
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«ТЕТЮШСКИЙ ПЕДАГОГИЧЕСКИЙ КОЛЛЕДЖ»
Материал для проведения
ДИФФЕРЕНЦИРОВАННОЙ ЗАЧЕТНОЙ РАБОТЫ
по МДК.02.01. Разработка, внедрение и адаптация программного обеспечения отраслевой направленности
«2307001 Прикладная информатика»
Группа 205, 4 семестр
| Составила: |
| преподаватель |
| Александрова Н.Н. |
|
|
| Материал к диф.зачету рассмотрен и утвержден |
| на заседании кафедры «математики и естественнонаучных и дисциплин» |
|
|
| Протокол №___ от «___» ____________20__г. |
| Зав.кафедрой ________________/М.А.Минкина/ |
Тетюши,2014
Постановка задачи
Создайте папку Фамилия_Имя_Вар№_ДифЗачет. В этой папке создайте фрагмент веб-сайта «Дифференцированная зачетная работа по МДК 02.01. «Разработка, внедрение и адаптация программного обеспечения отраслевой направленности»» по образцам (рис. 1 и рис. 2), используя такие технологии как HTML, CSS в соответствии с индивидуальным заданием (приложение 1).
Фрагмент сайта должен состоять из семи страниц: первая – главная (содержит подпись работы и номера заданий, оформленные в виде гиперссылок) и 6 вспомогательных (содержат ответы на задания). Ответы на вопросы давать в развёрнутом виде.
Каждая страница должна содержать свой заголовок.
Разработать навигационную карту веб-сайта (панель гиперссылок).
Создайте на каждой странице сайта (в нижней части окна) бегущую строку с названием вашего учебного заведения.
Добавьте текущие дату и время на каждой странице сайта (верхний левый угол окна).
Создайте динамический эффект смены изображения колледжа, эмблемы и фото студента на главной странице сайта (поле фото).
Для текста «Вариант №» создать баннер средствами Photoshop.
Текст «Задания» создать средствами WordArd: 
Страница с информацией об авторе оформить в виде резюме в виде резюме (содержит графический контент (фото) при наведении на который появляется ваши фамилия и имя.
Используйте стилевые оформления CSS для страницы «Об авторе» (по своему усмотрению).
Выполнить тестирование веб-сайта в различных браузерах (Microsoft Internet Explorer, Google Chrome, Yandex и т.д).
Работу оформить в печатном виде (приложение 2) и сдать на проверку преподавателю, приложив диск с работами группы (общий на всю подруппу).
Текущая дата
Время
Дифференцированная зачётная работа
по МДК 02.01.Разработка, внедрение
и адаптация программного обеспечения
отраслевой направленности
Студента(ки) 205 группы
Фамилия, Имя
Вариант 1

|
Теория
|
Глоссарий |
Списки |
Таблицы |
Тест |
Об авторе |
Бегущая строка: ГАОУ СПО «Тетюшский педагогический колледж»
Фото
с динамическим эффектом
Рис.1.
рис.1

