Ф.219
№4 Сабақтың технологиялық картасы (жоспары)
| Топ | Күні |
| 2 негізгі ВТ-1 | 23.01 |
| | |
| | |
| | |
| | |
5 бөлім. Delphi-дің негізгі компоненттері.
Құрылымдық типтер және оларды Delphi-де ұйымдастыру
Курс тақырыбы: № 5.10. Негізгі және жанама мәзір құру Сабақтың тақырыбы: №4. Негізгі және жанама мәзір құру
Сабақтың типі: Аралас
Сабақтың түрі: Дәріс
| Студенттердің дайындық деңгейіне қойылатын талаптар | |||
| Базалық құзыреттілік | Delphi-дің негізгі компоненттері. Құрылымдық типтер және оларды Delphi-де ұйымдастыру | ||
| Кәсіптік құзыреттілік | Негізгі және жанама мәзір компоненттері: MainMenu және PopupMenu | ||
| | |||
| Сабақ мақсаттары | оқытушылық | MainMenu және PopupMenu компоненттерін бағдарлама құруда қолдануға үйрету | |
| тәрбиелік | Студенттерді өз беттерімен жұмыс істеуге тәрбиелеу | ||
| дамытушылық | Студенттердің мәзір құру компоненті туралы білімдерін дамыту | ||
Пәнаралық байланыс
| Қамтамасыз ететін | Алгоритмдеу және бағдарламалау негіздері |
| Қамтамасыз етілетін | Бағдарламалау |
Сабақтың жабдықталуы
| Көрнекілік құралдар | |
| Таратпа материалдар | Тірек-конспект, тәжірибелік жұмыс |
| Оқытудың техникалық құралдары | ДК, Delphi |
| Әдебиет: негізгі | Н.С.Заурбеков «Алгоритмдеу және бағдарламалау негіздері» |
| Қосымша | К.М.Беркінбаев «Информатика» |
Сабақ мазмұны
| Эле-мент № | Сабақ элементі, қарастырылатың сұрақтар, оқытудың әдістері мен тәсілдері | Қосымшалар, өзгерістер |
| 1. | Ұйымдастыру (2 мин)
| |
| 2. | Үй тапсырмасын тексеру (30 мин)
| |
| 3. | Жаңа материалды түсіндіру (51 мин)
| |
| 4. | Жаңа сабақты бекіту (13 мин) Студенттердің жұмыстарын тексеру | |
| 5. | Үйге тапсырма беру (2 мин) С.Бобровский «Delphi 7», 107-110 бет | |
| 6. | Сабақты қорытындылау, оқушыларды бағалау (2 мин) | |
Оқытушы __________ Г.К.Мукушова
Дәріс №4
Курс тақырыбы: № 5.10. Негізгі және жанама мәзір құру
Сабақтың тақырыбы: №4. Негізгі және жанама мәзір құру
MainMenu – негізгі мәзір компоненті.

| Қасиет | Мәні |
| Bitmap | bmp форматындағы суретті жүктеуге мүмкіндік береді |
| Caption | Мәзір пунктінің атауы |
| Checked | Егер мәні true болса, онда мәзір пунктінде жалауша пайда болады |
| Enabled | Егер оның мәні false болса, онда мәзір пунктін басуға келмейді |
| Hint | Көмек (подсказка) шығару |
| Name | Мәзір пунктінің аты. Келесідей көсетіледі: N1, N2, N3. |
| ShortCut | Мәзірге «Ыстық перне» тағайындауға мүмкіндік береді |
| Visible | Компоненттің көрінуін немесе көрінбеуін қамтамасыз етеді. |


MainMenu компоненті - бұл компонент формаға негізгі меню құру үшін қолданылады. Басты қасиеті Items арқылы менюге керекті сөздер жазылады. Я болмаса MainMenu компоненттінің үстінен 2 рет шерту арқылы жазуға болады. ShortCut қасиеті клавиатурадан басқаруға мүмкіндік береді.
