Содержание
| Введение……………………………………………………………………………... | 4 |
| 1 Открытые web-технологии……………………………………………………….. | 6 |
| 1.1 История и возможности web-технологий. Гипертекстовые технологии………………………………………………………………………. |
6 |
| 1.2 Технологии открытых систем. Программные платформы для размещения информации в виртуальном пространстве……………………………………………………………………. |
9 |
| 2 Организация электронных обучающих ресурсов с помощью открытых web-технологий …………………………………………………………………………... |
12 |
| 2.1 Комплексные открытые среды для организации электронного обучения с использованием технологий Web2.0……………………………………………………………………………. |
12 |
| 2.2 Проблемы и возможности размещения электронных образовательных ресурсов в виртуальном пространстве……………………………………………………………………. |
14 |
| 2.3 Разработка проекта с размещением электронных образовательных ресурсов с применением открытых технологий………………………………………………………………………. |
19 |
| Заключение…………………………………………………………………………… | 28 |
| Список использованных источников………………………………………………. | 30 |
Введение
Любой инновационный образовательный проект развертывается в давно сложившейся образовательной среде.
Распространение, воспроизводство на новом месте и в новых условиях новых педагогических практик, – одно из важных направлений информатизации образования. Эти практики всегда достаточно подвижны, а составляющие их процедуры далеко не однородны. Учебники и методические комплекты прошлого века были нацелены на то, чтобы аккумулировать весь учебный материал, который может понадобиться в классе. Авторы, как правило, не требовали, чтобы учителя использовали дополнительные источники, а содержание предлагаемого материала оперативно обновлялось.
Распространение инноваций требует определенных организационных изменений в силу необходимости менять сложившиеся стереотипы работы, развертывать дополнительные средства ИКТ, одним из представителей которых является класс виртуальных обучающих сред.
Moodle (модульная объектно-ориентированная динамическая учебная среда) – это свободная система управления обучением, ориентированная прежде всего на организацию взаимодействия между преподавателем и учениками, хотя подходит и для организации традиционных дистанционных курсов, а также поддержки очного обучения.
Используя Moodle, преподаватель может создавать учебные курсы, наполняя их содержимым в виде текстов, вспомогательных файлов, презентаций, опросников и т. п. Для использования Moodle достаточно иметь любой web-браузер, что делает использование этой учебной среды удобной как для преподавателя, так и для обучаемых. По результатам выполнения учениками заданий, преподаватель может выставлять оценки и давать комментарии. Таким образом, Moodle является и центром создания учебного материала и обеспечения интерактивного взаимодействия между участниками учебного процесса. Актуальность выбранной темы состоит в том, что на данный момент использование технологии открытых систем в виртуальном пространстве в образовательном процессе является обязательной частью любого современного проекта или курса обучения. Система Moodle является наиболее подходящим выбором в силу своих особенностей.
Целью данной работы является исследование и апробация технологии открытых образовательных систем для размещения образовательного контента.
Для достижения цели следует решить задачи:
выполнить анализ наиболее распространенных открытых образовательных систем;
оценить возможности их инструментария для размещения образовательного контента;
исследовать инструменты системы moodle для создания обучающей среды
изучить технологию работы в moodle;
составить рекомендации для работы учителя с основными инструментами системы moodle и выполнить их апробацию.
Объект исследования: открытая система управления обучением Moodle.
Предмет исследования: возможности инструментария системы Moodle для размещения на её базе образовательного ресурса.
Методы исследования: анализ и синтез, методы сравнения и обобщения, метод классификации, эксперимент.
1 Открытые web-технологии
1.1 История и возможности web-технологий.
Гипертекстовые технологии
В конце 1990-х годов типичная веб-страница представляла собой текст с гиперссылками и навигационное меню с небольшими изображениями – это была, фактически, гипертекстовая версия газетной страницы. Язык HTML на тот момент полностью удовлетворял техническим потребностям Интернет-паутины. Настольные и веб-приложения радикально отличались друг от друга, как по функциям, так и по внешнему виду.
В процессе развития сети появилась потребность в динамическом, интерактивном содержании веб-страниц и более сложном форматировании, и оформлении, чем мог предоставить HTML. Получило распространение динамическое формирование страниц на стороне сервера с помощью таких технологий, как CGI, Perl, ColdFusion, PHP, ASP. Для обработки простых интерактивных сценариев на стороне пользователя в браузеры была добавлена поддержка JavaScript. Сложная верстка и оформление средствами HTML оказались практически невозможными, и для описания внешнего вида стал применяться язык CSS. Отсутствие клиентского хранилища данных компенсировали с помощью HTTP Cookie. Ни одна из этих технологий не предусматривалась стандартом HTML, они применялись в качестве решения практических ограничений на том или ином этапе.
Разработчики, фактически, пытались приблизить все более сложные веб-страницы (которые теперь уже принято называть веб-приложениями) к уровню настольного программного обеспечения по времени отклика и скорости работы, функциональности и возможностями интерактивного взаимодействия, богатству оформления. Но технологические ограничения (в первую очередь – необходимость работать через удаленные интерпретаторы) затрудняли эту задачу.
