
ПРИНЦИПЫ КОДИРОВАНИЯ ИЗОБРАЖЕНИЯ
РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА.
РАБОТА УЧИТЕЛЯ ИНФОРМАТИКИ
МБОУ СОШ № 2
ТУГЛАНОВОЙ Р.З.

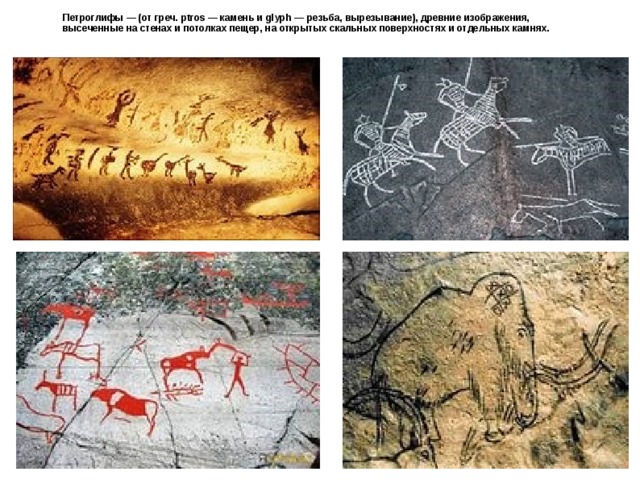
Петроглифы — (от греч. ptros — камень и glyph — резьба, вырезывание), древние изображения, высеченные на стенах и потолках пещер, на открытых скальных поверхностях и отдельных камнях.


Масляные краски, пастель




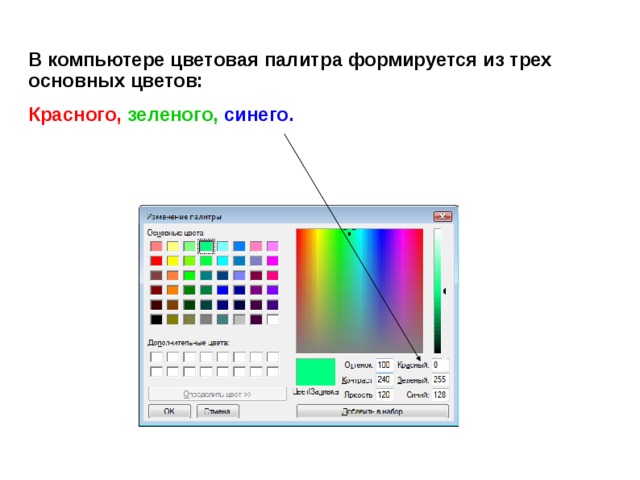
В компьютере цветовая палитра формируется из трех основных цветов:
Красного, зеленого, синего.

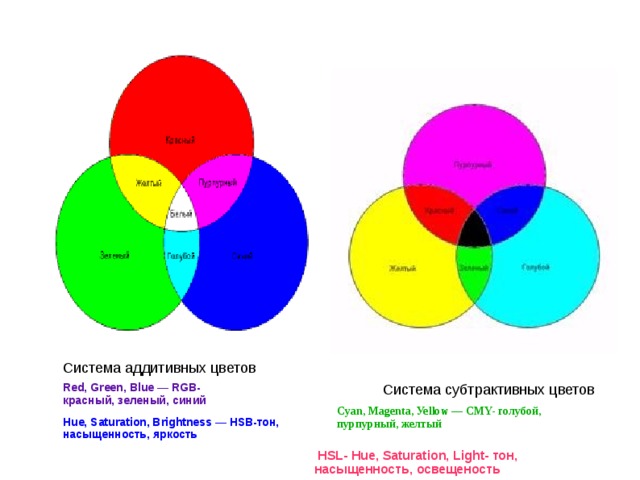
Система аддитивных цветов
Rеd, Grееn, Вlue — RGB-красный, зеленый, синий
Система субтрактивных цветов
Суаn, Маgеnta, Уеllow — СМY- голубой, пурпурный, желтый
Нuе, Sаturation, Вrightness — НSВ-тон, насыщенность, яркость
НSL- Нue, Sаturation, Light- тон, насыщенность, освещеность