Жобалық мәзір
Элемент мәзірі асты немесе команда, немесе айырғыш сызығы бола алады.
Break – қасиеті ағымдағы элементтің мәзірін бағандарға бөледі.
Caption – string, қасиетінің типі, берілген мәзір элементінің мәтінің құрайды. Checked – логикалық типтің қасиеті,берілген элемент белгіленгенін анықтайды.
( егер True мағынасы болса, элемент «қанат белгімен» белгіленеді).
Default – логикалық типтің қасиеті; егер ол True мағынасы болса ,меню элемент мәтіні полужирный жазу әріпімен, ал тышқанымен үлкен элементті екі есе басса, ағымдағы оқиғалары False болатын, OnClick үндемеуін көруге болады.
Enabled - логикалық типтің қасиеті; егер ол True мағынасында болса ,тышқан мен клавиатурадан тәуелді болады.
GroupIndex –бүтін типті қасиеті, меню элементі жататын топтар нөмірін қамтиды, және нөлдік мағынасы болады.
Items [Index]- TMenuItem типінің массив қасиеті (Index - бүтін көрсеткіші), ағымдағыға элементтен кіші элементке тапсырма беруі. Count қасиеті бойынша элементтер саны анықталады. Сана нөлден басталып, тек оқуға арналады.
MenuIndex – қасиеттің бүтін типі, Items тізіміндегі үлкен компоненттерді қамтитын индексі бар компонент.
RadioItem - қасиеттің бүтін типі; Егер ол True ді қабылдаса,онда мәзір элементі ауыстыру қосқышы (переключателя) болып, бір топтың бір элеметі ғана белгіленген болады.
ShortCut - қасиеттің бүтін типі, шерту кезінде мәзір элементі активтендірілетін,
жылдам басқарушы пернелердің кодын анықтайды.
Жылдам басқарушы пернелердің кодын анықтау кезінде ShortCutToKey, ShortCutToText программалары қолданылады.
Visible - қасиеттің бүтін типі; егер ол True мағынасы болса, False - жоқ болса, мәзір элементі экранда суреттеледі,
TMenuItem класында OnClick оқиғасы анықталған. Класс құрылымдардын түзетуімен байланысты әдістер қатарын қамтиды.
Add ( Item )- процедурасы,Item (TMenuItem класынан) элементін кіші элементтер тізіміне қосады Delete (Index)- процедура, кіші элементтердің тізімінен Index индексі бар элементтерді жояды.Бірақ динамикалық жадтағы элементтер жойылмайды және екіншірет қолданыла береді.
Жобалау сатыларына бір немесе басқа элементке ShortCut қасиетін қолданып, тізімнен үйлестіру лайық немесе пернетақтаның теріп,жылдам басқару пернесін беруге болады.Мына операцияның көмегімен, сатыларға бағдарлама орындалуларыды жүзеге асыруға болады.
Арнайы стандартты ішкі программалар көмегімен (ShortCut, ShortCutToKey, ShortCutToText,TextToShortCut ).
Main Menu басты мәзірі.
Менюмен әдеттегі негізгі жобалау сатыларына қалыптасады. NewItem, NewLine, NewSubMenu, NewMenu. стандартты программалар көмегімен жүзеге асыра аламыз.Жергілікті Popup Menu, басты мәзір сияқты TMenu класына жатады.
Standart компонент, ал Items. қасиеті содан соң қолданылады.
TPopupMenu класында келесідегідей қасиеттері бар жаңа мінездемелерді еңгіземіз. TPopupAlignment типтес Alignment - қасиеті, жергілікті мәзірмен тышқан курсоры орналасуын анықтайды.
AutoPopup –логикалық типтін қасиеті. Егер ол
True қабылдаса, жергілікті мәзір тышқанның оң пернесін шерткенде пайда болады False болғанда , мәзір пайда болмайды (бұл жерде Popup әдісін қолданған жөн).