В качестве решения проблемы совместимости веб-приложений, интерактивности и задействования ресурсов клиентского компьютера компания Sun предложила апплеты Java – программы, которые выполняются в окне браузера как часть веб-страницы с помощью виртуальной машины Java, доступной на большинстве платформ. Java-апплеты не получили повсеместного распространения, в первую очередь, из-за сложности создания привлекательного пользовательского интерфейса. Появились также ориентированные на медиа-контент встраиваемые в веб-страницы технологии, такие как Shockwave, QuickTime и RealMedia. Наибольшего же успеха удалось достичь платформе Macromedia Flash, которая сегодня установлена на более чем 99% настольных компьютеров, и используется на четверти веб-сайтов Интернет. Flash предоставляет одновременно отличный инструментарий для создания анимации и интерфейсов (в частности, с помощью смежной технологии Flex), встроенный скриптовый язык с развитыми библиотеками, возможности по работе с аудио и видео и универсальный плагин-плеер для выполнения Flash-программ. Компания Microsoft имеет собственную технологию Silverlight, во много аналогичную Flash.
Для обмена данных между веб-страницей и веб-сервером традиционно необходимо было перезагружать страницу полностью, что вызывало существенную временную задержку и повторный рендеринг. В 2005 году после обратной инженерии веб-приложений компании Google стал широко известен метод, который позволял в асинхронном режиме обмениваться сообщениями с браузером без перезагрузки страницы – так называемый Ajax. Такой подход позволил существенно приблизить интерактивность интерфейса веб-приложений к настольным программам. В то же время, подход был основан на использовании нестандартного расширения JavaScript, что впоследствии привело к усложнению этого изначально простого языка, появлению дополнительных стандартов (JSON, W3C XMLHttpRequest) и специализированных библиотек (jQuery, Ext JS и т.п.). В результате сегодня JavaScript-программирование является отдельной специальностью, достаточно сложной в освоении.
Слабая техническая реализация Flash-плеера и постоянное выявление уязвимостей в различных его реализациях ограничило возможности развития этой технологии. Одним из факторов, которые не позволили Flash стать доминирующей интерактивной платформой Интернет-паутины, стал отказ компании Apple поддерживать ее в браузерах устройств iPhone и iPad. В свете последних новостей, можно констатировать спад интереса ко всем встраиваемым в веб-страницы технологиям.
Будущее развития веб-приложений большинство компаний-лидеров индустрии видит в HTML5. В новой версии языка предусмотрена поддержка ряда новых спецификаций, расширяющих возможности языка в области отображения 2D и 3D графики и анимации, медиа-контента, геолокации, микроформатов, офлайнового режима страниц, drag-and-drop, поддержки файловой системы и других. Очевидно, веб-приложения при условии внедрения HTML5 сделают еще один шаг к уровню настольного программного обеспечения.
По сути, веб-приложения и настольные приложения выполняют одну и ту же задачу: предоставить информацию и функциональность на экран пользователя. Главное отличие состоит в том, что большая часть логики и данных веб-приложения расположены на сервере. Это позволяет с одной стороны избежать процессов установки и обновления, а с другой делает пользователя зависимым от доступности сервера, требует его идентификации и работы через программу-посредника, браузер. На примере Apple AppStore и MacStore можно видеть, что для настольного программного обеспечения также возможно усовершенствовать и упростить схему доставки функциональности пользователю.
Таким образом, в ближайшем будущем можно ожидать дальнейшего укрепления позиций веб-ориентированного программного обеспечения. Сложность и требования к производительности клиентской части веб-приложений будут далее возрастать. Долгосрочный успех развития веб-технологий будет обусловлен тем, насколько удобными окажутся средства создания приложений на основе HTML5.
1.2 Технологии открытых систем. Программные платформы
для размещения информации в виртуальном пространстве
В процессе развития вычислительной техники и информационных технологий постоянно создаётся множество устройств и программ к ним. Обилие различных программно-аппаратных средств и систем привело к несовместимости многих из них.
Следует запомнить, что решение этой проблемы стало возможным после того, когда было предложено использовать принцип открытых систем. Основным назначением таких систем для пользователей аппаратных и программных компьютерных продуктов, и технологий является независимость от поставщика, ориентированного на производство подобных продуктов и использование этой технологии. То есть потребители могут приобретать любой продукт такого поставщика (фирмы, компании), наращивая мощность своей системы. Это касается как аппаратных, так и программных средств.
Обязательными свойствами открытых систем являются:
В открытых системах широко используются объектно-ориентированные и функционально-распределённые информационные технологии. На различных этапах анализа и синтеза систем возникают проблемы разбиения (декомпозиции) их на подсистемы, задач на подзадачи, а программного обеспечения – на отдельные программы и подпрограммы.