рис.2.
приложение 1. Задания
Предыдущая Главная Следующая
(выбрать задания в соответствии с порядковым номером по журналу) ТЕОРИЯ
Каскадные таблицы стилей.
Движущийся текст. Использование звуковых файлов.
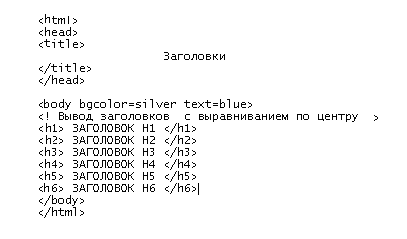
Структура HTML документа. Основные теги HTML. Пример файла в формате HTML.
Понятие формы. Работа с тегами форм.
Форматирование простого текста, параграфы. Выделение текста, шрифты. Примеры.
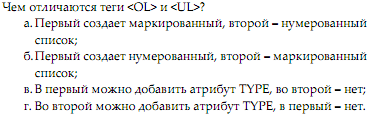
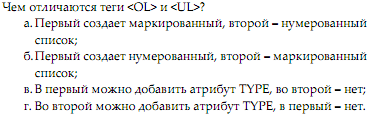
Нумерованные и ненумерованные списки. Организация меню. Примеры.
Таблицы. Атрибуты тега TABLE. Объединение ячеек. Примеры.
Понятие кадров. Контейнер .
Адреса файлов. Ссылки. Картинки.
Понятие кадров. Тэг и его атрибуты.
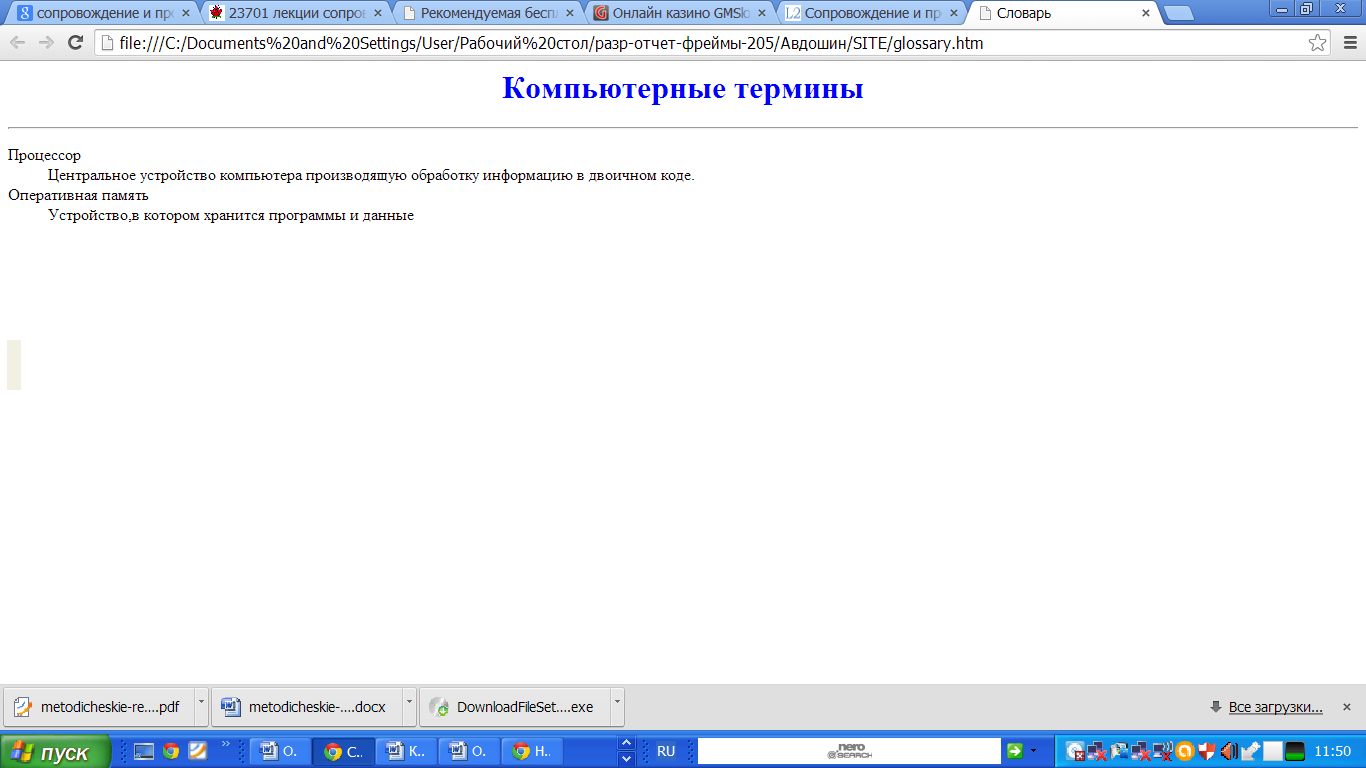
ГЛОССАРИЙ
Оформить списком определений следующие термины
Внешние таблицы стилей – это…; Интерфе́йс по́льзователя – это…
Веб-дизайн – это…; Шапка сайта – это…
Тег – это…; Содержимое сайта (контент) – это…
Дерево документа – это…; Юзабилити (международный стандарт ISO 9241-11) – это…
Функциональность сайта – это…; CSS-код – это…
Атрибут – это…; Разработчик пользовательских интерфейсов – это…
Селектор – это…; Графический интерфейс пользователя (англ. Graphical user interface, GUI) в вычислительной технике – это…
Веб-дизайнер – это…; Подвал, футер сайта – это…
Надежность сайта – это…; Интерфейс (interface) – это…
Наследование (правила селекторы) – это…; Верстка веб-страниц – это…
ТЕСТ
Разработать форму для теста. Предусмотреть кнопки для отправки формы по электронной почте и сброса введенных данных.
В1. вопросы:
Ученик создал Web-страницу Интернета и задал сначала фон красным, а потом изменил его на синий. Как изменился вид атрибута bgcolor для тэга ? (один вариант ответа)
Какие форматы графических файлов можно использовать для вставки на WEB –страницу? (множественный выбор)

