Тема урока: «Графический редактор Paint”
Оборудование: компьютерный класс. На компьютерах установлена операционная система Windows-XP и пакет Microsoft Office.
Цель урока: Освоение среды графического редактора Paint
Задачи урока:
1. Образовательные – формирование знаний, умений и навыков в работе с графическим редактором; изучение назначения инструментов графического редактора; изучение правил использования основных инструментов графического редактора.
2. Развивающие – развитие логического мышления, памяти, внимания; развитие навыков самостоятельной работы на компьютере;
3. Воспитательные – воспитание интереса к предмету, повышение информационной культуры учеников.
Ход урока.
1.Организационный момент.
2. Повторение.
Мы закончили изучать раздел Характеристика прикладной среды. Много внимания мы уделили изучению графического интерфейса прикладной среды. И мне сегодня хотелось бы посмотреть, как вы усвоили данный материал. Я предлагаю вам выполнить тест.
На выполнение теста вам даётся 4 минуты (выполняют тест).
Сейчас вы обменяетесь листами, и проверите тест у вашего товарища, а помогу вам это сделать я. Ну а после этого своему однокласснику вы поставите оценку (правильные ответы на слайдах).
3. Постановка цели урока. Объяснение нового материала.
Открыли тетради, записали число и тему урока: «Графический редактор Paint».
Изучив новую тему вы узнает:
• для чего используются графические редакторы;
• что такое растровая графика;
• что такое векторная графика;
• из каких элементарных объектов строится рисунок и какие инструменты используются для их создания.
Слова «графический», «графика» происходят от греческого слова «графо» - пишу. Слово «редактор» происходит от латинского слова «редактус», что значит «приведённый в порядок». Слово Paint в переводе с английского означает «рисунок».
На заре своего развития компьютеры не предоставляли пользователю практически никаких средств для создания графических объектов.
В то время на экран можно было выводить только символы: буквы, цифры, специальные знаки. Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента.
Шло время, и люди научили компьютер строить простые изображения: точку, линию, окружность. Мониторы в то время были только чёрно-белые, и поэтому все построенные компьютером изображения напоминали работы художников-графиков.
Произведения графиков характеризуются прежде всего чёткой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой.
И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название «компьютерная графика», прочно закрепилось и употребляется поныне.
Создание рисунков на компьютере осуществляется с помощью специально предназначенной для этого программы – графического редактора.
!!! Графический редактор– это прикладная среда, предназначенная для создания и редактирования графических изображений
Документом графического редактора является рисунок. По принципу построения изображения могут быть:
• растровыми;
• векторными.
РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ.
В этих программах изображение формируется из решетки, состоящей из квадратиков, называемых пикселами.
Растровые программы имеют свои слабые стороны, связанные с тем, что каждый пиксел имеет фиксированное положение. Если необходимо передвинуть часть изображения, есть риск разрушить всю картину
ВЕКТОРНЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ.
Векторный графический редактор можно сравнить с конструктором, в котором изображение строится из готовых элементов – графических примитивов.
При увеличении векторных рисунков они не искажаются и не распадаются на точки – в этом преимущество векторной графики перед растровой. Векторное изображение имеет меньший объем, чем растровое.
Займите место за компьютером. Найдите на рабочем столе значок графического редактора Paint. Давайте познакомимся с программой.
! Графический редактор запоминает 3 последних действия, которые можно отменить, воспользовавшись командой ПРАВКА, ОТМЕНИТЬ.
Очистить поле рисунка: Рисунок/ Очистить.
ПАНЕЛЬ ИНСТРУМЕНТОВ
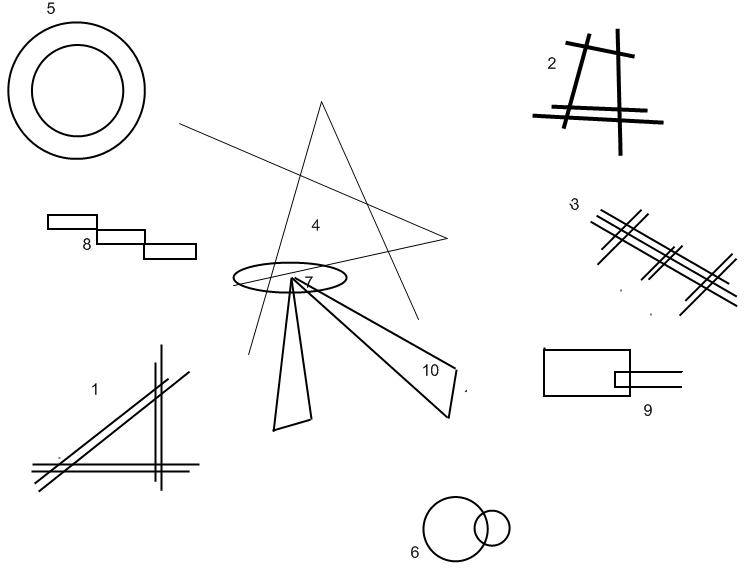
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка.
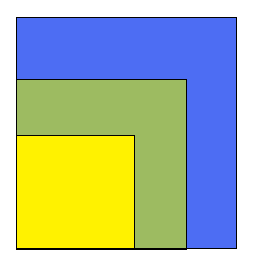
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift)
Ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
Заливка – заполняет цветом одноцветную область рисунка.
Пипетка (Выбор цвета) – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
4. Выполнение практической работы.
Приступаем к выполнению творческого задания. Сегодня на уроке вы получите две оценки, одна у вас уже есть за выполнение теста. Вторая будет выставлена за выполнение практической работы. Если вы справляетесь с практической работой № 10, получаете оценку 4, если вами будет выполнена работа № 2, получаете 5.
Открыли папки с практическими работами. Нашли работу № 10. Приступили к выполнению. Не забываем про выполнение правил безопасности в компьютерном классе.
Через 10 минут после начала работы за компьютером проводится гимнастика для глаз.
КОМПЛЕКС УПРАЖНЕНИЙ ДЛЯ ГЛАЗ
1. Голову держать прямо. Поморгать, не напрягая глазные мышцы 15 раз.
2. Не поворачивая головы (голова прямо) с закрытыми глазами, посмотреть направо на счёт 1-4, затем налево на счёт 1-4 и прямо на счёт 1-6. Поднять глаза вверх на счёт 1-4, опустить вниз на счёт 1-4 и перевести взгляд прямо на счёт 1-6.
3. Посмотреть на кончик носа на счёт 1-4, а потом перевести взгляд вдаль на счёт1-6. Повторить 4-5 раз.
5. Подведение итогов урока. Оценки за урок.
6. Домашнее задание. Придумайте эскиз рисунка, который вы будите выполнять на следующем уроке, используя графический редактор Paint
В архиве с этим уроком вы также найдете тест.

 Получите свидетельство
Получите свидетельство Вход
Вход



















 Графический редактор Paint (0.2 MB)
Графический редактор Paint (0.2 MB)
 3
3 1374
1374 234
234 Нравится
0
Нравится
0