В объектно-ориентированных открытых системах декомпозиция системы на объекты осуществляется с учётом удобства последующего детального анализа, разработки и внедрения системы. Одним из наиболее важных критериев выделения компонентов открытой системы является минимизация числа аппаратно-зависимых её компонент. Объектно-ориентированный подход позволяет свести проектирование открытой системы к оптимальному синтезу функционально независимых компонент (объектов), совместно выполняющих заданные функции системы с требуемой эффективностью, и позволяет адаптировать систему к вновь появляющимся задачам за счёт набора специфических свойств (наследование и проч.). Таким образом, значительно снижаются затраты на разработку, внедрение и модификацию систем.
Объектно-ориентированный подход породил создание распределённой среды обработки данных, включающей системы обработки данных, информации и знаний.
Технология распределённой обработки данных представляет стандартный набор сетевых служб для выполнения прикладных процессов, рассредоточенных по группе абонентских систем (по гетерогенной сети). При этом создаются распределённые базы и банки данных. Обработка информации в базе ведётся на компьютере клиента, а поддержание базы в актуальном состоянии – на сервере. Доступ пользователей к БД и администрирование ею осуществляются с помощью системы управления распределённой базой данных (СУРБД).
Подобные системы дают возможность пользователям безадресно обращаться к любым хранящимся в них данным и порой предоставляют новые, ранее неизвестные, возможности работы с информацией. При этом возникают новые проблемы, решаемые путём использования новых технологий.
2 Организация электронных обучающих ресурсов с помощью открытых web-технологий
2.1 Комплексные открытые среды для организации электронного обучения с использованием технологий Web2.0
Простым и потому популярным, в том числе в образовательной среде, свободным сервисом создания блогов является Google Blogger. Также широко известен программный инструментарий с открытым кодом Wordpress, который будет работать на любом сервере с установленными PHP и MySQL, допуская настройки, расширяющие возможности его использования на другие, помимо блоги, задачи. Готовыми коммерческими решениями для организации блогов на платформах Windows и Linux являются системы Manila компании UserLand Software и Movable Type компании Six Apart. Систему TeamPage от Traction Software аналитики Forrester рекомендуют для крупных компаний благодаря ее возможностям управлять множеством персональных блогов.
Возможность бесплатного хостинга вики предоставляют Wikispaces и pbwiki.com, причем последний ресурс имеет специальные опции создания вики для образовательных нужд. Компания Socialtext распространяет коммерческое ПО и услуги хостинга для организации вики-ресурсов. Есть также несколько вариантов решений для вики с открытым кодом, среди них наиболее известное – MediaWiki, поскольку на этой платформой построена Википедия. Еще одна система с открытым кодом ‑ TWiki. Как коммерческое предложение для профессиональных пользователей позиционируют в Forrester систему JotSpot, недавно приобретенную Google.
Бесплатный хостинг подкастинга для учебных целей предоставляет сервис Apple iTunes U. Существуют также специальные решения для поддержки практических сообществ, например, xPert Community компании Q2Learning или программное обеспечение Tomoye.
Интересным примером комплексной открытой среды для организации eLearning 2.0 является программное обеспечение с открытым кодом Elgg, специально созданное для целей применения технологий Web 2.0 в образовании. Elgg предоставляет каждому пользователю собственный блог, репозиторий файлов с возможностями подкастинга, онлайн-профайл и механизм чтения новостей в формате RSS. Кроме того, контент каждого пользователя может помечаться ключевыми словами (тегами), с помощью чего могут организовываться связи между пользователями со сходными интересами. В отличие от открытых ресурсов социальных сетей или блогов, Elgg предоставляет пользователям больше свободы в отношении контроля доступа к собственному контенту ‑ любому элементу пользовательского профайла, посту в блоге или загруженному в репозиторий файлу могут быть присвоены свои права доступа. Система Elgg построена на базе стека LAMP и может устанавливаться непосредственно на сервере организации или использоваться в режиме хостинга.
Возможности eLearning 2.0 начинают появляться в российских комплексных разработках для электронного обучения. Компания Competentum реализовала набор функциональных возможностей Web 2.0 в своей системе управления знаниями и развития персонала ShareKnowledge, а поддержка блогов и вики добавлена в систему дистанционного обучения от компании Websoft.
Несложный способ опробовать самому eLearning 2.0 в действии ‑ новые ресурсы «Интернет-университета информационных технологий» (intuit.ru). На странице ask.intuit.ru образован сервис «Вопросы и ответы», предназначенный для оказания интеллектуальной помощи в области ИТ. Здесь студенты ИНТУИТ, а, по существу, любые зарегистрированные пользователи, могут задать интересующий их вопрос и получить ответ от других знающих пользователей. Вопросы организованы по темам, могут помечаться тегами, и вокруг сервиса уже формируются сообщества, объединяющие, например, «начинающих программистов», «сисадминов» или всех, кто интересуется вопросами проектирования баз данных. А на wiki.intuit.ru можно принять участие в создании новых учебных курсов по ИТ, придумывании тестов к программам ИНТУИТ или даже обсуждении и формировании госстандартов высшего профессионального образования по направлению «бизнес-информатика».