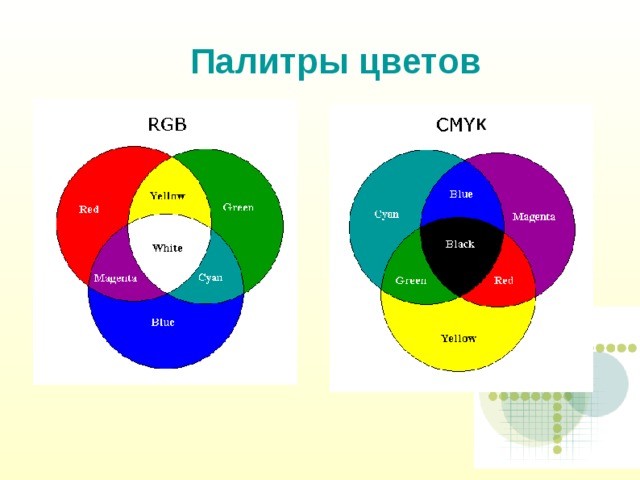
Палитры цветов
К
- Сложение базовых цветов
- Вычитание базовых цветов из белого
- HSB – оттенок, насыщенность, яркость

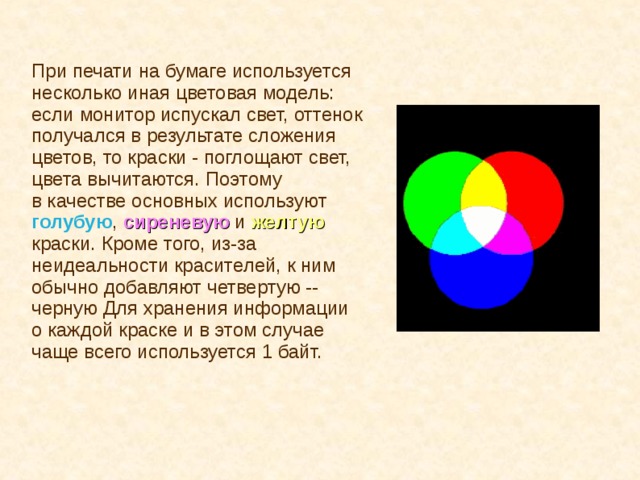
При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в результате сложения цветов, то краски - поглощают свет, цвета вычитаются. Поэтому в качестве основных используют голубую , сиреневую и желтую краски. Кроме того, из-за неидеальности красителей, к ним обычно добавляют четвертую -- черную Для хранения информации о каждой краске и в этом случае чаще всего используется 1 байт.

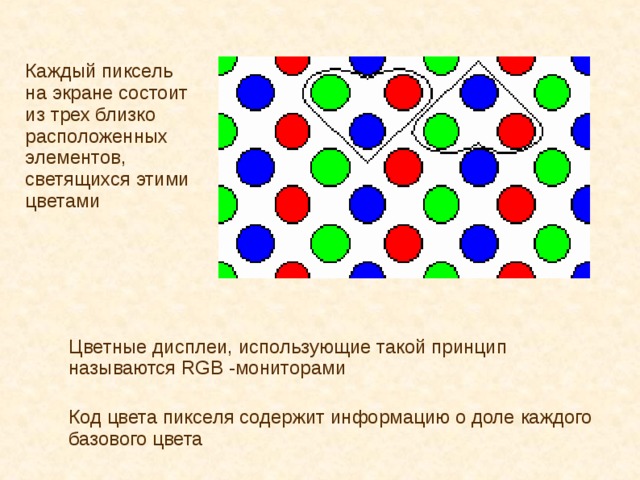
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами
Цветные дисплеи, использующие такой принцип называются RGB - мониторами
Код цвета пикселя содержит информацию о доле каждого базового цвета

Цвет
Синий
Интенсивность
Зеленый
Красный
Черный
0
0
0
0
1
0
0
0
Синий
Зеленый
0
0
1
0
1
0
1
0
Голубой
Красный
0
1
0
0
1
1
0
0
Розовый
Коричневый
0
1
1
0
1
1
1
Белый(серый)
0
1
0
0
0
Темно-серый
0
1
0
1
Ярко-синий
Ярко-зеленый
0
1
0
1
Ярко-голубой
1
0
1
1
1
0
1
Ярко-красный
0
1
1
0
1
Ярко-розовый
Ярко-желтый
1
1
0
1
Ярко-белый
1
1
1
1

Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов ( 2 3 )
красный
зеленый
синий
цвет
0
0
0
черный
синий
1
0
0
0
1
0
зеленый
0
1
1
голубой
0
0
1
красный
0
розовый
1
1
1
1
0
коричневый
белый
1
1
1

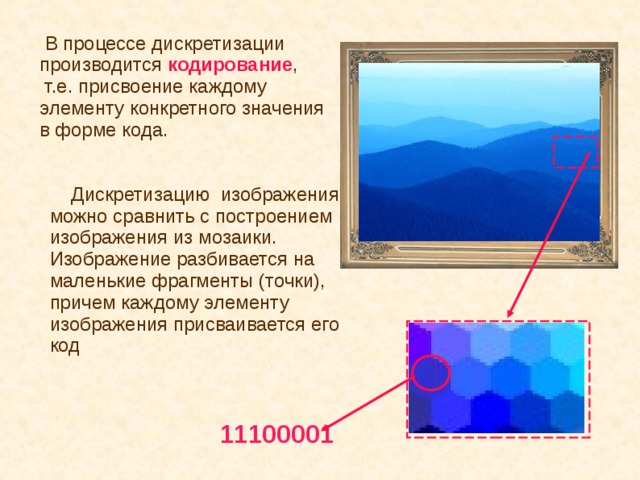
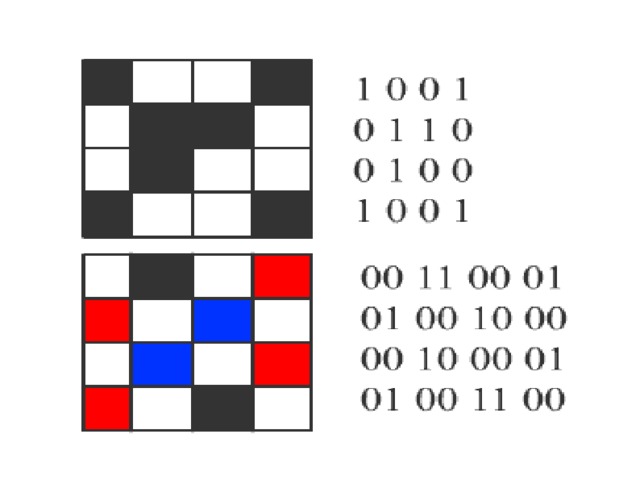
В процессе дискретизации производится кодирование , т.е. присвоение каждому элементу конкретного значения в форме кода.
Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу изображения присваивается его код
11100001

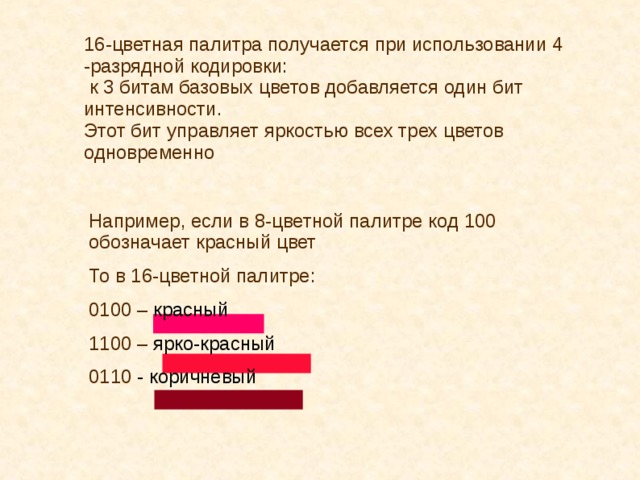
16-цветная палитра получается при использовании 4 -разрядной кодировки: к 3 битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно
Например, если в 8-цветной палитре код 100 обозначает красный цвет
То в 16-цветной палитре:
0100 – красный
1100 – ярко-красный
0110 - коричневый

Формирование цветов при глубине цвета24 бита
Название цвета
интенсивность
зеленый
синий
красный
черный
00000000
00000000
00000000
00000000
11111111
красный
00000000
зеленый
00000000
11111111
00000000
11111111
синий
00000000
00000000
голубой
00000000
11111111
11111111
желтый
11111111
11111111
00000000
белый
11111111
11111111
11111111

Как рассчитать объём памяти для хранения
цветного изображения?
Можно ли в 1 бит записать информацию о цветах палитры?
Сколько цветов можно сохранить, используя
2 бита памяти?
А если для кодирования использовать 3 бита?

