
Подготовка графики для сайта
Кушей И.З.
г. Ноябрьск, 2012г.

Компьютерные изображения в Web -пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями.
В web -дизайне используются три основных типа графических файлов:
- Компьютерные изображения в Web -пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями. В web -дизайне используются три основных типа графических файлов:
- Компьютерные изображения в Web -пространстве — это файлы определенных форматов, которые распознаются браузерами и графическими приложениями. В web -дизайне используются три основных типа графических файлов:
- GIF JPEG (JPG) PNG
- GIF JPEG (JPG) PNG
- GIF
- JPEG (JPG)
- PNG

GIF
Формат GIF был создан на заре Интернета для обмена изображениями.
Он может хранить сжатые без потери данных изображения с небольшим количеством цветов (256).
Файлы этого формата имеют расширение gif.
Формат GIF идеально подходит для рисованных иллюстраций, текстов, эмблем, чертежей и графиков.
Он позволяет создавать необычные эффекты: прозрачность фона и анимацию изображения.

PNG
Ф ормат растровых графических файлов PNG аналогичный формату GIF .
Использует метод сжатия без потери данных.
Достоинство: используется палитра до 16 миллионов цветов; реализована возможность выбора требуемой степени сжатия «высокая степень сжатия и плохое качество – низкая степень сжатия – высокое качество»

JP Е G
Ф ормат JPEG использует метод сжатия с потерями, при работе с ним всегда существует возможность выбора между меньшим размером файла и качеством изображения.
Он обычно используется для передачи фотографий, поскольку умеет неплохо справляться с изображениями, содержащими несколько миллионов цветов.
Данный формат позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации.

Рекомендации по подготовке графических изображений к размещению на WEB- странице
- Фотографии и изображения со сложными градиентными переходами сохраняют в формате JPEG.
- Картинки с небольшим количеством цветов, скриншоты, схемы, графики, картинки с текстом и т. п. сохраняют в формате GIF.
- Анимированные картинки и картинки с прозрачными областями можно получить только с использованием формата GIF или PNG .

Практически каждое изображение, предназначенное для публикации на сайте, должно быть предварительно подготовлено.
Для этого идеально подходит программа Adobe Photoshop.
Этапы подготовки графики в Adobe Photoshop
1. Обрезка ненужных областей изображения
2. Коррекция изображения (регулировка яркости, контрастности,
цветового баланса)
3. Уменьшение размера изображения
4. Оптимизация изобажения

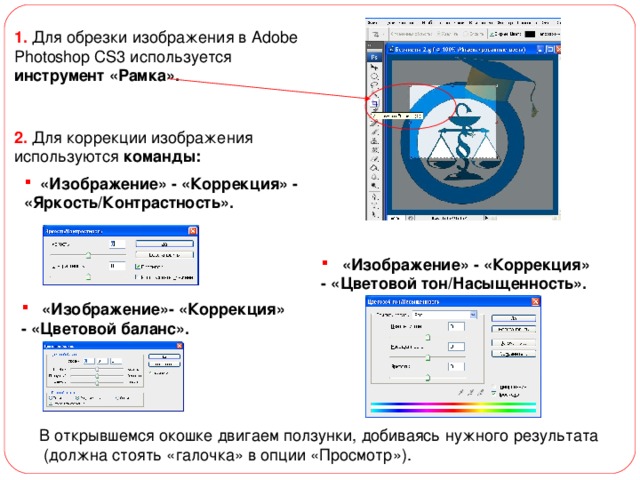
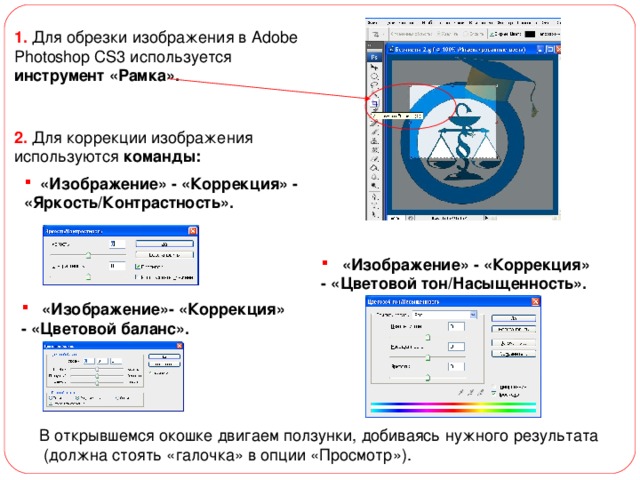
1. Для обрезки изображения в Adobe Photoshop CS3 используется инструмент «Рамка».
2. Для коррекции изображения
используются команды:
- «Изображение» - «Коррекция» - «Яркость/Контрастность».
- «Изображение» - «Коррекция» - «Цветовой тон/Насыщенность».
- «Изображение»- «Коррекция»
- «Цветовой баланс».
В открывшемся окошке двигаем ползунки, добиваясь нужного результата
(должна стоять «галочка» в опции «Просмотр»).