2.2 Проблемы и возможности размещения электронных образовательных ресурсов в виртуальном пространстве
Web-технологии второго поколения стали катализатором революционных изменений в способах взаимодействия людей с Сетью. Internet, остававшийся до сих пор преимущественно «сетью читателей» трансформируется в «сеть писателей». Благодаря инструментарию Web 2.0 каждый имеет возможность стать творцом, а не пассивным потребителем информации в WWW. Однако смена парадигмы затронула новые виды деятельности, стремительно распространившись из сферы общедоступных социальных сетей для повседневного общения на разнообразные корпоративные применения, включая коллажи для поддержки бизнеса, инструменты аналитики и такую социальную область, как образование.
Только устоялся термин eLearning, принятый для обозначения применения компьютерных технологий в обучении, как под влиянием Web 2.0 у него появилось дополнительный идентификатор – 2.0, выводящий обучение на новый уровень применения социального программного обеспечения в учебном процессе.
Противники идеи eLearning, – а точнее, противники применения этого термина для обозначения самостоятельной концепции в образовании, – справедливо замечают, что использование компьютеров и Internet принципиально ничего не изменило в парадигме обучения, будь то повышение квалификации работающих людей на коммерческой основе или традиционный учебный процесс в вузах. Хотя, на мой взгляд, появление электронных учебных курсов и программных систем управления обучением (Learning Management System, LMS) – основных компонентов eLearning – оказало существенное влияние на технологии доставки информации студентам. Тем не менее, приходится согласиться, что сама организация процесса обучения с внедрением технологий eLearning не претерпела кардинальных модификаций. Студенты по-прежнему осваивают материал в рамках линейных учебных курсов, изучая лекции, закрепляя полученные знания в ходе практических, возможно, виртуальных, занятий, и подтверждая уровень знаний с помощью компьютерного тестирования. Роль самостоятельной работы студента в условиях eLearning, несомненно, повышается, однако функция преподавателя остается определяющей.
Многие проповедники идей eLearning 2.0, которые, надо признать, пока находятся на ранних стадиях проникновения в процессы обучения в университетах и в бизнесе, убеждены, что использование технологий Web 2.0 приведет к серьезнейшей перемене в образовательной среде за все века ее существования. eLearning 2.0 открывает широкие возможности для свободы действий объекта обучения, для самостоятельного освоения и накопления знаний студентом в тесной кооперации с сообществом экспертов в интересующей его области и со своими сокурсниками. При этом такая кооперация не знает никаких географических ограничений, а создание учебных сообществ происходит быстро, по мере необходимости и без особых организационных усилий.
Википедия (сама по себе яркий пример использования технологий Web 2.0) дает определение eLearning 2.0 в сравнении с традиционными подходами к электронному обучению. Коллективные авторы популярной Internet-энциклопедии отмечают, что первое десятилетие своего существования технологии eLearning 1.0 фактически переносили привычную систему обучения под руководством преподавателя в сетевую среду, поддерживая все ее обязательные компоненты. Следующие версии, eLearning 1.3 и 2.0* ставят в центр учебного процесса взаимодействие студентов между собой и преподавателями на основе инструментов социального ПО: блогов, вики, общих закладок, подкастов, социальных сетей и виртуальных миров. В среде eLearning 2.0 знания формируются совместно, в процессе самостоятельного создания и обсуждения учебного контента и общения по определенным тематикам. В пользу такого подхода говорит не лишенное основания убеждение многих адептов «социального» обучения в том, что лучший способ научиться чему-нибудь – попробовать учить этому других.
Стивен Доунс из канадского Национального совета по исследованиям, который, собственно, и ввел в обиход термин eLearning 2.0, отмечает изменившуюся природу современной Всемирной паутины, которая неизбежно влечет за собой изменение поведения ее пользователей. Сегодня в Internet вместо чтения масштабных документов все чаще предпочитается иметь дело с небольшими объектами информации в самых разных форматах и из самых разных источников: читать посты в блогах, смотреть видеозаписи на YouTube, слушать подкасты, обмениваться мнениями на «Одноклассниках» или «Вконтакте». И теперь можно комбинировать все эти объекты в своих целях, дополняя их собственными постами, статьями на вики-ресурсах, аудио- и видеозаписями. Так, Web из платформы для передачи и потребления информации в Сеть превращается в среду, где контент постоянно создается и трансформируется. В применении к обучению возможности Web 2.0, по мнению Доунса, означают переход к такой модели, когда в центре педагогического дизайна оказывается сам студент, который не только становится более автономным с точки зрения контроля над учебным процессом, но и более активным в создании учебной информации и взаимодействии с другими участниками обучения.
В мире eLearning 2.0 все активнее находит применение в университетах, в том числе и в России. Блоги как средство общения студентов по поводу расписания, тем контрольных работ и домашних заданий, поддержки различных студенческих инициатив можно найти на многих вузовских сайтах. Более глубокие учебные цели преследуют блоги, которые преподаватели ведут для дополнительного обсуждения тем курса, стимулирующего студентов на самостоятельный анализ полученной информации. В таких блогах преподаватели могут формулировать вопросы и задания для студентов, а также предоставлять ссылки на дополнительные материалы и ресурсы по выбранной теме. Для самих студентов блог на тему своей научной работы может стать способом привлечения сокурсников и преподавателей к комментированию, критике и коррекции по ходу ее подготовки. В любом случае блог может стать хорошим дополнением к основному курсу как способ привлечения студентов и преподавателей к обсуждению сложных вопросов, включению в материал внешних источников информации и просто как средство организации процесса изучения курса.
