МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ
ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ
ШКОЛА №4 ПАВЛОВО - ПОСАДСКОГО
МУНИЦИПАЛЬНОГО РАЙОНА
МОСКОВСКОЙ ОБЛАСТИ
Проект
на тему «Векторная и растровая графика»
дисциплина «Информационные технологии»
Участник:
Ученик 10 класса
Д.М. Костерев
Руководитель:
учитель информатики
Е.Е. Усачева
2011 г.
Оглавление
Введение 3
Цели и задачи проекта 4
Теория Проекта 5
Практика Проекта 7
Заключение 9
Список литературы 10
Введение
Если верно, что компьютер – инструмент для реализации абстракций, то для успешной работы с ним человек должен сам легко овладевать абстракциями и уметь приводить к ним явления реального мира. С таким целостным и гармоничным (в смысле пушкинской «гармонии», которую нельзя «поверить алгеброй») явлением, как графика, это может показаться еще более трудным, чем со всегда несколько суховатым и склонным к формализму (будь то формализм грамматики или же формализм компьютерного языка разметки) текстом. Однако и награда за соединение несоединимого велика: если текст в компьютере всегда останется текстом, то в работе с изображениями компьютер даст вам такую творческую свободу и откроет перед вами такие возможности, которые в докомпьютерную эпоху трудно было даже вообразить.
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования!..
Поэтому мой проект посвящен графики, её сравнению и возможностям.
Цели и задачи проекта
Цели:
Провести сравнение между растровым и векторным изображениями.
Занести данные в сводную таблицу.
Структурировать знания о графики.
Быстро найти и в удобной форме ознакомится с информацией по предметной области.
Задачи:
Отбор и структурирование информации предметной области.
Работа с графическими редакторами.
Описание проекта.
Создание презентации.
Теория проекта.
Все компьютеры работают с графикой в двух форматах растровой (точечной) и векторной.
Растровая графика - это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, одинаковых по размеру и форме. Представление растрового изображения в памяти компьютера — это массив сведений о цвете всех пикселей, упорядоченный тем или иным образом. Самым актуальным примером растровой графики в реальном мире является мозаика. Так как мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых составлено изображение, причем для каждого объекта указано, к какому классу объектов он принадлежит, и приведены значения всех управляющих параметров. Подобрать аналог векторному изображению в реальном мире не так-то просто. Впрочем, на эту роль вполне может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Отличия:
Достоинства растровой графики
Растровая графика позволяет создать практически любое изображение, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому.
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Наивысшая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации.
Недостатки растровой графики
1. Большой размер файлов с простыми изображениями.
2. Невозможность идеального масштабирования.
3. Невозможность вывода на печать на плоттер.
4. Большой объем памяти требуемый для хранения файла в надлежащем качестве.
Сложность при преобразование растрового изображения в векторное.
Из - за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику.
Достоинства векторной графики
1. Увеличение размера без потери качества.
2. Увеличение масштаба без увеличения размера файла ни на один байт.
3. При увеличение качество, четкость, резкость рендеринг не страдают.
4. Размер векторного изображения значительно меньше размера растрового изображения.
Никакой сложности при переводе векторного изображения в растровое.
При увеличении или уменьшении объектов толщина линий может быть постоянной.
Недостатки векторной графики
Не каждый объект может быть легко изображен в векторном виде. Кроме того, количество памяти и времени на отображение зависит от числа объектов и их сложности.
Перевод растра обычно не обеспечивает высокого качества векторного рисунка.
Существует два основных вида компьютерной графики - векторная и растровая. Растровый рисунок представляет из себя сетку пикселей, разность цветов этих пикселей образует графический образ, воспринимаемый человеческим глазом как единая картина. Векторный же рисунок состоит из отдельных сущностей: линии, многоугольники, эллипсы и т.п. геометрические фигуры, обрисовкой этих фигур попиксельно занимается просмотрщик изображения (например браузер).
Основным преимуществом векторного рисунка является то, что такой рисунок может как угодно трансформироваться и масштабироваться без потери качества. Каждая геометрическая фигура перед выводом на экран рассчитывается по математическим формулам и может быть перерисована (перерасчитана) за доли секунды, если это потребуется. Естественно, это дает преимущество и в конечном размере файла, так как нет необходимости описывать каждый пиксель, все пиксели обрисовываются, исходя из инструкций.
