
Рабочая тетрадь
Растровый редактор Adobe Photoshop
Урок - практикум: Анимация
ЦЕЛЬ: научиться делать шестерёнку и анимировать её повёрнутой в другой плоскости (в перспективе), использовать Actions (экшены) для ускорения работы; работать с альфа каналом. Полученную анимацию можно использовать в качестве аватара.
1. Создаём новое изображение, размер побольше (чтобы лучше было с ним работать, уменьшим потом), в примере 400x400 px.
Начнём рисовать шестерёнку. Выбираем Rectangle Tool и рисуем прямоугольник (в примере 56x295 px):

2. Теперь нужно сделать три копии этого прямоугольника и повернуть каждую относительно предыдущей на 45 градусов. Но для этого не нужно повторять одну и ту же операцию 4 раза, можно сделать проще...
Перейдите на панель Actions и нажмите кнопку Create New Action.
3. Введите название и жмите кнопку Record:
4. Сделайте дубликат слоя с прямоугольником, для чего нажмите сочетание клавиш Ctrl + J (или перетащите изображение слоя на иконку для создания слоя; или кникните на изображении слоя правой клавишей и выберите пункт Duplicate layer).
Поверните дубликат на 45 градусов, для чего используйте произвольную трансформацию: в меню выберите Edit — Free Transform (или нажмите сочетание клавиш Ctrl + T) и в поле Rotate введите число 45:

5. Примените трансформацию, нажав клавишуEnter и в окошке Actions нажмите кнопку Stop Playing/Recording.
Сейчас кликните по только что созданному (записанному) экшену (Action) и нажмите два раза кнопку Play Selection. Вот что должно произойти:
6. Создайте новый слой. Сейчас выберите инструмент Ellipse Tool и, зажав клавиши Shift (для рисования круга, а не овала) и Пробел (для перемещения фигуры во время рисования), нарисуйте по центру круг:

7. Сейчас будем учиться работать с альфа каналом. Перейдите на панель Channels и там нажмите кнопку Create new channel, должен создаться новый канал (это и есть альфа канал):
8. Теперь зажмите клавишу Ctrl и кликните по любому другому каналу чтобы создать выделение. Инвертируйте выделение (через меню: Select — Inverse или комбинацией клавиш Shift + Ctrl + I), выберите Paint Bucket Tool и залейте выделение белым цветом:

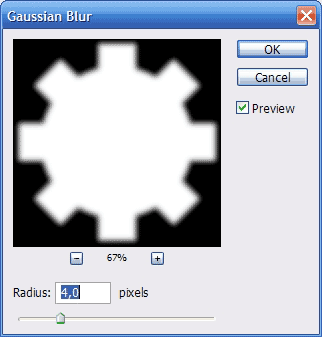
9. Размойте альфа канал, применив фильтр: Filter - Glur - Gaussian Blur со сл. настройками:
10. Вот что должно получиться
: 
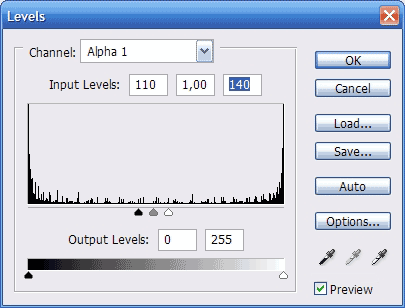
11. Теперь сделаем изображение более чётким. Для этого зайдём в меню: Image — Adjustment — Levels и в открывшемся окошке выставим следующие параметры:

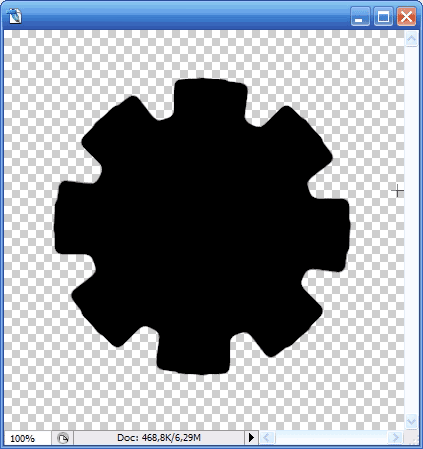
12. Жмём Ok и получаем чёткую шестерёнку.
13. Шестерёнка у нас нарисована в альфа канале, а нужно сделать её на слое. Для этого зажмите Ctrl и кликните по альфа каналу с шестерёнкой, перейдите в окошко Layers, создайте новый слой и залейте выделение чёрным цветом (с помощью Paint Bucket Tool).
14. Все остальные слои уже можно удалить, чтобы они нам не мешали (ну или хотя бы отключить).
Теперь начнём создавать эффект вращения шестерёнки. Нам нужно повернуть её так, чтобы первый зубец встал на место второго, второй на место третьего и т.д., т.е. чтобы казалось что она вращается.
Т.к. у неё 8 зубцов, то нужно повернуть её на 45 градусов. С углом определились, теперь нужно определиться с количеством кадров.
Чтобы анимация казалась более плавной, разобьем её на 6 кадров, т.е. на каждом кадре шестерёнка будет поворачиваться на 7,5 градусов (45 / 6 = 7,5).
Делать мы это будем по такому же принципу, как и во 2м пункте: создайте новый экшен (на панели Actions), создайте копию слоя и поверните её на 7,5 градусов (используя произвольную трансформацию), остановите запись:
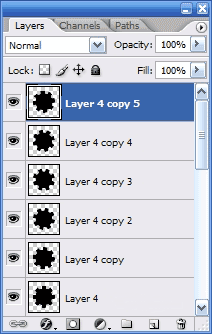
15. Теперь выберите только что созданный экшен и 4 раза нажмите кнопку Play Selection (напанели Actions). Вот что мы получим:



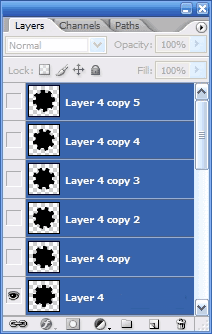
Вот так будет выглядеть панель слоёв (Layers):


16. Отключите отображение всех слоёв, кроме первого слоя с шестерёнкой. Кликните по нижнему слою,
зажмите клавишу Shift и
кликните по верхнему слою,
чтобы выделить все слои:
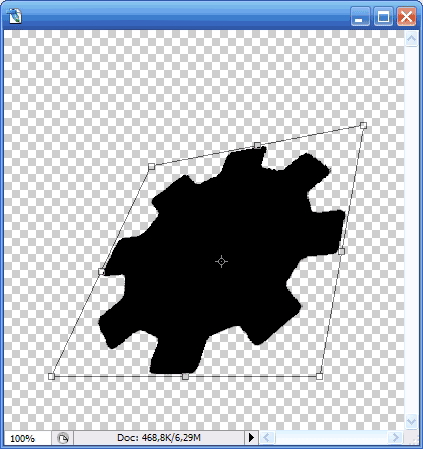
17. Разместим шестерёнки в перспективе. Для этого примените трансформацию: Edit — Transform — Distort, исказив фигуру следующим образом (не обязательно точно так, можно и подругому):
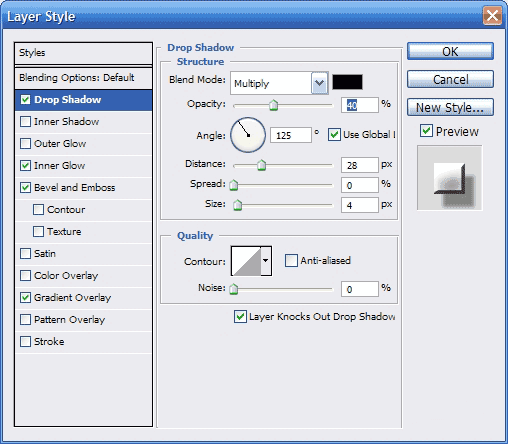
18. Начнём украшать шестерёнки. Выберите нижний слой. Зайдите в Layer Style (кликните правой клавишей по изображению слоя на панели слоёв Layers и выберите пункт Blending Options...) на вкладку Drop Shadow и настройте параметры отбрасывания тени:
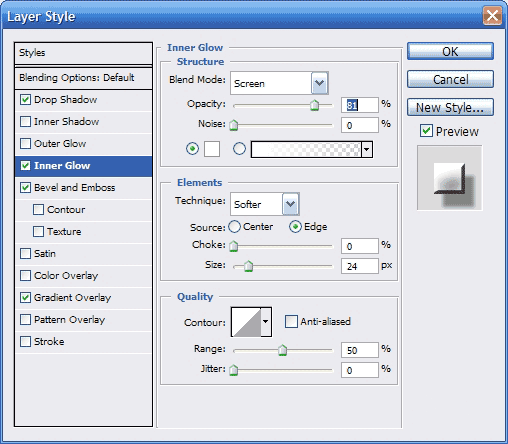
19. За тем перейдите на вкладку Inner Glow и там настройте внутреннее свечение:
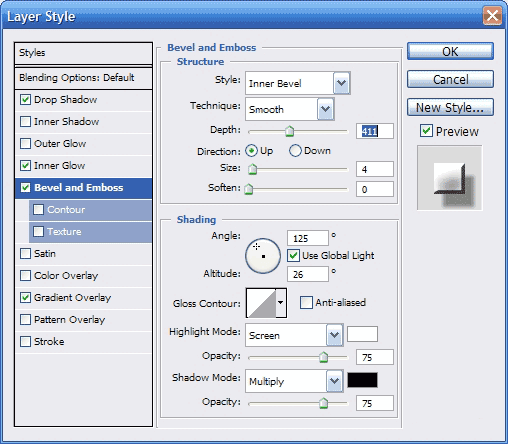
20. Вкладку Bevel and Emboss настройте следующим образом:

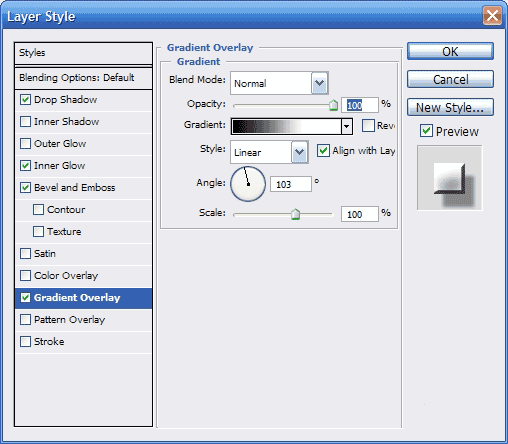
21. На вкладке Gradient Overlay настройте параметры градиента:
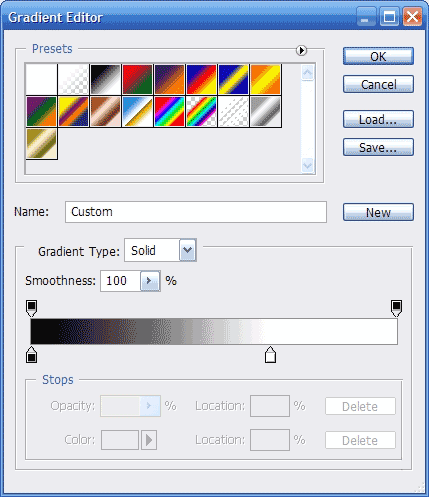
Вот как выглядит окошко с подробными настройками градиента (открывается при клике по полосе с градиентом в прошлом окне):

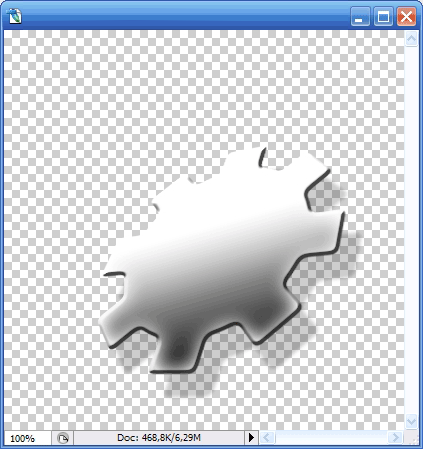
Теперь жмём везде Ok и смотрим на результат проделанных операций:

Это же эффект нужно применить ко всем остальным слоям с шестерёнками. Для этого на панели слоёв кликните правой клавишей по слою с готовой шестерёнкой и выберите пункт Copy layer style, потом кликните правой клавишей на другой шестерёнке и выберите пункт Paste layer style, повторите это для каждого слоя с шестерёнками.
22. Теперь нужно обрезать ненужную часть изображения. Для этого выберите инструмент Crop Tool, зажмите клавишу Shift и выделите область с шестерёнкой:
Нажмите клавишу Enter чтобы применить обрезание изображения.
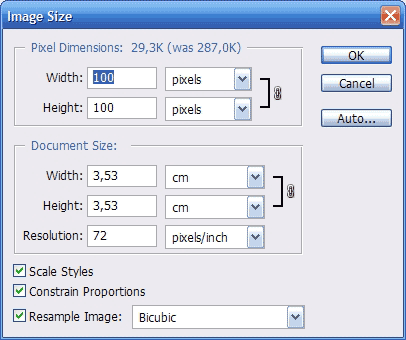
23. Теперь, если вы хотите сделать аватар, уменьшите изображение до размеров 100x100 px. Делается это через меню: Image — Image Size (или комбинацией клавиш Alt + Ctrl + I):


