Муниципальное бюджетное общеобразовательное учреждение
Чердаклинская средняя школа № 1
имени доктора Леонида Михайловича Рошаля
Чердаклинского района Ульяновской области
«Школьный сайт»
Программа внеурочной деятельности
по научно-техническому направлению
для обучающихся 8 - 11 классов
Малеев Алексей Николаевич,
учитель информатики
E-mail : [email protected]
Пояснительная записка
МЕСТО КУРСА В ОБРАЗОВАТЕЛЬНОМ ПРОЦЕССЕ
Одна из задач школы — содействовать воспитанию нового поколения, отвечающего по своему уровню развития и образу жизни условиям информационного общества. Для этого учащимся предлагается осваивать способы работы с информационными потоками — искать необходимую информацию, анализировать ее, выявлять в ней факты и проблемы, самостоятельно ставить задачи, структурировать и преобразовывать информацию в текстовую и мультимедийную форму, использовать ее для решения учебных и жизненных задач.
Умение представлять информацию в виде, удобном для восприятия и использования другими людьми, — одно из условий образовательной компетентности ученика. Веб-сайт — наиболее популярное и доступное старшеклассникам средство представления текстовой, графической и иной информации в сети Интернета.
Кружок «Школьный сайт» является по выбору для учащихся 8 - 11 классов. Курс рассчитан на 35 часов, которые проводятся в течение учебного года по 1 часу в неделю. Возможно, и более сжатое по времени изучение курса с использованием проектного метода обучения или технологии «погружения». Концентрированное изучение курса позволяет учащимся более полно выявить свои способности в изучаемой области знаний, создать предпосылки по применению освоенных способов веб-строительства в других учебных курсах, подготовить себя к осознанному выбору Интернет-профессий, предусматривающих веб-мастеринг.
Курс включает в себя практическое освоение техники создания вебстраниц, тематических сайтов, веб-квестов, информационно-справочных и иных сайтов. Его задачей является также подготовка школьников к осознанному выбору Интернет-профессий, предусматривающих веб-мастеринг.
Курс служит средством внутрипрофильной специализации в области новых информационных технологий, что способствует созданию дополнительных условий для построения индивидуальных образовательных траекторий учащихся.
КОНЦЕПЦИЯ КУРСА
Основа курса — личностная, практическая и продуктивная направленность занятий. Одна из целей обучения информатике — предоставить ученикам возможность личностного самоопределения и самореализации по отношению к стремительно развивающимся информационным технологиям и ресурсам. Для достижения данной цели необходимо, чтобы при изучении общих для всех сетевых технологий каждый учащийся мог создавать личностно значимую для него образовательную продукцию. Такой продукцией в данном курсе является Школьный веб-сайт.
Каждый учащийся создает личностно значимую для него образовательную продукцию — сначала простейшие веб-страницы, затем их отдельные элементы и целостный Школьный веб-сайт. Освоение знаний и способов веб-конструирования осуществляется в ходе разработки учениками сайтов на темы, которые они определяют для себя самостоятельно. Осознание и присвоение учащимися достигаемых результатов происходят с помощью рефлексивных заданий. Такой подход гарантирует повышенную мотивацию и результативность обучения.
Общепедагогическая направленность занятий — сопряжение социализации и индивидуализации обучения по отношению к сетевым информационным технологиям. Знания, умения и способы конструирования веб-сайтов являются элементами информационной компетенции — одной из ключевых компетенций. Умение находить, структурировать, преобразовывать и сохранять информацию в html-формате и других Интернет-совместимых форматах необходимое условие подготовки учащихся школы. Таким образом, освоенный инструментарий — способы веб-конструирования — выступает отдельным образовательным продуктом учеников наряду с разработанными ими сайтами. Осознание и присвоение учащимися данного типа продукции происходят с помощью рефлексивных заданий, включенных в содержание занятий.
Цели курса:
научить учащихся ориентироваться и продуктивно действовать в
информационном Интернет-пространстве, используя для достижения своих целей создаваемые веб-ресурсы;
сформировать у них целостное представление об информационной
картине мира средствами «Всемирной паутины». Научить способам представления информации в сети Интернета;
познакомить со способами научно-технического мышления и деятельности, направленными на самостоятельное творческое познание и исследование информационной части сетевого пространства;
реализовать коммуникативные, технические и эвристические способности учащихся в ходе проектирования и конструирования сайтов;
сформировать элементы информационной и телекоммуникационной компетенций по отношению к знаниям, умениям и опыту конструирования веб-сайтов.
