Вопросы занятия:
· представление графических изображений в памяти компьютера;
· дискретное представление цвета;
· растровая и векторная графика.
Начиная с в80-ых годов начинает интенсивно развиваться технология обработки на компьютере графической информации.

По сути, обработка графики представляет собой обработку числовых данных (также, как обработка числовой и текстовой информации).

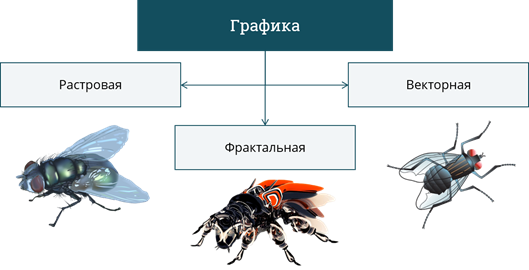
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.

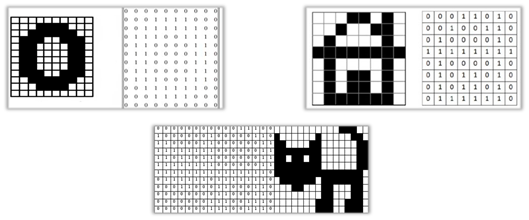
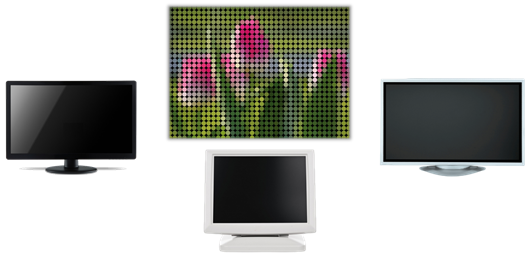
Проведём эксперимент, рассмотрим любую фотографию или картинку на экране монитора, если мы начнём приближать изображение, то заметим, что картинка состоит из отдельных точек - пикселей.

Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера. Слово пиксель происходит от английского picture element или элемент изображения, который образует строки. Ну а всё изображение строится из определённого количества строк.
То есть изображение имеет дискретный характер. Причём дискретно не только изображение, но и цвет. Разделение изображения на отдельные пиксели – элементы рисунка, связано с техническими особенностями устройства экрана, причём не важно, что это монитор компьютера, электронно-лучевая трубка, жидко кристаллический или плазменный экран.

Если мы просто смотрим на изображение на экране не приближая его, то глаз воспринимает изображение как целое, сплошное, это связано с тем, что расстояние между точками очень мало и точки находятся очень близко друг к другу. Когда мы выводим изображение на бумагу с помощью принтера или плоттера, то изображение выглядит сплошным, однако на самом деле это просто точки очень близко расположенные друг к другу.
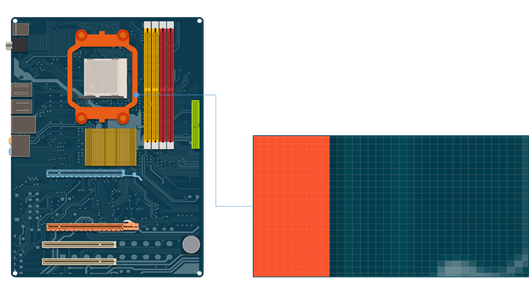
Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
Его можно найти по формуле. Для этого нужно количество строк изображения умножить на количество пикселей в строке.

Операционная система компьютера может быть настроена на различные графические разрешения монитора, например, 800*600 или 1024*768 и другие. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Однако нужно знать, что на одном и том же мониторе может быть установлено различное разрешение, но не выше того что указано у него в документации.
Качество изображения зависит от следующих параметров:
• Размер растра
• Размер монитора, который характеризуется длиной диагонали
• Разрешение экрана
Разберёмся подробнее с понятием разрешения экрана. Данный параметр измеряется в точках на дюйм (по-английски dots per inch – dpi).
Так для монитора с диагональю пятнадцать 15 дюймов размер изображения на экране будет 28*21 см2. Учитывая, что 1 дюйм = 25,4 миллиметра, при работе монитора в режиме 800*600 пикселей разрешение экранного изображения будет 72 dpi.