OnPopup - оқиға, экранға жергілікті мәзірді тышқанның оң пернесін шерткенде пайда пайда болады (егер AutoPopup қасиеті True мағынасы болса) немесе Popup әдісін шақырғанда. Бұл жергілікті мәзірді өндейтін жалғыз оқиға.
Popup (Х,У)- процедура, жоғарғы сол бұрышы Х және Y координатасына тең меню экранына шығады.
Жобалау сатыларына жергілікті мәзір дәл осылай жасалады.
Менюмен жұмыс
Жұмыстың мақсаты - келесі әрекеттерді орындайтын бағдарлама құру:
Бағдарлама жүктелгеннен кейін терезеде мәзір жолдары пайда болады (Файл, Шығу).
Файл менюін таңдаған кезде Суреттер, Шығу пункттері ашылады.
Суреттер пунктін таңдаған кезде тағы ішкі меню ашылады, ол Бұлттар, Орман деген пункттерден тұрады.

Тышқанның оң жағын басқан кезде контексттік меню пайда болады.
Пункт бойынша басқа суретті таңдау

Бағдарламадан шығу үшін терезенің жабу (Х) батырмасын басу керек.
Шығу батырмасын басқан кезде бағдарламаның жұмысы аяқталады.
Бағдарламаны құру жоспары
Жаңа жоба ашу.
Формада келесі компоненттерді орналастыру: панель Panel, сурет Image, сұхбат терезе OpenDialog.
Келесі әрекеттерді орындау:
| Ерекшеленген объект | Терезе қосымшасы Object Inspector | Қасиет атауы/ оқиға атауы | Әрекет |
| Form1 | Properties | Caption | Форманың атын беру «Менің мәзірім» |
| Events | OnMouseDown | var p:TPoint; begin p.X :=X; p.Y :=Y; p := ClientToScreen (p); PopupMenu1.Popup (p.X, p.Y); end; | |
| Мәзір редакторын жүктеу (формадағы меню белгішесін екі рет шерту) | |||
| Form1.MainMenu1 | Properties (Object Inspector терезесінде ешқандай объект ерекшеленбеген) | Caption | Келесі мәтінді енгізу – Файл, және Enter басу. Жүйе оған N1 деген ат береді |
| Бар және енді жасалатын мәзір пункттерінің арасында алмасу үшін тышқанды шертуге немесе курсорлық пернелерді пайдалануға болады. | |||
| Form1.MainMenu1 | Properties | Caption | Келесі мәтінді енгізу Шығу , және Enter басу. Жүйе оған N2 деген ат береді. |
| Events (меню жолында Шығу пунктін шерту) | N2Click | Close; | |
| Файл пунктін шертіңіз. Меню редакторы осы пункттің ішіне тағы бір пунк дайындап қойды. Дайындалған пункттерді пайдала отырып, тағы екі меню пунктін жасаңыз: Суреттер (жүйе оған N3 деген ат береді) және Шығу (N4). Меню редакторында Суреттер пунктін белгілеп, Ctrl+Оңға пернелер комбинациясын басыңыз. | |||
| N4: TMenuItem | Events | OnClick | Ашылған тізімнен бізде бар N2Click процедура-өңдеушіні таңдаймыз |
| Form1.MainMenu1 | Properties | Caption | Меню пунктіне келесі мәтінді енгізу Бұлттар, және Enter басу. Жүйе оған N5 атын береді. |
| N5: TMenuItem | Events (меню жолынан Бұлттар пунктін таңдау) | OnClick | Image1.Picture.LoadFromFile (‘C:\Windows\Бұлттар.bmp’); |
| Form1.MainMenu1 | Properties | Caption | Меню пунктіне келесі мәтінді енгізу– Орман, және Enter басу. Жүйе оған N6 атын береді. |
| N6: TMenuItem | Events (меню жолында Орман пунктін таңдау) | OnClick | Image1.Picture.LoadFromFile (‘C:\Windows\Лес.bmp’); |
| Меню редакторы терезесін жабыңыз және меню жолының негізгі формада пайда болғанына көз жеткізіңіз. | |||
| Ерекшеленген объект | Терезе қосымшасы Object Inspector | Қасиет атауы/ оқиға атауы | Әрекет |
| PopupMenu (Қосымша Standard) | Properties | Caption | Меню пунктіне келесі мәтінді енгізу– Бұлттар, және Enter шерту. Жүйе оған N7 деген ат береді. |
| Caption | Меню пунктіне келесі мәтінді енгізу – Орман, және Enter шерту. Жүйе оған N8 деген ат береді. | ||
| N7 | Events | OnClick | Ашылатын тізімнен N5Click процедура-өңдеушісін таңдаймыз. |
| N8 | Events | OnClick | Ашылатын тізімнен N6Click процедура-өңдеушісін таңдаймыз. |
| Image (Қосымша Additional) | Properties | Stretch | Келесі мәнді меншіктеу: True |
Жобаны сақтап, жүктеңіз және тестілеңіз.
