
Гиперссылки и графические объекты в HTML -документе.
Составил: учитель информатики и физики Водичев Андрей Сергеевич

Гиперссылки
Гиперссылки – связь текста или какого-либо объекта с другими гипертекстовыми документами.
Ссылкой на эти другие документы (части нашей странички) может быть текст (фраза, слово), а может быть и картинка .

Гиперссылки
- гипертекстовые ссылки среди других элементов текста выделяются цветом и подчеркиванием ;
- мышиный курсор на ссылке меняет свою форму и превращается в указующий перст ;
- для перехода по ссылке необходимо щелкнуть по ней мышкой;
- для возврата из ссылки необходимо использовать навигационную кнопку браузера Назад (Back).
 , которая является источником перехода к ссылаемому тексту . href =“ имя файла ” текст ссылки / A - гиперссылка " width="640"
, которая является источником перехода к ссылаемому тексту . href =“ имя файла ” текст ссылки / A - гиперссылка " width="640"
Гиперссылки
Для задания гипертекстового перехода внутри документа используют команду с атрибутом href =“ имя файла ” , которая является источником перехода к ссылаемому тексту .
href =“ имя файла ” текст ссылки / A
- гиперссылка

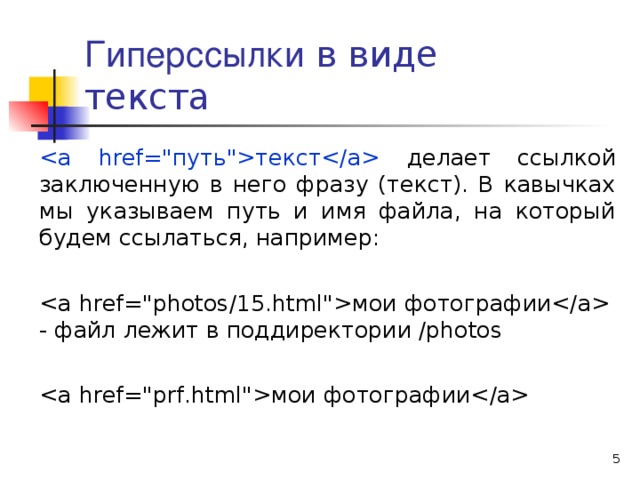
Гиперссылки в виде текста
текст делает ссылкой заключенную в него фразу (текст). В кавычках мы указываем путь и имя файла, на который будем ссылаться, например:
мои фотографии - файл лежит в поддиректории /photos
мои фотографии
 указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно: указывать в ссылке полный путь к файлу, начиная с имени дисковода; указывать в ссылке путь по отношению к файлу со ссылкой . " width="640"
указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно: указывать в ссылке полный путь к файлу, начиная с имени дисковода; указывать в ссылке путь по отношению к файлу со ссылкой . " width="640"
Гиперссылки
Если в теге A указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно:
- указывать в ссылке полный путь к файлу, начиная с имени дисковода;
- указывать в ссылке путь по отношению к файлу со ссылкой .