Для печати на бумаге разрешение должно быть выше. Для качественной полиграфической печати изображения, разрешение должно быть 200 – 300 dpi. Обычная фотография размером 10 * 15 см2 должна содержать ориентировочно 1000*15000 пикселей.
Теперь поговорим о дискретном представлении цвета.
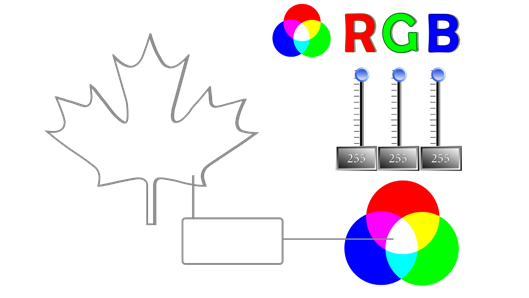
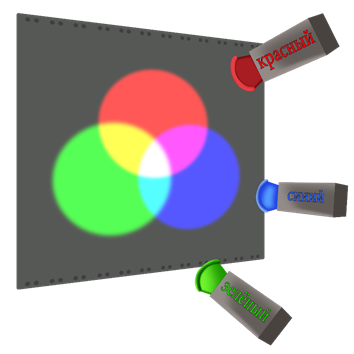
Как вы помните, любой цвет точки на экране компьютера получается путём смешивания трёх базовых цветов: красного, зелёного и синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).

Чтобы определить двоичный код цвета, необходимо выяснить в каком соотношении находятся интенсивности трёх базовых цветов. Так если три данных цвета смешаны в одинаковых долях получаем белый цвет.

Если все три компонента «выключены», то цвет пикселя – чёрный. Остальные цвета лежат в диапазоне между белым и чёрным.
Учитывая, что интенсивности базовых цветов принимают конечное число дискретных значений, мы можем говорить о дискретности цвета.
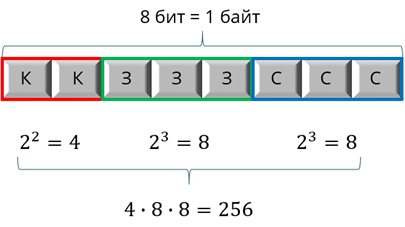
Пусть, например, размер кода цвета пикселя равен восьми битам или одному байту. Между базовыми цветами они могут быть распределены так: два бита отводится под красный цвет, три бита под зелёный и три бита под синий.

Интенсивность красного цвета может принимать 4 значения; интенсивности зелёного и синего цветов могут принимать по 8 значений. Тогда полное число цветов, которые кодируются восьмиразрядными кодами, равно 256. Снова работает главная формула информатики.

Давайте посмотрим, как получаются разные цвета и оттенки. Как мы уже говорили, для этого нужно менять яркость базовых цветов. Если мы сделаем минимальной яркость синего цвета, то получим жёлтый цвет. Если мы исключим зелёный цвет, то получим сиреневый. Если исключить красный цвет, то получим голубой и так далее. Для получения серого цвета нужно синхронно изменять все три базовых цвета.
В современных компьютерах палитры цветов просто огромные. Количество цветов в них зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:

Величину b в компьютерной графике называют битовой глубиной цвета.
Глубина цвета – это величина, обозначающая, какое количество цветов или оттенков передаёт изображение. Подавляющее число изображений, с которыми производится работа, имеют глубину цвета восемь бит на канал.
В настоящее время наиболее распространены значения глубины цвета 8, 16 и 24 бита.

Если битовая глубина цвета равна 24, то размер К палитры будет равен 224 или 16777216.
Рассмотрим пример.
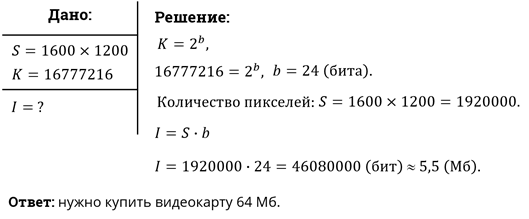
Разрешение экрана монитора –1024 х 768 точек, глубина цвета равна 16 бит. Нужно найти необходимый объём видеопамяти для данного графического режима.

В последнее время пользователи всё чаще задаются вопросом какую видеокарту выбрать. Действительно, этот вопрос заслуживает внимания, поскольку видеокарт сегодня очень много и выбрать достаточно качественную и мощную не легко.

Давайте рассмотрим такую ситуацию. Предположим вы хотите работать с разрешением монитора 1600 * 1200 пикселей, используя 16777216 цветов. В магазине продаются видеокарты с памятью 512 Кб, 2 Мб, 4 Мб и 64 Мб. Какую из них вам нужно купить?

