
Педагогический проект
«РАЗРАБОТКА МАКЕТА ВЕБ-ПРИЛОЖЕНИЯ»
Подготовила студентка группы 02042111, Ризванова Диана

Актуальность, цель и задачи проекта
Актуальность проекта связана с тем, что всё более востребованными становятся профессии, связанные с информационными технологиями.
Целью проекта является разбор способов создания макета веб-приложения и дальнейшее представление продукта проекта, который представляет собой собственный макет веб-сайта.

Актуальность, цель и задачи проекта
В соответствии с целью были определены следующие задачи :
1. Разобрать основы веб-дизайна.
2. Провести анализ информации и выделить основные элементы веб-сайта.
3. Определиться с типом будущего веб-приложения.
4. Проанализировать особенности разработки дизайна выбранного типа веб-приложений.
5. Определиться с тематикой и структурой веб-приложения.
6. Проанализировать инструменты создания макетов веб-приложений и выбрать наиболее оптимальную для разработки программу.
7. Разработать макет веб-приложения.
8. Представить макет готового веб-приложения.

Целевая группа
Целевой группой проекта являются учащиеся 9-11 классов средних общеобразовательных школ, гимназий и лицеев, а также учащиеся колледжей и ВУЗов, осваивающие профессии в сфере IT .
Этапы реализации проекта
Этап
Вид деятельности
Подготовительный
Сроки
1. Определение совместно с учащимися темы, целей и задач проекта.
Ответственный
20.09.2021
2. Деление учащихся на группы для выполнения проектов.
Преподаватель.
3. Выбор капитана для каждой группы.
Основной
1. Изучение теории по основам веб-дизайна и выполнение тренировочных упражнений (фронтально).
2. Анализ литературы и интернет-источников для выделения основных элементов веб-сайта (в группах).
21.09.2021 – 09.10.2021
3. Определение типа будущего веб-приложения (в группах).
11.10.2021 – 14.10.2021
Преподаватель.
15.10.2021 – 20.10.2021
4. Анализ особенностей разработки дизайна выбранного типа веб-приложений (в группах).
Капитаны каждой группы.
Капитаны каждой группы.
21.10.2021 – 23.10.2021
5. Определение тематики и структуры веб-приложения (в группах).
Капитаны каждой группы.
25.10.2021 – 27.10.2021
6. Анализ инструментов создания макетов веб-приложений и выбор наиболее оптимального (в группах).
7. Разработка макета веб-приложения (в группах).
Капитаны каждой группы.
28.10.2021 – 30.10.2021
Завершающий
Капитаны каждой группы.
01.11.2021 – 02.12.2021
Представление группами разработанных ими макетов веб-приложений.
Капитаны каждой группы.
03.12.2021
Преподаватель, капитаны каждой группы.

Календарный план
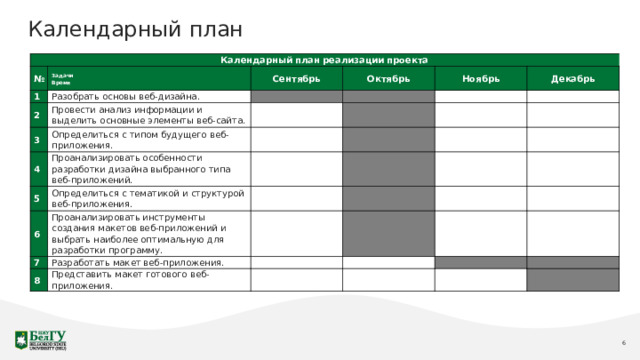
Календарный план реализации проекта
№
Задачи Время
1
Сентябрь
Разобрать основы веб-дизайна.
2
Октябрь
Провести анализ информации и выделить основные элементы веб-сайта.
3
Ноябрь
Определиться с типом будущего веб-приложения.
4
Декабрь
Проанализировать особенности разработки дизайна выбранного типа веб-приложений.
5
6
Определиться с тематикой и структурой веб-приложения.
7
Проанализировать инструменты создания макетов веб-приложений и выбрать наиболее оптимальную для разработки программу.
Разработать макет веб-приложения.
8
Представить макет готового веб-приложения.

