
Текст как информационный объект (10класс)
Повторение, обобщение, систематизация, углубление
п. Синегорский Ростовской обл. МОУ СОШ №14
учитель информатики и ИКТ Корниенко В.Н.
Январь 2011г

Цели урока:
- знать характерные особенности текста как информационного объекта;
- знать основные подходы при форматировании текста;
- уметь применять стилевые оформления к тексту.
Актуализация знаний
- Что такое информационный объект?
(Информационным объектом называют логически связанный блок информации о каком-либо объекте действительности, выраженный с использованием различных форм представления. Это могут быть текст, рисунок, схема и т. д.)
- Почему стали использовать понятие «информационный объект»?
(Информация - понятие сложное и неопределенное на сегодняшний день, поэтому для обозначения формализованных данных проще использовать понятие «информационный объект».)
- Какие преимущества мы получаем при использовании данного термина?
(С помощью данного термина мы можем оперировать формализованными данными, описывать, объяснять, представлять с помощью информационных структур для повышения наглядности, также можем структурировать и систематизировать их.)
- Каково основное назначение текстового редактора?
(Текстовый редактор используется для создания и редактировании преимущественно символьных и текстовых данных.)
- Каково основное назначение текстового процессора?
(Текстовый процессор используется для создания, редактирования и форматирования символьных и текстовых данных.)
- Из каких элементов состоит текст?
(Текст как информационный объект может состоять из слова, строки, предложения, абзаца. К каждому из описанных элементов применяются одинаковые способы редактирования.)

Текст как информационный объект
- это формализованная совокупность данных.

Основные свойства символов:
- Рисунок(гарнитура),
- Кегль(размер),
- начертание,
- ширина,
- трекинг,
- кернинг,
- цвет символа,
- цвет подложки символа.

Рисунок (шрифт),
- общий вид для набора всех символов информация о котором хранится в отдельном файле, где хранится не только образ шрифта, но и набор его стандартных размеров и начертаний ( г арнитура ) ,.
Гарнитура шрифта – полный набор символов определенной формы

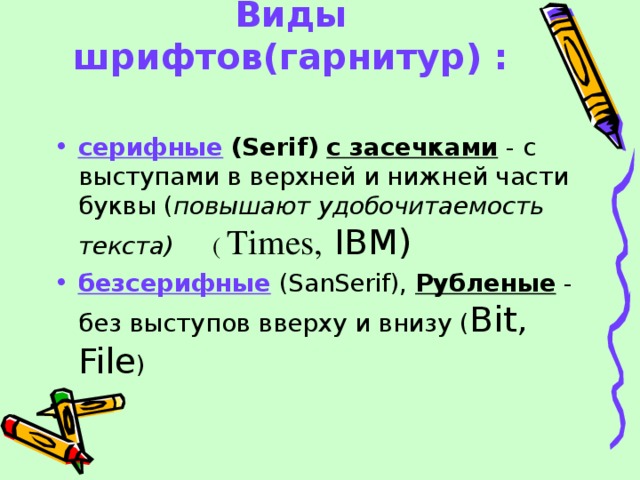
Виды шрифтов(гарнитур) :
- серифные ( Serif ) с засечками - с выступами в верхней и нижней части буквы ( повышают удобочитаемость текста) ( Т imes, IBM)
- безсерифные ( SanSerif ), Рубленые - без выступов вверху и внизу ( Bit, File )

Виды шрифтов по способу создания:
- Растровые – созданные в растровой графике( из пикселей), плохо масштабируются
- Векторные – созданы в векторной графике (из линий), хорошо масштабируются
- декоративные ( Decoration ).
A
T T

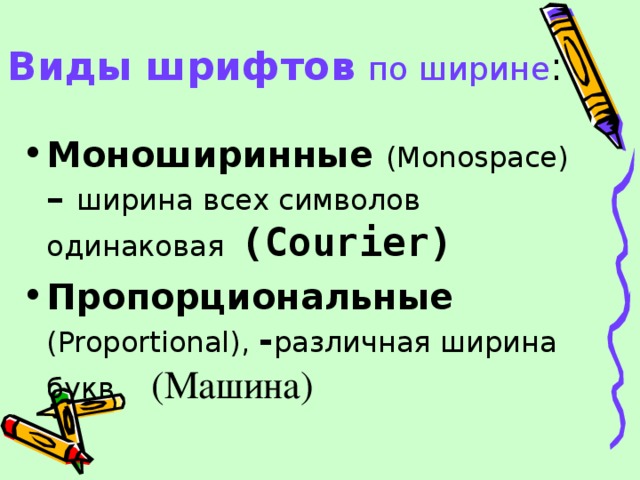
Виды шрифтов по ширине :
- Моноширинные ( Monospace ) – ширина всех символов одинаковая (Courier)
- Пропорциональные ( Proportional ), - различная ширина букв (Машина)