Однако в векторном формате можно создавать лишь достаточно примитивные изображения. Представьте себе красочную фотографию, где присутствует пляж, закат, пальмы, туристы, птицы. Представили? А теперь подумайте, сколько нужно усилий, чтобы эту фотографию сделать из геометрических фигур, сколько математических формул применить, сколько маленьких участков залить цветом и каким образом реализовать плавный переход от синего моря до желтого пляжа. Наверное, вам стало страшно, именно поэтому основным способом хранения для фотографий является растровый формат JPEG с большой степенью сжатия.
Практика проекта.
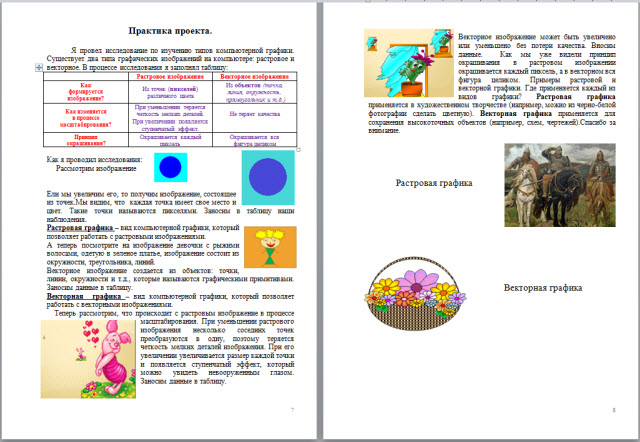
Я провел исследование по изучению типов компьютерной графики. Существует два типа графических изображений на компьютере: растровое и векторное. В процессе исследования я заполнял таблицу:
|
| Растровое изображение | Векторное изображение |
| Как формируется изображение? | Из точек (пикселей) различного цвета | Из объектов (точка, линия, окружность, прямоугольник и т.д.) |
| Как изменяется в процессе масштабирования? | При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. | Не теряет качества
|
| Принцип окрашивания? | Окрашивается каждый пиксель | Окрашивается вся фигура целиком |


Как я проводил исследования:
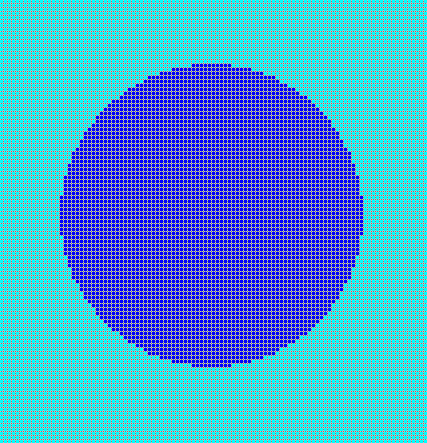
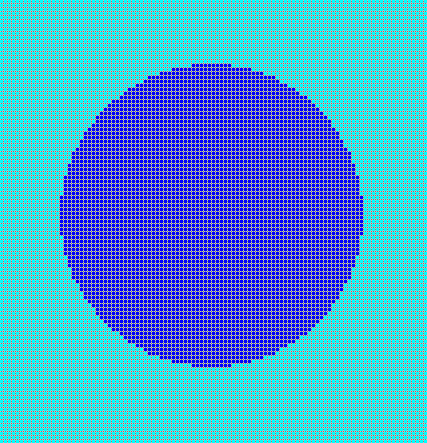
Рассмотрим изображение
Ели мы увеличим его, то получим изображение, состоящее из точек.Мы видим, что каждая точка имеет свое место и цвет. Такие точки называются пикселями. Заносим в таблицу наши наблюдения.
Р астровая графика – вид компьютерной графики, который позволяет работать с растровыми изображениями.
астровая графика – вид компьютерной графики, который позволяет работать с растровыми изображениями.