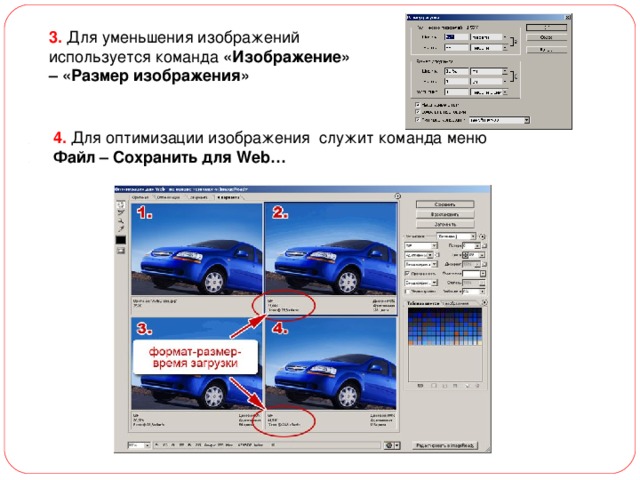
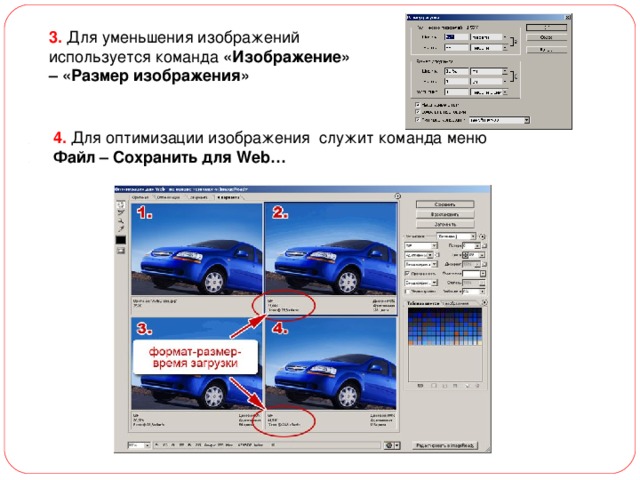
3. Для уменьшения изображений используется команда «Изображение» – «Размер изображения»
- 4. Для оптимизации изображения служит команда меню
- Файл – Сохранить для Web…