Бағдарлама листингі
procedure TForm1.N2Click (Sender: TObject);
begin
Close;
end;
procedure TForm1.N5Click (Sender: TObject);
begin
Image1.Picture.LoadFromFile (‘C:\Windows\Облака.bmp’);
end;
procedure TForm1.N6Click (Sender: TObject);
begin
Image1.Picture.LoadFromFile (‘C:\Windows\Лес.bmp’);
end;
procedure TForm1.FormMouseDown
(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X. Y: Integer);
var p:TPoint;
begin
p.X :=X;
p.Y :=Y;
p := ClientToScreen (p);
PopupMenu1.Popup (p.X, p.Y);
end;
Оқытушы __________ Г.К.Мукушова
Главное и всплывающее меню
В Delphi имеется два компонента, представляющие меню: MainMenu — главное меню, и PopupMenu — всплывающее меню. Оба компонента расположены на странице Standard. Эти компоненты имеют много общего. Начнем рассмотрение с компонента MainMenu.
Это невизуальный компонент, т.е. место его размещения на форме в процессе проектирования не имеет никакого значения для пользователя — он все равно увидит не сам компонент, а только меню, сгенерированное им.
Обычно на форму помещается один компонент MainMenu. В этом случае его имя автоматически заносится в свойство формы Menu. Но можно поместить на форму и несколько компонентов MainMenu с разными наборами разделов, соответствующими различным режимам работы приложения. В этом случае во время проектирования свойству Menu формы присваивается ссылка на один из этих компонентов. А в процессе выполнения в нужные моменты это свойство можно изменять, меняя соответственно состав главного меню приложения.
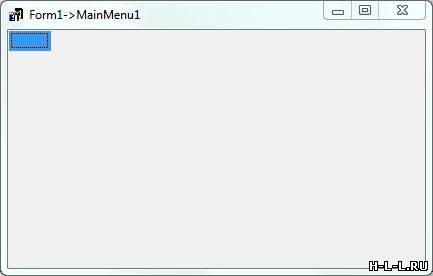
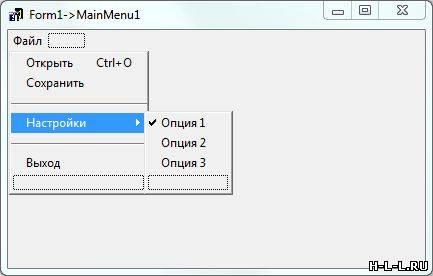
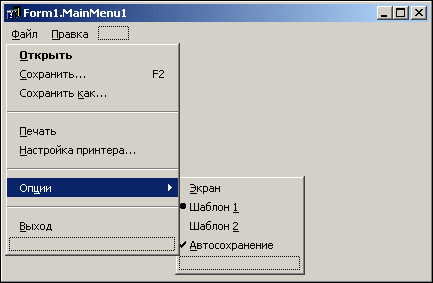
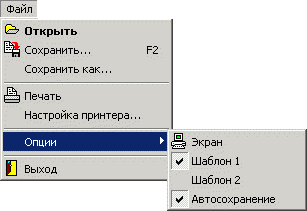
Основное свойство компонента — Items. Его заполнение производится с помощью Конструктора Меню, вызываемого двойным щелчком на компоненте MainMenu или нажатием кнопки с многоточием рядом со свойством Items в окне Инспектора Объектов. В результате откроется окно, вид которого представлен на рис. 6.1. В этом окне вы можете спроектировать все меню. На рис. 6.2 показано в работе то меню, которое соответствует проектируемому на рис. 6.1.