Для получения изображения на экране в компьютерной графике используются различные цветовые модели. Так, например, для модели RGB получать изображение на экран мы будем путём излучения света.

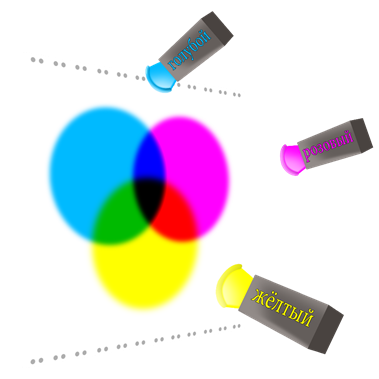
А получать изображение на бумаге будем благодаря модели CMYK, когда изображение формируется с помощью отражения света.
CMYK – это аббревиатура следующих цветов: Cyan – голубой, Magenta – пурпурный, Yellow – жёлтый, black – чёрный.

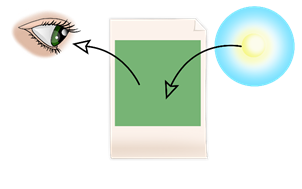
Цвет на бумаге, который мы видим – это отражённый белый солнечный свет. Нанесённая на бумагу краска часть спектра белого света поглощает, а другую часть отражает.

Поэтому нужный цвет на бумаге получают путём «вычитания» из белого света «ненужных красок».

Таким образом, в цветной полиграфии действует правило вычитания цветов, тогда как на экране компьютера – правило сложения.
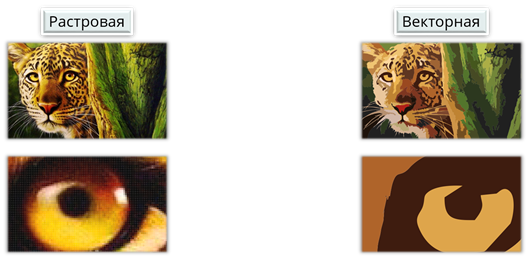
В растровой графике графическая информация – это совокупность данных о цвете каждого пикселя на экране. В векторной графике графическая информация – это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и прочее. Положение и форма графических примитивов представляются в системе электронных координат.

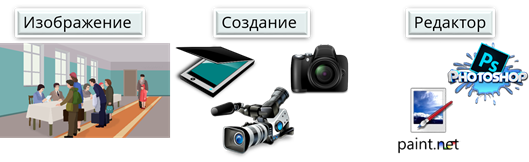
Растровая графика применяется для разработки электронных (мультимедийных) и полиграфических изданий. Чаще всего растровые иллюстрации создают при помощи сканирования уже готовых бумажных иллюстраций либо применяются цифровые фото-и видеокамеры для ввода изображения на компьютер. Таким образом большинство графических редакторов растрового типа направлены на обработку готовых изображений. Главное достоинство растровой графики – эффективное представление изображений фотографического качества. Однако есть и два серьёзных недостатка. Первый - изображения, полученные растровым способом, занимают большой объём памяти. Второй – искажение изображения при масштабировании.

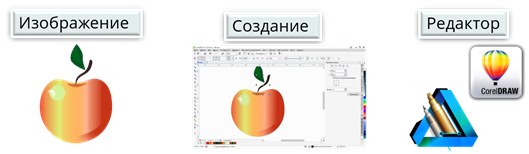
Векторные графические редакторы разработаны для создания иллюстраций и уже как второстепенное значение – для обработки иллюстраций.
Главное достоинство векторной графики – файлы, созданные при её помощи, занимают небольшой объём и при масштабировании файлов качество изображения сохраняется. Но основной недостаток – это невозможность получить высококачественное художественное изображение.

Вся графическая информация хранится в файлах на дисках. Растровые графические файлы сохраняются в форматах: JPEG, BMР. Здесь сохраняется информация о цвете каждого пикселя изображения.

Файлы векторного формата – например, расширения WMF, EPS- содержат описания графических примитивов, из которых состоит рисунок.

Однако, всегда нужно помнить, что если графические данные помещаются в видеопамять или выводятся на экран, то они всегда имеют растровый характер, не зависимо от того с помощью каких программных средств – растровых или векторных, они получены.
Bтоги урока.
Пиксель — это наименьший элемент изображения, получаемого с помощью компьютерного монитора или принтера.
Количество пикселей, из которых складывается изображение на экране называется пространственным разрешением монитора.
Растровые изображения - это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.

 Получите свидетельство
Получите свидетельство Вход
Вход





 13843
13843