Задачи курса:
познакомить с видами веб-сайтов, их функциональными, структурными и технологическими особенностями;
сформировать навыки элементарного проектирования, конструирования, размещения и сопровождения веб-сайта;
дать первичные навыки программирования на языках HTML,
Dynamic HTML, CSS; познакомить с основами веб-дизайна;
научить основам работы с программами Dreamweaver и Flash (или
аналогичными);
сформировать навыки работы в коллективе с комплексными веб-проектами;
создать и разместить в сети Интернета собственный веб-сайт по
выбранной тематике.
МЕТОДЫ ОБУЧЕНИЯ
Основная методическая установка курса — обучение школьников навыкам самостоятельной индивидуальной и групповой работы по практическому конструированию сайтов.
Индивидуальное освоение ключевых способов деятельности происходит на основе системы заданий и алгоритмических предписаний, изложенных в учебном пособии для школьников. Большинство заданий выполняется с помощью персонального компьютера и необходимых программных средств.
Кроме индивидуальной, применяется и групповая работа. В задачи учителя входит создание условий для реализации ведущей подростковой деятельности — авторского действия, выраженного в проектных формах работы. На определенных этапах обучения учащиеся объединяются в группы, т.е. используется проектный метод обучения. Выполнение проектов завершается публичной защитой результатов и рефлексией.
Отбор методов обучения обусловлен необходимостью формирования информационной и коммуникативной компетентностей старшеклассников. Решение данной задачи обеспечено наличием в программе курса следующих элементов данных компетенций:
социально-практическая значимость компетенции (для чего необходимо уметь создавать, размещать и поддерживать сайты);
личностная значимость компетенции (зачем ученику необходимо
быть компетентным в области сайтостроительства);
перечень реальных объектов действительности, относящихся к
данным компетенциям (веб-страница, сайт, компьютер, компьютерная
программа, Интернет и др.);
знания, умения и навыки, относящиеся к данным объектам;
способы деятельности по отношению к данным объектам;
минимально необходимый опыт деятельности ученика в сфере
данной компетенции;
индикаторы — учебные и контрольно-оценочные задания по определению уровня компетентности ученика.
Освоение ключевых способов деятельности происходит на основе системы заданий и алгоритмических предписаний, изложенных в учебном пособии для школьников. Методические рекомендации по организации индивидуальных и групповых форм занятий, использованию тех или иных методов обучения содержатся в пособии для учителя по данному курсу.
ФОРМЫ ОРГАНИЗАЦИИ УЧЕБНЫХ ЗАНЯТИЙ
Основной тип занятий — практикум. Большинство заданий курса выполняется с помощью персонального компьютера и необходимых программных средств. Доступ в Интернет желателен, но не обязателен. Многие работы ученики могут осуществлять без подключения к сети.
Единицей учебного процесса является блок уроков (глава). Каждый такой блок охватывает изучение отдельной информационной технологии или ее части. В предлагаемой программе количество часов на изучение материала определено для блоков уроков, связанных с изучением основной темы. Внутри блоков разбивка по времени изучения производится учителем самостоятельно. С учетом регулярного повторения ранее изученных тем темп изучения отдельных разделов блока определяется субъективными и объективными факторами.
Каждая тема курса начинается с постановки задачи — характеристики образовательного продукта, который предстоит создать ученикам. С этой целью учитель проводит веб-экскурсию, мультимедийную презентацию, комментированный обзор сайтов или демонстрацию слайдов.
Изучение нового материала носит сопровождающий характер. Ученики изучают его с целью создания запланированного продукта — графического файла, эскиза веб-страницы, элемента сайта и т.п.
Далее проводится тренинг по отработке умений выполнять технические задачи, соответствующие минимальному уровню планируемых результатов обучения. Тренинг переходит в комплексную творческую работу по созданию учениками определенного образовательного продукта – Школьного веб-сайта.
В ходе обучения учащимся периодически предлагаются короткие (5— 10 мин) контрольные работы на проверку освоения изученных способов действий. Проводятся краткие срезовые работы (тесты, творческая работа) по определению уровня знаний учеников по данной теме. Выполнение контрольных способствует быстрой мобилизации и переключению внимания на осмысливание материала изучаемой темы. Кроме того, такая деятельность ведет к закреплению знаний и служит регулярным индикатором успешности образовательного процесса.