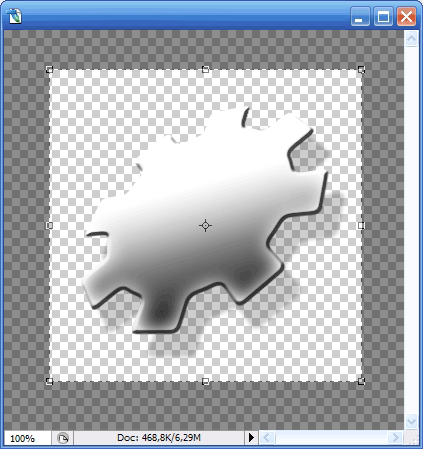
24. Вот что произойдёт после нажатия кнопки Ok:

25. Теперь создайте новый слой, разместите его под всеми остальными слоями и залейте любым цветом (с помощью Paint Bucket Tool).
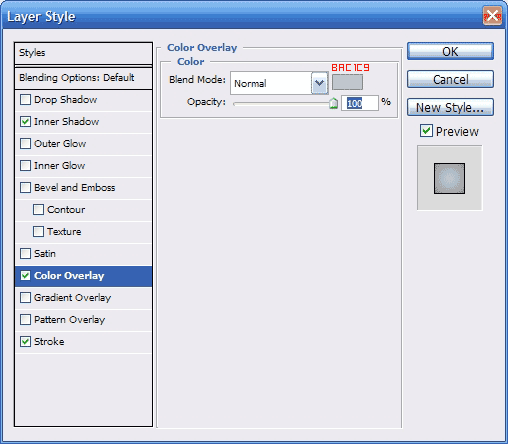
26. Примените к этому слою несколько эффектов, зайдя в Layer Style. Сразу самозатенение (Inner Shadow):
27. За тем цветной оверлей (Color Overlay):
28. И обводку (Stroke):
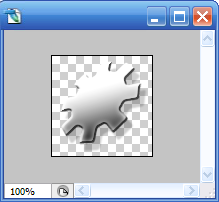
вот что получаем:
29. Продолжим работу с фоном. Давайте на нём нарисуем ещё несколько шестерёнок, но не вручную, а используя фигуры (Shapes).
Выберите инструмент Custom Shape Tool, в качестве фигуры выберите шестерёнку (это не стандартная фигура, скачать её можно в конце урока):
30. Создайте новый слой и нарисуйте несколько шестерёнок различных размеров (при этом зажимая клавишу Shift):
31. Каждая шестерёнка получилась на отдельном слое. Давайте их украсим. Будем работать с одной шестерёнкой, а потом скопируем её эффекты для каждой.
Сразу непрозрачность заливки (Fill) выставьте в 0%:
32. За тем зайдите в Layer Style на вкладку Outer Glow и настройте свечение:
33. Вкладку Color Overlay настройте следующим образом и жмите Ok:
34. Вот что у нас получилось:
35. Скопируйте эти эффекты и примените их для других шестерёнок (как это мы делали ранее, в пункте №21):
36. Создайте новый слой и разместите его под слоем с самой нижней вращающейся шестерёнкой (не путайте с шестерёнками, которые мы использовали в качестве фона!). Залейте этот слой любым цветом (с помощью Paint Bucket Tool), непрозрачность заливки Fill выставьте в 0% и переходите в Layer Style на вкладку Pattern Overlay (текстура 1x2 px, нарисованная карандашом (верхний квадрат – черный, нижний квадрат – белый):
После нажатия на Ok должно получиться так:
37. Теперь всё готово непосредственно для создания самой анимации. Если у вас Adobe PhotoShop CS2, то перейдите в ImageReady (для чего в меню выберите пункт File — Edit in ImageReady), если у вас Adobe PhotoShop CS3 Extended, то откройте окошко с анимацией (Window — Animation).
38. На панели Animation нажмите кнопку Duplicates Current Frame чтобы создать новый кадр (точнее дубликат кадра).
39. Теперь отключите отображение первой шестерёнки и включите вторую:
40. Продолжайте последние операции пока не дойдёте до последней шестерёнки:
41. теперь можете нажать кнопку Play/Stop Animation чтобы просмотреть анимацию, а чтобы сохранить сделайте следующее:
Если у вас Adobe PhotoShop CS2, то в меню выберите: File — Save Optimized As....
Если у вас Adobe PhotoShop CS3, то в меню выберите: File — Save for Web.
Ну вот и всё. Вот что получилось:


 Получите свидетельство
Получите свидетельство Вход
Вход












 Рабочая тетрадь Анимация в Photpshop (662.62 KB)
Рабочая тетрадь Анимация в Photpshop (662.62 KB)
 0
0 448
448 6
6 Нравится
0
Нравится
0


