Цель:
Освоить принципы создания Web-страниц с помощью языка разметки HTML.
Структура Web-страницы. Большая часть тэгов образует контейнер, состоящий из открывающего и закрывающего тэгов. Тэги можно набирать как заглавными, так и строчными буквами.
Web-страница помещается в контейнер и состоит из двух частей: заголовка и содержания.
Заголовок содержит название страницы, которое помещается в контейнер и при просмотре отображается в верхней строке браузера.
Задание 1. Основные тэги HTML. Шрифт.
1. Запустить текстовый редактор Блокнот командой [Пуск - Программы - Стандартные - Блокнот].
2. Ввести HTML-код, задающий структуру Web-страницы:

3. Ввести команду [Файл - Сохранить]. Присвоить имя INDEX.html и запустить в браузере.
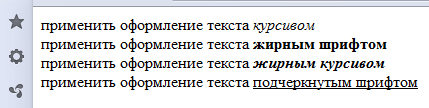
4. Применить заголовки разного вида к следующему тексту и после чего сохранить новый вариант страницы в блокноте, выполнив команду меню [Файл - Сохранить]. Зайти в браузер с открытым в нем предыдущим вариантом страницы и кликнуть по кнопке Обновить.
Задание 2. Форматирование абзаца.
Внести в текст страницы тэги, определяющие выравнивание абзацев. Отделить этот фрагмент от остального текста с помощью горизонтальных разделительных линий.
Весь материал - в документе.

 Получите свидетельство
Получите свидетельство Вход
Вход



 Ввести HTML-код, задающий структуру Web-страницы:
Ввести HTML-код, задающий структуру Web-страницы: 








 Практическая работа по информатике "Создание HTML-страницы, работа по форматированию текста. Применение заголовков" (0.11 MB)
Практическая работа по информатике "Создание HTML-страницы, работа по форматированию текста. Применение заголовков" (0.11 MB)
 0
0 3059
3059 521
521 Нравится
0
Нравится
0


