Тема урока: «Создание таблиц, вставка и оформление рисунков на Web- страницах».
Конспект урока по информатике
Класс: 8 «а»
Учитель информатики: Чигарева Татьяна Александровна
Тема: Создание таблиц, вставка и оформление рисунков на Web- страницах
Тип урока: комбинированный
Цели урока:
Сформулировать основные принципы добавления графических изображений и таблиц в WEB-страницы; познакомить учеников с тегом вставки картинок, таблиц; продемонстрировать использования этих тегов на конкретных примерах, применить полученные знания на практике.
Развивать логику, умение анализировать, сравнивать, делать выводы, высказывать свою мысль.
Оборудование, использованная литература и средства наглядности:
учебник Н. Угринович «Информатика и ИКТ» 8 кл., мультимедийная система, интерактивная доска, компьютеры, презентация Microsoft PowerPoint.
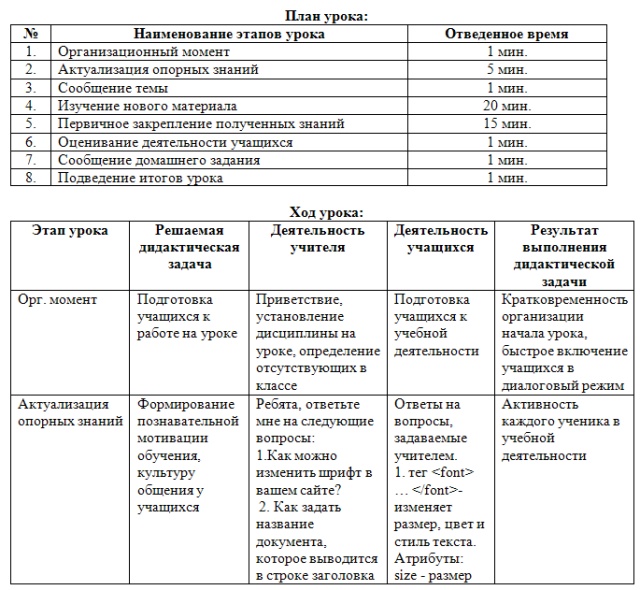
План урока:
| № | Наименование этапов урока | Отведенное время |
| 1. | Организационный момент | 1 мин. |
| 2. | Актуализация опорных знаний | 5 мин. |
| 3. | Сообщение темы | 1 мин. |
| 4. | Изучение нового материала | 20 мин. |
| 5. | Первичное закрепление полученных знаний | 15 мин. |
| 6. | Оценивание деятельности учащихся | 1 мин. |
| 7. | Сообщение домашнего задания | 1 мин. |
| 8. | Подведение итогов урока | 1 мин. |
Ход урока:
| Этап урока | Решаемая дидактическая задача | Деятельность учителя | Деятельность учащихся | Результат выполнения дидактической задачи |
| Орг. момент | Подготовка учащихся к работе на уроке | Приветствие, установление дисциплины на уроке, определение отсутствующих в классе | Подготовка учащихся к учебной деятельности | Кратковременность организации начала урока, быстрое включение учащихся в диалоговый режим |
| Актуализация опорных знаний | Формирование познавательной мотивации обучения, культуру общения у учащихся | Ребята, ответьте мне на следующие вопросы: 1.Как можно изменить шрифт в вашем сайте? 2. Как задать название документа, которое выводится в строке заголовка в программе-браузере? 3. Как установить цвет фона документа? 4. Как поместить в качестве фона изображение? | Ответы на вопросы, задаваемые учителем. 1. тег font … font- изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта 1-7. По-умолчанию size=3 color - цвет текста, face - название шрифта 2. (Тег Title…Title содержит слова, которые появляются в стоке заголовка браузера 3. Bgcolor – изменяет цвет фона. 4. Background – помещает в качестве фона изображение из файла с картинкой | Активность каждого ученика в учебной деятельности |
| Сообщение темы и постановка целей урока | Нацеливание учащихся на решение учебной задачи | Все это вы уже изучали ранее, а сегодня мы будем учиться правильно оформлять рисунки на Web- страницах и создавать таблицы | Понимание и осмысление целей урока и учебной задачи | Прогнозируемый результат достижения цели урока |
| Изучение нового материала | Сформировать у учащихся конкретные представления об изучаемых факторах, явлениях, процессах, раскрытие их сущности, связи и выделении главного. | Словесное объяснение темы, демонстрация конкретных примеров, работа с презентацией. | Слушают учителя, отвечают на возникшие по ходу вопросы, конспектируют основные моменты, примеры, просмотр презентации. | При объяснении нового материала использование различных методических приемов, оборудования, а также руководство личностно-ориентированным и компетентностным подходами способствуют включению учащихся в активную
познавательную деятельность
|
| Первичное закрепление полученных знаний.
| Улучшить усвоение материала его практическим применением | Разбейтесь по парам и садитесь за компьютеры. На диске ….. в папке …… для вас есть задание, которое необходимо выполнить за оставшееся время на этом уроке. | Выполнение заданий за ПК | Запоминание выполненной работы, умение объяснять как достигнут результат
|
| 6. Оценивание деятельности учащихся.
| Объективная оценка деятельности учащихся | За работу на уроке … учащиеся получают … отметки. | Запись своей отметки в дневники | Мотивация к выполнению практических работ |
| Сообщение домашнего задания | Домашнее задание направлено на осмысление нового материала, подготовку к последующему обучению | Ребята, откройте дневники, запишите домашнее задание: выучить новые понятия, теги, атрибуты, выбрать проект (слайд 20) и найти материал по этой теме, принести на следующий урок. | Фиксирование в дневниках домашнее задание | Работа по инструктированию в рамках урока |
| Подведение итогов урока | Анализ успешности овладения пройденной темы | Сегодня на уроке вы узнали, как правильно оформлять рисунки и создавать различные таблицы в веб-документе, попробовали это на практике. Спасибо за работу на уроке, можете быть свободными. | Проведение самоанализа своей учебной работы на уроке | Краткость и емкость анализа, определение мер для последующей работы |
Организационный момент.
