассматриваются как одно целое. Основной инструмент разработки веб-страниц – язык разметки гипертекста HTML. HTML-редакторы используют для того, чтобы облегчить процесс создания веб-страниц. Их можно разделить на редакторы исходного кода и визуальные редакторы. Редакторы исходного кода облегчают его написание с помощью дополнительной функциональности, например, проверки корректности. Визуальные редакторы автоматически генерируют код на языке разметки гипертекста, для элементов веб-страницы, заданных пользователем.


 Получите свидетельство
Получите свидетельство Вход
Вход




 0
0 14384
14384