Подкасты могут использоваться преподавателями для распространения среди студентов аудио- и видеозаписей курсов или комментариев по учебной программе. Часто практикуется и создание подкастов самими студентами, что позволяет им не только формировать аудиторию для обсуждения учебных задач, но и развивать свои навыки подкастинга. В Стэндфордском университете, к примеру, в партнерстве с компанией Apple создан специальный ресурс Stanford iTunes University, предоставляющий разнообразный учебный контент, на который студенты подписываются с помощью программы Apple iTunes.
Вики – хороший инструмент для совместной работы над учебными проектами или, опять же, группового обсуждения вопросов курса с возможностью давать ссылки на дополнительные материалы. В западных университетах есть примеры объединения с помощью вики в учебных и научных целях студентов из разных городов и стран.
Как отмечает Доунс, комбинируя возможности eLearning 2.0, студенты могут фактически создавать свои персональные центры обучения. Блог или вики станет корневым узлом такого центра, а дополнительные ссылки, подписка на подкасты и сервисы закладок общего пользования со ссылками на важные ресурсы сформируют все необходимое информационное наполнение, причем это будет делаться с точки зрения интересов самого студента. Также с помощью этих инструментов у студентов появляется возможность формировать персональные портфолио достижений в учебе и исследованиях, представляя их в электронном виде для обсуждения и комментариев сообществу своих сокурсников и преподавателей.
Реализация возможностей eLearning 2.0 в корпоративных и академических учебных процессах может оказаться значительно дешевле внедрения любых других образовательных инструментов, поскольку уже существует немало соответствующих решений с открытым кодом, которые организация может устанавливать у себя или использовать на условиях хостинга. Более требовательные к вопросам безопасности и поддержки пользователи могут обратиться к коммерческим системам, предлагающим средства Web 2.0.
2.3 Разработка проекта с размещением электронных
образовательных ресурсов с применением открытых технологий
Рассмотрим подробнее процедуру создания и наполнения курса элементами. После авторизации на сайте в разделе меню МОИ КУРСЫ нужно пройти по ссылке все курсы, здесь имеется список категорий курсов. Переходим в категорию Песочница. Внизу появиться кнопка Добавить курс.
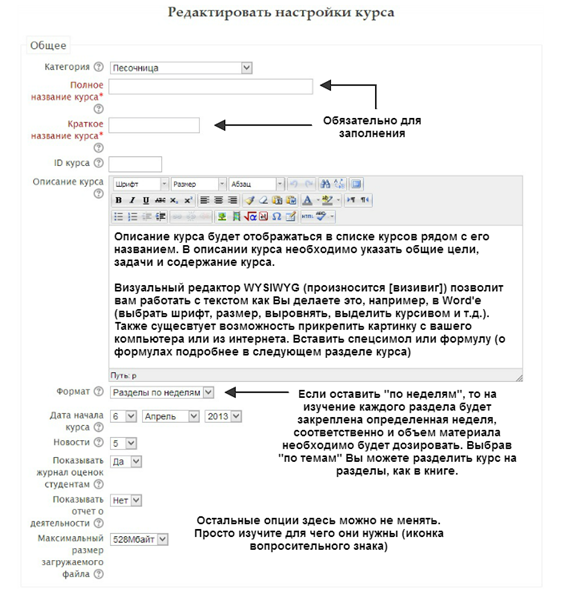
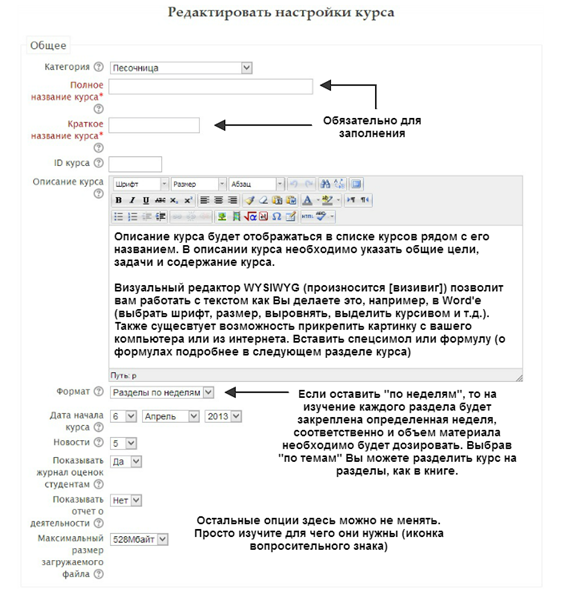
После нажатия на кнопку откроется страница Редактирование настроек курса. Здесь находится множество полей для заполнения/изменения, однако далеко не все действительно необходимо изменять (в действительности обязательными полями для заполнения являются только Полное название курса и Краткое название курса). Также около каждого поля находится иконка вопросительного знака, при щелчку по которому появится справка по тому или иному пункту, что является весьма полезной возможностью.