Здравствуйте! Прошу всех садиться. Меня зовут Оксана Владимировна. Дежурный назовите тех, кто сегодня отсутствует.
2. Актуализация опорных знаний.
Ребята, ответьте мне на следующие вопросы:
- Как можно изменить шрифт в вашем сайте?
| … | Полужирный шрифт | … | Увеличенный шрифт |
| … | Курсив | … | Уменьшенный шрифт |
| … | Подчеркивание | … | Верхний индекс |
| …
| Зачеркнутый шрифт | … | Нижний индекс |
тег font … font- изменяет размер, цвет и стиль текста. Атрибуты: size - размер шрифта 1-7. По-умолчанию size=3 color - цвет текста, face - название шрифта
- Как задать название документа, которое выводится в строке заголовка в программе-браузере? (Тег Title…Title содержит слова, которые появляются в стоке заголовка браузера)
- Как установить цвет фона документа?( Bgcolor – изменяет цвет фона. Цвет задается словом или кодом RGB body bgcolor = “red”
body bgcolor = “#FF0000”)
- Как поместить в качестве фона изображение? (Background – помещает в качестве фона изображение из файла с картинкой body background = “dog.gif”)
3. Сообщение темы.
Все это вы уже изучали ранее, а сегодня мы будем учиться правильно оформлять рисунки на Web- страницах и создавать таблицы (слайд № 1)
Изучение нового материала.
Сейчас внимательно меня слушайте, основные моменты, которые я выделю, пожалуйста, законспектируйте себе в тетрадь.
Современные браузеры могут работать с различными форматами изображений, но наиболее предпочтительные – .GIF , .JPEG. Для фотографий лучше использовать формат JPEG
для рисунков и пиктограмм – GIF (Слайд 2).
Тэг IMG - вставка изображений (слайд 3)
Атрибуты:
1. Src - обязательный, значение- адрес изображения
img src = “dog.gif”
Обычно файлы с картинками помещают в ту же папку, что и сама страница или в отдельную папку:
![]()
2. alt – определяет альтернативный текст, который появляется на месте картинки в окне браузера, если вывод картинки невозможен или заблокирован пользователем. Значение alt – строка текста, длиной до 1024 символа. Кавычки обязательны.
Alt= “Собака“ Этот текст также появиться в виде всплывающей подсказки, когда указатель мыши направлен на картинку.
3. align – выравнивание. Положение изображения лучше всегда указывать явно. (слайд 4)
Значения:
left, right – по левому или по правому краю.
top – верхняя граница изображения устанавливается на уровне верхнего края самого высокого элемента в строке.
middle – середина изображения выравнивается с серединой строки.
bottom – (по умолчанию) нижний край изображения выравнивается с базовой линией текста.
4.border - устанавливает или убирает (для гиперссылок) рамку вокруг изображения (слайд 5)
border= толщина рамки в пикселях
border=0 – убрать рамку
5. height, width – высота и ширина изображения в пикселях. Размеры могут быть больше или меньше реальных размеров изображения. Браузер автоматически масштабирует его. Значения можно указывать в % по отношению к окну.
width = “100%” height= 20 – полоса на все окно шириной 20 пикселей.
Если указать только width = “30%”, то высоту браузер подберет сам пропорционально рисунку. Если картинка не загрузилась, то на экране остается пустая область с заданными атрибутами height, width.
6. hspace, vspace – задают расстояние в пикселях между картинкой и текстом по вертикали и горизонтали.
Центрирование изображения (слайд 6)
Выровнять изображение по центру можно, только выделив его из текста тэгами абзацев, раздела p или новой строки.
Обтекание изображения текстом (слайд 7)
Значения left и right атрибута align помещают изображение у левого или правого края документа. Затем браузер выводит оставшееся содержание документа в свободное пространство, смежное с изображением,
ð текст обтекает изображение.
Можно поместить картинки одновременно по обеим сторонам документа. В этом случае картинки задаются перед текстом. (слайд 8)
Вот HTML-код этой станицы (слайд 9)
![]()
![]()
Кошки очень забавные животные.
Они создают уют в доме, радуют нас.
Особенно приятно смотреть на маленьких котят.


 Получите свидетельство
Получите свидетельство Вход
Вход












 Урок информатики "Создание таблиц, вставка и оформление рисунков на Web- страницах" (0.12 MB)
Урок информатики "Создание таблиц, вставка и оформление рисунков на Web- страницах" (0.12 MB)
 0
0 862
862 58
58 Нравится
0
Нравится
0