| Рис. 6.1 | |
| Рис. 6.2 | |
При работе в конструкторе меню новые разделы можно вводить, помещая курсор в рамку из точек, обозначающую место расположения нового раздела (см. рис. 6.1). Если при этом раздел ввелся не на нужном вам месте, вы можете отбуксировать его мышью туда, куда вам надо. Другой путь ввода нового раздела — использование контекстного меню, всплывающего при щелчке правой кнопкой мыши. Если вы предварительно выделите какой-то раздел меню и выберите из контекстного меню команду Insert, то рамка нового раздела вставится перед ранее выделенным. Из контекстного меню вы можете также выполнить команду Create Submenu, позволяющую ввести подменю в выделенный раздел (см. подменю раздела Опции на рис. 6.1, 6.2).
При выборе нового раздела вы увидите в Инспекторе Объектов множество свойств данного раздела. Дело в том, что каждый раздел меню, т.е. каждый элемент свойства Items, является объектом типа TMenuItem, обладающим своими свойствами, методами, событиями.
Свойство Caption обозначает надпись раздела. Заполнение этого свойства подчиняется тем же правилам, что и заполнение аналогичного свойства в кнопках (см. раздел 5.2), включая использование символа амперсанта для обозначения клавиш быстрого доступа. Если вы в качестве значения Caption очередного раздела введете символ минус «-», то вместо раздела в меню появится разделитель (см. на рис. 6.1 и 6.2 разделители после разделов Сохранить как, Настройка принтера и Опции).
Свойство Name задает имя объекта, соответствующего разделу меню. Очень полезно давать этим объектам осмысленные имена, так как иначе вы скоро запутаетесь в ничего не говорящих именах типа N21. Куда понятнее имена типа MFile, MOpen, MSave и т.п.
Свойство Shortcut определяет клавиши быстрого доступа к разделу меню — «горячие» клавиши, с помощью которых пользователь, даже не заходя в меню, может в любой момент вызвать выполнение процедуры, связанной с данным разделом. Чтобы определить клавиши быстрого доступа, надо открыть выпадающий список свойства Shortcut в окне Инспектора Объектов и выбрать из него нужную комбинацию клавиш. Эта комбинация появится в строке раздела меню (см. команду Сохранить... на рис. 6.1, 6.2). В разделе 6.3 рассказано о некоторых дополнительных возможностях задания комбинаций горячих клавиш.
Свойство Default определяет, является ли данный раздел разделом по умолчанию своего подменю, т.е. разделом, выполняемым при двойном щелчке пользователя на родительском разделе. Подменю может содержать только один раздел по умолчанию, выделяемый жирным шрифтом (ем. раздел Открыть на рис. 6.1, 6.2).