Полное название курса будет отображаться в списке курсов.
Краткое название курса необходимо для отображения, например, в меню навигации или сообщениях электронной почты, т.е. там, где длинное название курса необязательно или неуместно.

Рисунок 1 – Окно создания курса
Остальные опции также можно не затрагивать, стоит лишь обратить внимание на пункт Количество тем/недель. При заранее спланированном курсе можно задать необходимо число, однако в любом случае позже можно добавить темы или удалить лишние.
Еще один интересный пункт редактирования настроек это Переименование ролей. Здесь можно изменить названия ролей, например, вместо Управляющий указать Руководитель, вместо Учитель – Преподаватель, вместо Студент – Слушатель. Права пользователей обладающих ролями не изменятся в рамках этого курса, изменится лишь слово
После того как все настройки заданы следует нажать кнопку сохранить после чего открывается окно нового курса, где необходимо будет редактировать названия тем/разделов, задавать им описание и наполнять курс элементами...
Понять текущее местонахождение поможет меню навигации в верхней части окна браузера.
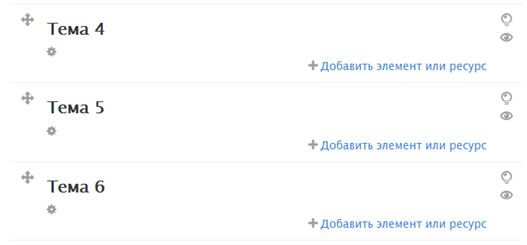
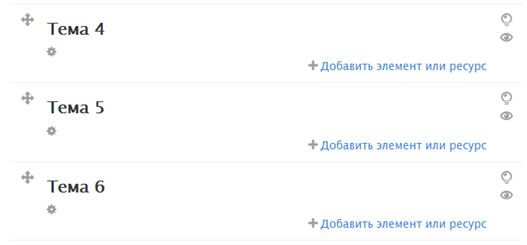
Курс представляет собой последовательность разделов (тем) или недель, что практически одно и то же (в зависимости от того, что пользователь выбрал при создании курса темы или недели). В режиме редактирования (кнопка Режим редактирования находится, как правило в верхней правой части окна браузера, справа от названия курса) курс выглядит так, как показано на рисунке.

Рисунок 2 – Курс в режиме редактирования
Режим редактирования позволяет
Перемещать темы (разделы), т.е. менять их порядок, для этого нужно навести курсор мыши на крестовую стрелку (слева от названия темы/раздела), зажать левую кнопку мыши и перетащить вверх или вниз, классический принцип Drag&Drop (перетащи и брось).
Изменить название темы (раздела) и его описание. Иконка шестеренки под названием темы. Название темы отображается крупным шрифтом, например, Тема 5, а описание появится ниже. В описании раздела можно кратко описать то с чем студент познакомится в данном разделе, что ему необходимо будет выполнить и т.п. После описания будут отображаться различные элементы курса.
Скрыть тему. В правой части блока каждого раздела есть иконка глаза, щелкнув по ней можно скрыть тот или иной раздел, например, если не желательно чтобы студенты ознакомились с этим разделам раньше положенного времени.
Сделать раздел текущим. Иконка лампочки. Нажав на лампочку раздел как бы подсвечивается. Таким образом возможно сообщить студентам, что в текущий момент времени они должны работать именно с этим разделом.
Помните, редактирование (изменение, правка) содержимого курса возможна только в режиме редактирования. Если не видна ссылка + Добавить элемент или ресурс, значит режим редактирования не включен.
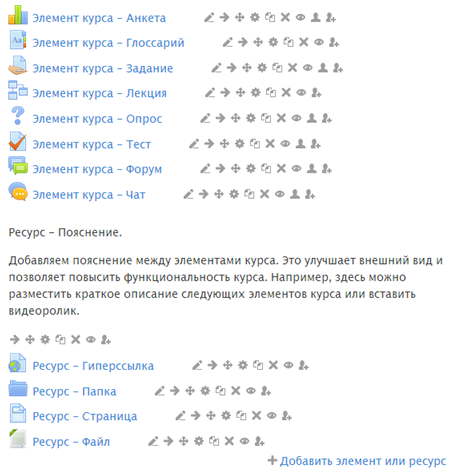
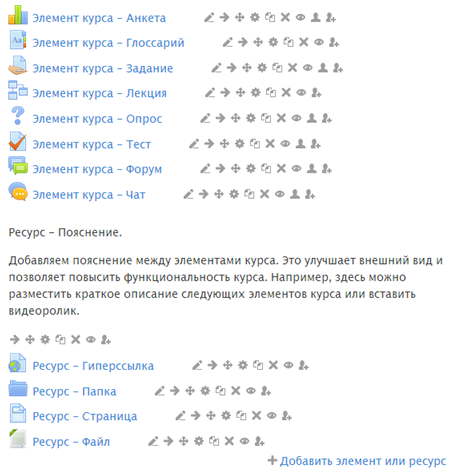
Рассмотрим несколько основных элементов курса и ресурсов, которые могут пригодиться нам на начальном этапе создания своего собственного курса. Элементы курса – это интерактивные элементы, такие как анкета, форум, лекция и т.д., с элементами курса студенты могут взаимодействовать, а ресурсы ‑ это, своего рода, статичные вспомогательные средства, такие как пояснение, файл, гиперссылка и т.д.