Регулярное повторение способствует закреплению изученного материала. Возвращение к ранее изученным темам и использование их при изучении новых тем способствуют устранению весьма распространенного недостатка — формализма в знаниях учащихся — и формируют научное мировоззрение учеников.
Индивидуальная учебная деятельность сочетается с проектными формами работы по созданию сайта. Выполнение проектов завершается их защитой и рефлексивной оценкой.
УЧЕБНО-МЕТОДИЧЕСКИЙ КОМПЛЕКТ
Программа курса обеспечивается учебным пособием для учеников, методическими рекомендациями для учителя, а также компьютерами и компьютерными программами, обозначенными в программе курса. Наиболее эффективны занятия при наличии выхода в Интернет. В то же время большая часть работы доступна школьникам без подключения к сети. Сайты могут создаваться учащимися и в локальной сети.
В качестве дополнительных источников информации по курсу рекомендуются справочники, дополнительная литература с описанием новых программных средств (меняется ежегодно), а также разделы «Справка» в изучаемых компьютерных программах. Выработка навыка самостоятельного изучения программных средств позволит ученику самостоятельно продолжать образование после окончания данного курса.
Курс предполагает интеграцию с другими учебными предметами по принципу: технология работы с информацией — из информатики, конкретные примеры и задачи — из смежных предметов. Таким образом, информация из таких учебных предметов, как математика, физика, литература, русский и английский языки, история и др. вполне может использоваться учащимися в процессе конструирования сайтов соответствующей тематики.
ПЛАНИРУЕМЫЕ РЕЗУЛЬТАТЫ КУРСА
В рамках данного курса учащиеся овладевают следующими знаниями, умениями и способами деятельности:
знают принципы и структуру устройства «Всемирной паутины»,
формы представления и управления информацией в сети Интернета;
умеют найти, сохранить и систематизировать необходимую ин
формацию из сети с помощью имеющихся технологий и программного
обеспечения; владеют браузерами IE, NN, Opera;
умеют спроектировать, изготовить и разместить в сети веб-сайт
объемом 5—10 страниц на заданную тему;
умеют программировать на языках HTML, Dynamic HTML, CSS
на уровне создания не менее 3—5 соответствующих элементов сайта;
владеют способами работы с изученными программами (редакторы сайтов, Flash, FTP и др.);
умеют передавать информацию в сеть Интернета с помощью протокола FTP, специальных программ, веб-форм;
знают и умеют применять при создании веб-страницы основные
принципы веб-дизайна;
владеют необходимыми способами проектирования, создания,
размещения и обновления веб-сайта;
знают виды веб-сайтов, способны произвести анализ и сформулировать собственную позицию по отношению к их структуре, содержанию, дизайну и функциональности;
владеют приемами организации и самоорганизации работы по
изготовлению сайта;
имеют положительный опыт коллективного сотрудничества при
конструировании сложных веб-сайтов;
имеют опыт коллективной разработки и публичной защиты созданного сайта;
способны осуществлять рефлексивную деятельность, оценивать
свои результаты, корректировать дальнейшую деятельность по сайтост-
роительству.
СПОСОБЫ ОЦЕНИВАНИЯ УРОВНЯ ДОСТИЖЕНИЙ УЧАЩИХСЯ
Предметом диагностики и контроля являются внешние образовательные продукты учеников (созданные веб-страницы, сайты и т.п.), а также их внутренние личностные качества (освоенные способы деятельности, знания, умения), которые относятся к целям и задачам курса.
Основой для оценивания деятельности учеников являются результаты анализа его продукции и деятельности по ее созданию. Оценка имеет различные способы выражения — устные суждения педагога, письменные качественные характеристики, систематизированные по заданным параметрам аналитические данные, в том числе и рейтинги.
Оценке подлежит в первую очередь уровень достижения учеником минимально необходимых результатов, обозначенных в целях и задачах курса. Оцениванию подлежат также те направления и результаты деятельности учеников, которые определены в рабочей программе учителя и в индивидуальных образовательных программах учеников.
Ученик выступает полноправным субъектом оценивания. Одна из задач педагога — обучение детей навыкам самооценки. С этой целью учитель выделяет и поясняет критерии оценки, учит детей формулировать эти критерии в зависимости от поставленных целей и особенностей образовательного продукта — создаваемого сайта.