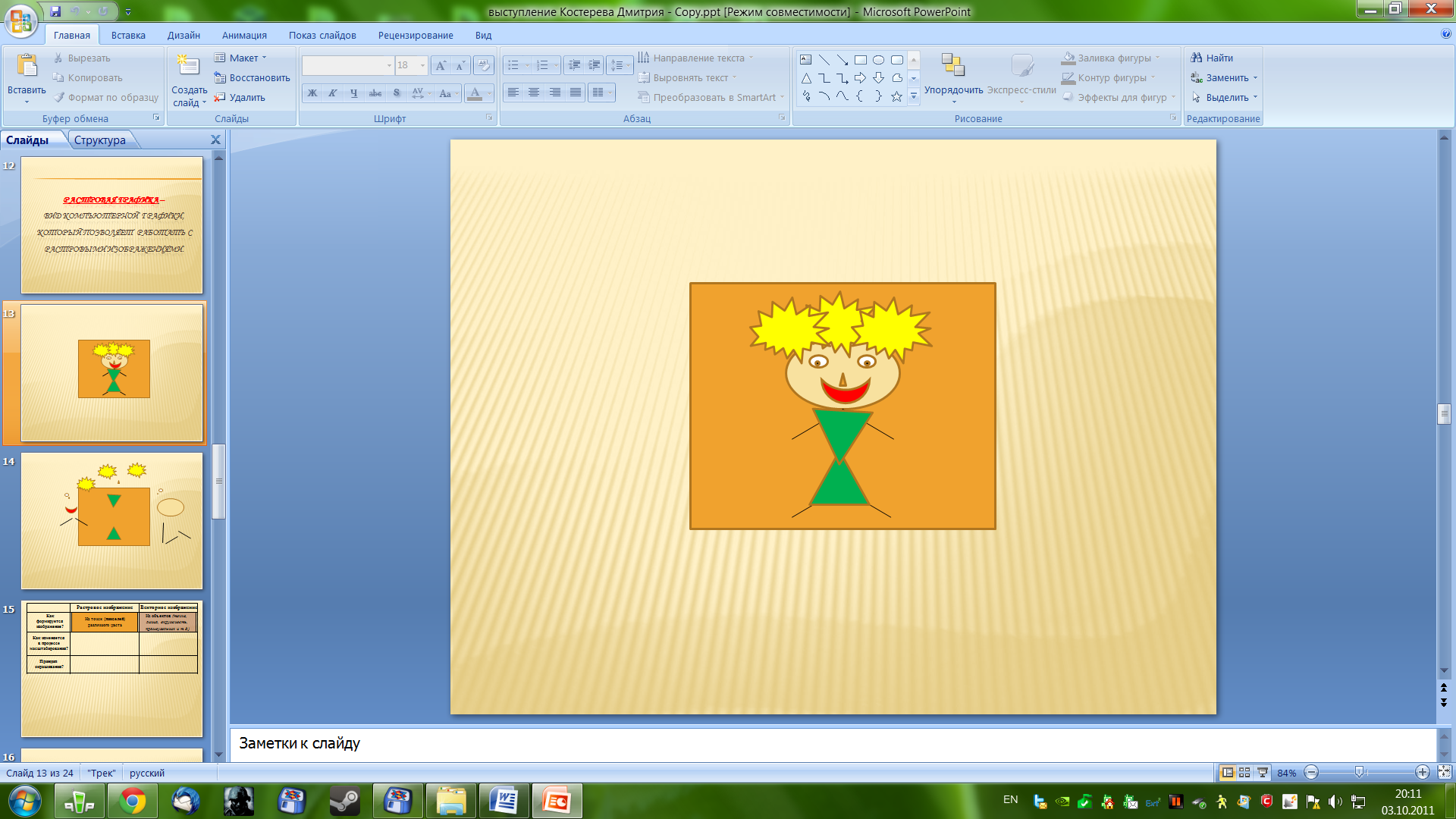
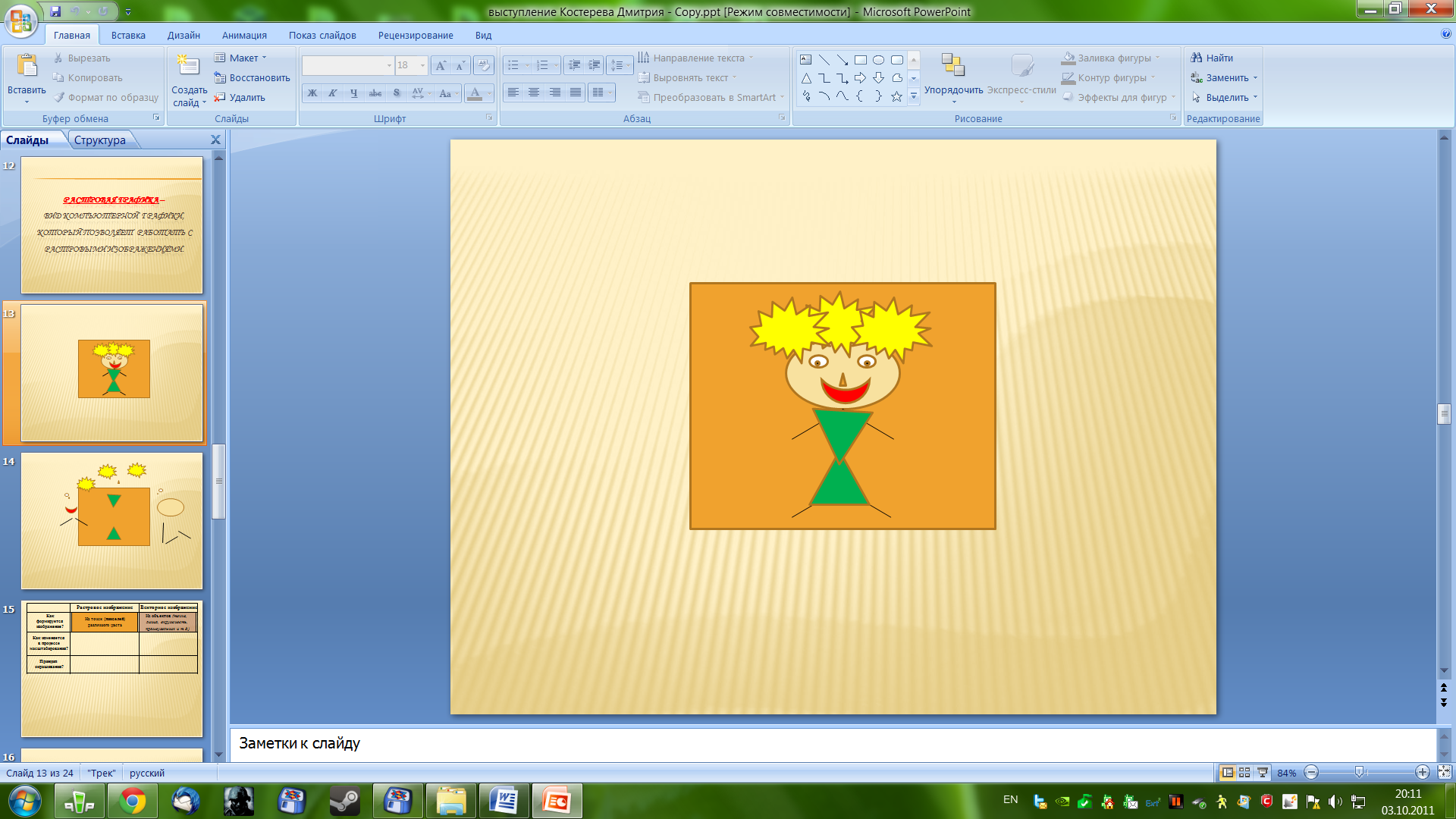
А теперь посмотрите на изображение девочки с рыжими волосами, одетую в зеленое платье, изображение состоит из окружности, треугольника, линий.
Векторное изображение создается из объектов: точки, линии, окружности и т.д., которые называются графическими примитивами. Заносим данные в таблицу.
Векторная графика – вид компьютерной графики, который позволяет работать с векторными изображениями.
