В качестве первого примера, рассмотрим как можно создать «бездонный» сундучок, из которого можно вытаскивать большое количество различных предметов.
Нам потребуется поместить на страницу флипчарта некоторый объект – это может быть рисунок или просто геометрическая фигура, под которым можно спрятать множество других объектов, и доставать их оттуда по мере необходимости.
Итак, приступим.
Создайте новый флипчарт
Зальем страницу флипчарта фоновым цветом с помощью инструмента закраски. Для этого щелкнем правой кнопкой мыши (или с помощью кнопки на ручке) в области выбора цвета на панели инструментов и выберем неяркий голубой цвет.
Теперь щелкните на странице, и она зальется выбранным цветом.
Совет:
Старайтесь, чтобы Ваши флипчарты были красочными – это поможет активизировать интерес учащихся.
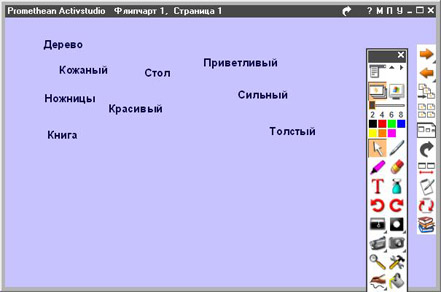
Теперь с помощью инструмента текста создадим объекты, которые затем спрячем в наш «сундучок». В нашем примере это будут слова: существительные и прилагательные. Все слова должны быть созданы в виде отдельных объектов. Для этого, после набора каждого слова щелкайте ручкой (или мышкой) в другом месте страницы для создания нового объекта.

Количество слов не ограничено, их может быть гораздо больше.
Теперь с помощью инструмента произвольного выбора перетащим все слова в одно место и «сложим» их друг на друга в нижней части страницы
Теперь необходимо прикрыть эти слова каким-нибудь рисунком или фигурой. В нашем случае это будет прямоугольник. Переместим его из библиотеки ресурсов.
Изменим размер прямоугольника так, чтобы он закрывал слова, но не был при этом слишком большим. Зальем его синим цветом
Если прямоугольник оказался под словами, то выполните на нем щелчок правой кнопки мыши и выполните команду Изменить | На передний план.
Теперь необходимо создать две области, в которые мы будем распределять слова. В одну - существительные, а в другую – прилагательные. Для этого воспользуемся библиотекой ресурсов. Найдем фигуру в виде звезды и зальем ее желтым цветом
Чтобы создать вторую такую же фигуру, продублируем ее. Для этого выполним двойной щелчок по фигуре, и на панели редактирования объекта щелкнем по кнопке Дубликат.
Разместим второй объект рядом с первым и зальем его зеленым цветом.
Теперь необходимо с помощью инструмента текста сделать поясняющие надписи для звезд
Теперь осталось только заблокировать все фигуры и надписи заголовков, чтобы их нельзя было случайно сдвинуть. Для этого выполним на синем прямоугольник щелчок правой кнопки и выполним команду контекстного меню Изменить | Блокировать. Повторим это действие для звезд и заголовков.
Сохраним флипчарт.
Совет:
После завершения необходимо сохранить флипчарт, чтобы после выполнения задания была возможность вернуться к сохраненному состоянию, и выполнить задание повторно.
Попробуем выполнить задание. Для этого необходимо подвести мышку к синему прямоугольнику, под которым спрятаны слова (при этом должен быть активизирован инструмент произвольного выбора) и вытянуть из него слово. Переместите слово в ту область, которую считаете нужной.
Если Вы обнаружили, что слова скрываются за звездой, то выполните щелчок правой кнопки на звезде и выполните команду контекстного меню Изменить | Назад. Повторите эту операцию для второй звезды.
Верните все слова на исходную позицию (в область синего прямоугольника) и сохраните флипчарт.
Попробуем снова выполнить задание. Вытягиваем слово из прямоугольника и перетаскиваем его в нужную область
Чтобы повторно выполнить задание, нажмите кнопку сброса страницы на дополнительной панели инструментов с правой стороны страницы флипчарта.
Чтобы впоследствии не забыть суть задания можно создать примечание на странице. Для этого щелкните на кнопке с буквой П в заголовке окна флипчарта.
В окне примечаний наберите поясняющий текст.
Закройте окно. Теперь с правой стороны флипчарта появилась кнопка Показать примечания страницы. При этом снова откроется окно примечаний. Убедитесь, что все слова скрыты под прямоугольником и сохраните флипчарт.
Далее в документе:
Урок 2. Волшебный ластик
Создадим флипчарт, который предлагает учащимся выбрать правильный ответ и подставить его в указанное место. Проверить правильность ответа можно взяв ластик и стерев подставленный ответ. При этом проявляется ответ, заготовленный учителем.
Урок 3. Волшебная лупа
В этом упражнении мы попробуем создать «волшебный» инструмент в виде лупы, который позволит через одно изображение просматривать другое.
Урок 4. Движение по горизонтали
В рассмотренных примерах мы могли либо заблокировать объект, либо разрешали ему двигаться с любых направлениях. В некоторых случаях желательно ограничить возможность передвижения. Рассмотрим несколько примеров, когда это может понадобиться, и как это сделать.
В качестве предмета на этот раз выберем астрономию. В следующем задании необходимо распределить названия планет Солнечной системы в порядке удаления от Солнца. Названия планет мы сложим в одну «кучку», и разрешим им двигаться только по горизонтали.
Урок 5. Движение по вертикали
Урок 6. А все-таки она вертится!

 Получите свидетельство
Получите свидетельство Вход
Вход












 ActivInspire. Что это такое и как с ней работать? (2.65 MB)
ActivInspire. Что это такое и как с ней работать? (2.65 MB)
 1
1 3431
3431 636
636 Нравится
0
Нравится
0