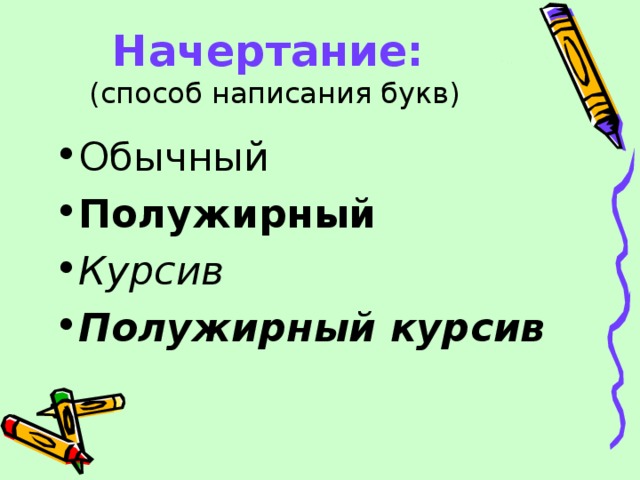
Начертание: (способ написания букв)
- Обычный
- Полужирный
- Курсив
- Полужирный курсив

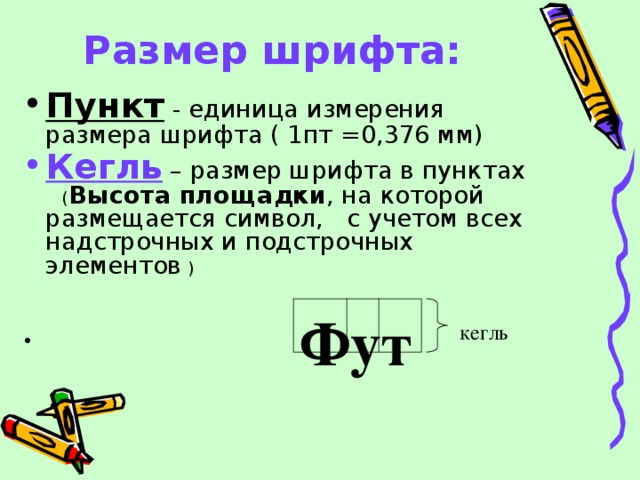
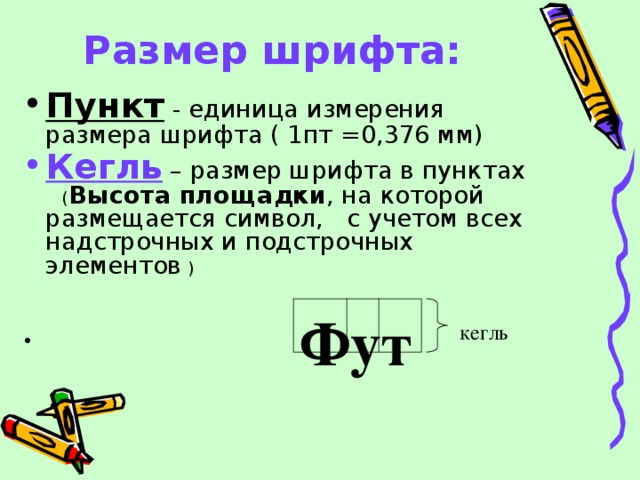
Размер шрифта:
- Пункт - единица измерения размера шрифта ( 1пт =0,376 мм)
- Кегль – размер шрифта в пунктах ( Высота площадки , на которой размещается символ, с учетом всех надстрочных и подстрочных элементов )
кегль