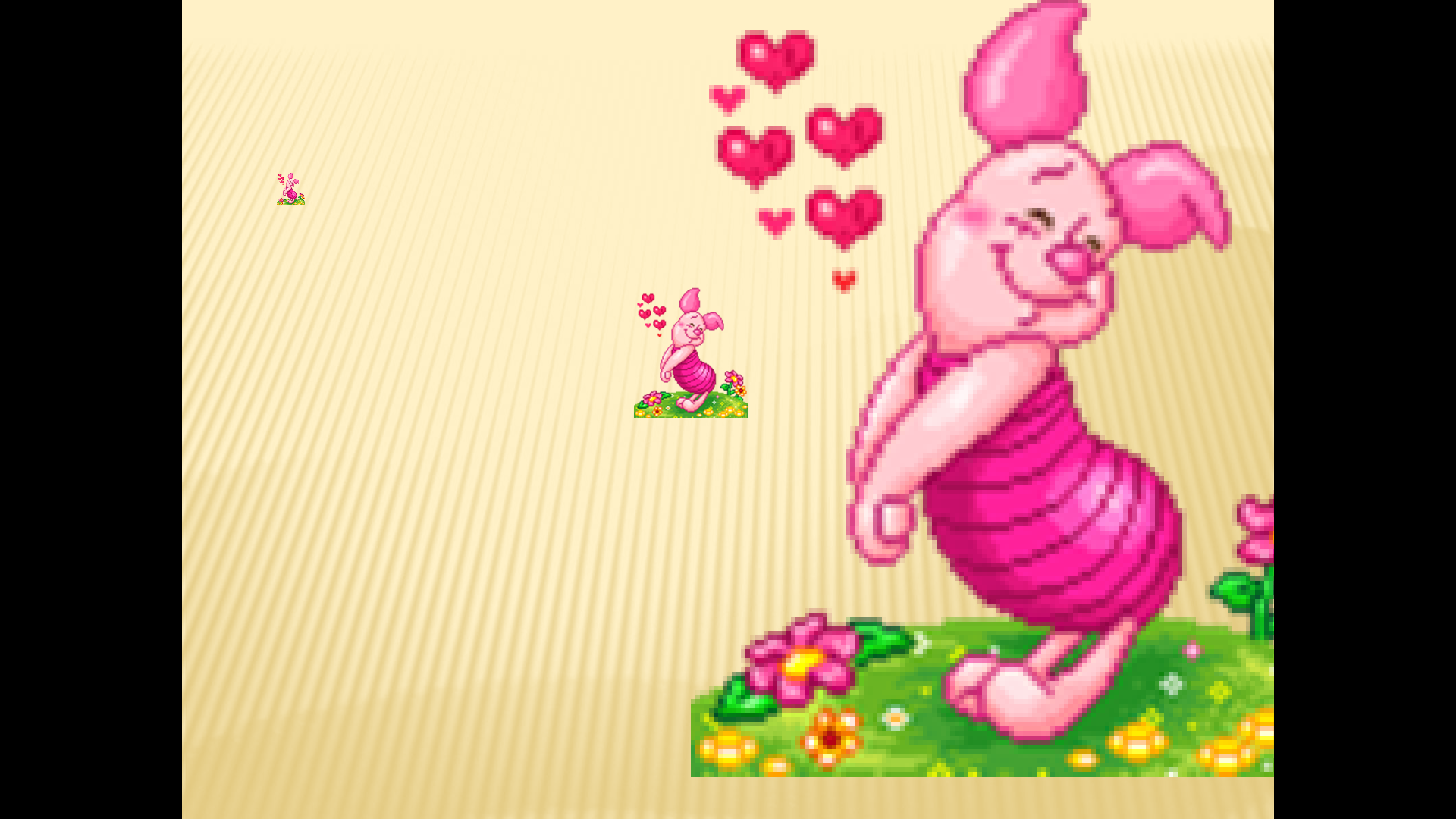
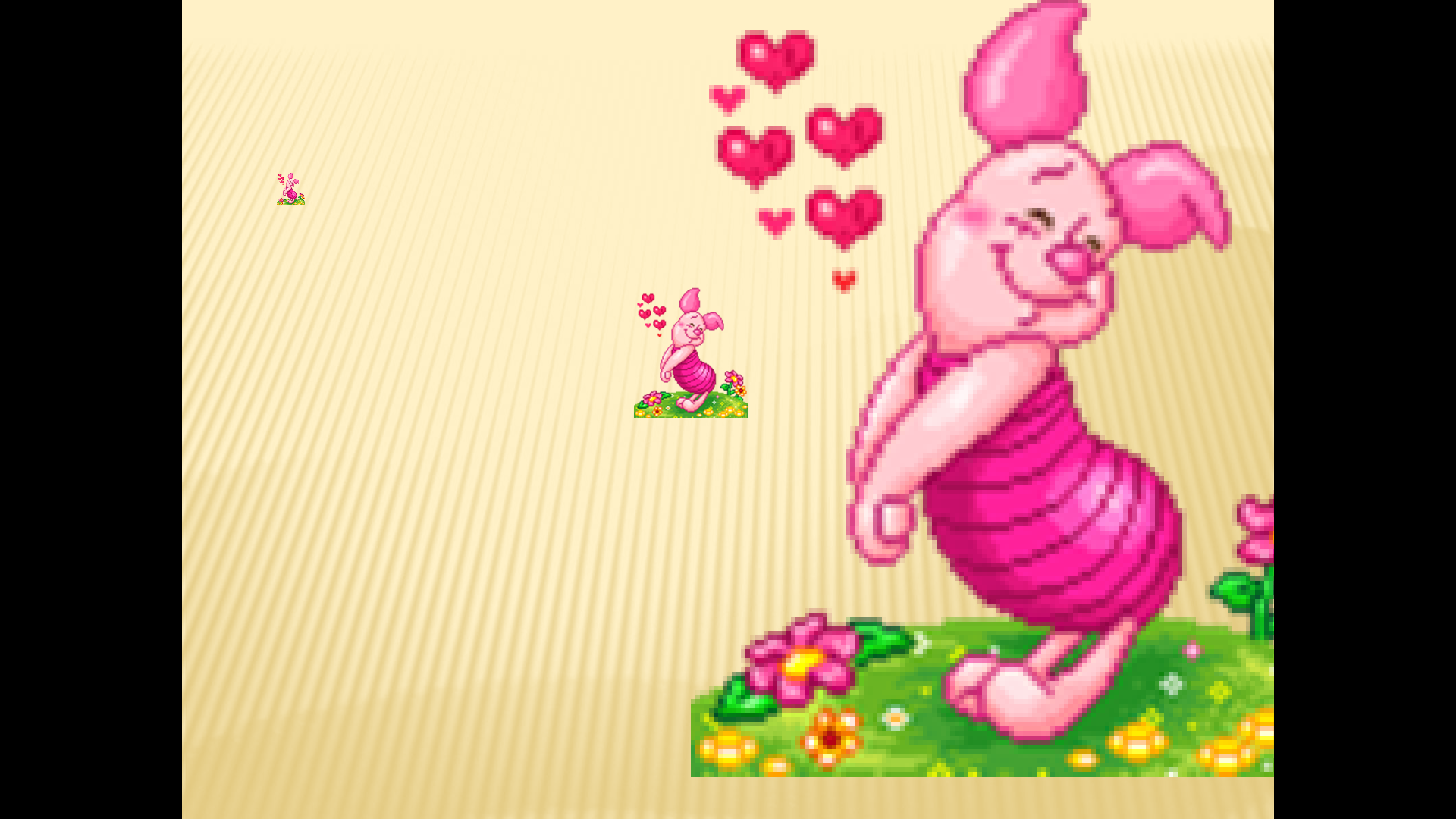
 Теперь рассмотрим, что происходит с растровым изображение в процессе масштабирования. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Заносим данные в таблицу.
Теперь рассмотрим, что происходит с растровым изображение в процессе масштабирования. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Заносим данные в таблицу.
В екторное изображение может быть увеличено или уменьшено без потери качества. Вносим данные. Как мы уже видели принцип окрашивания в растровом изображении окрашивается каждый пиксель, а в векторном вся фигура целиком. Примеры растровой и векторной графики. Где применяется каждый из видов графики? Растровая графика применяется в художественном творчестве (например, можно из черно-белой фотографии сделать цветную). Векторная графика применяется для сохранения высокоточных объектов (например, схем, чертежей).Спасибо за внимание.
екторное изображение может быть увеличено или уменьшено без потери качества. Вносим данные. Как мы уже видели принцип окрашивания в растровом изображении окрашивается каждый пиксель, а в векторном вся фигура целиком. Примеры растровой и векторной графики. Где применяется каждый из видов графики? Растровая графика применяется в художественном творчестве (например, можно из черно-белой фотографии сделать цветную). Векторная графика применяется для сохранения высокоточных объектов (например, схем, чертежей).Спасибо за внимание.