Рисунок 3 – Элементы и ресурсы курса
На скриншоте изображены основные элементы и ресурсы, которые можно использовать в курсе. При необходимости можно использовать и другие элементы, не указанные здесь, например, Вики и пр. Но они весьма специфические, использовать их или нет, решает создатель курса.
Каждому элементу поставлена в соответствие иконка, посредством которой студент может догадаться, что за элемент скрывается под заголовком.
С каждым элементом курса можно выполнить определенные действия, которые символизируют маленькие серые иконки справа от элементов и ресурсов.

Рисунок 4 – Иконки форматирования элементов курса
В порядке слева направо это:
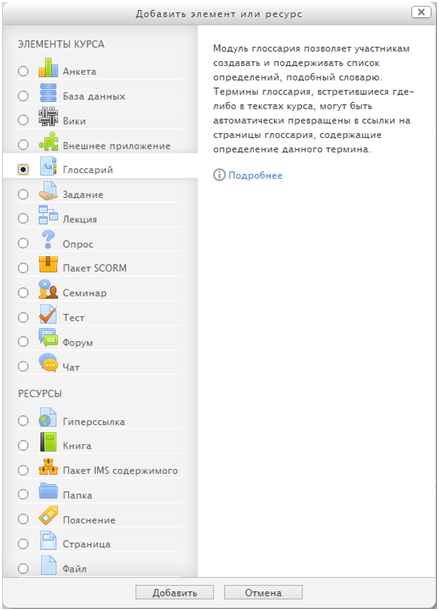
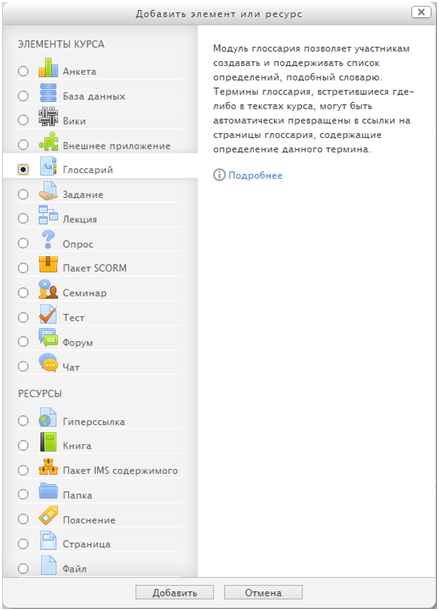
Рассмотрим вкратце каждый из элементов и ресурсов, которыми можно наполнить наш курс. На самом деле, при добавлении элементов и ресурсов по каждому из дается краткая справка. Также можно вызвать более подробное описание, щелкнув по ссылке Подробнее...

Рисунок 5 – Добавление элемента или ресурса
Несколько слов об элементах и ресурсах:
Анкета. Пригодится создателям курса, которые желают выяснить общественное мнение по тем или иным вопросам. Или поближе познакомиться со своими студентами. Элемент позволяет провести анкетирование по определенному множеству вопросов.
Глоссарий. Позволяет создать словарь терминов. Затем, если какой-либо термин встречается в лекциях или других элементах и ресурсах курса, он подсвечивается как гиперссылка. Щелкнув по такой гиперссылке можно увидеть определение данного термина. Рекомендован к использованию в курсах, где используется свой специфический научный язык.
Задание. Элемент курса, в котором формулируется то или иное задание для студентов, которое им необходимо выполнить. При этом слушателям курса предоставляется возможность загрузить файл с выполненным заданием. Задание может быть и без необходимости загрузки файлов. В любом случае роль учителя здесь – поставить студенту оценку за выполненное задание (вручную).
Лекция. С этим элементов Вы уже более или менее знакомы. Форма предоставления материала представляет собой некоторое множество карточек с лекционным материалом. При этом в конце каждой карточки есть возможность оценить текущие знания студента, делается это для того, чтобы студент не перелистывал страницы бездумно, а изучал материал. Если студент неправильно отвечает на вопрос, он может быть оставлен либо на текущей странице, либо возвращен назад к любой другой странице. Порядок отображения карточек необязательно линейный. Можно создать сколь угодно сложную структуру порядка появления карточек (лабиринт).
Опрос. Элемент курса, где студенту предлагается ответить на один вопрос.
Тест. Возможность автоматизировано (без участия учителя) оценить знания студентов. Тест как элемент курса фактически существует отдельно от вопросов. Прежде чем наполнить тест вопросами потребуется заполнить банк вопросов внутри курса. Вопросы могут быть различных типов с вариантами ответов, возможностью текстового или числового ответа, который студент должен написать сам, эссе и пр. Созданию тестов будет посвящен отдельный раздел нашего курса.