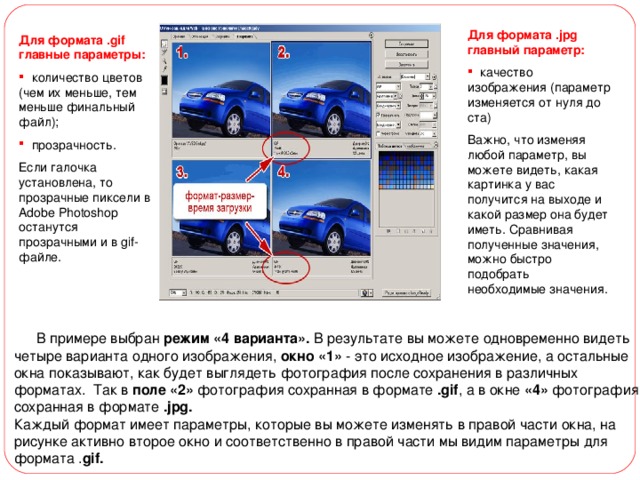
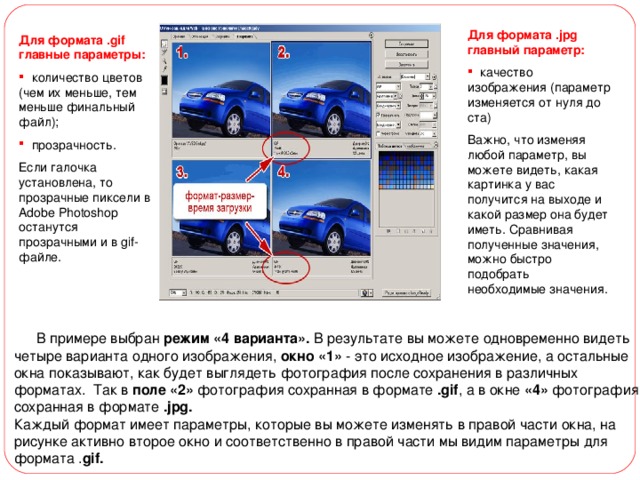
Для формата .jpg главный параметр:
- качество изображения (параметр изменяется от нуля до ста)
Важно, что изменяя любой параметр, вы можете видеть, какая картинка у вас получится на выходе и какой размер она будет иметь. Сравнивая полученные значения, можно быстро подобрать необходимые значения.
Для формата .gif главные параметры:
- количество цветов (чем их меньше, тем меньше финальный файл);
- прозрачность.
Если галочка установлена, то прозрачные пиксели в Adobe Photoshop останутся прозрачными и в gif-файле.
В примере выбран режим «4 варианта». В результате вы можете одновременно видеть четыре варианта одного изображения, окно «1» - это исходное изображение, а остальные окна показывают, как будет выглядеть фотография после сохранения в различных форматах. Так в поле «2» фотография сохранная в формате .gif , а в окне «4» фотография сохранная в формате .jpg.
Каждый формат имеет параметры, которые вы можете изменять в правой части окна, на рисунке активно второе окно и соответственно в правой части мы видим параметры для формата . gif.

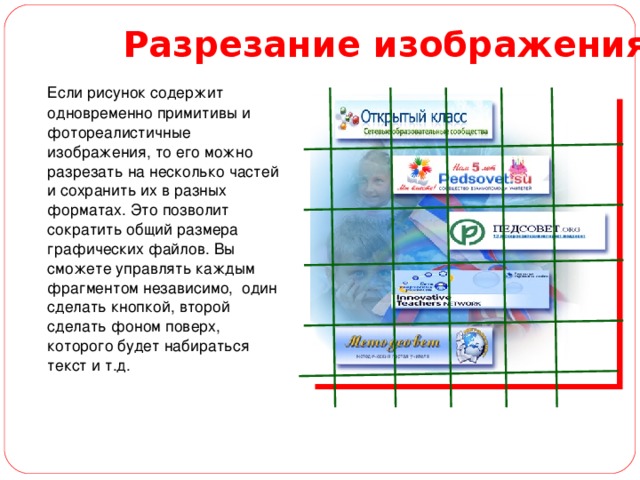
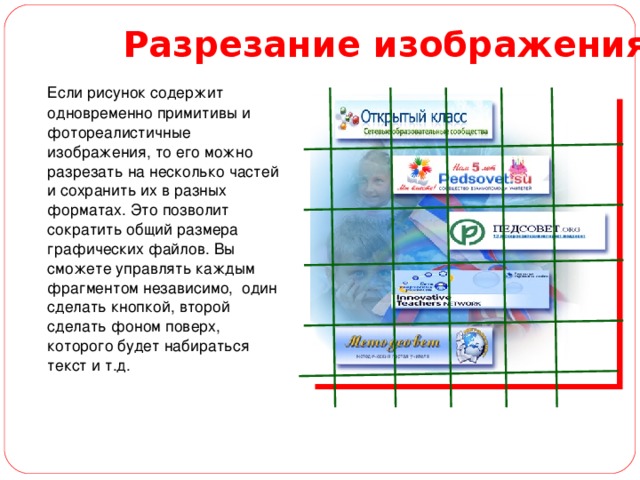
Разрезание изображения
Если рисунок содержит одновременно примитивы и фотореалистичные изображения, то его можно разрезать на несколько частей и сохранить их в разных форматах. Это позволит сократить общий размера графических файлов. Вы сможете управлять каждым фрагментом независимо, один сделать кнопкой, второй сделать фоном поверх, которого будет набираться текст и т.д.


 Получите свидетельство
Получите свидетельство Вход
Вход























 Презентация по информатике "Подготовка графики для сайта" (2.41 MB)
Презентация по информатике "Подготовка графики для сайта" (2.41 MB)
 0
0 278
278 17
17 Нравится
0
Нравится
0