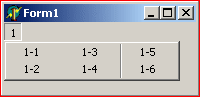
Свойство Break используется в длинных меню, чтобы разбить список разделов на несколько столбцов. Возможные значение Break: mbNone — отсутствие разбиения меню (это значение принято по умолчанию), mbBarBreak и mbBreak — в меню вводится новый столбец разделов, отделенный от предыдущего полосой (mbBarBreak) или пробелами (mbBreak). На рис. 6.3 показан пример, в котором в разделе 1-3 установлено значение Break = mbBreak, а в разделе 1-5 — Break = mbBarBreak.
| Рис. 6.3 | |
Свойство Checked, установленное в true, указывает, что в разделе меню будет отображаться маркер флажка, показывающий, что данный раздел выбран (см. на рис. 6.1, 6.2 раздел «Автосохранение»). Правда, сам по себе этот маркер не изменяется и в обработчик события OnClick такого раздела надо вставлять оператор типа
MAutoSave.Checked := not MAutoSave.Checked;
(в приведенном операторе подразумевается, что раздел меню назван MAutoSave).
Еще одним свойством, позволяющим вводить маркеры в разделы меню, является RadioItem. Это свойство, установленное в true, определяет, что данный раздел должен работать в режиме радиокнопки совместно с другими разделами, имеющими то же значение свойства GroupIndex. По умолчанию значение GroupIndex равно 0. Но можно задать его большим нуля и тогда, если имеется несколько разделов с одинаковым значением GroupIndex и с RadioItem = true, то в них могут появляться маркеры флажков, причем только в одном из них (на рис. 6.1, 6.2 свойство RadioItem установлено в true в разделах Шаблон 1 и Шаблон 2, имеющих одинаковое значение GroupIndex). Если вы зададите программно в одном из этих разделов Checked = true, то в остальных разделах Checked автоматически сбросится в false. Впрочем, установка Checked = true лежит на программе; эта установка может выполняться аналогично приведенному выше оператору.
Описанные маркеры флажков в режиме радиокнопок и в обычном режиме используются для разделов меню, представляющих собой различные опции, взаимоисключающие или совместимые.
Для каждого раздела могут быть установлены во время проектирования или программно во время выполнения свойства Enabled (доступен) и Visible (видимый). Если установить Enabled = false, то раздел будет изображаться серой надписью и не будет реагировать на щелчок пользователя. Если же задать Visible = false, то раздел вообще не будет виден, а остальные разделы сомкнутся, заняв место невидимого. Свойства Enabled и Visible используются для того, чтобы изменять состав доступных пользователю разделов в зависимости от режима работы приложения.
Начиная с Delphi 4 предусмотрена возможность ввода в разделы меню изображений. За это ответственны свойства разделов Bitmap и ImageIndex. Первое из них позволяет непосредственно ввести изображение в раздел, выбрав его из указанного вами файла. Второе позволяет указать индекс изображения, хранящегося во внешнем компоненте ImageList (см. раздел 9.3). Указание на этот компонент вы можете задать в свойстве Images компонента MainMenu. Индексы начинаются с 0. Если вы укажете индекс -1 (значение по умолчанию), изображения не будет.
Мы рассмотрели все основные свойства объектов, соответствующих разделам меню. Основное событие раздела — OnClick, возникающее при щелчке пользователя на разделе или при нажатии «горячих» клавиш быстрого доступа.
Рассмотрим теперь вопросы объединения главных меню вторичных форм с меню главной формы. Речь идет о приложениях с несколькими формами, в которых и главная, в вспомогательные формы имеют свои главные меню — компоненты MainMenu. Конечно, пользователю неудобно работать одновременно с несколькими окнами, каждое из которых имеет свое меню. Обычно надо, чтобы эти меню сливались в одно меню главной формы.
Приложения с несколькими формами могут быть двух видов: приложения с интерфейсом множества документов — так называемые MDI приложения, и обычные приложения с главной и вспомогательными формами. Типичными примерами приложений MDI являются программы Word и Excel. Рассмотрение особенностей этих видов приложений выходит за рамки данной книги. Сейчас нас интересует только один вопрос: как объединяются меню различных форм. В MDI приложениях меню дочерних форм всегда объединяются с меню родительской формы. А в приложениях с несколькими формами наличие или отсутствие объединения определяется свойством AutoMerge компонентов ТМаinMenu. Если требуется, чтобы меню вторичных форм объединялись с меню главной формы, то в каждой такой вторичной форме надо установить AutoMerge в true. При этом свойство AutoMerge главной формы должно оставаться в false.