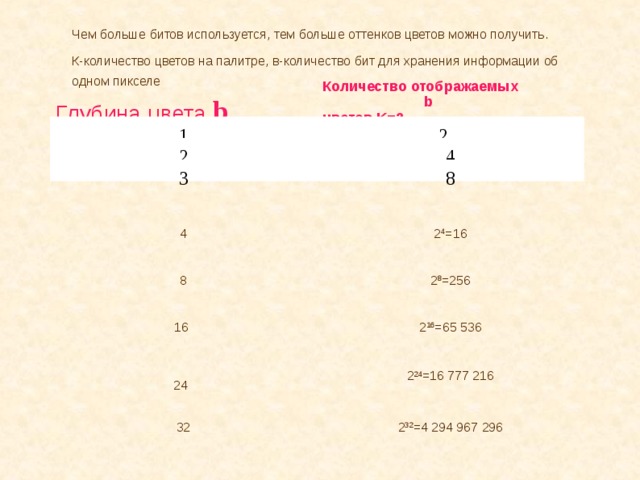
Чем больше битов используется, тем больше оттенков цветов можно получить.
К-количество цветов на палитре, в-количество бит для хранения информации об одном пикселе
Глубина цвета b
Количество отображаемых
b
цветов K=2
1
2
2
4
3
8
4
2 4 =16
2 8 =256
8
2 16 =65 536
16
2 24 =16 777 216
24
32
2 32 =4 294 967 296

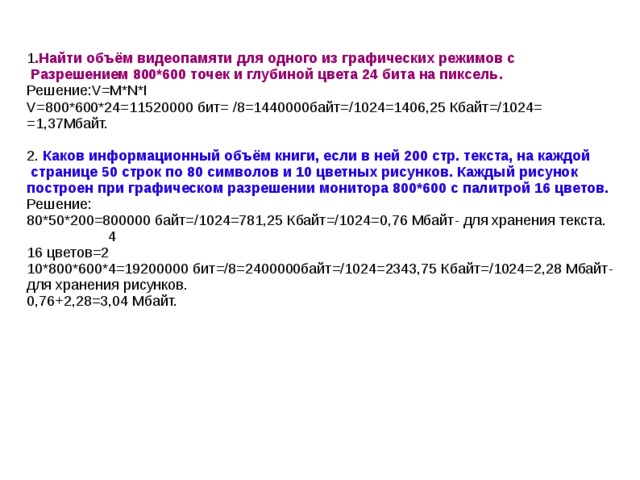
1 .Найти объём видеопамяти для одного из графических режимов с
Разрешением 800*600 точек и глубиной цвета 24 бита на пиксель.
Решение:V=M*N*I
V=800*600*24=11520000 бит= /8=1440000байт=/1024=1406,25 Кбайт=/1024=
=1,37Мбайт.
2. Каков информационный объём книги, если в ней 200 стр. текста, на каждой
странице 50 строк по 80 символов и 10 цветных рисунков. Каждый рисунок
построен при графическом разрешении монитора 800*600 с палитрой 16 цветов.
Решение:
80*50*200=800000 байт=/1024=781,25 Кбайт=/1024=0,76 Мбайт- для хранения текста.
4
16 цветов=2
10*800*600*4=19200000 бит=/8=2400000байт=/1024=2343,75 Кбайт=/1024=2,28 Мбайт-
для хранения рисунков.
0,76+2,28=3,04 Мбайт.

Различают три вида компьютерной графики: растровая графика, векторная графика и фрактальная графика . Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге .