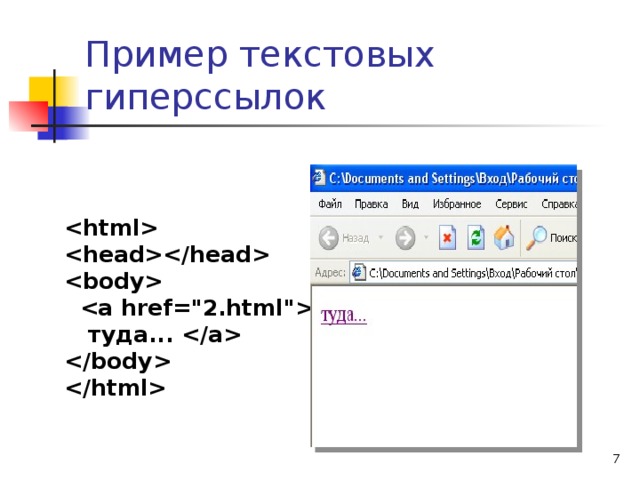
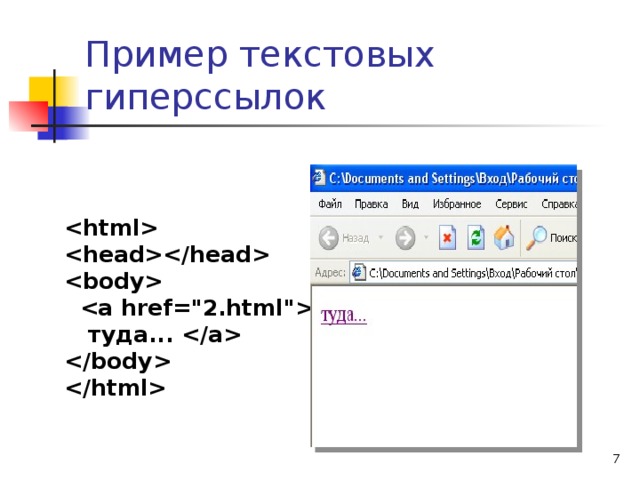
Пример текстовых гиперссылок
туда...
 и обратно ... " width="640"
и обратно ... " width="640"
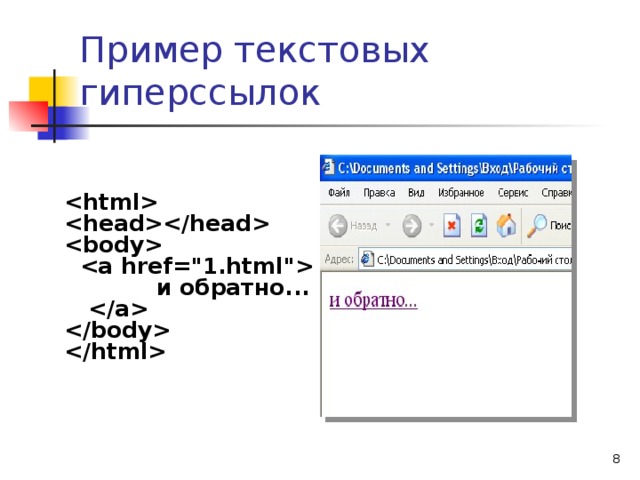
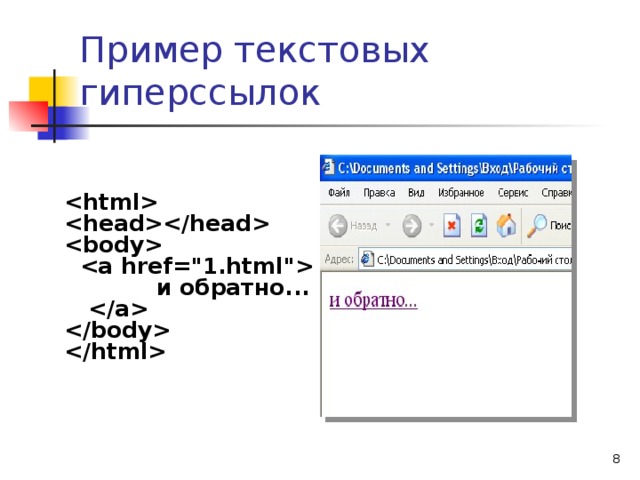
Пример текстовых гиперссылок
1 .html"
и обратно ...
 -вставка графического объекта Допускается использование файлов в формате GIF и JPG/JPEG . " width="640"
-вставка графического объекта Допускается использование файлов в формате GIF и JPG/JPEG . " width="640"
Графические объекты
Картинку можно помещать в документ почти так же, как текстовый символ. Для вставки этого необычного знака нужно воспользоваться тегом ![]()
IMG src = “ имя файла ” -вставка графического объекта
Допускается использование файлов в формате GIF и JPG/JPEG .
 заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога. " width="640"
заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога. " width="640"
Атрибуты
- Атрибут src = “ имя файла .jpg”
При помощи этого тега можно задать имя файла с картинкой.
Команда IMG src= “ картинка.gif ” заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога.