Способ объединения меню определяется свойством разделов GroupIndex. По умолчанию все разделы меню имеют одинаковое значение GroupIndex, равное нулю. Если требуется объединение меню, то разделам надо задать неубывающие номера свойств GroupIndex. Тогда, если разделы встраиваемого меню имеют те же значения GroupIndex, что и какие-то разделы меню основной формы, то эти разделы заменяют соответствующие разделы основного меню. В противном случае разделы вспомогательного меню встраиваются между элементами основного меню в соответствии с номерами GroupIndex. Если встраиваемый раздел имеет GroupIndex меньший, чем любой из разделов основного меню, то разделы встраиваются в начало.
Тогда в момент, когда активизируется вторая форма, в первой появляется меню со структурой:
Пусть, например, в основной и вторичной формах структуры меню имеет следующие значения GroupIndex:
Форма 1 Форма 2
2 - 4 1 - 3
| | | |
2 4 1 3
| | |
2 4 1
Тогда в момент, когда активизируется вторая форма, в первой появляется меню со структурой:
1 - 2 - 3 - 4
| | | |
1 2 3 4
| | |
1 2 4
В этом примере отсутствовали разделы, имеющие в обеих формах одинаковые значения GroupIndex. Если бы такие были, то при активизации второй формы соответствующие разделы ее меню заменили бы аналогичные разделы первой формы.
Если в меню имеются разделы, работающие как радиокнопки, то нельзя забывать, что их взаимодействие также определяется свойствами GroupIndex.
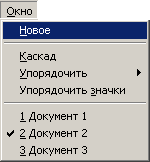
Теперь остановимся на одном из вопросов, связанных с меню в упоминавшихся выше приложениях MDI. В них пользователь может открывать сколько ему требуется окон документов. Обычно в подобных приложениях имеется меню Окно (см. рис. 6.4), которое содержит такие разделы, как Новое, Упорядочить и т.п. Последним идет обычно список открытых окон документов, в который заносятся названия открытых пользователем окон. Выбирая в этом списке, пользователь может переключаться между окнами документов.
| Рис. 6.4 | |
Для включения в меню раздела списка открытых окон, надо в свойстве WindowMenu главной формы приложения MDI указать имя меню, в конец которого должен помещаться список. Указывается именно имя меню, а не разделов выпадающего списка. Для примера рис. 6.4 должно быть указано имя элемента меню, соответствующего команде Окно.
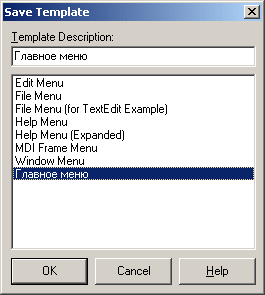
Одним из безусловных требований, предъявляемых к меню приложений для Windows, является стандартизация меню и их разделов. Этому помогает команда Save As Template... в контекстном меню, всплывающем при щелчке правой кнопкой мыши в окне Конструктора Меню. Эта команда вызывает диалог, представленный на рис. 6.5. В этом диалоге вы можете в верхнем окне указать описание (заголовок), под которым хотите сохранить ваше меню. Впоследствии в любом вашем новом приложении вы можете загрузить этот шаблон в меню, выбирая из всплывающего меню в окне Конструктора Меню команду Insert From Template....
| Рис. 6.5 | |
На этом мы пока закончим рассмотрение компонента MainMenu. В разделе 6.3 мы еще вернемся к нему и покажем на примере один из видов настройки меню в процессе выполнения приложения.

 Получите свидетельство
Получите свидетельство Вход
Вход

















 Негізгі және жанама мәзір құру (332.5 KB)
Негізгі және жанама мәзір құру (332.5 KB)
 0
0 1582
1582 8
8 Нравится
0
Нравится
0