Виды компьютерной графики
растровая
фрактальная
векторная
Наименьший элемент
точка
линия
треугольник

Растровая графика - применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. ,

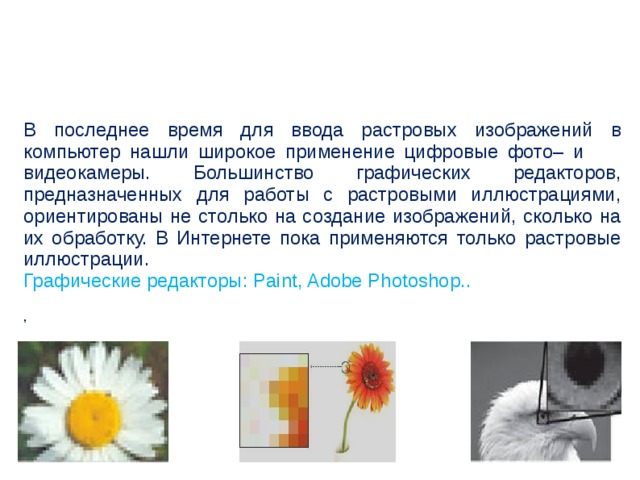
В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото– и видеокамеры. Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.
Графические редакторы: Paint, Adobe Photoshop.. ,

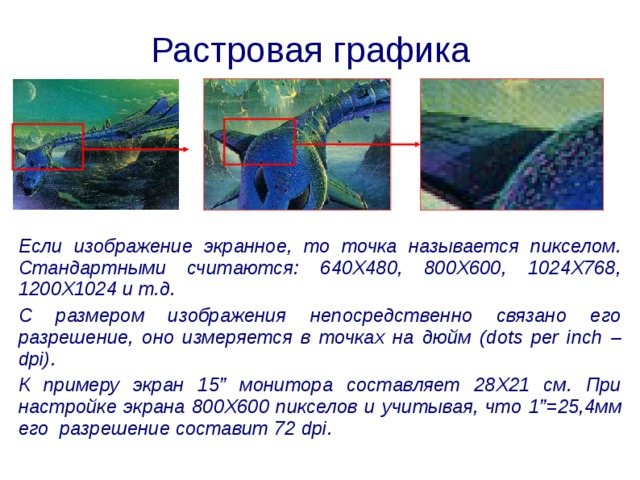
Растровая графика
Если изображение экранное, то точка называется пикселом. Стандартными считаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.
С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi) .
К примеру экран 15 ” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1 ”= 25,4мм его разрешение составит 72 dpi .

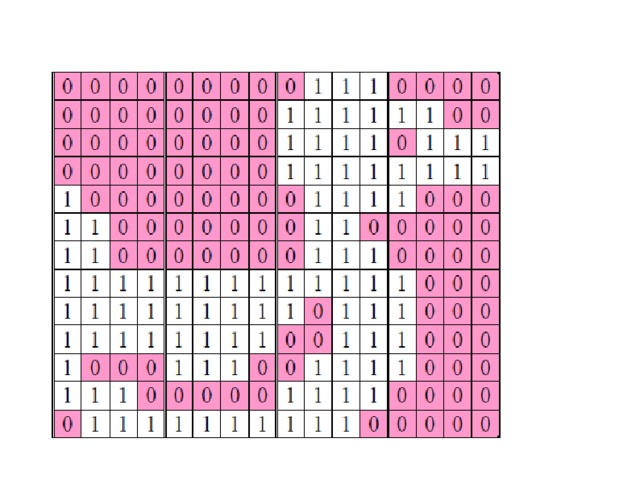
Растровое кодирование
При растровом кодировании графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты – пиксели .
Цвет каждого пикселя кодируется двоичным числом.
0000000000011100
1000000100000110
1100001100000011
1111111100000011
1101101100000011
1111111100000011
1111111111111110
0111111011111110
0001100011000110
0000000011000110
0000000111001110
0000000111001110