Атрибуты
- Для удобства картинку сохраняют в ту же папку, что и HTML- документ, тогда в кавычках указывается только имя картинки, например:
![]()
- Тег не требует закрывающего тега.
 C тоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию. " width="640"
C тоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию. " width="640"
Атрибуты
- Атрибут alt = "текст надписи"
Если браузер не находит картинки в указанном месте на диске, он вместо нее рисует на экране маленький прямоугольник и вписывает в него надпись , которая задана атрибутом alt :
IMG src=monstr.jpg alt="надпись"
C тоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию.

Атрибуты
- Атрибуты width = n и height = m
Эти атрибуты задают ширину и высоту (в пикселях) прямоугольника, в который выводится картинка.
Если атрибуты не заданы, картинка рисуется в естественных размерах .
Атрибут задает рамку иллюстрации толщиной в n пикселов.
При отсутствии атрибута, или при значении n=0 рамка не рисуется.

Атрибуты
Этот атрибут определяет положение иллюстрации по отношению к соседним элементам документа. Можно использовать следующие значения атрибута:
 - картинка будет располагаться слева от текста align="right" - картинка будет располагаться справа от текста align="bottom" - текст будет располагаться внизу картинки (это по умолчанию) align="middle" - текст будет располагаться посередине картинки align="top" - текст будет располагаться вверху картинки " width="640"
- картинка будет располагаться слева от текста align="right" - картинка будет располагаться справа от текста align="bottom" - текст будет располагаться внизу картинки (это по умолчанию) align="middle" - текст будет располагаться посередине картинки align="top" - текст будет располагаться вверху картинки " width="640"
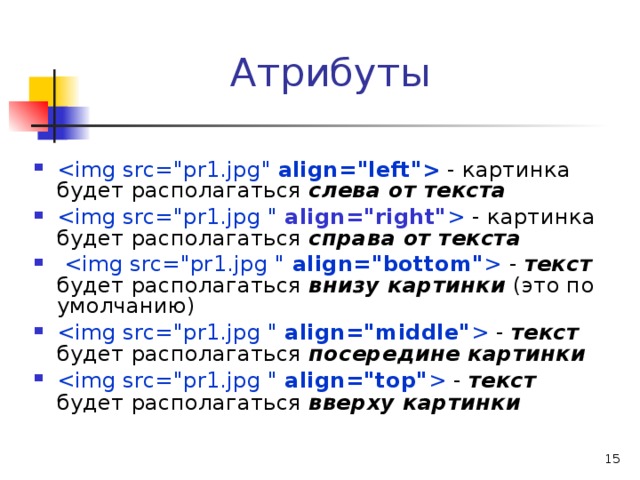
Атрибуты
 align="left" - картинка будет располагаться слева от текста
align="left" - картинка будет располагаться слева от текста  align="right" - картинка будет располагаться справа от текста
align="right" - картинка будет располагаться справа от текста -
 align="bottom" - текст будет располагаться внизу картинки (это по умолчанию)
align="bottom" - текст будет располагаться внизу картинки (это по умолчанию)  align="middle" - текст будет располагаться посередине картинки
align="middle" - текст будет располагаться посередине картинки  align="top" - текст будет располагаться вверху картинки
align="top" - текст будет располагаться вверху картинки
 " width="640"
" width="640"
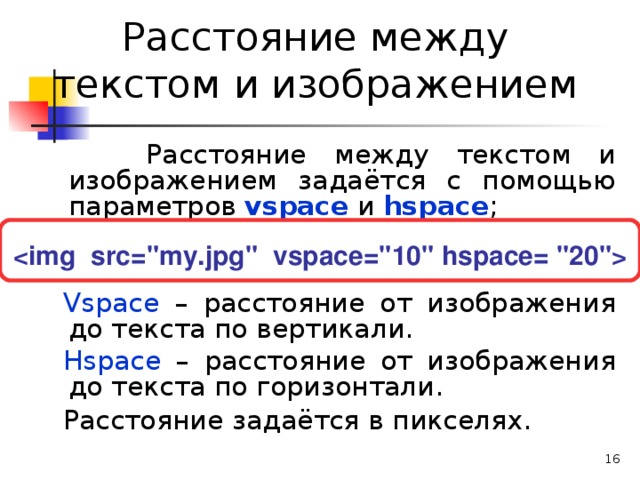
Расстояние между текстом и изображением
Расстояние между текстом и изображением задаётся с помощью параметров vspace и hspace ;
Vspace – расстояние от изображения до текста по вертикали.
Hspace – расстояние от изображения до текста по горизонтали.
Расстояние задаётся в пикселях.
![]() " my.jpg " vspace= " 10 " hspace= " 20 "
" my.jpg " vspace= " 10 " hspace= " 20 "