Какие страницы называют статическими?
Для чего служат в HTML символы (раскрывающийся список):
В2. вопросы:
Графика в Web распространяется в _______ (поле для ввода)форматах.
(1 вариант ответа)

(раскрывающийся список)

Какой тег смещает текст вверх относительно базовой линии (множественный выбор)
Что такое комментарий (альтернативный текст)?
В3.вопросы:
Двое учащихся 10 класса совместно делали сайт, состоящий из нескольких Web-страниц Интернета. Первый сделал фон с помощью тэга , а второй тут же изменил его на . Как поменялся цвет фона? (один ответ)
с красного на зеленый
с черного на белый
с белого на красный
с белого на черный
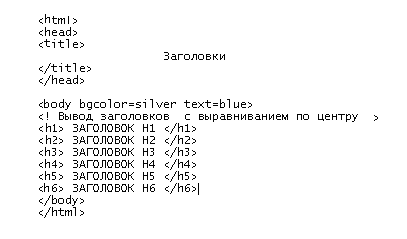
Просмотрите текст HTML-документа и ответьте на вопрос: какой цвет фона и текста будет на веб-странице?

Как называется фрагмент HTML-кода, заключенный в угловые скобки?
________________________________
Для чего служат в HTML символы (выпадающий список):
Какие этапы при разработке веб-сайтов присутствуют? (множественный выбор)
Проектирование структуры сайта, определение разделов и связей между страницами;
Разработка дизайна сайта, т.е. стиля оформления страниц;
Конструирование страниц сайта (создание HTML-кода);
Размещение в сети (публикация) и тестирование сайта.
В4.вопросы:
Как задать фон и цвет всей страницы?
_________________________________
Каково назначение программы-браузера? (один вариант ответа)
Это универсальная программа для доступа к информационным ресурсам Интернета, в первую очередь - для просмотра гипертекстовых документов Всемирной Паутины.
Браузер позволяет работать только с электронной почтой.
Браузер выполняет только просмотр гипертекстовых документов, представляющих собой Web-страницы

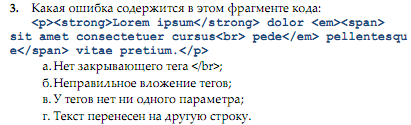
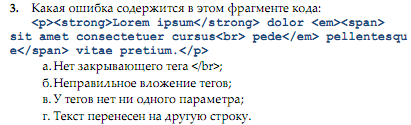
Какой тег не является тегом перевода строки (множественный выбор)?
Какой тег из перечисленных не является параметром тега FONT (раскрывающийся список)?
В5.вопросы:
Перечислите известные редакторы визуального конструирования.
_____________________________________________________________________________
С помощью какого тега можно объявить версию языка HTML (множественный выбор)?

 Получите свидетельство
Получите свидетельство Вход
Вход




















 Материал для проведения дифференцированной зачетной работы по информатике (0.57 MB)
Материал для проведения дифференцированной зачетной работы по информатике (0.57 MB)
 0
0 560
560 90
90 Нравится
0
Нравится
0