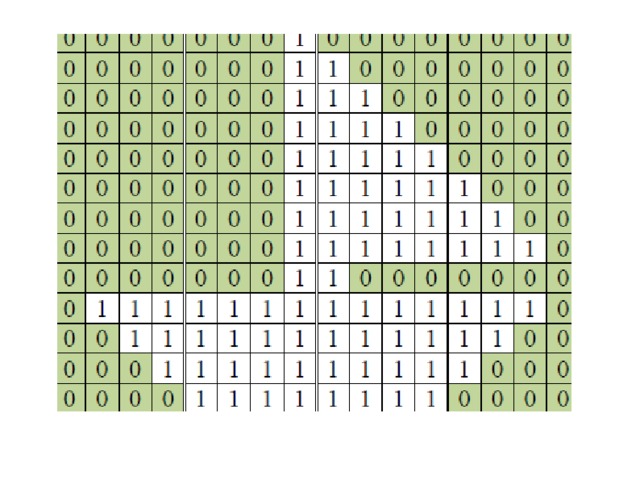
Восстановление картинки по десятичному коду
195 11000011
198 11000110
220 11011100
240 11110000
248 11111000
206 11001110
195 11000011
193 11000001




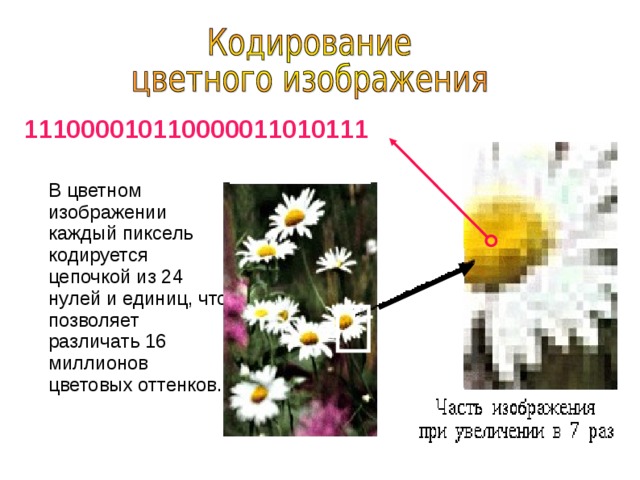
111000010110000011010111
В цветном изображении каждый пиксель кодируется цепочкой из 24 нулей и единиц, что позволяет различать 16 миллионов цветовых оттенков.

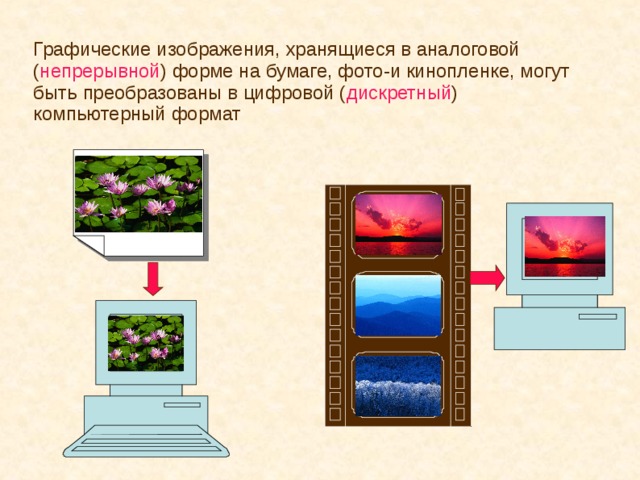
Графические изображения, хранящиеся в аналоговой ( непрерывной ) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой ( дискретный ) компьютерный формат

Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами.

Векторная графика -это метод представления изображения в виде совокупности отрезков и дуг и т.д. Вектор -это набор данных, характеризующих какой-либо объект. Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. ,

Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще .
Графические редакторы: CorelDraw, Adobe Illustrator.. ,