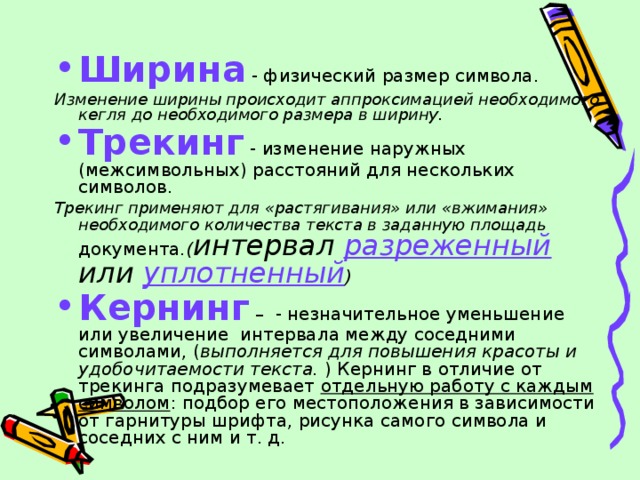
- Ширина - физический размер символа.
Изменение ширины происходит аппроксимацией необходимого кегля до необходимого размера в ширину.
- Трекинг - изменение наружных (межсимвольных) расстояний для нескольких символов.
Трекинг применяют для «растягивания» или «вжимания» необходимого количества текста в заданную площадь документа .( интервал разреженный или уплотненный )
- Кернинг – - незначительное уменьшение или увеличение интервала между соседними символами, ( выполняется для повышения красоты и удобочитаемости текста. ) Кернинг в отличие от трекинга подразумевает отдельную работу с каждым символом : подбор его местоположения в зависимости от гарнитуры шрифта, рисунка самого символа и соседних с ним и т. д.

- Цвет символа - цвет видимой части символа.
- Подложка символа - вся незанятая рисунком площадь символа и наружных расстояний между символами.
При использовании свойств цвета символов и подложки важно соблюдать баланс цветов, определяемых специальными таблицами соответствия цвета .
Если цвет подложки более темный, чем цвет символа, то такое соотношение цветов называют вывороткой

Основные свойства абзаца
- интерлиньяж,
- выравнивание,
- отступ первой строки,
- отступ слева и справа,
- отступ снизу и сверху.

Характеристики абзаца:
- Отступ первой строки - расстояние до первого символа в красной строке:
- Положительный (красная строка короче других строк абзаца) Отрицательный (красная строка длиннее других строк абзаца) Нулевой (красная строка равна длине других строк абзаца)
- Положительный (красная строка короче других строк абзаца)
- Отрицательный (красная строка длиннее других строк абзаца)
- Нулевой (красная строка равна длине других строк абзаца)
- Интерлиньяж - расстояние между базовыми линиями соседних строк

Выравнивание
- означает расположение абзаца относительно краев страницы :
- По левому краю
- По центру
- По правому краю
- По ширине

- отступ слева и справа (поля) устанавливают на линейке форматирования или в меню Файл/Параметры страницы
- отступ снизу и сверху (интервал перед и после)
Устанавливают в меню Формат/Абзац

Структура текстового документа
Имеются три типа функциональных единиц, или структурных элементов, текстового документа:
- абзацные структурные элементы
- символьные структурные элементы
Под разделом обычно понимают часть текста, несущую определенный функциональный смысл .
Так как одни разделы являются частями других (документ состоит из параграфов, параграфы состоят из пунктов), то разделы различают по уровням . Каждый раздел имеет собственный заголовок, и соответственно их тоже различают по уровням: заголовок 1-го уровня, заголовок 2-го уровня и т. д.
- Однако структуру текстового документа формируют не только разделы. Каждый абзац можно классифицировать по тому функциональному смыслу, который он несет. Пример структурных элементов типа абзац : пример, основной текст, примечание, формула, определение.
- Предложения, не являющиеся абзацами, и даже отдельные слова также можно классифицировать по их функциональному смыслу. Такие функциональные единицы называют символьными структурными элементами.

Стили
Дополнительной характеристикой текста является стиль - это совокупность свойств текста.
Различают два вида стилей: стиль абзаца и стиль символа .
- Стиль символа - это совокупность всех значений свойств символа.
- Стиль абзаца – это совокупность всех значений свойств абзаца и свойств символа. Помимо чисто оформительской задачи стили позволяют решить также задачу структуризации текста, для чего каждый из стилей ассоциируют с функциональным разделом или с функциональной частью документа

Виды обработки текста :
- Редактирование – изменение в содержании текста ( удаление, добавление, копирование, перенос символов, фрагментов и т.п.)
- Форматирование - изменение в оформлении текста (цвет и величина букв, поля, расстояния между строками, абзацами и т.п.)

Виды программ для обработки текстов:
- Текстовый редактор – программа, для создания текста и редактирования его
- Текстовый процессор – программа, способная ещё и форматировать текст, вставлять в него различные объекты


 Получите свидетельство
Получите свидетельство Вход
Вход
































 Текст как информационный объект (0.32 MB)
Текст как информационный объект (0.32 MB)
 3
3 2407
2407 273
273 Нравится
0
Нравится
0