Проверка достигаемых учениками образовательных результатов производится в следующих формах:
текущий рефлексивный самоанализ, контроль и самооценка учащимися выполняемых заданий;
взаимооценка учащимися работ друг друга или работ, выполненных в группах;
публичная защита выполненных учащимися творческих работ
(индивидуальных и групповых);
текущая диагностика и оценка учителем деятельности школьников;
итоговая оценка деятельности и образовательной продукции ученика в соответствии с его индивидуальной образовательной программой
по курсу;
итоговая оценка индивидуальной деятельности учащихся учителем, выполняемая в форме образовательной характеристики.
Предметом контроля и оценки являются внешние образовательные продукты учеников. Качество ученической продукции оценивается следующими способами:
— по практической пользе сайта и удобству его использования.
Выполненные учащимися работы включаются в их «портфель достижений».
Уровень развития у учащихся личностных качеств определяется на основе сравнения результатов их диагностики в начале и конце курса. С помощью методики, включающей наблюдение, тестирование, анализ образовательной продукции учеников, учитель оценивает уровень развития личностных качеств учеников по параметрам, сгруппированным в определенные блоки: технические качества, дизайнерские, коммуникативные, креативные, когнитивные, оргдеятельностные, рефлексивные.
Итоговый контроль проводится в конце всего курса. Он может иметь форму зачета олимпиады или защиты творческих работ. Данный тип контроля предполагает комплексную проверку образовательных результатов по всем заявленным целям и направлениям курса. Формой итоговой оценки каждого ученика выступает образовательная характеристика, в которой указывается уровень освоения им каждой из целей курса и каждого из направлений индивидуальной программы ученика по курсу.
ПРИМЕРНОЕ ТЕМАТИЧЕСКОЕ ПЛАНИРОВАНИЕ
Раздел I. Моя веб-страничка (6 ч).
Раздел II. Графика (4 ч).
Раздел III. Гипертекстовый документ (6 ч).
Раздел IV. Виды сайтов (4 ч).
Раздел V. Основы HTML (8 ч).
Раздел VI. Редакторы сайтов (8 ч).
Раздел VII. Дополнительные возможности создания веб-страниц (6 ч).
Раздел VIII. Основы веб-дизайна (8 ч).
Раздел Размещение, «раскрутка» и поддержка сайта в сети (4 ч).
Раздел X. Проектирование сайта (4 ч).
Раздел XI. Зачетная работа (10 ч).
Содержание курса
Раздел I. Моя веб-страничка (6 ч)
В этом разделе вы узнаете, что такое гипертекст, как создаются веб-страницы, что делают браузеры. Познакомитесь с некоторыми тегами — командами языка HTML. Научитесь менять цвет шрифта и фона. Создадите свою «визитку» в виде простейшей веб-страницы.
Основные понятия: гипертекст, HTML, тег, браузер, веб-страница, разметка, структура документа, заголовок, тело.
Содержание раздела:
Введение
Техническая часть Теги HTML
Структура веб-страницы
Заголовок документа
Тело документа
Атрибуты тегов
Цвет фона
Изображение как фон
Цвет текста
Цвета
Размер и форма шрифта
Теги форматирования текста
Взаимодействие тегов
Текстовые блоки
Заголовки
Абзацы
Перевод строки
Разделительная линия
Заключительный эксперимент
Дополнительная информация
Обобщение
Раздел II. Графика (4 ч)
В этом разделе вы познакомитесь с форматами графических файлов, их достоинствами и недостатками, возможностями для применения на вебстраницах. Узнаете, как вставлять изображения в HTML-документ, управлять их видимыми размерами и расположением на странице. Дополните свою визитку графическими элементами.
Основные понятия: растровый формат, векторный формат, метафайлы, рамка изображения, выравнивание, обтекание.
Содержание раздела:
Рисунки и фотографии в сети Интернета
Параметры графического файла
Форматы графических файлов
Растровые форматы JPEG GIF PNG
Достоинства растрового формата
Недостатки Векторные форматы
Достоинства Недостатки Метафайлы
Дополнительная информация
Графические редакторы
Как создать графический файл для веб-страницы
Прозрачная графика
Связывание графического файла с HTML-документом
Изображения в HTML-документе
Дополнительная информация
В помощь читателям веб-страниц
В помощь дизайнерам
Обобщение
Раздел III. Гипертекстовый документ (6 ч)
В этом разделе вы познакомитесь со способами организации информации на сайте, узнаете об установлении гипертекстовых связей между документами, научитесь создавать текстовые гиперссылки и изображения-ссылки, менять их вид. Создадите собственный небольшой проект сайта.