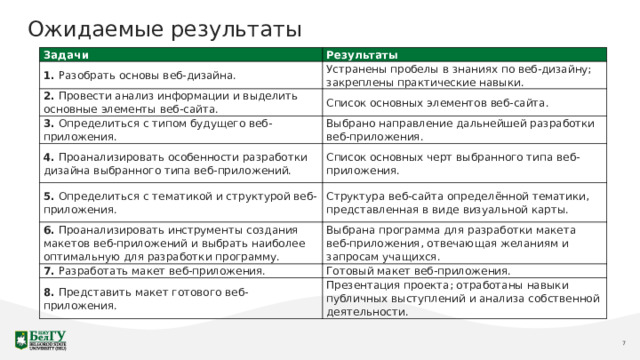
Ожидаемые результаты
Задачи
Результаты
1. Разобрать основы веб-дизайна.
Устранены пробелы в знаниях по веб-дизайну; закреплены практические навыки.
2. Провести анализ информации и выделить основные элементы веб-сайта.
Список основных элементов веб-сайта.
3. Определиться с типом будущего веб-приложения.
4. Проанализировать особенности разработки дизайна выбранного типа веб-приложений.
Выбрано направление дальнейшей разработки веб-приложения.
Список основных черт выбранного типа веб-приложения.
5. Определиться с тематикой и структурой веб-приложения.
Структура веб-сайта определённой тематики, представленная в виде визуальной карты.
6. Проанализировать инструменты создания макетов веб-приложений и выбрать наиболее оптимальную для разработки программу.
Выбрана программа для разработки макета веб-приложения, отвечающая желаниям и запросам учащихся.
7. Разработать макет веб-приложения.
Готовый макет веб-приложения.
8. Представить макет готового веб-приложения.
Презентация проекта; отработаны навыки публичных выступлений и анализа собственной деятельности.

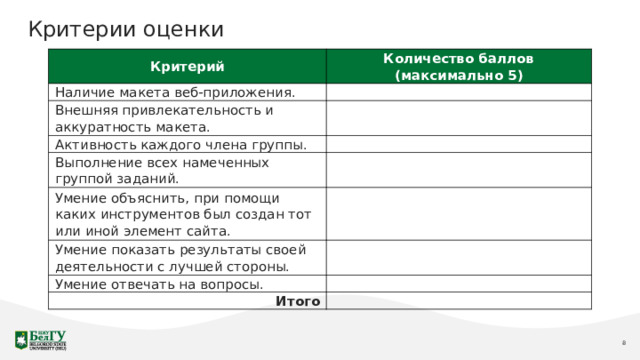
Критерии оценки
Критерий
Количество баллов (максимально 5)
Наличие макета веб-приложения.
Внешняя привлекательность и аккуратность макета.
Активность каждого члена группы.
Выполнение всех намеченных группой заданий.
Умение объяснить, при помощи каких инструментов был создан тот или иной элемент сайта.
Умение показать результаты своей деятельности с лучшей стороны.
Умение отвечать на вопросы.
Итого

Дальнейшее развитие
Что касается возможного дальнейшего развития проекта , то в будущем возможно перейти непосредственно к вёрстке веб-сайта с опорой на уже разработанный макет.

СПАСИБО
ЗА ВНИМАНИЕ!

 Получите свидетельство
Получите свидетельство Вход
Вход












 Педагогический проект «РАЗРАБОТКА МАКЕТА ВЕБ-ПРИЛОЖЕНИЯ» (20.51 MB)
Педагогический проект «РАЗРАБОТКА МАКЕТА ВЕБ-ПРИЛОЖЕНИЯ» (20.51 MB)
 0
0 176
176 7
7 Нравится
0
Нравится
0