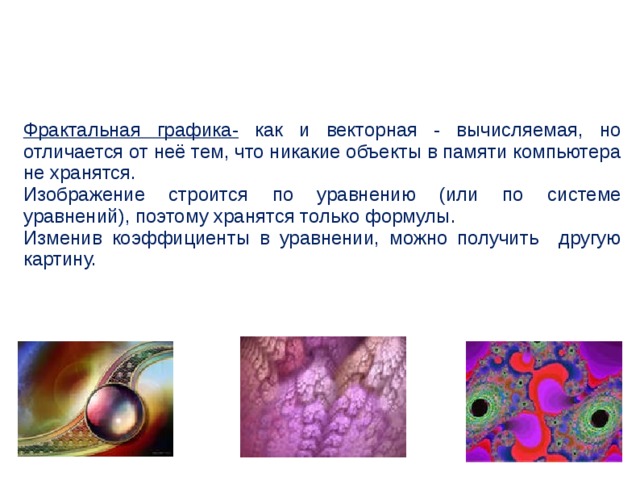
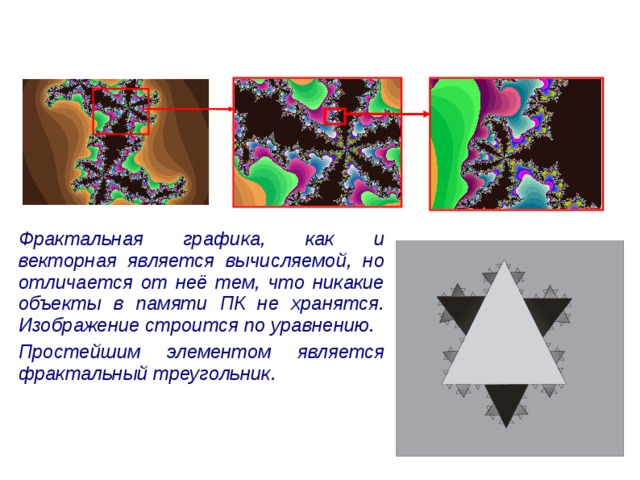
Фрактальная графика- как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся.
Изображение строится по уравнению (или по системе уравнений), поэтому хранятся только формулы.
Изменив коэффициенты в уравнении, можно получить другую картину. .

Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению.
Простейшим элементом является фрактальный треугольник.

Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, в программировании.
,

Сравните пожалуйста фотографию в растровом и векторном редакторах.

растровое изображение векторное изображение
Для каждого типа изображения используется свой способ кодирования.

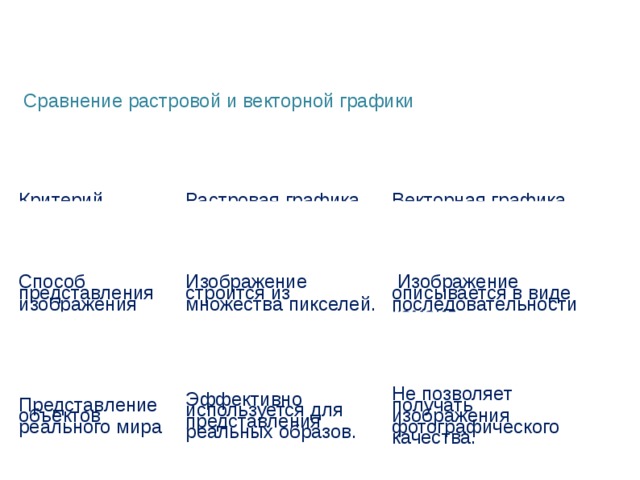
Сравнение растровой и векторной графики
,
Критерий сравнения
Растровая графика
Векторная графика
Способ представления изображения
Изображение описывается в виде последовательности команд.
Изображение строится из множества пикселей.
Представление объектов реального мира
Эффективно используется для представления реальных образов.
Не позволяет получать изображения фотографического качества.

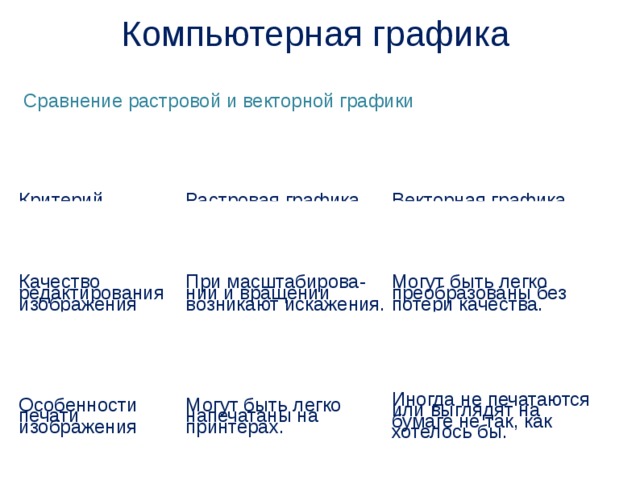
Компьютерная графика
Сравнение растровой и векторной графики
,
Критерий сравнения
Растровая графика
Векторная графика
Качество редактирования изображения
Могут быть легко преобразованы без потери качества.
При масштабирова-нии и вращении возникают искажения.
Особенности печати изображения
Могут быть легко напечатаны на принтерах.
Иногда не печатаются или выглядят на бумаге не так, как хотелось бы.