Основные понятия: организация информации, гипертекстовые ссылки, внутренние ссылки, активные ссылки, посещенные ссылки, абсолютные адреса, относительные адреса.
Содержание раздела:
Способы организации гипертекстовых документов
Разработка сценария гипертекстового документа, состоящего из нескольких файлов
Гипертекстовые ссылки
За пределами документа
Текстовые ссылки
Изображения-ссылки А — первая буква алфавита.
Главный тег Интернета.
Абсолютные адреса
Относительные адреса
Задание цвета ссылок на веб-странице
Не как все. Задание цвета отдельных ссылок
Цвет и наличие рамок у изображений ссылок
Ждите ответа. Ссылка на адрес электронной почты
Обобщение
Самооценка
Рефлексия
Раздел IV. Виды сайтов (4 ч)
В этом разделе вы познакомитесь с различными видами сайтов, рассмотрите случаи, когда выбирается тот или иной вид сайта. Узнаете, как привлечь внимание посетителей, оптимально организовать информацию, обеспечить интерактивное взаимодействие с посетителями. Познакомитесь с некоторыми критериями оценки сайтов.
Основные понятия: виды сайтов, критерии оценки, дизайн, навигация, эргономика, юзабилити, скорость загрузки, интерактивность, чат, форум, гостевая книга.
Содержание раздела:
Виды сайтов, их назначение
Способы управления вниманием посетителей
Способы организации информации
Полнота информации и ее обновление
Графический и технический дизайн
Навигация
Скорость загрузки страниц и определяющие факторы
Интерактивность сайта
Интернет-технологии
Исследование действующих сайтов
Критерии оценки сайтов
Обобщение
Творческая работа
Самооценка
Рефлексия
Раздел V. Основы HTML (8 ч)
В этом разделе вы научитесь располагать информацию в необходимом месте на веб-странице; делить экран на отдельные окна с самостоятельной информацией и возможностью управления их содержанием; создавать различные интерактивные элементы и получать сообщение, как с ними работал пользователь; давать указания поисковым системам о самом важном на ваших веб-страницах. Выполните ряд индивидуальных творческих работ по разработке элементов сайта. Обеспечите интерактивное взаимодействие с посетителями веб-страниц.
Основные понятия: списки, таблицы, фреймы, формы, метатеги, интерактивность.
Содержание раздела:
Таблицы «Старые песни о главном»
Лишние ячейки.
Пустые ячейки
Объединение ячеек.
Фреймы
Формы
Метатеги
Обобщение
Самооценка
Рефлексия
Раздел VI. Редакторы сайтов (8 ч)
Изучив этот раздел, вы узнаете, зачем необходимо приложение Dreamweaver и другие редакторы сайтов; каковы возможности Dreamweaver при создании и редактировании сайтов в отличие от редакторов HTML-кодов; как настроить параметры Dreamweaver; как создавать с его помощью различные информационные ресурсы и связывать их друг с другом и с внешними ресурсами.
Основные понятия: редактор веб-страниц, активные элементы, динамический язык, сценарий, баннер, сервер, администрирование.
Содержание раздела:
Создание нового сайта
Создание новых файлов и папок
Настройка характеристик веб-страницы Фон Текст
Изображения Гиперссылки
Настройка предпочтений для редактирования сайта
Использование таблиц
Использование слоев
Использование фреймов
Использование функции Rollover
Панель навигации
Доступ к HTML-коду веб-страницы
Обобщение
Самооценка
Рефлексия
Раздел VII. Дополнительные возможности создания веб-страниц (6 ч)
В этом разделе вы узнаете, как быстро и эффективно изменять вид сразу всех веб-страниц сайта, оформлять их в одном стиле. Познакомитесь с основами создания каскадных таблиц стилей — CSS. Сделаете простую Flash-анимацию. Научитесь создавать динамические и интерактивные веб-страницы.
Основные понятия: каскадные таблицы стилей, CSS, селектор, Flash, символ, клип, кнопка, анимация движения, анимация формы, Dynamic HTML, интерактивность, сценарии, статические и динамические страницы, активные элементы.
Содержание раздела:
Назначение CSS
Каскадные таблицы стилей
Основы CSS
Цвет в CSS Размер в CSS
Комментарии
Создание таблицы стилей Синтаксис
Наследование
Контекстные селекторы Шрифт и текст
Каскадность стилей и приоритеты.