Форум. Классическая форма общения в сети. Пользователи создают топики с темами, идет их обсуждение. На форуме принято вести развернутое асинхронное общение. Преподаватель может организовать дискуссию и оценивать сообщения, которые оставляют студенты.
Чат. Онлайн общение. Пользователи должны собраться вместе в определенное время в чате, чтобы иметь возможность пообщаться. Событие может быть запланировано с помощью объявлений в курсе, чтобы студенты знали, когда и во сколько состоится чат.
Гиперссылка. Здесь может быть указана ссылка на какой-либо другой внешний ресурс с полезными материалами для изучения. Порой проще дать гиперссылку, чем заниматься плагиатом и публиковать внутри курса чужие материалы.
Папка. Возможность создать папку с множеством файлов внутри курса. Внутри папки также можно создавать и другие папки, таким образом можно создать сколь угодно сложную структуру каталогов и файлов, подобно тому как они существуют на вашем локальном компьютере.
Файл. Ресурс подобный Папке, только используется чаще для публикации одного файла.
Пояснение. Весьма полезный ресурс. Когда необходимо вклинить между элементами курса какой-либо комментарий от преподавателя, чтобы описать, с чем студент столкнется в следующей лекции или тесте. Предупредить, например, о том, что следующий тест студент может пройти лишь единожды, без повторных попыток.
Страница. Название ресурса говорит само за себя. Можно создать обыкновенную страницу без всяческого контроля знаний как в лекциях, например. На страницу можно поместить текст, картинки, видео и т.д.
Заключение
Анализ отечественной и зарубежной литературы и опыт, накопленный в ходе подготовки и реализации проекта ИСО, позволяют сделать ряд выводов и дать рекомендации для дальнейшей разработки и реализации программ массового распространения инновационных учебно-методических материалов в процессе информатизации отечественной школы.
Разработка учебных материалов – процесс творческий. Сделать его прогнозируемым и управляемым помогает система процедур (правил, рекомендаций) по созданию учебных материалов. Главное при их создании – стремиться к тому, чтобы они выполняли свою роль.
Целью данной работы было исследование и апробация технологии открытых образовательных систем для размещения образовательного контента.
В результате анализа имеющихся виртуальных сред управления была выбрана среда Moodle – это среда, позволяющая интегрировать обучение целиком в сеть, используя веб-технологии. Ученики смогут по-настоящему учиться, получая доступ ко многим ресурсам класса, а учитель сможет эффективно организовать процесс обучения, используя возможности Moodle: проведение семинаров, тестов, заполнение электронных журналов, включение в урок различных объектов и ссылок из интернета, и многое другое.
В ходе исследования решены задачи:
выполнен анализ наиболее распространенных открытых образовательных систем;
проведена оценка возможности их инструментария для размещения образовательного контента;
исследованы инструменты системы Moodle для создания обучающей среды;
изучена технология работы в Moodle;
составлены рекомендации для работы учителя с основными инструментами системы Moodle в виде пошаговых действий для реализации различных обучающих целей;
проведена апробация работы в среде Moodle.
Работа имеет практическое значение и может быть использована преподавателями учебных заведений для создания и наполнения образовательных сред обучения.
Список использованных источников
Вопросы информатизации информации [Электронный ресурс] – Режим доступа: http://npstoik.ru/vio/inside.php?ind=articles&article_key=272
ИнфоКо [Электронный ресурс] – Режим доступа: http://www.infoco.ru/mod/page/view.php?id=331
Открытые Технологии – Верстка учебных курсов в системе Moodle [Электронный ресурс] – Режим доступа: http://www.opentechnology.ru/services/moodle_makeup.mtd
MOODLE. Виртуальная обучающая среда [Электронный ресурс] – Режим доступа: http://www.opentechnology.ru/files/moodle/docs/teacherguid/index.html
Обучающая среда Moodle [Электронный ресурс] – Режим доступа: http://docs.altlinux.org/current/modules/moodle/
Moodle – Википедия [Электронный ресурс] – Режим доступа: http://ru.wikipedia.org/wiki/Moodle
Распоряжение Правительства Российской Федерации от 27 сентября 2004 г. №1244-р «Концепция развития разработки и использования свободного программного обеспечения в Российской Федерации».
Распоряжение Правительства Российской Федерации от 18 октября 2007 г. №1447-р.
Распоряжение от 17 декабря 2010 г. №2299-р.
Обучение в САМТ[Электронный ресурс] – Режим доступа: http://www.samtrm.ru/moodle/
Лаборатория дистанционного обучения[Электронный ресурс] – Режим доступа: http://moodle.kspu.karelia.ru/
13

 Получите свидетельство
Получите свидетельство Вход
Вход
















 Материал для учителей информатики "Организация электронных обучающих ресурсов с помощью открытых Web-технологий" (0.42 MB)
Материал для учителей информатики "Организация электронных обучающих ресурсов с помощью открытых Web-технологий" (0.42 MB)
 0
0 713
713 18
18 Нравится
0
Нравится
0