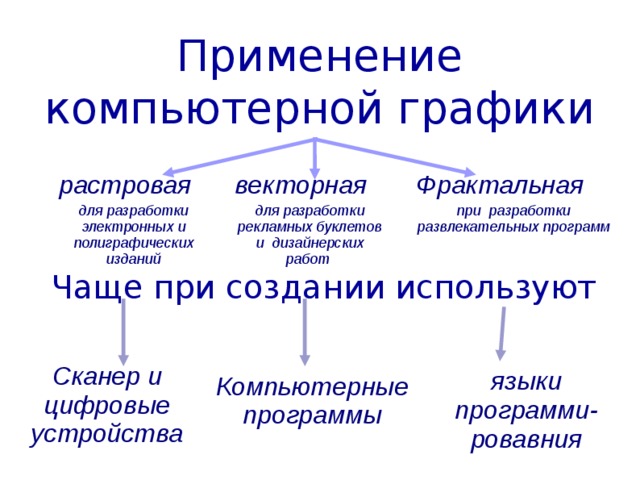
Применение компьютерной графики
Фрактальная
при разработки развлекательных программ
растровая
для разработки электронных и полиграфических изданий
векторная
для разработки рекламных буклетов и дизайнерских работ
Чаще при создании используют
Сканер и цифровые устройства
языки программи-ровавния
Компьютерные программы

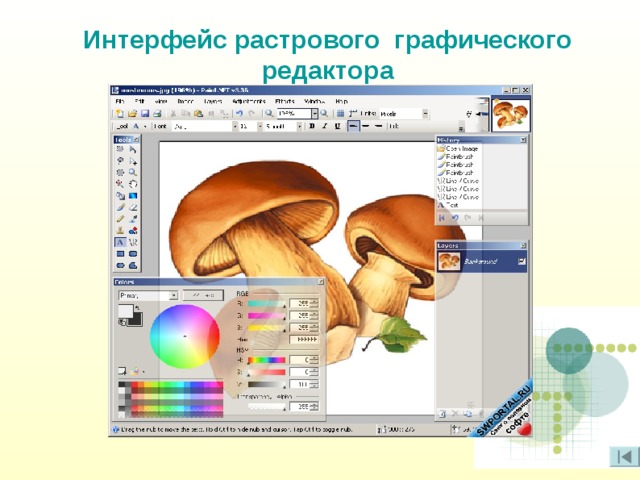
Интерфейс растрового графического редактора

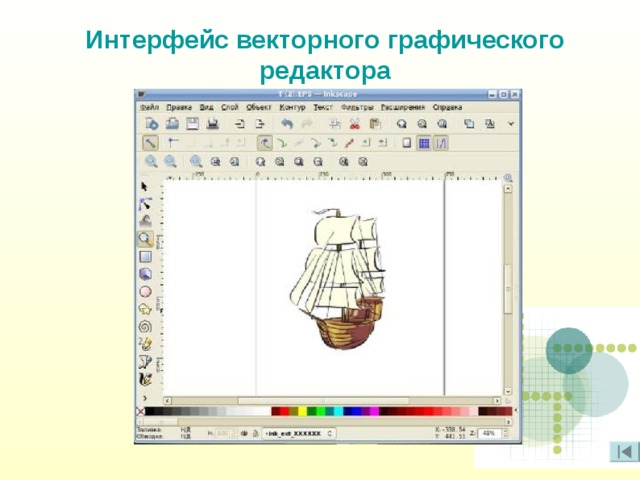
Интерфейс векторного графического редактора

 Получите свидетельство
Получите свидетельство Вход
Вход












 Презентация по теме " Принципы кодирования информации" (6.12 MB)
Презентация по теме " Принципы кодирования информации" (6.12 MB)
 0
0 692
692 126
126 Нравится
0
Нравится
0