Ссылки могут быть украшением ID-классы
Обобщение
Три способа задания стиля
Приоритеты Flash
Работа со слоями Примеры использования DHTML
Самооценка
Рефлексия
Раздел VIII. Основы веб-дизайна (8 ч)
В данном разделе вы увидите, что проектирование содержимого сайта — один из самых ответственных моментов при создании любого веб-ресурса. Посетителей привлекает в первую очередь актуальная для них информация, заставляющая их вновь и вновь возвращаться на сайт. Дизайн лишь подчеркивает содержание сайта, облегчает его восприятие, помогает ориентироваться в нем. Здесь же вы познакомитесь, как с помощью веб-дизайна достигнуть этих целей, создадите сами ряд элементов дизайна.
Основные понятия: дизайн, векторная и растровая графика, графический редактор, инструменты, фильтры, графические примитивы, палитра цветов, формат графического файла, заголовки, текст, разделы, ссылки, термины, эффективность рекламы.
Содержание раздела:
Логотип
Фирменный стиль
Цветовая гамма
Макет дизайна
Верстка и оптимизация веб-страниц
Информационное наполнение сайта (контент)
Заголовки
Текст
Привлечение внимания
Соответствие содержанию
Термины
Конкретность
Простота
Краткость
Логичность изложения
Орфография
Расположение элементов на сайте
Графические элементы
Анимация
Баннеры
Навигация
Обобщение
Творческая работа
Выполнение и защита творческих работ на выбранные темы
(логотип, баннер, фирменный стиль, макет дизайна и др.)
Самооценка
Рефлексия
Раздел IX. Размещение, «раскрутка» и поддержка сайта в сети (4 ч)
В этом разделе вы научитесь размещать подготовленные вами сайты в сети Интернета. Оценивать предлагаемые провайдерами условия размещения и выбирать оптимальные. Загружать на сервер свои файлы разными способами и тестировать веб-страницы. Научитесь делать свой сайт заметным среди многих.
Основные понятия: Интернет, IP-адрес, домен, провайдер, хостинг, трафик, доступ по коммутируемым каналам, выделенная линия, модем, скорость передачи информации, администрирование сайта, протоколы FTP, TCP/IP, HTTP, релевантность запросов, скорость загрузки, критичность размеров файлов изображений и веб-страниц, электронная почта, реклама, спам, статистика, посещаемость страниц сайта, счетчик, поисковые системы, поисковые роботы, рейтинг ресурса, баннер, метатеги, ключевые слова, содержание, заголовки страниц, эффекты дизайна, интерактивность, баннерный обмен, обмен страницами.
Содержание раздела:
Хостинг
Размещение сайта у провайдера FTP — передача файлов
Тестирование сайта
Удобство навигации
Целостность данных
Корректность ссылок
Орфография
Графика
Скорость загрузки
Другие возможности
Регистрация сайта в поисковых системах
Обмен ссылками
Баннерная реклама
Принципы и технологии обновления сайта
Автоматические системы обновления сайта
Обобщение
Творческая работа
Самооценка
Рефлексия
Раздел X. Проектирование сайта (4 ч)
В этом разделе вы узнаете, что если просто сразу сделать сайт, то вряд ли он будет интересен большинству посетителей. Чтобы ваш сайт удовлетворял общепринятым критериям, вы научитесь разрабатывать концепцию, цели и структуру сайта, продумывать его внутренние и внешние связи, назначение каждой страницы и элемента на ней. Эти задачи необходимо решить прежде, чем приступить к построению самого сайта.
Основные понятия: концепция сайта, цели сайта, структура сайта, пользователи, навигация.
Содержание раздела:
Концептуальное проектирование
Основные и второстепенные цели
Действия, которые необходимо предпринять для достижения поставленных целей
Состав пользователей Интересы групп пользователей
Разделы сайта
Критерии достижения цели
Логическое проектирование
Тип структуры сайта (линейная, иерархическая, контекстная, другая)
Названия разделов
Что будет содержать в себе каждый раздел
Организация и связь разделов между собой
Какая информация будет размещена на определенных страницах сайта
Физическое проектирование
Технологии, которые будут применяться на сайте
Используемое программное обеспечение
Возможные проблемы и способы их устранения
Как будет обновляться информация
Обобщение
Творческая работа
Самооценка
Рефлексия
Раздел XI. Зачетная работа (10 ч)
Пришло время выполнения вашего итогового проекта. Вы уже имеете опыт создания различных элементов сайта. Теперь все ваши знания и умения и предыдущие разработки необходимо применить для создания комплексного проекта — веб-сайта на выбранную вами тему. Сайт разрабатывается в группе или индивидуально. В любом случае от вас потребуется спроектировать, изготовить и разместить свой сайт в сети. Выполненный проект вам необходимо защитить перед своими одноклассниками и учителем. Возможна и дистанционная форма защиты с привлечением удаленных специалистов.