Гиперссылки в виде картинки
C сылкой может быть и картинка. Принцип ссылки тот же, что и в случае с текстом, только между тегами вставляется не текст, а картинка:


Гиперссылки в виде картинки
Картинка ведет себя так же, как текст. Курсор при попадании на картинку-ссылку меняет свою форму.
Мышиный щелчок по картинке заставляет браузер выполнять переход.
Отличие только в том, что картинка-ссылка не подчеркивается, как текст, и не выделяется цветом, а обрамляется в рамочку.


 Получите свидетельство
Получите свидетельство Вход
Вход






 , которая является источником перехода к ссылаемому тексту . href =“ имя файла ” текст ссылки / A - гиперссылка " width="640"
, которая является источником перехода к ссылаемому тексту . href =“ имя файла ” текст ссылки / A - гиперссылка " width="640"

 указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно: указывать в ссылке полный путь к файлу, начиная с имени дисковода; указывать в ссылке путь по отношению к файлу со ссылкой . " width="640"
указано имя файла, браузер ищет файл в том же каталоге, в котором расположен файл со ссылкой. Когда необходимо сослаться на файл из другого каталога можно: указывать в ссылке полный путь к файлу, начиная с имени дисковода; указывать в ссылке путь по отношению к файлу со ссылкой . " width="640"

 и обратно ... " width="640"
и обратно ... " width="640"
 -вставка графического объекта Допускается использование файлов в формате GIF и JPG/JPEG . " width="640"
-вставка графического объекта Допускается использование файлов в формате GIF и JPG/JPEG . " width="640"
 заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога. " width="640"
заставит браузер отобразить на экране графический файл картинка.gif из текущего каталога. " width="640"

 C тоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию. " width="640"
C тоит пользователю установить курсор на картинке, как надпись появится в маленьком окошке и сообщит дополнительную информацию. " width="640"


 - картинка будет располагаться слева от текста align="right" - картинка будет располагаться справа от текста align="bottom" - текст будет располагаться внизу картинки (это по умолчанию) align="middle" - текст будет располагаться посередине картинки align="top" - текст будет располагаться вверху картинки " width="640"
- картинка будет располагаться слева от текста align="right" - картинка будет располагаться справа от текста align="bottom" - текст будет располагаться внизу картинки (это по умолчанию) align="middle" - текст будет располагаться посередине картинки align="top" - текст будет располагаться вверху картинки " width="640"
 " width="640"
" width="640"












 Презентация по информатике "Гиперссылки и графические объекты в HTML-документе" (0.33 MB)
Презентация по информатике "Гиперссылки и графические объекты в HTML-документе" (0.33 MB)
 0
0 1442
1442 197
197 Нравится
0
Нравится
0


