Цели:
Образовательная: Организовать работу учащихся по закреплению знаний по разработке проектов в системе VB путем самостоятельной практической деятельности.
Развивающая: Обеспечить развитие у школьников навыков, способствующих применению имеющихся знаний и умений для самообучения работе в среде программирования VBasic.
Воспитательная: Формирование информационной культуры, умения и навыков самостоятельного овладения знаниями.
Знать: Назначение текстового поля и метки. Часто используемые свойства, методы и события.
Уметь: Создавать интерфейс, содержащий эти компоненты.
План конспект урока.
Организационный момент
Повторение и проверка домашнего задания.
- Постановка цели урока.
- Запись даты и времени
- Повторение пройденного материала:
- По приведенной процедуре, определите, какие компоненты, свойства и методы используются в данном проекте?
1.
Private Sub Command_Click()
Cls
Print "2-14-41"
Label1.Visible = False
End Sub
2.
Private Sub Form_DblClick()
Label1.Visible = True
Label1.BackColor = vbCyan
Label1.Caption = "Ты щелкнул не по кнопке"
End Sub
3.
Private Sub Command2_Click()
Text1.Text = ""
Text2.Text = ""
End Sub
Контроль знаний: Выполнение теста. (смотри архив)
Закрепления материала, коррекции знаний.
Дополнительный материал
Методы формы: Show – отображает форму, если она была невидимой до этого момента.
Hide – скрывает форму, делая ее невидимой, если до этого момента она была видимой.
Функция работы со строками: Val(s$) –преобразует строку в число
Создание формы: Project→Add Form
Работа над созданием проекта «Калькулятор».
Создать калькулятор, который смог выполнять простейшие арифметические действия: сложение, вычитание, умножение и деление.
1 этап: Создание интерфейса.
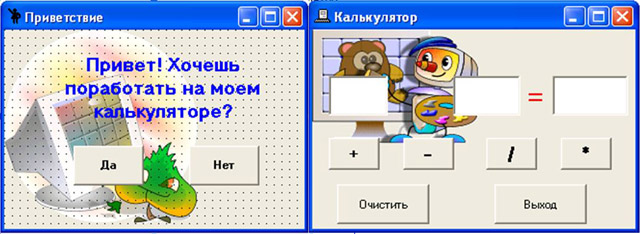
На форму 1 поместить: две кнопки («Да» активизирует вторую форму, «Нет» - выход) метку, содержащую текст «Привет! Хочешь поработать на моем калькуляторе?».
Иконки можно взять
На форму 2 поместить: шесть кнопок (+, -, *, /, Очистить, Выход)
две метки (=, пустая – в ней будет появляться выполняемое дествие)

2 этап: Установка параметров элемента управления (Создание форм и установка свойств компонентов)
|
Элемент управления |
Свойства элемента управления |
|
Форма 1 |
Имя – Form1 Заголовок – Привет Заливка – Выбрать самостоятельно. Граница – Выбрать самостоятельно Системный значок – юноша (Диск С:TempVisual Basic6.0CommonGraphicsIcon) Фоновый рисунок Форма 1(Мой компьютерОбщие документыРисунки к проекту) |
|
Форма 2 |
Имя – Form 2 Заголовок – Калькулятор Заливка – Выбрать самостоятельно. Граница – Выбрать самостоятельно Системный значок – компьютер (Диск С:TempVisual Basic6.0CommonGraphicsIcon) Фоновый рисунок - Форма 2 (Мой компьютер→Общие документы→Рисунки к проекту) |
|
Кнопки на форме 1 |
Имя – СommandButton1, СommandButton 2 Название – Да, Нет. Шрифт – полужирное начертание, кегль 8 Цвет кнопки – Любой. Stile – графический (1) |
|
Кнопки на форме 2 |
Имя – СommandButton1, СommandButton 2, СommandButton 3, СommandButton 4, СommandButton 5, СommandButton 6 Название – +, -, *, /, Очистить, Выход. Шрифт – полужирное начертание, кегль 14 Цвет кнопки – Любой. Stile – графический (1) |
|
Метка на форме 1 |
Имя – Label1 Текст - Привет! Хочешь посчитать на моем калькуляторе? Шрифт – 14, Ж, Times New Roman Выравнивание – по центру Фон надписи – прозрачный |
|
Метки на форме 2 |
Имя – Label1, Label2 Текст - одна пустая, = Шрифт – 14, Ж, Times New Roman Выравнивание – по центру Фон надписи – прозрачный |
|
Текстовое поле на форме 2 |
Имя – TextBox1, TextBox2, TextBox3, все поля пустые Размер – произвольный Шрифт – полужирное начертание |
Для формы 1: кнопка «Да»
Фрагменты программного кода:
Private Sub Command1_Click()
Form2.Show
End Sub
Для формы 2: при запуске формы все текстовые поля очищаются.
Фрагменты программного кода:
Private Sub Form_Load()
Text1.Text = ""
Text2.Text = ""
Text3.Text = ""
End Sub
Текстовые поля: TextBox1 – для ввода первого числа, TextBox2 – для ввода второго числа, TextBox3 – для вывода результата вычисления.
Для кнопок с арифметическими действиями: при нажатии на соответствующую кнопку данное действие появляется в пустой метке, а в текстовом поле TextBox3 выводится результат
Фрагменты программного кода:
Private Sub Command1_Click(Index As Integer)
Label1.Caption = "+"
Text3.Text = Val(Text1.Text) + Val(Text2.Text)
End Sub
4 этап: Защита проекта (Пояснить с какой целью создавался данный проект, что было использовано для его реализации)
5. Итог урока.
Учащиеся справившиеся с заданием самостоятельно получают отметку «5», с помощью учителя – «4»
6. Домашнее задание.
стр.92-94

 Получите свидетельство
Получите свидетельство Вход
Вход











 Элементы управления TextBox и Label (0.53 MB)
Элементы управления TextBox и Label (0.53 MB)
 0
0 667
667 176
176 Нравится
0
Нравится
0