Основные понятия: тема и структура веб-сайта, проектирование, изготовление, размещение, тестирование сайта, экспертная оценка.
Содержание раздела:
Выбор темы творческого проекта — сайта
Техническое задание
Распределение работы между разными специалистами (заказчик, арт-директор, веб-мастер, кодер, программист, верстальщик, менеджер), их функции в общем проекте
Особенности коллективной (групповой) деятельности разработчиков сайта
Проектирование, создание и размещение сайта в сети
Акт сдачи-приемки работы
Защита выполненных проектов
Самооценка и оценка. Рефлексия
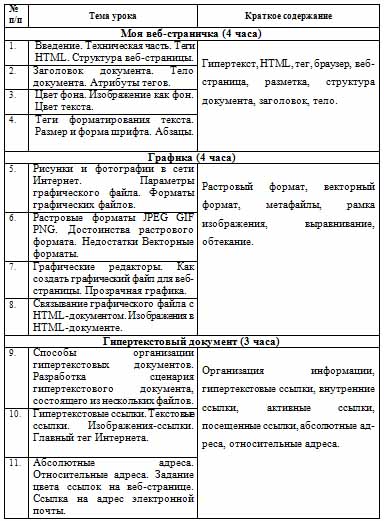
Тематическое планирование
| № п/п | Тема урока | Краткое содержание |
| Моя веб-страничка (4 часа) |
-
| Введение. Техническая часть. Теги HTML. Структура веб-страницы. |
Гипертекст, HTML, тег, браузер, веб-страница, разметка, структура документа, заголовок, тело.
|
-
| Заголовок документа. Тело документа. Атрибуты тегов. |
-
| Цвет фона. Изображение как фон. Цвет текста. |
-
| Теги форматирования текста. Размер и форма шрифта. Абзацы.
|
| Графика (4 часа) |
-
| Рисунки и фотографии в сети Интернет. Параметры графического файла. Форматы графических файлов. |
Растровый формат, векторный формат, метафайлы, рамка изображения, выравнивание, обтекание.
|
-
| Растровые форматы JPEG GIF PNG. Достоинства растрового формата. Недостатки Векторные форматы. |
-
| Графические редакторы. Как создать графический файл для веб-страницы. Прозрачная графика. |
-
| Связывание графического файла с HTML-документом. Изображения в HTML-документе. |
| Гипертекстовый документ (3 часа) |
-
| Способы организации гипертекстовых документов. Разработка сценария гипертекстового документа, состоящего из нескольких файлов. |
Организация информации, гипертекстовые ссылки, внутренние ссылки, активные ссылки, посещенные ссылки, абсолютные адреса, относительные адреса. |
-
| Гипертекстовые ссылки. Текстовые ссылки. Изображения-ссылки. Главный тег Интернета.
|
-
| Абсолютные адреса. Относительные адреса. Задание цвета ссылок на веб-странице. Ссылка на адрес электронной почты.
|
| Виды сайтов (2 часа) |
-
| Виды сайтов, их назначение. Способы управления вниманием посетителей. Способы организации информации. Полнота информации и ее обновление. |
Виды сайтов, критерии оценки, дизайн, навигация, эргономика, изабилити, скорость загрузки, интерактивность, чат, форум, гостевая книга. |
-
| Графический и технический дизайн. Навигация. Интерактивность сайта. Интернет-технологии. |
| Основы HTML (4 часа) |
-
| Таблицы. Лишние ячейки. Пустые ячейки. Объединение ячеек. |
Списки, таблицы, фреймы, формы, метатеги, интерактивность. |
-
| Таблицы. Лишние ячейки. Пустые ячейки. Объединение ячеек. |
-
| Фреймы. Формы. Метатеги. |
-
| Фреймы. Формы. Метатеги.