Растровая графика

Векторная графика
Заключение
Есть две основные категории изображений: растровые (bitmap) и векторные (vector).
Растровые изображения состоят из множества точек – пикселов. Каждый пиксел имеет свой цвет и заданное положение в структуре изображения. При редактировании изображения изменяются по сути эти самые пикселы. При увеличении растрового изображения пикселы деформируются, и изображение может превращаться в увеличенную карикатуру исходного.
Программы, работающие с растровыми изображениями, в том числе Photoshop, иногда называют (не совсем точно) программами для рисования (painting program).
Векторные изображения формируют объекты. По сути, они состоят из линий и кривых, которые можно рассчитать математически. По этой причине векторные изображения можно увеличивать или уменьшать до произвольных величин, при этом они всегда остаются пропорциональными копиями исходного изображения, с сохраненной исходной четкостью.
Программы, работающие с векторной графикой, иногда называют чертежными программами (drawing programs).
В программу Photoshop включены инструменты для работы с обоими типами графики. Вы можете использовать программы, предназначенные для определенного типа изображений, например Adobe Illustrator и Freehand фирмы Macromedia, для работы с векторной графикой. Программа Macromedia Flash также содержит в своем составе набор инструментов для работы с векторной графикой. Для новичков в области Web-дизайна в программе Photoshop представлены основные инструменты для создания и редактирования обоих типов изображений.
Литература
Гурский Ю. Компьютерная графика. Трюки и Эффекты, – СПб.: Питер, 2005.
Залогова Л.А. Компьютерная графика: Практикум. – М.: ЛБЗ, 2005.
Инженерная и компьютерная графика. – М.: Высшая школа, 2004.
Мельниченко В.В. Настоящий самоучитель компьютерной графики. – Киев: Век, 2004.
Миронов Д. Компьютерная графика в дизайне. – СПб.: Питер, 2005.
Музыченко. Самоучитель компьютерной графики. – М.: Тех-нолоджи 3000, 2005.
Петров М.Н., Молочков В.П. Компьютерная графика: Учебник для вузов. 2-е изд. – СПб. Питер, 2005.
Рэйнбоу В. Компьютерная графика: Энциклопедия. – СПб.: Питер, 2004.
Хандадашева Л.Н., Истомина И.Г. Информатика. Техническая Графика. Издательство МАРТ, 2005.
Хейфец А.Л. Инженерная и компьютерная графика. Autocad. BHV, 2004.
2


 Получите свидетельство
Получите свидетельство Вход
Вход





 астровая графика – вид компьютерной графики, который позволяет работать с растровыми изображениями.
астровая графика – вид компьютерной графики, который позволяет работать с растровыми изображениями.  Теперь рассмотрим, что происходит с растровым изображение в процессе масштабирования. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Заносим данные в таблицу.
Теперь рассмотрим, что происходит с растровым изображение в процессе масштабирования. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Заносим данные в таблицу.  екторное изображение может быть увеличено или уменьшено без потери качества. Вносим данные. Как мы уже видели принцип окрашивания в растровом изображении окрашивается каждый пиксель, а в векторном вся фигура целиком. Примеры растровой и векторной графики. Где применяется каждый из видов графики? Растровая графика применяется в художественном творчестве (например, можно из черно-белой фотографии сделать цветную). Векторная графика применяется для сохранения высокоточных объектов (например, схем, чертежей).Спасибо за внимание.
екторное изображение может быть увеличено или уменьшено без потери качества. Вносим данные. Как мы уже видели принцип окрашивания в растровом изображении окрашивается каждый пиксель, а в векторном вся фигура целиком. Примеры растровой и векторной графики. Где применяется каждый из видов графики? Растровая графика применяется в художественном творчестве (например, можно из черно-белой фотографии сделать цветную). Векторная графика применяется для сохранения высокоточных объектов (например, схем, чертежей).Спасибо за внимание.










 Проект Векторная и растровая графика (2.99 MB)
Проект Векторная и растровая графика (2.99 MB)
 0
0 2531
2531 132
132 Нравится
0
Нравится
0