|
| Редакторы сайтов (4 часа) |
-
| Создание нового сайта. Создание новых файлов и папок. Настройка характеристик веб-страницы. Фон. Текст. Изображения. Гиперссылки. |
Редактор веб-страниц, активные элементы, динамический язык, сценарий, баннер, сервер, администрирование. |
-
| Настройка предпочтений для редактирования сайта. Использование таблиц. Использование слоев. |
-
| Использование фреймов. Использование функции Rollover.
|
-
| Панель навигации. Доступ к HTML-коду веб-страницы.
|
| Дополнительные возможности создания веб-страниц (3 часа) |
-
| Назначение CSS. Каскадные таблицы стилей.
| Каскадные таблицы стилей, CSS, селектор, Flash, символ, клип, кнопка, анимация движения, анимация формы, Dynamic HTML, интерактивность, сценарии, статические и динамические страницы, активные элементы. |
-
| Основы CSS. Цвет в CSS. Размер в CSS. Комментарии. Создание таблицы стилей. Наследование.
|
-
| Три способа задания стиля. Приоритеты Flash. Работа со слоями. Примеры использования DHTML |
| Основы веб-дизайна (4 часа) |
-
| Логотип. Фирменный стиль. Цветовая гамма. Макет дизайна. | Дизайн, векторная и растровая графика, графический редактор, инструменты, фильтры, графические примитивы, палитра цветов, формат графического файла, заголовки, текст, разделы, ссылки, термины, эффективность рекламы. |
-
| Верстка и оптимизация веб-страниц. Информационное наполнение сайта (контент). |
-
| Расположение элементов на сайте. |
-
| Анимация. Баннеры. Навигация. |
| Размещение, «раскрутка» и поддержка сайта в сети (2 часа) |
-
| Хостинг. Размещение сайта у провайдера FTP — передача файлов. Тестирование сайта
| Интернет, IP-адрес, домен, провайдер, хостинг, трафик, доступ по коммутируемым каналам, выделенная линия, модем, скорость передачи информации, администрирование сайта, протоколы FTP, TCP/IP, HTTP, релевантность запросов, скорость загрузки, критичность размеров файлов изображений и веб-страниц, электронная почта, реклама, спам, статистика, посещаемость страниц сайта, счетчик, поисковые системы, поисковые роботы, рейтинг ресурса, баннер, метатеги, ключевые слова, содержание, заголовки страниц, эффекты дизайна, интерактивность, баннерный обмен, обмен страницами. |
-
| Регистрация сайта в поисковых системах. Принципы и технологии обновления сайта. Автоматические системы обновления сайта |
| Проектирование сайта (4 часа) |
-
| Концептуальное проектирование. |
Концепция сайта, цели сайта, структура сайта, пользователи, навигация. Тема и структура веб-сайта, проектирование, изготовление, размещение, тестирование сайта, экспертная оценка.
|
-
| Логическое проектирование. Тип структуры сайта (линейная, иерархическая, контекстная, другая). Названия разделов |
-
| Физическое проектирование. Технологии, которые будут применяться на сайте. Используемое программное обеспечение. Возможные проблемы и способы их устранения. Как будет обновляться информация |
-
| Проектирование, создание и размещение сайта в сети. Акт сдачи-приемки работы |
-
| Обновление сайта |
Список информационных ресурсов
Развитие информационных технологий происходит быстрыми темпами. Новые стандарты устаревают, не успев пройти официального утверждения. Обновляемые электронные издания в этом смысле более мобильны, чем «бумажные» варианты учебных пособий. Приведем адреса Интернет-ресурсов, которые содержат информацию, полезную для создания сайтов любого уровня сложности и качества.
http://htmlbook.ru — Мержевич Влад.
http://www.intuit.ru/ — П.Б. Храмцов, С.А. Брик, A.M. Русак, А.И. Сурин.
http://www.postroika.ru/ — Аленова Наталья.
http://html.manual.ru/ — Городулин Владимир.
http://winchanger.narod.ru — А. Климов
http://www.w3.org/ — World Wide Web Consortium.
http://www.w3.org/MarkUD/html40-updates/translations.html
22


 Получите свидетельство
Получите свидетельство Вход
Вход












 Программа элективного курса по информатике "Школьный сайт" (0.15 MB)
Программа элективного курса по информатике "Школьный сайт" (0.15 MB)
 0
0 346
346 7
7 Нравится
0
Нравится
0


